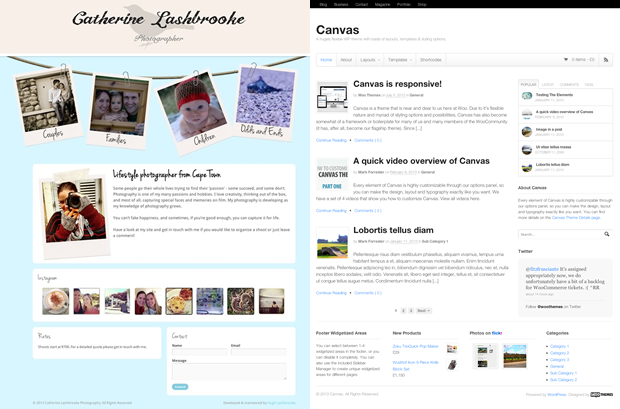
Building a photography website that stands out from all the others of its ilk can be a tough thing to do these days – that’s why, when my wife needed a new website built, I spent ages trying to work out how to make it special. In the end, she conceptualised and designed it herself and I simply implemented her ideas. The result is something unique and memorable that was only made possible by using a few of the awesome tools that we provide at WooThemes.

Capitalising on Canvas
As a developer, when building a custom-designed website in WordPress, its pretty much a no-brainer to pick Canvas as your base theme – given its assortment of hooks and filters. This is exactly what I did here and I handled all the customisations using a child theme that I set up.
The design of the home page required a fairly creative use of CSS and images to get things looking just right – to achieve the ‘hanging’ polaroids effect I made good use of CSS positioning and the transform property to handle the rotation of each mini-slider, choosing to apply the CSS to the parent element of each one so that each child element was rotated to the exact same degree.
Here’s an example of the use of CSS position and transform on one of the sliders:
#polaroid {
position: absolute;
top: 55px;
left: 44px;
transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1.5);
}

Working with WooSlider
WooSlider is exceptionally powerful and incredibly easy to customise, as I discovered when working on this site. To create the homepage sliders, I followed our guide on using the WooSlider API and created my own custom slide type that displays images exactly how I need them to be displayed.
My major concern with doing this was that having four sliders on the home page of the site would drastically increase page load times, but in the end I had nothing to worry about as WooSlider allows you to have as many sliders on one page as you like without affecting the overall load times.
Integrating Instagram
Because this is a photography site, it made sense to integrate Instagram to some degree. Luckily, WooDojo comes with a built-in Instagram widget for easily displaying your photos. All I needed to do was modify the default CSS provided by WooDojo and it was good to go. So simple.

Lightening the Load
With any photography site, there is a concern about constantly loading large images and how that will affect the user experience. On this site, there are two main areas where a large number of images are loaded and they all need to be loaded quickly: the home page sliders and the individual shoot pages. Fortunately, the image sizes for both of these areas are not huge, so the only issue is that there are quite a few that need to be loaded on each page.
To deal with this I created two new image sizes using WordPress’ add_image_size() function and used the WooFramework’s woo_image() function to display them appropriately. The result is that all the images loaded are sized correctly on the server so that there is no unnecessary excess loading performed.
#WooFTW
While there are other tools out there that could potentially be used to create the same effects, I found the combination of Canvas, WooSlider and WooDojo to be an incredibly powerful mix. Without the huge potential for customisation that these tools provide it would have been exponentially more difficult to realise a site like this one.
Visit catherinelashbrooke.com
Hello!
What a neat page. I tried to center my header and menu in Canvas for three months. Then I gave up and switched to a free theme. Where to find tricks for this?
For header, you must be talking about the logo? If so, that div is #logo { float: none; width: auto; margin: auto;} should do the trick.
For the navigation, it’s pretty much the same. I float mine to the right all the time. #navigation { width: auto; float: right; } or for center, you’d get rid of { float: right; } and do {margin: auto; }
Using Chrome’s element inspector to figure out what class or id does the styling for your element is a huge help.
Looking at his site though, it looks like he went in and styled the .site-title class and all of that, instead of using a graphic for a logo. The #logo div has a width of 100% and a background image that is using CSS3 to make sure that the image is centered. Pretty nifty tricks. The spiffy text is a web font… I’m not sure if it’s a google web font.
The text is a custom font, but it isn’t from the Google font library 🙂
I saw it on dafont actually when I showed this site to a client of mine who I’m going to be developing a photography site for. I don’t think I’ll come close to much of this style because she’s really wanting to make sure it goes well in to mobile though. However, I did find some good fonts through there that I know I can convert on fontsquirrel.
Gorgeous site. I’ve been sitting on this theme waiting to do something really creative and you’ve inspired me:)
When you specify font-weight: normal in @font-face, mobile Safari does unattractive “faux-bolding” by doubling it on the iPad, if the font you use does not have a bold.
I’ve worked around this by just calling out again as normal rather than bold for my headings.
Great case study! Christer – Have you seen this: http://www.pootlepress.co.uk/2012/05/woothemes-canvas-css-tweaks/ – check #23 for centering navigation.
Did you make a custom homepage template for your child theme? Or just use the widgets page template? I do the custom homepage template all of the time to do a slider area above my content… sometimes having 2 widgets on top of my content in the case of my latest two sites.
This was a custom homepage template inside the child theme – the widgets page template is powerful, but my needs were somewhat unique here so it didn’t quite work how I needed it to work.
The slider is awesome ! Great job !
I have list of websites which are based on canvas theme. Where I can add it? Maybe you will find something interesting.
Please do send us an email with some links.
Heres another one based on a free themes of yours.
http://www.maes-group.co.uk/
Would love to see this for some ideas 🙂
Nice case study, nice to have a quick read about how users utilise WP.
You guys are pretty good. You nailed that issue no problem at all. I was wondering if you might even want to consider helping out on ErrorForums? We could sure use the help over here.
This may be out of place… but I have a scrollider theme installed and I’m trying to get the menu centered. Can anyone actually paste the full css needed to make the navigation centered? I can’t seem to get any of the suggestions to work and I’m wondering if I’m just not using them correctly.
Thank You!