Dedicated WordPress users have probably heard about Gutenberg, the revolutionary new editor currently in development as a feature plugin and scheduled for inclusion in WordPress version 5.0. It transforms the way we edit content of our WordPress websites by providing a richer “block”-based experience.
Put simply, a block is any single element of content – an image, a paragraph or a YouTube video – and blocks can be quickly configured and built into immersive page layouts and designs. This is a comprehensive maturation of the visual editor as we know it and creates a truer WYSIWYG experience.
Gutenberg will transform the way we edit the content of our WordPress websites by providing a richer “block”-based experience.
One thing that isn’t yet 100% clear is how complex plugins like WooCommerce will work with Gutenberg.
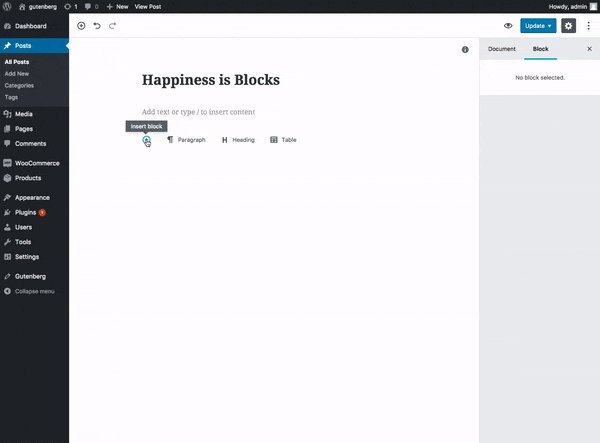
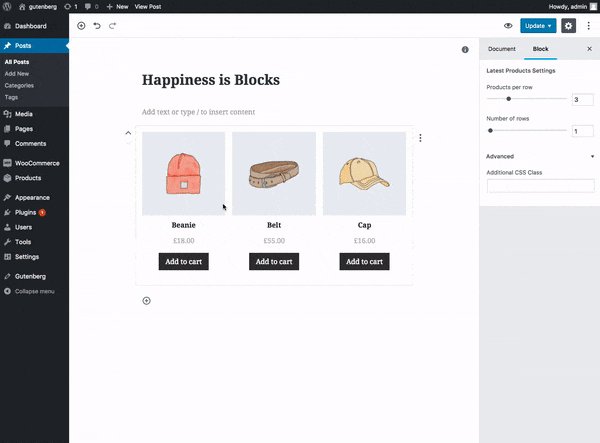
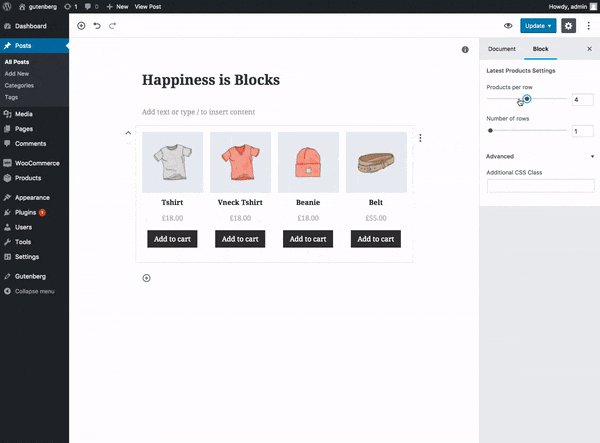
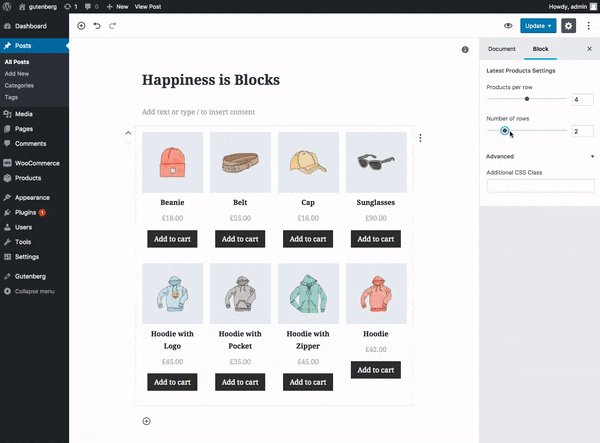
Our design team has explored and experimented with adding product Blocks (recent products, featured products, etc.) to posts and pages. But as you’re well aware, publishing products should be a very different experience to authoring a blog post.

