If you’ve ever dealt with customs when importing products, you know it’s essential to have all the paperwork in order. You’ll need to deal with invoices, proof of insurance, certificates of origin, and, in most cases, HTS/HS codes.
Harmonized Tariff Schedule (HTS) and Harmonized System (HS) codes are identifiers for each product. These codes enable customs to keep track of what importers bring into the country and make sure that only authorized items make it through the system. Fortunately, adding HTS/HS codes to WooCommerce products is possible using built-in functionality.
In this article, we’ll take a closer look at HTS/HS codes and how they work. We’ll also look at country of origin data and its importance. Then, we’ll show you how to add an HTS/HS code and country of origin to your products in WooCommerce.
What are HTS/HS codes?
↑ Back to topThe HS system was established by the World Customs Organization (WCO) in 1952. Its goal is to make it easier for countries to process imports and exports.
When importing products, invoices need to include HS codes. The absence of this data can delay the process and result in additional taxes for you.
Although the HS system sounds complicated, all that’s required from your end is to keep track of the codes for each product that you buy with the intent to import (or export).
Here’s what an HS number looks like:
621142
HS codes are six-number combinations that represent different product attributes. Here’s a breakdown of the code:
- First two numbers: They represent the category of the product, like textiles or electronics.
- Middle two numbers: This combination stands for the subcategory of the product, like shirts or shoes.
- Last two numbers: They represent the material of the product, like leather.
It’s important to understand that these codes aren’t unique to each product. For instance, the code 950450 covers video game consoles, table and parlor games, and automatic bowling equipment.
HTS codes provide even more information, as they take the six numbers from HS codes and add four more. For example, HS code 950662 covers all types of inflatable balls. HTS code 9500662404 refers specifically to footballs.
The last four numbers will vary from country to country, so you can’t use the same HTS codes globally. If you’re looking for U.S. codes specifically, you can find HTSUS codes via search engine to get the information you need.
Fortunately, you don’t have to figure out these numbers yourself. A quick online search will help you identify the code for basically any product.
What is country of origin data?
↑ Back to topWhen importing products, country of origin (COO) data is just as important as HTS/HS codes. Customs needs to know where each product or shipment is coming from. This information is essential because it determines how those products are processed.
Depending on the country of origin, any or all of the following rules might apply:
- Free trade agreements with other countries
- Import quotas applying to specific countries
- The basic duty rates that apply to the imports
Even if you’re importing the same products from two countries, customs might treat them entirely differently. When you combine HTS/HS codes with the country of origin, it helps paint a complete picture for customs.
Just as with HTS/HS codes, not including country of origin data can lead to fines and delays in the import process. Moreover, this information is important for customers, as they often want to know where the products are sourced from.
Why you might need to add HTS/HS codes and country of origin to WooCommerce products
↑ Back to topIf you deal with imports/exports regularly and use WooCommerce, it makes sense to keep all the data that customs needs within the eCommerce system. By default, WooCommerce already enables you to track sales, manage your inventory, create discounts, and everything else you need to run an online store.
WooCommerce is highly flexible, which means you can customize it to add specific data to products. This includes HTS/HS and country of origin information. By doing this, you’ll be able to check any product in the inventory at any time and reference its country of origin and HTS code.
Depending on how you implement this data, you might also be able to export it to third-party services. For instance, if you use another platform for invoicing or keeping track of sales, it can access all of that information thanks to the WordPress API.
HTS/HS codes and country of origin information are vital datasets for customs. Without a centralized database for your imported products, clearing customs may take much longer than needed as you’ll need to provide additional documentation. Failure to include that information could result in fines.
How to add HTS/HS codes to your products
↑ Back to topOut of the box, WooCommerce doesn’t have a default field to enter HTS/HS codes and country of origin data. Fortunately, you can use default WooCommerce features like custom attributes to add this information. Let’s take a look at how it works.
Step 1. Create HTS/HS and country of origin attributes
As you know, WooCommerce enables you to classify products using categories, tags, and attributes. It offers a robust taxonomy system that works even for stores with hundreds of products. What’s more, you can add as many custom attributes as you want.
