
In the Storefront lookbook we explore different aesthetics you can create using Storefront core and the optional extensions available for purchase.
The following designs can be created without touching a single line of code and help demonstrate the creative power that Storefront and it’s suite of extensions provides. In volume 1 we’re looking at the shop page in particular.
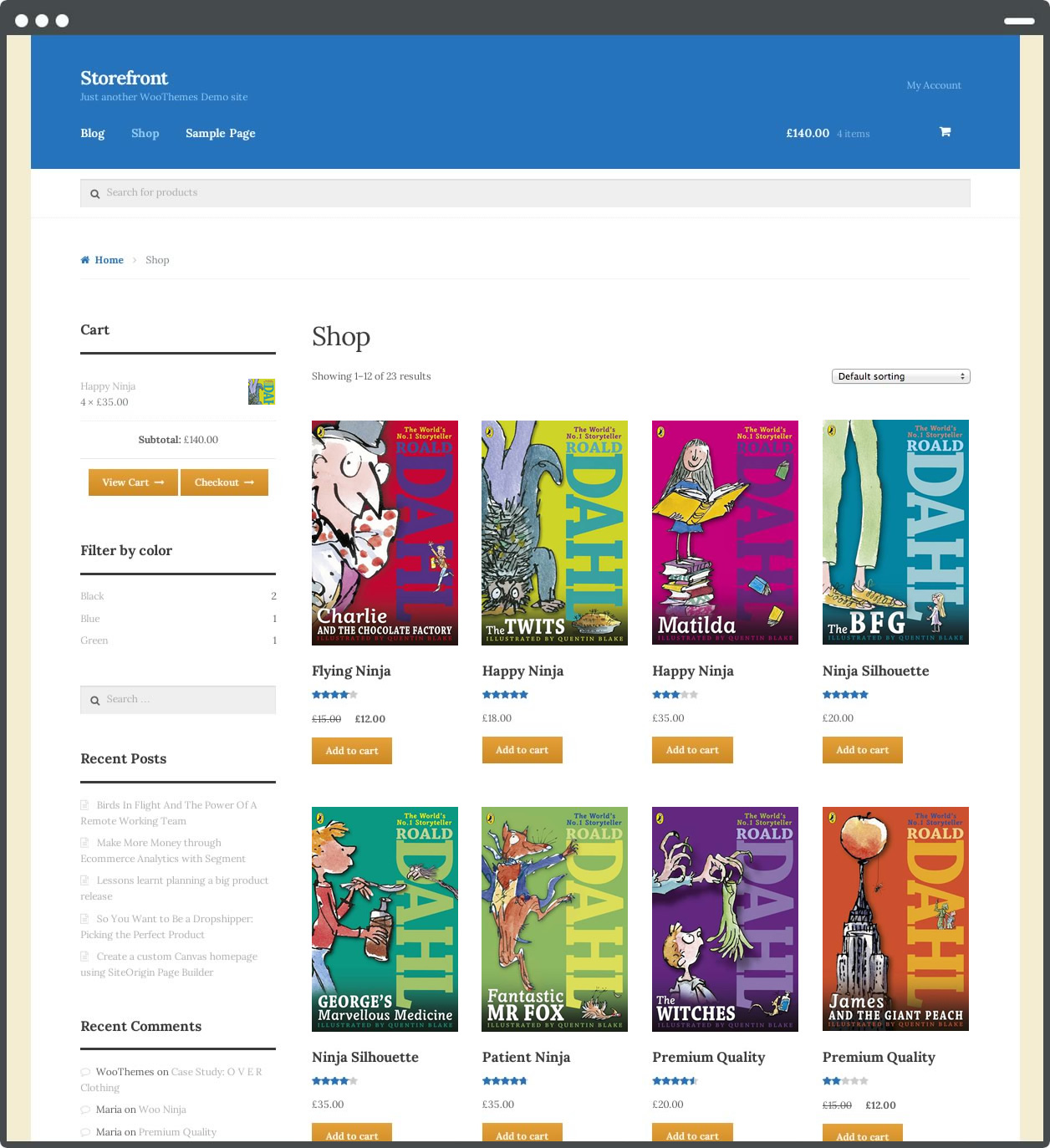
Book store
For a book store we’ve chosen a soft colour palette and serif typeface for a formal and trustworthy aesthetic. Setting the width to match the browser and displaying products in rows of 4 allows you to display plenty of products per page.