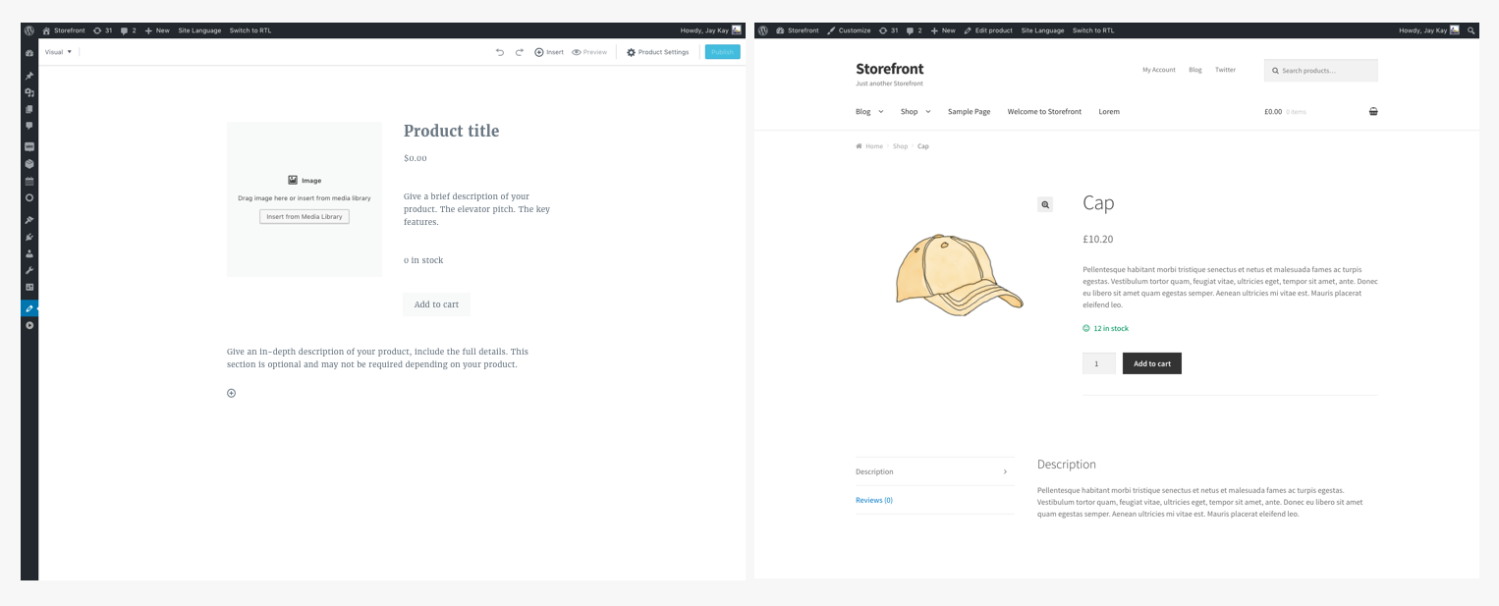
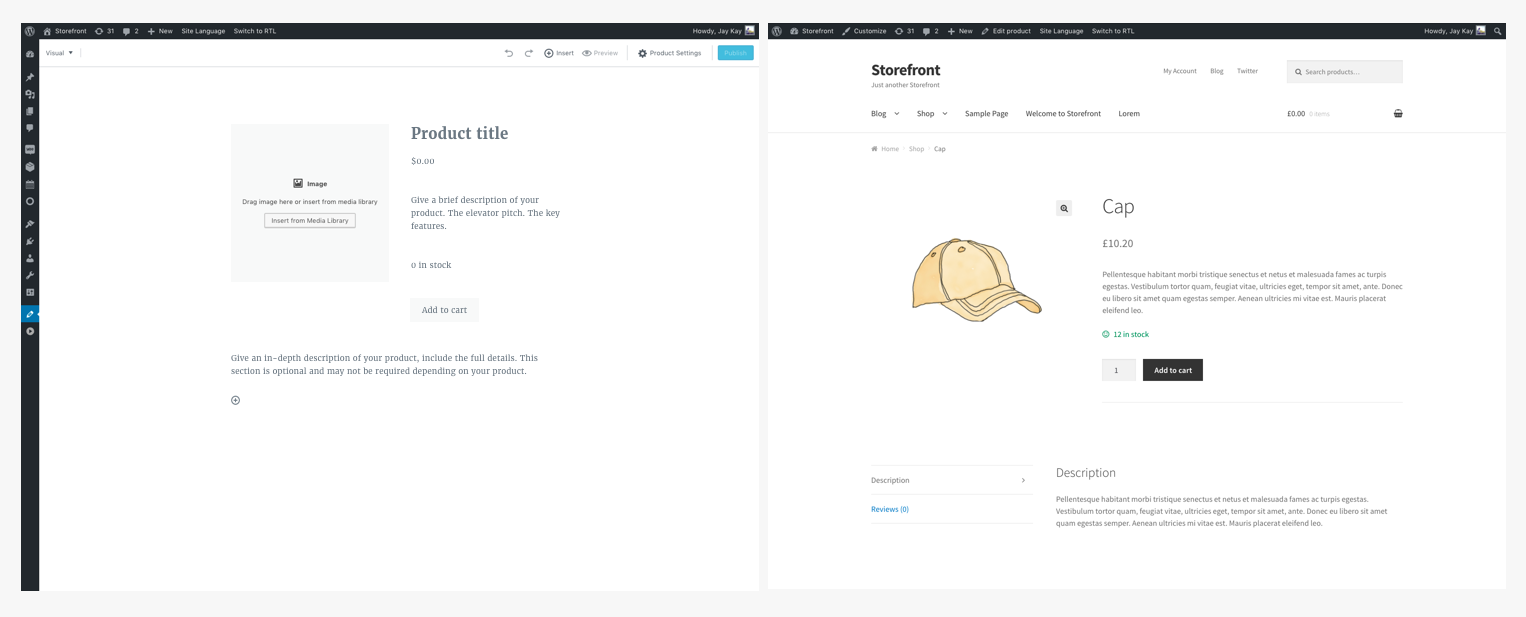
As a release candidate approaches, Gutenberg will enable us to mimic that rich blog authoring experience for products. How might that look?
Gutenberg templates in themes and plugins
Matias Ventura, Gutenberg lead developer, recently published a post on the WordPress development blog demonstrating how themes will be able to define Gutenberg “Templates” – predefined block configurations that speed up post creation. View a video of how that might work below.
From here, it’s not difficult to imagine how simple product authoring may look in Gutenberg. Imagine a predefined “Product” Template, assigned to the Product post type and loaded by default when you add a new product. Details such as featured image, product title, description, and price are new Gutenberg Blocks. Just fill in the blanks.

This could be taken a step further by not only allowing themes to specify block templates, but also allowing the user to specify their own block templates. These would be transferrable across themes entirely. At that point, we start to question what a WordPress theme even is. Exciting times!
Complex products are… complex
What about editing more complicated data in Gutenberg? A simple product with a description, a price, and a category is one thing. But a product with variations, for each of which you want to upload a different image, and need to manage/track stock is quite another. Imagining a WYSIWYG editing experience for that kind of data is a little fuzzier.
Meta box support has been a long discussed feature with a simple solution, only merged recently.
How this works with WooCommerce in the long term is unclear. But you can rest assured it’s something we’ll be dedicating more time to investigating as WordPress approaches the 5.0 release.
What do you think?
We’re fascinated to see how Gutenberg will impact the WordPress theme/plugin landscape, and things get really exciting when you consider how complex plugins like WooCommerce could make use of a richer, more visual editing experience.
What are your thoughts? Is visual product editing, with the flexibility to rearrange product/shop layouts something that interests you?
Please share your thoughts in the comments. We’d love to hear what you think!
About



To make it simple Gutenberg is cool. I think however that all the cool stuff is not accessible to the complicated stuff. My site does not work exclusively with widgets and it works very well. A little like the tiny mode deactivable, it must leave the choice to the user.
A comprehensive maturation of the visual editor
The WordPress community can always rely on the WooCommerce team to be pragmatic and honest — with a dash of good humor — and it’s nice to hear you state plainly that you aren’t sure how Gutenberg will fit into everything that you currently offer!