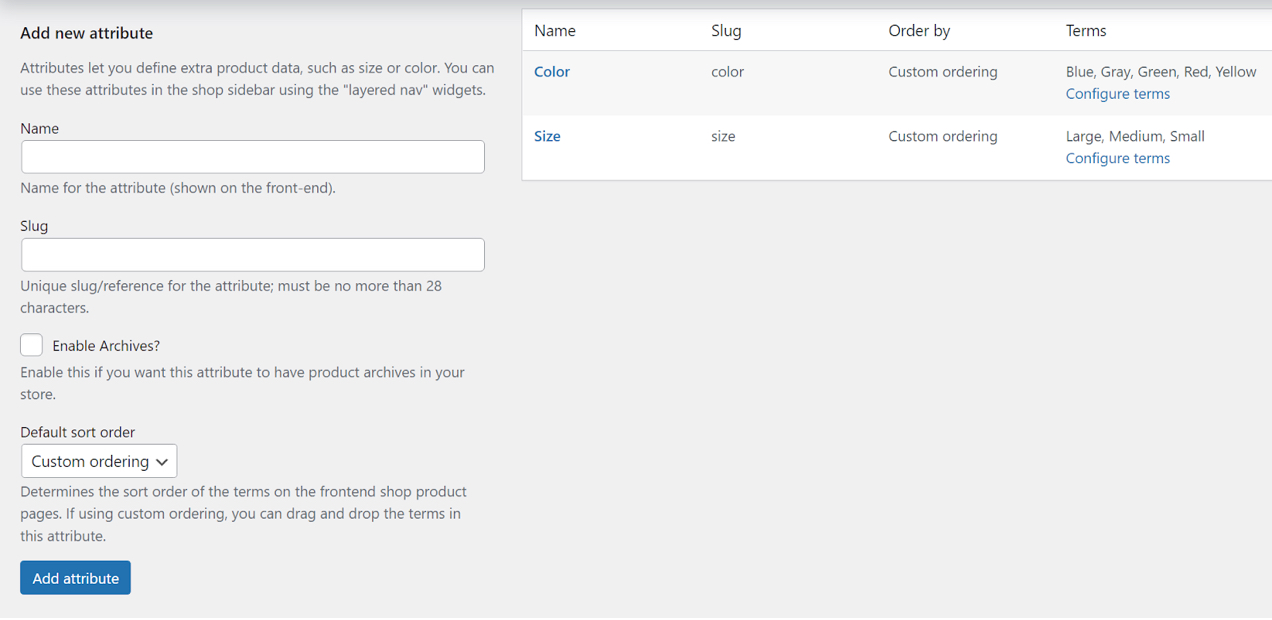
To add product attributes in WooCommerce, go to Products → Attributes. Here, you’ll see a list of existing attributes for your store, like color and size, as well as the option to add a new one.

