You have great products and a plan to drive people to your site. But to convert visitors into customers, consider how to display those products.
You need something that’s functional, visually appealing, and easy for potential customers to browse with confidence. And, with WooCommerce, there are several ways to achieve that.
Use product filters
↑ Back to topProduct filters make the shopping experience easier by helping customers quickly locate exactly what they’re looking for. Instead of having to wade through pages of items, a shopper can input their requirements and see a list of product matches.
With the Product Filters for WooCommerce extension, you can add filters for things like categories, colors, brands, sizes, taxonomies, and prices. You can include color swatches, price sliders, checkboxes, dropdowns, and other components to improve the visual experience. And, thanks to AJAX technology, product listings will adjust to meet your customers’ requirements without reloading the entire page.

Include your filters on any page or post with a code that you simply paste into the WordPress editor.
Tochici, a Bulgarian retailer of children’s clothes and accessories, uses colorful filters at the top of their Shop page. Customers can find products based on brand, size, color, price, and category.
Cola Gourmet, a meal delivery service based out of Columbia, SC, uses filters to help people find the perfect dinner. Shoppers can sort based on delivery days, dietary requirements, and meal time.
Display listings in a table
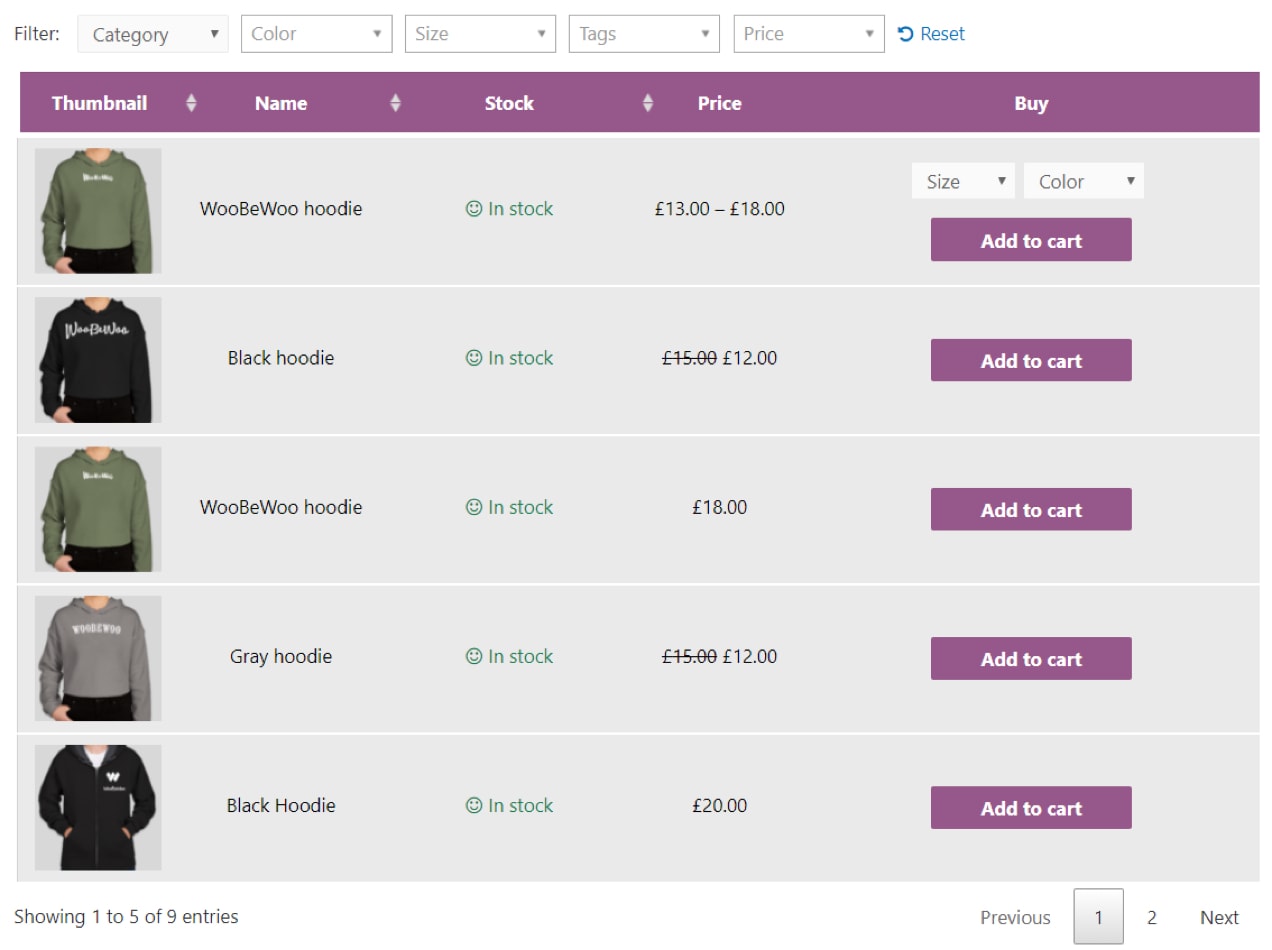
↑ Back to topTables are a great way to simplify product listings, especially for quick order forms, wholesale catalogs, lists of services, or restaurant order systems that aren’t heavily reliant on imagery.
