
WooFramework, the engine powering all of our WordPress themes, has evolved and grown alongside WooThemes since the business first began, back in 2008. Over the years we’ve adjusted the look and feel, added and removed features and built up a stable base of core functionality available in any WordPress theme purchased from WooThemes.
Today marks the next evolution of the WooFramework: version 6.0.
Introducing the welcome screen

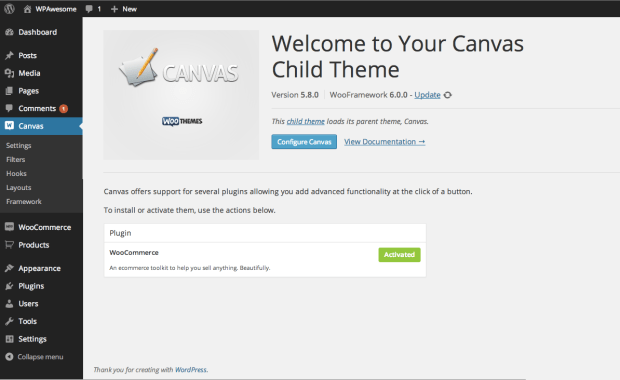
WooFramework 6 aims to ensure a pleasant experience right from the very first click. Once activated, you are presented with a new welcome screen, welcoming you to your newly activated theme of choice. This screen explains a bit of information about the theme, as well as provides the opportunity to install any plugins the theme specifically supports, without leaving the WordPress environment.
If you’re offering a child theme to your clients, this screen will shape itself with your child theme’s name, screenshot and description as well, passing on the experience to your client.
Now with more WordPress

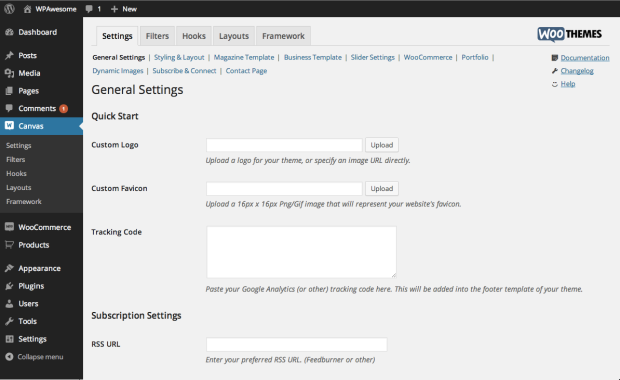
The most noticeable update within WooFramework 6 is a full overhaul of the cosmetics of the system. With a fully rewritten core infrastructure, we now make full use of the WordPress settings screens, to ensure that the user experience of the WooFramework is friendly and familiar to any WordPress user.
The meta boxes (custom fields) on each post type now integrate seamlessly within the WordPress interface as well.
Theme Options becomes Settings

Along with the cosmetic overhaul, one of the biggest updates we have made overall is the messaging within the system. In accordance with our core philosophy of how we approach our products (decisions over options), the WooFramework’s « Theme Options » screen has been renamed to « Settings ». This ensures a reinforcement of the ideal that themes should work 100% correctly out of the box and should require no setup at all (leaving the « Settings » screen purely for configuration).
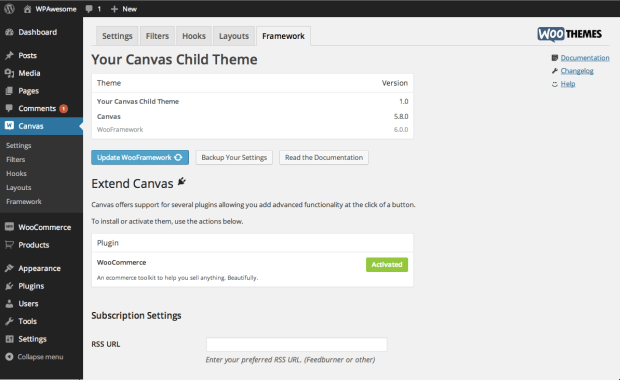
A new « Framework » screen

Through our customer feedback, we noticed that the « Framework Settings », « Backup Settings » and « Update Framework » screens are not screens used on a daily basis by you, our customers. We therefore decided to move these unused items out of your way, under a new « Framework » screen.
This screen provides information about your current theme setup, as well as the opportunity to directly install any plugins supported by the theme which you may not have installed via the welcome screen.
You can also backup your settings and update your copy of WooFramework directly from this screen.
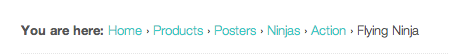
Intelligent Breadcrumbs