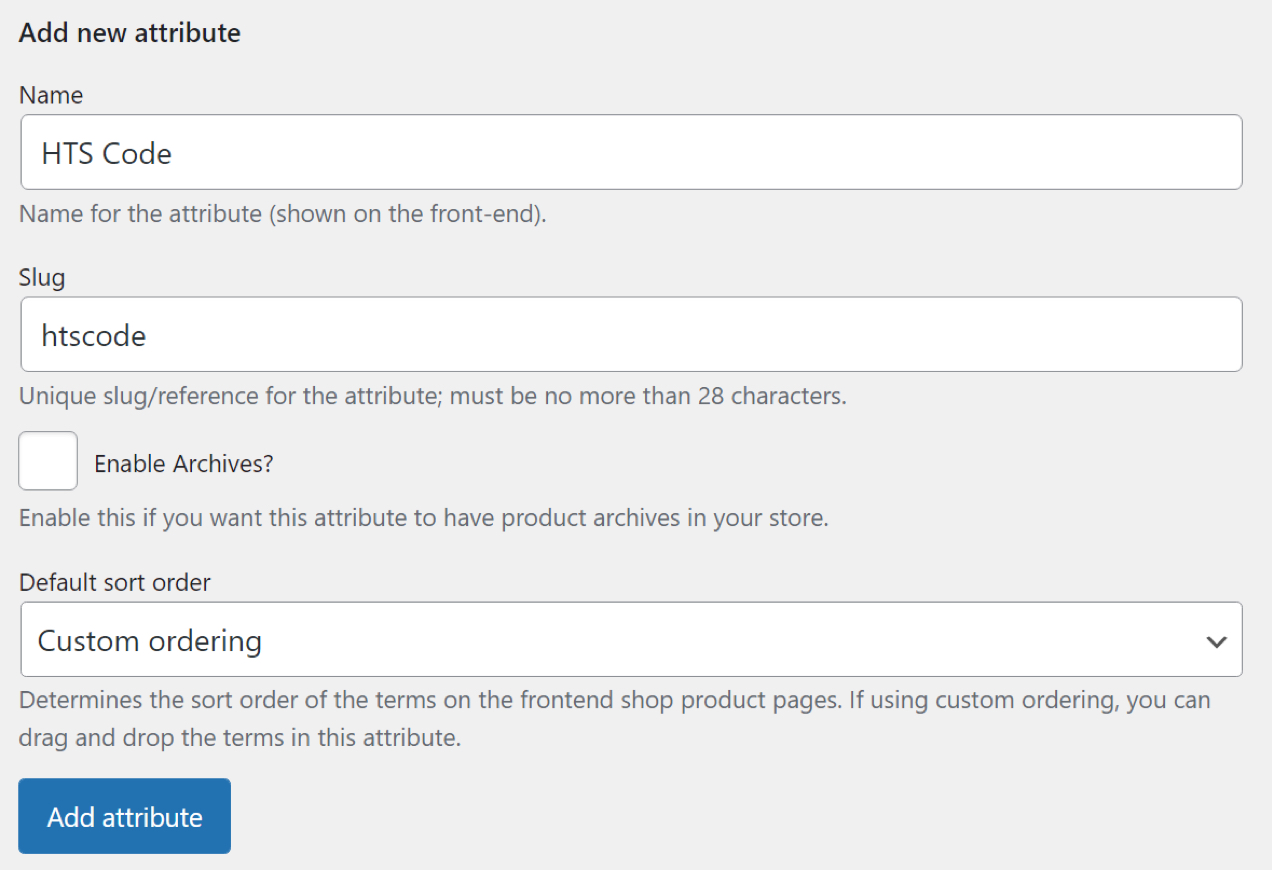
To add a new attribute, you’ll need to fill out both the Name and Slug fields. Here’s what an attribute for HTS codes might look like:

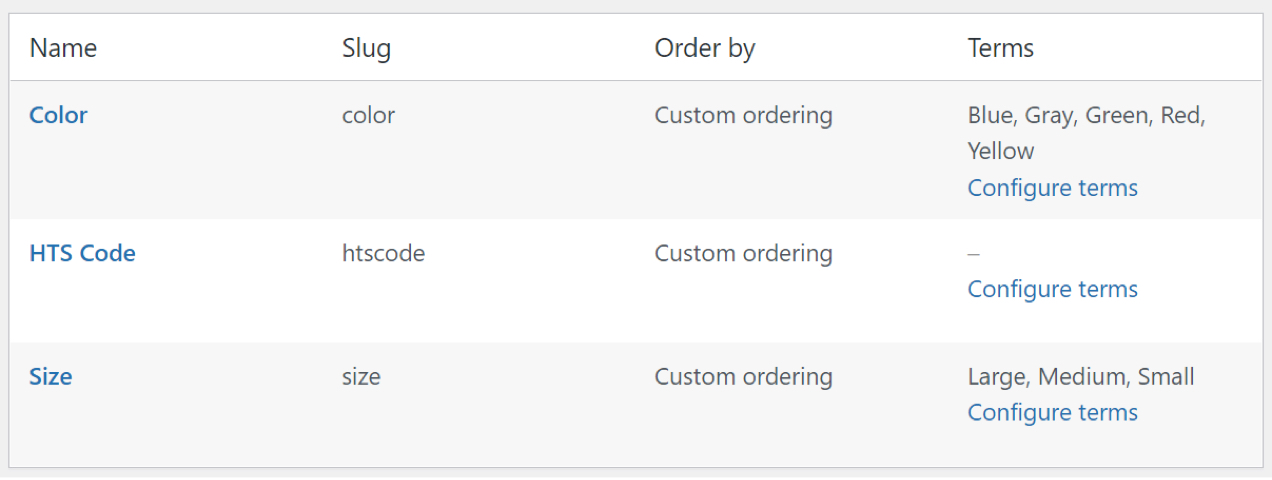
After you click on the Add attribute button, the new item will appear on the list to the right. You’ll notice that some existing attributes have available “terms.” These are options that you can choose from when adding a particular attribute to a product.