With Product Table for WooCommerce, you can automatically display all of your products in a responsive table and add them anywhere on your site. Customers can filter and sort by attribute, price, category, tag, or custom taxonomies and place an order directly from the table.

You can also make your table as engaging as you’d like — include images, prices, reviews, downloads, and more.
Display variations in a table
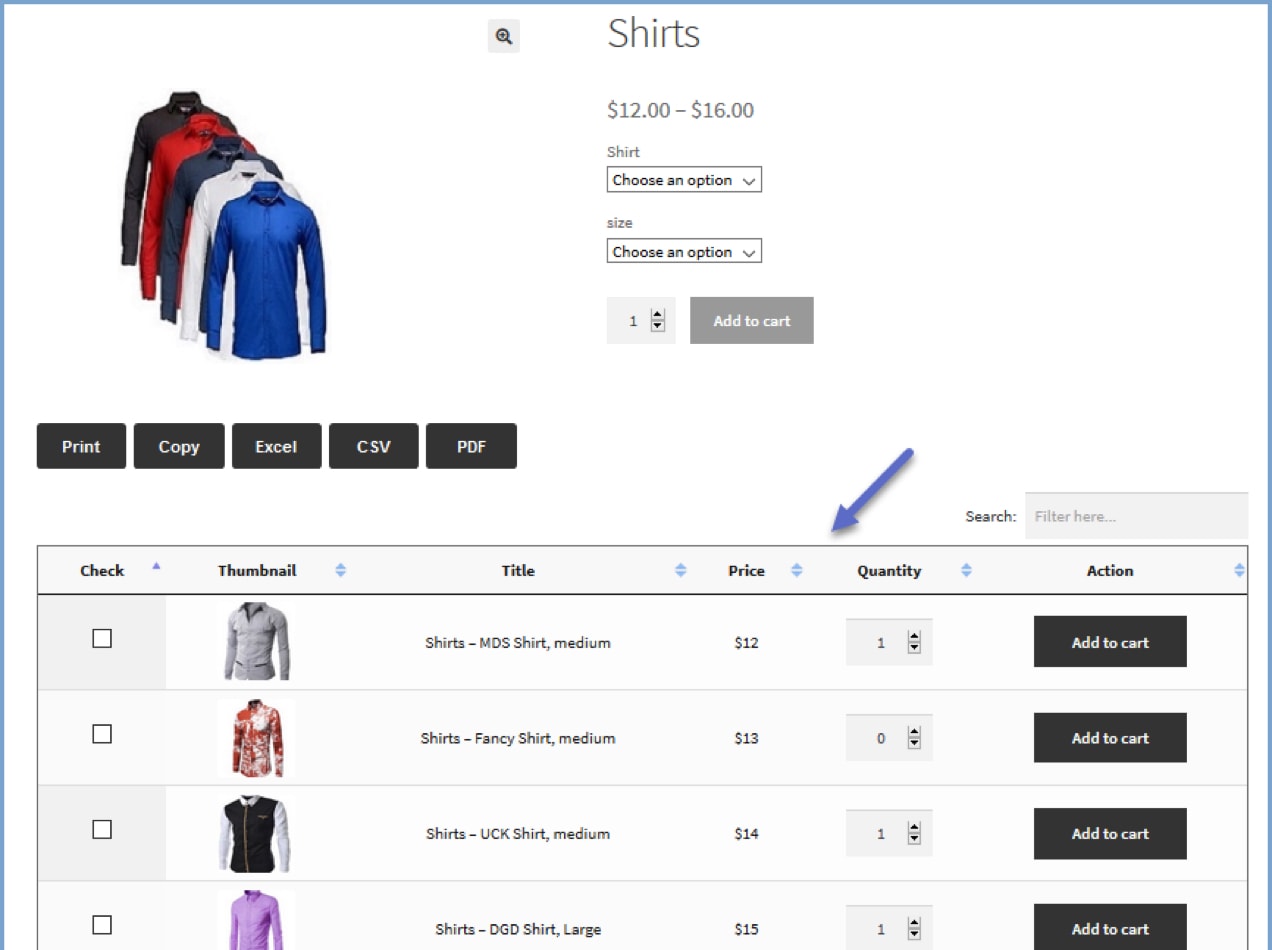
↑ Back to topIf your products have a lot of variations, it may be confusing and overwhelming for your customers to sort through them all. But by displaying variations in a table, shoppers can quickly see all available options and understand the differences between each one.