Breadcrumbs are a key navigation element in helping your visitors to step through the various screens of your website. They can also assist in offering entry points to other areas of your website if, for example, your visitor arrives directly on a product listing and wants to see more of the same kind of product.
The breadcrumbs feature in the WooFramework is now more intelligent than ever! The terms assigned to your single entries (be they post categories or product categories) are now automatically displayed in the breadcrumb, no code required.
If you’d prefer a different taxonomy is used for a specific post type, there is a small filter to make this happen.
Under the hood Updates
As this is a big version update, we’ve made quite a few updates under the hood within the WooFramework as well (rewritten areas to make extending and development easier, added a new infrastructure and refined areas which required a few tweaks).
For a more detailed look at these updates, visit our development blog.
When can I upgrade?
The release date for WooFramework version 6 is the 3rd of July 2014.
As this is a large update, we advise testing on a staging or development environment before applying this to your live website.
While we’ve had several months of internal and external beta testing, we encourage you to treat this upgrade seriously and to not rush the process. There is no immediate need to update, other than to be on the latest version.
Now with more you!
The overriding aim of WooFramework 6 is that of self help. We want to ensure you and your customers have a pleasant experience when using the WooFramework, and to ensure that, whether a developer, designer or purely a lover of WordPress products, your experience is comfortable and you are made to feel powerful.
Enjoy this update, everyone!
About


Cool, looks good! Breadcrumb update is definitely welcome.
Looks great 🙂
Hi Matty,
I locked myself out of the framework by – I guess – mistyping the superuser name.
Neither the forum nor the support could offer a solution – the website is live and has several authors. Can you help?
go to /wp-admin/options.php
Do a find for this value and replace with the correct username or delete it.
framework_woo_super_user
Resave and you should be good.
Hi Franz,
I’ve escalated this to our head of theme support, Stuart, for his feedback.
Hi Franz,
I just dropped you an email via our support system if you would like to check you mail.
Thanks
Awesome.Waiting.
I believe your decision to rename Theme Options to Settings is a bad idea. Please consider that most of my clients are first-timers, and I have to produce user documentation and instruction for them to use the dashboard. As soon as you name two parts of the dashboard with the same name, it causes confusion. When I instruct them to « … go to the Settings menu, » they will likely think, « Which Settings is he referring to? »
The rationale behind your decision to do this is understandable. But it will cause more disenchantment with my first-time users than it will to simply things. I hope you change your mind and change it back to Theme Options. It makes much more sense, descriptively.
My suggestion would be to provide documentation just as we do, if the customer needs to access Canvas theme settings use: Canvas > Theme Settings
If it is WordPress settings it would be: WordPress > Settings
Hi Steve,
Thanks for your feedback on this.
We feel that the « Theme Options » label doesn’t really fit with the intent of the screen. Perhaps « Theme Settings » is more of a middle ground? With that thought process in mind, the word « Theme » in the label seems redundant, as the menu item is located under the « Canvas » top level menu, for example.
This could lead to the screen being referred to as « Canvas > Settings » instead of, say, « Canvas > Theme Options », which is how we currently refer to this screen in our documentation.
When making changes of this nature, there is a definite re-education period, which we have definitely kept in mind. We feel it’s important to ensure the label of the menu is clearly aligned with the purpose the screen serves. The only way for us to find out the best answer is to try. 🙂
To avoid confusion, we’ve added a « Configure » button on the Welcome screen, which should help website administrators through the correct flow of arriving at their theme settings screen.
I hope this clarifies, Steve. If not, please feel free to log a ticket, « For attention: Matty » in our help desk where we can chat further. 🙂
cool, wooframework is awesome, i am using hub theme on my blog, runs perfect
Using Hustle theme. Just updated to framework v 6. Noticed my GA tracking code text is now showing in footer. Appears the script-tags are getting stripped from code snippet in Hustle –> Settings. Anyone else having this issue?
Having same issue with latest version of Canvas. Had to quickly switch to a plugin for embedding the GA code and remove from Canvas settings.
BTW I’m not a fan of the new framework interface. Much preferred the older look. Seems to have lost a lot of nice features such as customising the login page and having canvas settings appear in the admin bar. Boo.
where can i find my page width in Canvas?
Awesome.
I am also not a fan of the new interface. It’s nowhere near as well organised and now looks very amateur.
I am seriously requesting that if you’re going to make such an important update to your framework, that you’re going to be on stand-by and address any issues (of which there appear to be tons)… especially when they effect live sites, that are business critical …. I feel as if i am being held hostage, and powerless, since support takes forever (if any reply at all), and there is nothing I can do but wait — I am not used to this from Woo.
Is there a way to roll back?
Please don’t ignore these messages. Thanks!
please have a look at the way you sell your framework: http://screencast.com/t/mfj3m891
left side is what you promise, right side is what I end up with …. I am thinking maybe this is a mistake? Please have someone address this (if it is at all of any importance to your team)
many thanks
Rob
Thanks for the update. I appreciate all of the improvements. My only suggestion is to add some styling to the Settings screen. Its great that its now integrated with WordPress but the title and fields just blend right into the page. I’m sure we’ll all get use to it but the old interface was much more esthetically pleasing and easier to navigate with drop down menus.
News
Voir toutStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to