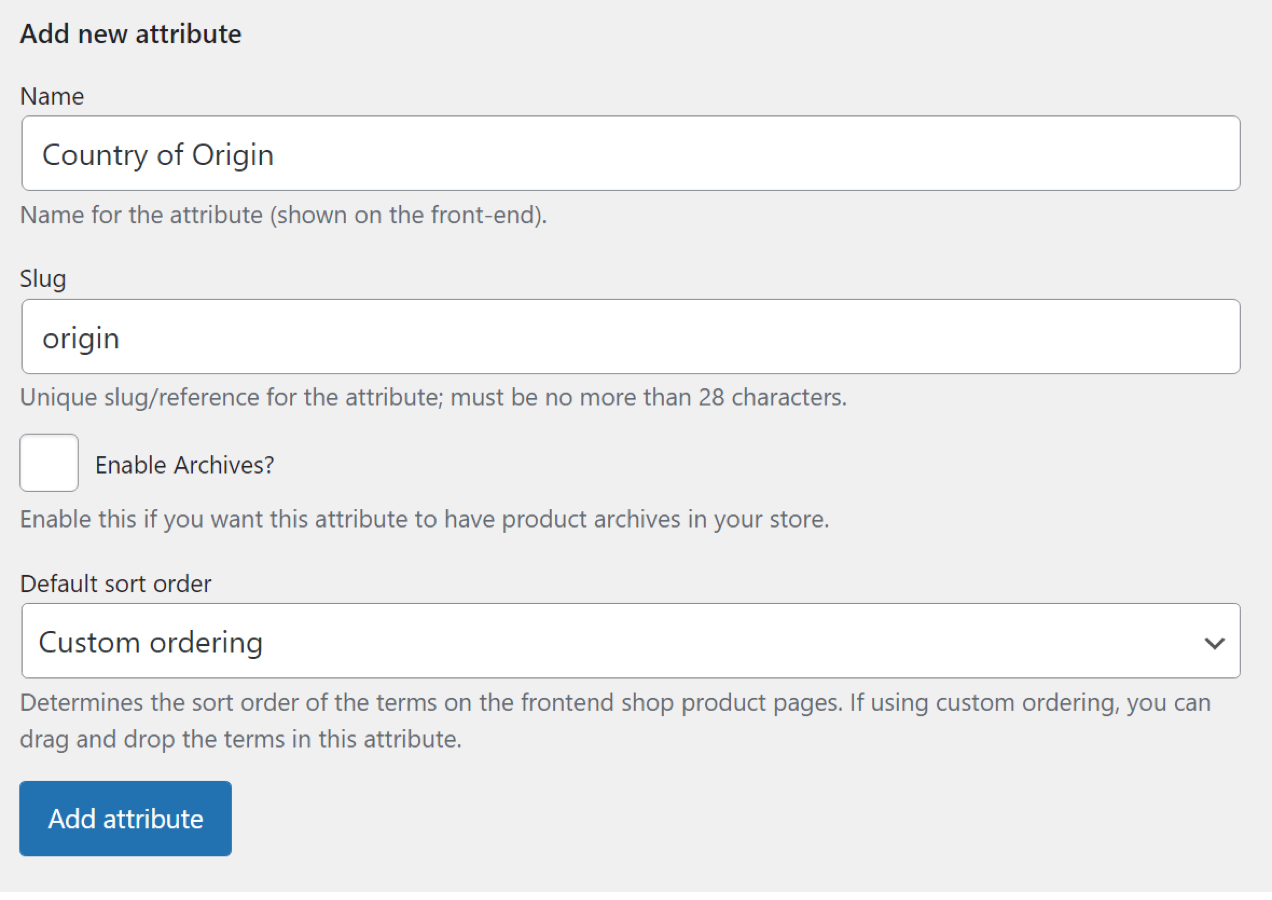
Since you’ll be adding a different HTS code for every product, you don’t need to use preset terms. For now, go ahead and add a second attribute for the product’s country of origin.