The Product Variations Table for WooCommerce extension organizes your variations by style, color, size, and any other attributes you’ve set up. It includes real-time filters, so site visitors don’t have to wait for the page to reload every time they update their preferences.

Customers can also export the entire list of variations as an Excel spreadsheet, CSV, or PDF so they can review all of the options offline.
Use blocks for ultimate flexibility
↑ Back to topWhen you install WooCommerce, several new blocks are added to the block editor that allow you to customize the layout and display of your product pages. With just a few clicks, you can add visual product grids, filters, search bars, and categories anywhere you’d like in your pages and posts.
Let’s take a look at a couple of ways you can use blocks to display your products.
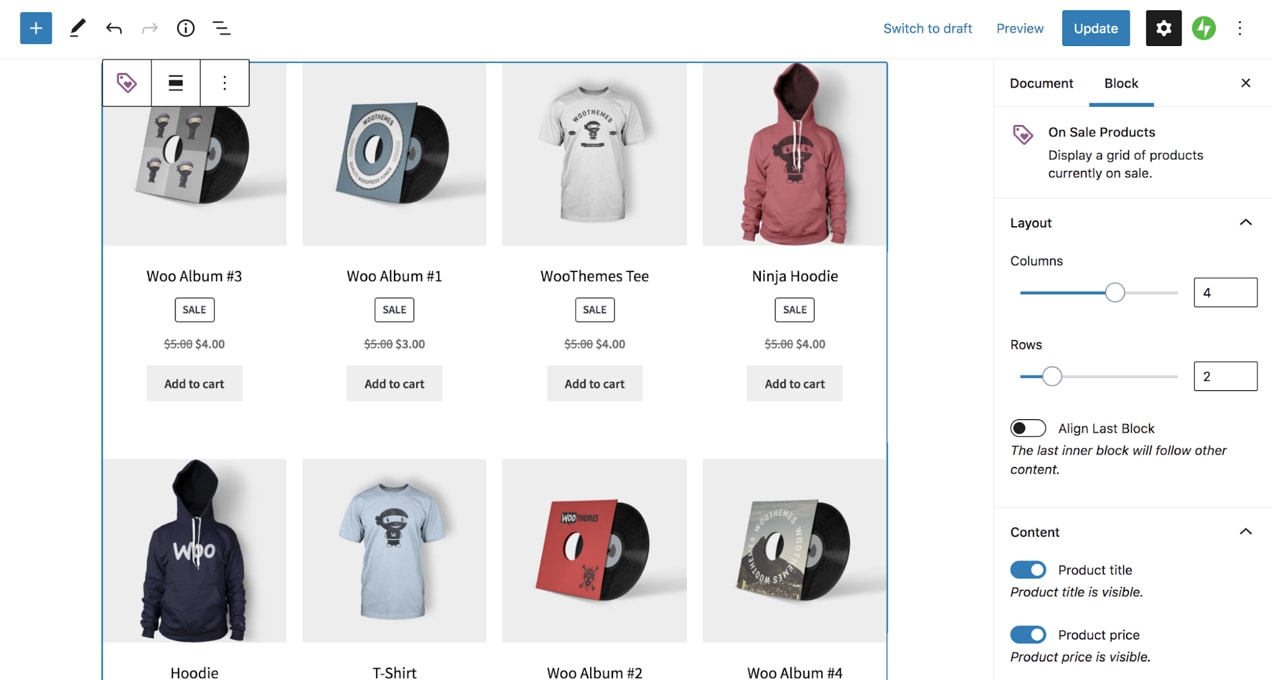
1. Arrange sale products in four columns.
Let’s say you want to create a Sale page, where you showcase discounted products. You decide that a grid with four columns would be a great way to display your photos.