Frankly, while Gutenberg may be what WordPress (and/or WordPress.com) needs to stay hip and fresh and ahead of the competition, most of the feedback we’ve heard so far is that sites built primarily with WooCommerce or the likes of Advanced Custom Fields will be quickly disabling Gutenberg for at least a while, if not permanently.
Understandably, WordPress serves the “majority” and defaults new features to an “on” position, but the advanced users and teams out there (a large percent) keep having to disable more and more core functions and bloat. It’s difficult to imagine how complex Woo sites — let alone Woo sites that are using custom themes — would ever fit into Gutenberg.
But at least it’s nice to know that all scenarios are being actively considered…
If there’s one thing that WooCommerce should perhaps learn from Shopify’s rapid growth it’s that many “would-be” shop owners don’t care to spend hours upon hours tweaking the layout of their shop, and that pre-built easy-to-use software that looks good and feels good, but can still be extended in complex ways, is what attracts many users. While this may be the underlying goal of Gutenberg, it perhaps doesn’t crossover clearly to the eCommerce world.
Thanks for the response. You’ve touched on many of the subjects that make the Gutenberg project such a great challenge. For WooCommerce in particular, I actually believe the integration of a block style editing experience will actually prove to be the simplest part of this challenge. And it should be very successful.
But I totally agree that one doesn’t always need such a rich, visual editing experience. If I just want to change the price of a single variation that should be quick and completely painless.
How we present data-driven editing alongside the Gutenberg experience will ultimately determine the success of the project from a WooCommerce perspective.
One thing I forgot to mention in the post; I implore anyone interested in the UX changes / additions we’re making to core should join our design feedback group. Together we can shape the future of WooCommerce so that it benefits everyone.
“How we present data-driven editing alongside the Gutenberg experience will ultimately determine the success of the project from a WooCommerce perspective.”
This pretty much hits it on the head, for advanced teams. Then again, many advanced teams will likely just work *around* Gutenberg, at least in cases of meta data and eCommerce.
For this reason, it would behoove WooCommerce — which is a community in its own right, now — to not just rely on feedback from highly skilled developers and agencies, but actually do some experiments with typical end-users, perhaps like a political campaign would do.
In other words, get a dozen would-be shop owners in a room (the type of folks scanning Shopify ads in their Facebook feeds, who are not necessarily tech savvy) and ask them which feature experience or approach attracts them most, etc. The reason being, tools like Gutenberg are going to be embraced more by less savvy users, so if it doesn’t help WooCommerce attract those users, it may prove to be just another hurdle.
Otherwise, Shopify (and perhaps soon others) will continue gobbling up a large slice of the DIY wantrepreneur crowd with their easy to use environment, which could hurt not only WooCommerce market share, but other players that rely on turning those newbies into long-term clients (WooCommerce web hosts, agencies, etc).
It’s great to see how WooCommerce team reacts with Gutenberg. I really love the latest products block. And I think that might be a good way to present products to visitors.
However, the meta box part of the product edit page is still a problem. It’s kind of sad to see you’re still unclear about that in the long term, as you’re a part of Automattic and is the largest product in the WordPress ecosystem.
I certainly wouldn’t say “long term”. The WooCommerce and Gutenberg design + development teams are in cohorts right now to figure this stuff out. It’s a complex problem though – Gutenberg is probably the most significant change to WordPress in a very long time. Maybe since Custom Post Types in 3.0?
We might not have all the answers right now, but we’re working on it. I’d really love to hear everyones own thoughts / ideas on what they think we should concentrate on in particular. The more input we have the better we’ll be able to craft our solutions.
Wao! this indeed nice.
I just now tested Gutenberg version 1.7.0 and noticed that the existing meta boxes were just added below the Gutenberg content area. Meta boxes are far from finished yet.
Nested blocks/content is being worked on. This can mean that one could split up a product layout into nested blocks.
The overall product block. Nested inside are the individual areas such as featured image, price, description etc. Giving the user the option to move the areas around as they want to have the layout as they choose. Or just leave it at default. Then save it as a template to be reused in other locations (this will likely be coming down the road.)
Right now we see Gutenberg content editor as it is being worked on. There are lots of issues still not tackled. Columns is one of them.