Save the new attribute and that’s it. Although we’re using HTS codes in this example, you can replace it with an HS attribute if it’s enough for customs. To find out which code you should use, you’ll need to look up local import and customs regulations. If you’re in the U.S., stick with the HTSUS code system.
Step 2: Assign the HTS and country of origin attributes to each product
You’ll need to edit each product manually and add both its HTS code and its country of origin. Although the process can take time, the mechanics are simple.
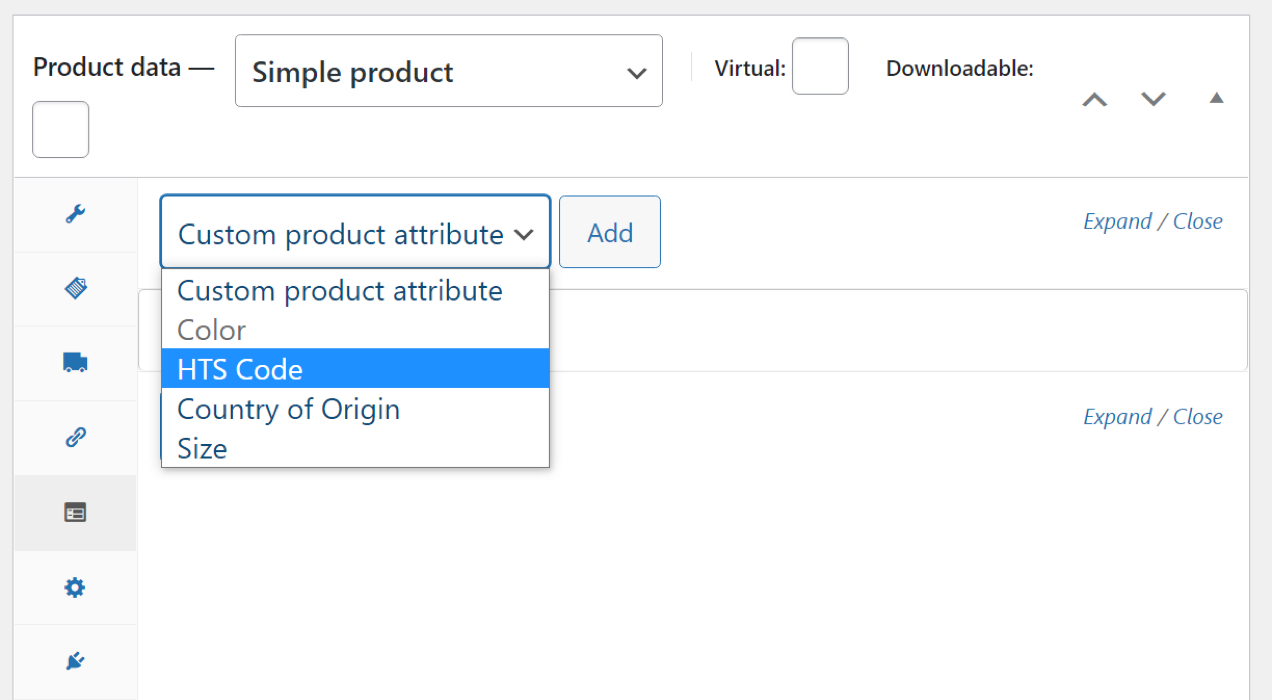
Select a product from your inventory and open the editor. Then, navigate to the Product data section and click on the Attributes tab. Select the Custom product attribute menu and look for the attributes that you added in step one.