Open the block editor and add the On Sale Products block to the page. Several new options will appear on the right side of your screen. In this case, we set Columns to “four” and Rows to “three.” Here are a few other elements you can customize:
- Content: Choose whether or not to display the product title, price, ratings, or add to cart button.
- Order: Arrange your products based on newness, price, ratings, sales, and more.
- Product category: Show only items from specific categories or display all.

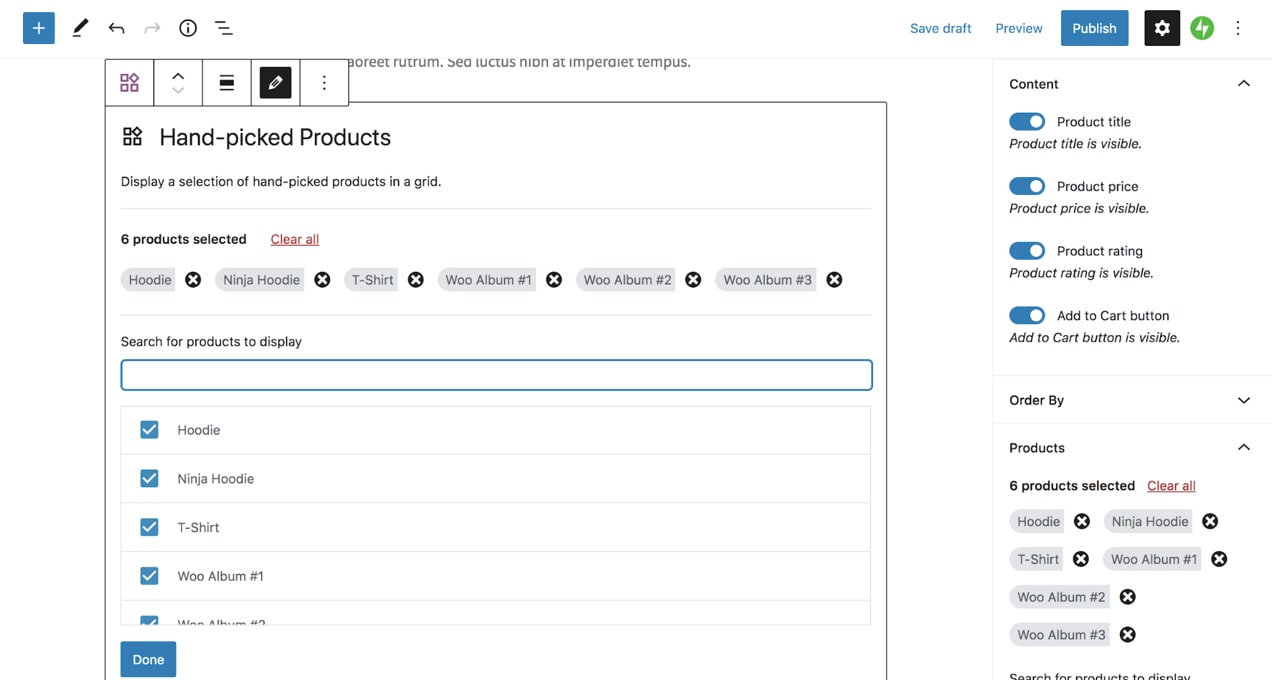
2. Display specific products in six columns.
Let’s say you want to showcase six of the products you’re currently promoting. Open the block editor and add the Hand-picked Product block. Choose the items you want to feature and edit the settings to fit the look you’re going for. In this case, we chose six columns.

3. Add price filters above your product listings.
As we discussed earlier, filters help customers find what they’re looking for easily and quickly. Adding a price filter is the perfect starting point! Open the block editor and add the Filter by Price block to your page. Then, simply edit the settings as needed to change how prices are displayed and how the product page updates.

And, of course, these are just a few of the ways you can use WooCommerce blocks. Combine them to create engaging layouts that showcase your product photos and improve your shoppers’ experience.