Page builders like Divi and Beaver have become very popular. It will be interesting to see how much you’ll be able to do natively when WP 5.0 launches. Also makes me wonder if code will remain clean. That’s one of the pitfalls of modern “builder” type software is all the shortcodes they run on. Makes it difficult to transition to a new site. Thanks for the write up.
Kudos for taking an early look at this and planning ahead. WooCommerce is now a highly influential project — many developers and theme authors will be inspired or affected depending on how WooCommerce ends up leveraging Gutenberg.
> Complex products are… complex
Coming from a complex-product perspective, I understand that my feedback is rather biased (and complex). However, I see Gutenberg as a huge opportunity to rethink how the single-product page can cater to the needs of different product types.
The “signature” WooCommerce two-column layout worked great for Simple and maybe Variable products in 2010 — but WooCommerce has grown a lot since then. The requirements of content/markup added from single-product templates can’t fit in a column spanning 20-40% of the available viewport width. See how bad a Product Bundle or Composite Product looks in the single-product page template of the average WooCommerce theme and you’ll know what I mean — you’ll see wasted space and a column of content gasping for air.
Sadly, most theme designers took that paradigm and made it even worse. There’s very little extension (product-type) developers can do to work around this limitation nowadays. Workarounds such as https://wordpress.org/plugins/woocommerce-full-width-add-to-cart-forms/ only work in some cases — there’s really no “magic” snippet or code to recommend here. It’s almost depressing to see how many users expect such a thing to exist.
The only theme that really gets this right so far is Storefront, but only once you add the Powerpack extension — which allows you to stack the add-to-cart form content below the main product image.
If there’s one thing Gutenberg can really contribute to WooCommerce product pages, then this would be it — allowing users to somehow shuffle around the elements currently added via action hooks in `content-single-product.php`.
My guess is that it would take a lot of time until theme developers actually support this “feature”, but if WooCommerce core suddenly allows the user to use these template elements in blocks, theme authors will slowly follow.
Right now, WooCommerce assumes that “post content” is the product description. It would be really cool if users could be allowed to design the entire `content-single-product.php` layout. Maybe this could be changed by choosing a new “Gutenberg-powered” product page template type that could slowly become the new standard without replacing the “old way” of doing things?
I haven’t found an opportunity to look at the internals of Gutenberg but from my (limited) point of view I would look forward to this as the most “liberating” design change in WooCommerce core since 1.0 🙂
I totally agree with you, Manos. I’m also very interested at seeing not so much how products are created with Gutenberg under Products > Add New, but much more in how product blocks can be used within other post-types on a webshop and whether we’d be able to use only elements of the product data (e.g. choose where the product image, price and add-to-cart button can be inserted in the homepage.
Also, would it be possible indeed to create a product template rather than changing it on a per-product basis.
Thanks for opening this discussion, Jay!
Will be interesting to see what creating or editor products in WooCommerce is like, when Gutenberg lands in WordPress.
Nice post. I learn something totally new and challenging on websites
I stumbleupon on a daily basis. It will always be useful
to read articles from other writers and practice a little
something frim other sites.
Somebody just needs to fork WordPress and let people who hate this Gutenberg crap continue to use WordPress as we know it. In online polls and comments that I’ve seen, Gutenberg is pretty well hated by the majority, and your average website owner (who knows nothing about Gutenberg) is going to be pretty pissed off when they upgrade their site and everything breaks. Tens of thousands of online tutorials will no longer be relevant. Devs will eventually learn what needs to be learned, but the days of your know-nothing website owner pasting a few lines of code into their functions.php file to handle this or that will likely be over. That means the appeal of WordPress will die. All this because some JS fanbois decided that WordPress needed something that it doesn’t need. PHP was easy enough for people with no experience to figure out. Modifying React code … not so much. I have better than average JS skills, have played with React, VueJS, Angular, jQuery, etc. Also, Gutenberg isn’t simply a replacement for TinyMCE. Gutenberg seems to be replacing the entire page/post admin, eliminating a lot of the things that us devs use to make customizations to websites. I’m not happy.
It’s great to see how WooCommerce team reacts with Gutenberg. I really love the latest products block. And I think that might be a good way to present products to visitors.
However, the meta box part of the product edit page is still a problem. It’s kind of sad to see you’re still unclear about that in the long term, as you’re a part of Automattic and is the largest product in the WordPress ecosystem.
News
Visualizza tuttoStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to