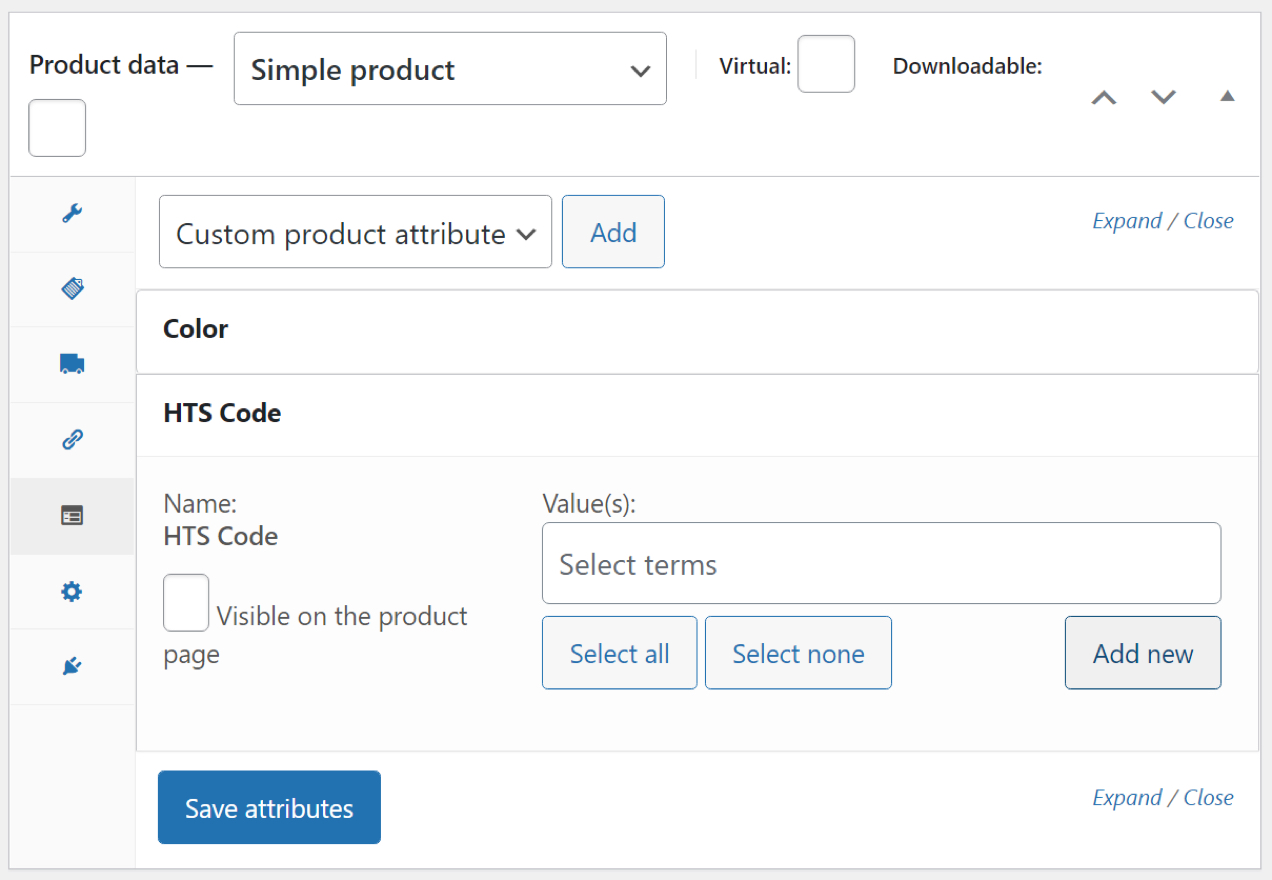
Once you select an attribute, click Add. A menu will appear, giving you the option to display this data on the product page. There’s no need to show HTS/US codes to customers, but you might choose to display the country of origin, as some visitors will appreciate that information.
For now, deselect that option and click on Add New on the right side of the menu.