Make products easy to find
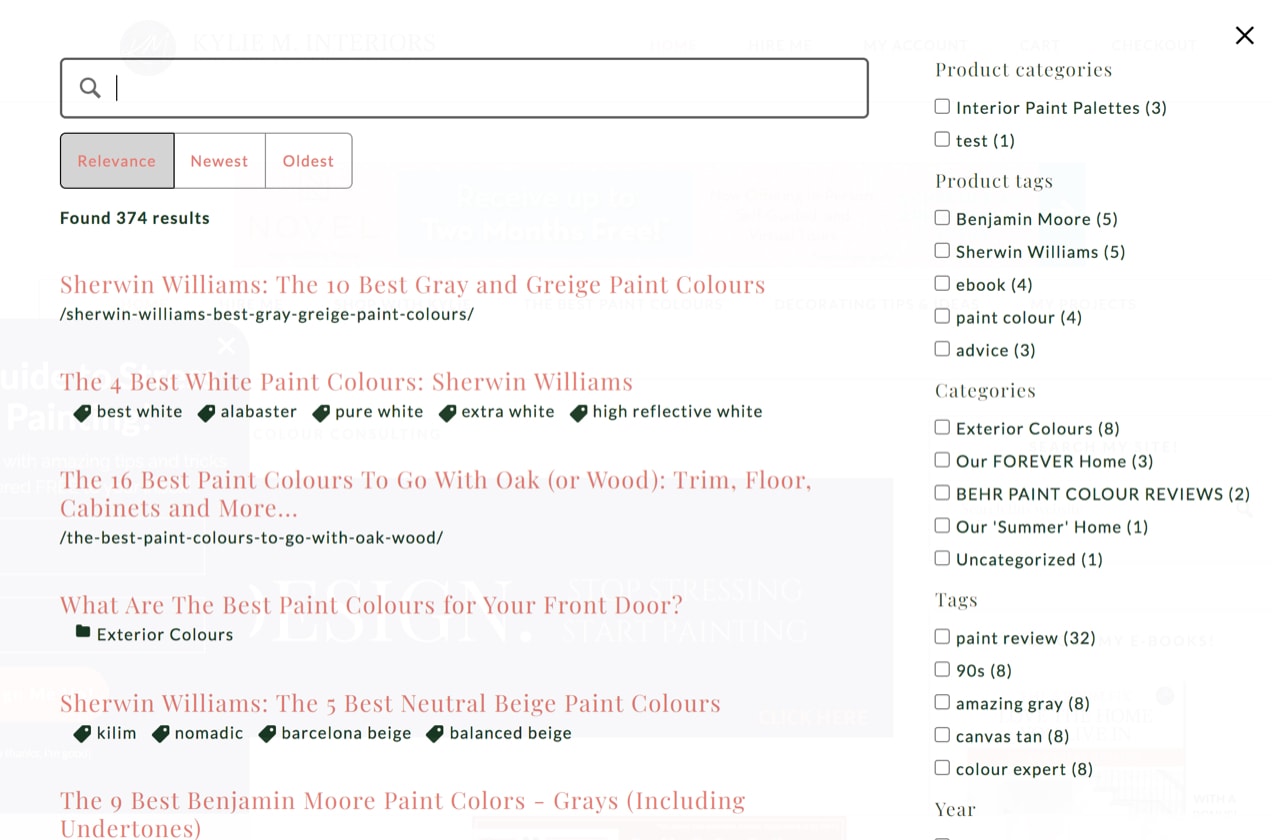
↑ Back to topNo matter how many products you have and how you choose to display them, a good search tool is imperative. If someone arrives on your site looking for a specific item, they can quickly type it into a search bar and find what they need right away.

Jetpack Search is a powerful, customizable way to add search functionality to your site. It uses smart search algorithms to display only the most relevant results. For example, if someone searches your online pet store for “cat,” it will display cat toys rather than “categories.” Plus, customers can filter their results to find exactly what they’re looking for.
Create effective product displays with WooCommerce
↑ Back to topRegardless of the products you sell, the industry you’re in, and the number of items you have, WooCommerce has a display option for your store. Use grids, tables, filters, and more to guide your customers to the perfect product, all without needing a developer.
Add a great product page design and you have a winning combo.
The possibilities are endless — we can’t wait to see what you create!
About






excellent
Glad you found it helpful, Tanmoy.