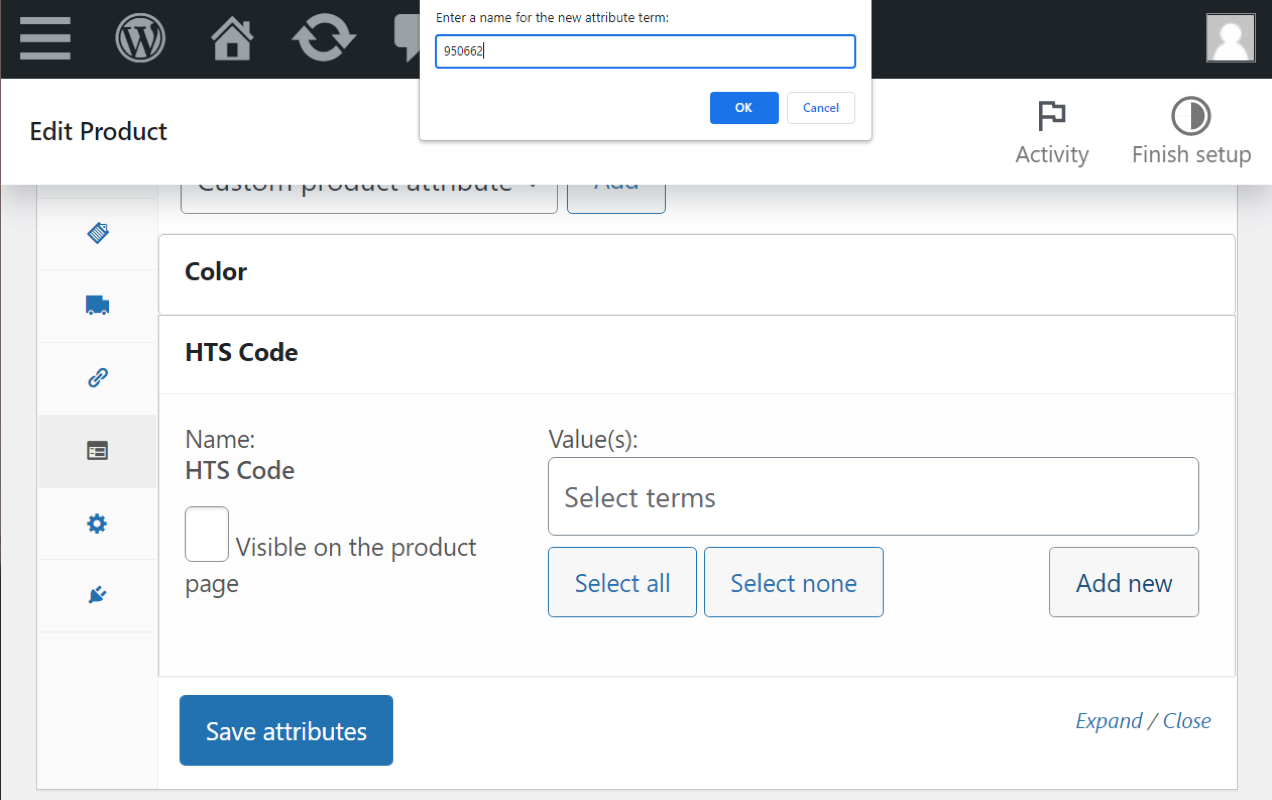
Since we didn’t add any terms for either attribute, you can skip right past the Value(s) field. After clicking on Add new, a pop-up window will appear, asking you to enter the value for the attribute. Since we’re dealing with an HTS code, we need to add its ten-digit identification.

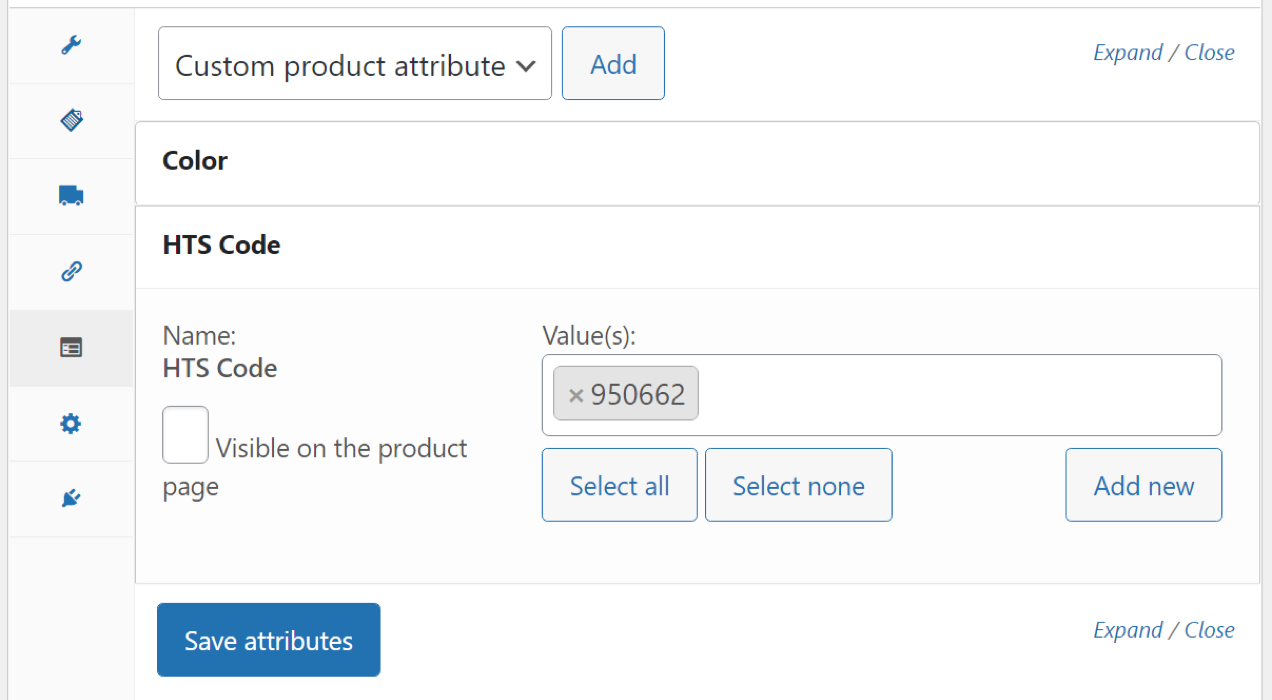
Once you enter a number, it’ll appear in the Value(s) field. Click on Save attributes.

To add country of origin to WooCommerce products, you can repeat the above procedure, but select the Country of Origin attribute instead. This should only take you a couple of minutes for each product, and it’ll make your life a lot easier when you need to look up HTS codes and COO data for submitting invoices to customs.
And, if you want to do this for a large number of products in bulk, you can import the HTS and COO attributes using the built-in CSV importer.
Add HTS codes to your WooCommerce products
↑ Back to topIf you import and sell products, you’ll need to provide the HTS/HS codes and country of origin data to customs. Otherwise, you might face delays and additional fees. WooCommerce enables you to add this information to your products for internal reference.
To recap, here’s what you need to do:
- Create HTS/HS and country of origin attributes in WooCommerce.
- Add the HTS and country of origin attributes to each product.
WooCommerce also gives you the option to display this information on your product pages. By showing the source of your products, shoppers will be able to make more informed purchasing decisions.
Looking for help with building or customizing your store? Hire one of our trusted WooExpert agencies to complete your project.
About






Will Shipstation recognize the HTS and Origin?
Hi Sean! So the “Shipstation integration for WooCommerce” plugin does not support this out of the box.
However, there is a customization you can make. Our plugin can export 3 custom fields. You’ll need custom code to extract the “HTS code” and “Origin” into the custom fields, then will need to configure Shipstation to read CustomField1 CustomField2 CustomField3 respectively.
I can see how this might be useful, but for me that would only be the case if I could show the HTS on the invoice (and nowhere else). Can you provide any advice or links on how to do that?