We also added a prominent search bar in the header widget region allowing folks to quickly find the product they’re looking for.
To create this look you’ll need the following extensions:
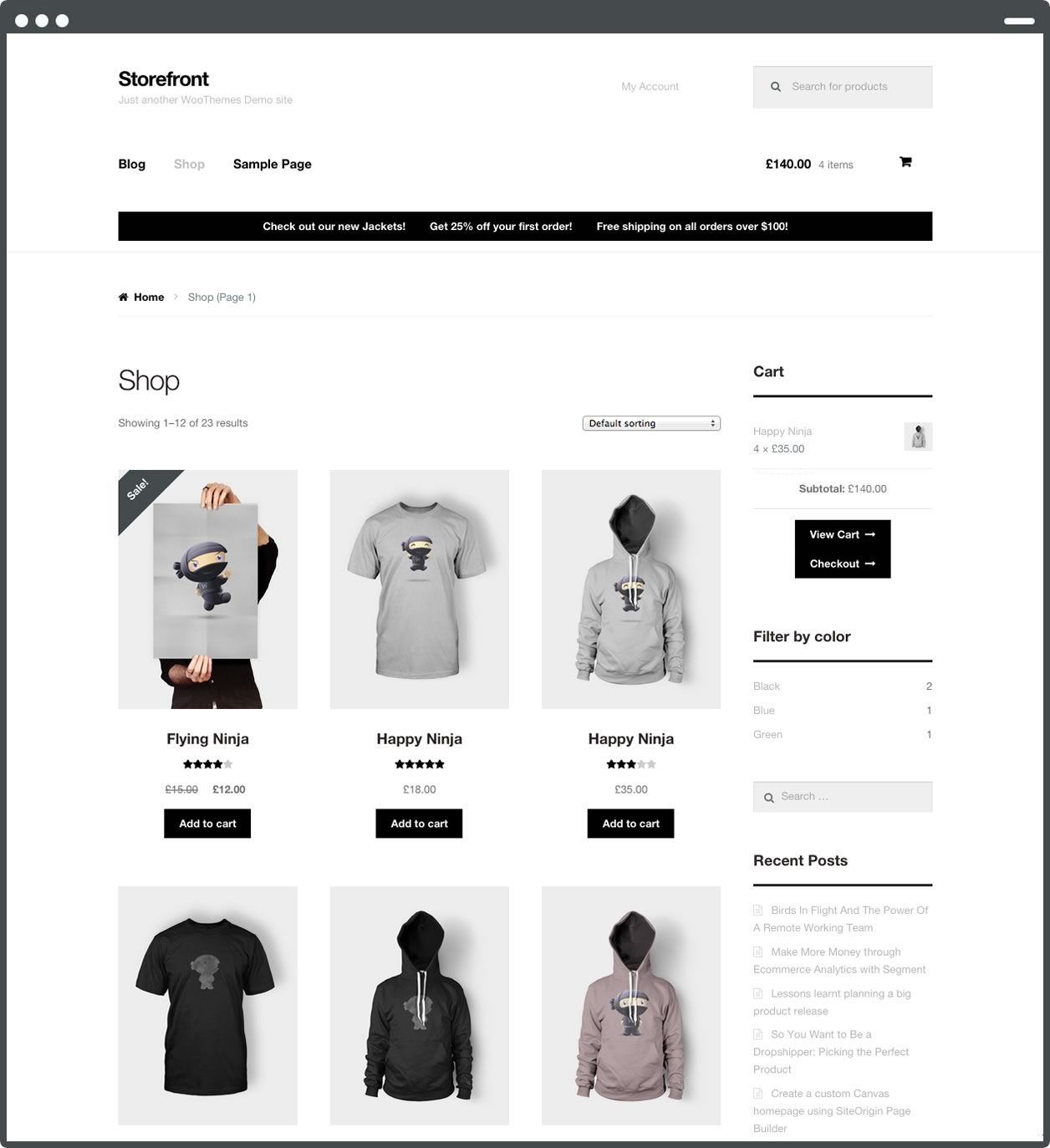
Fashion store
Fashion stores often feature a minimalist, monotone design which allows the product photography to really pop and grab attention. Using a simple style and colour scheme is very simple and can achieve great results with the right catalog of products.
We demonstrate the flexibility of the header widget region by displaying some impact messages, compelling visitors to buy your products.

This look can be created without any extensions.
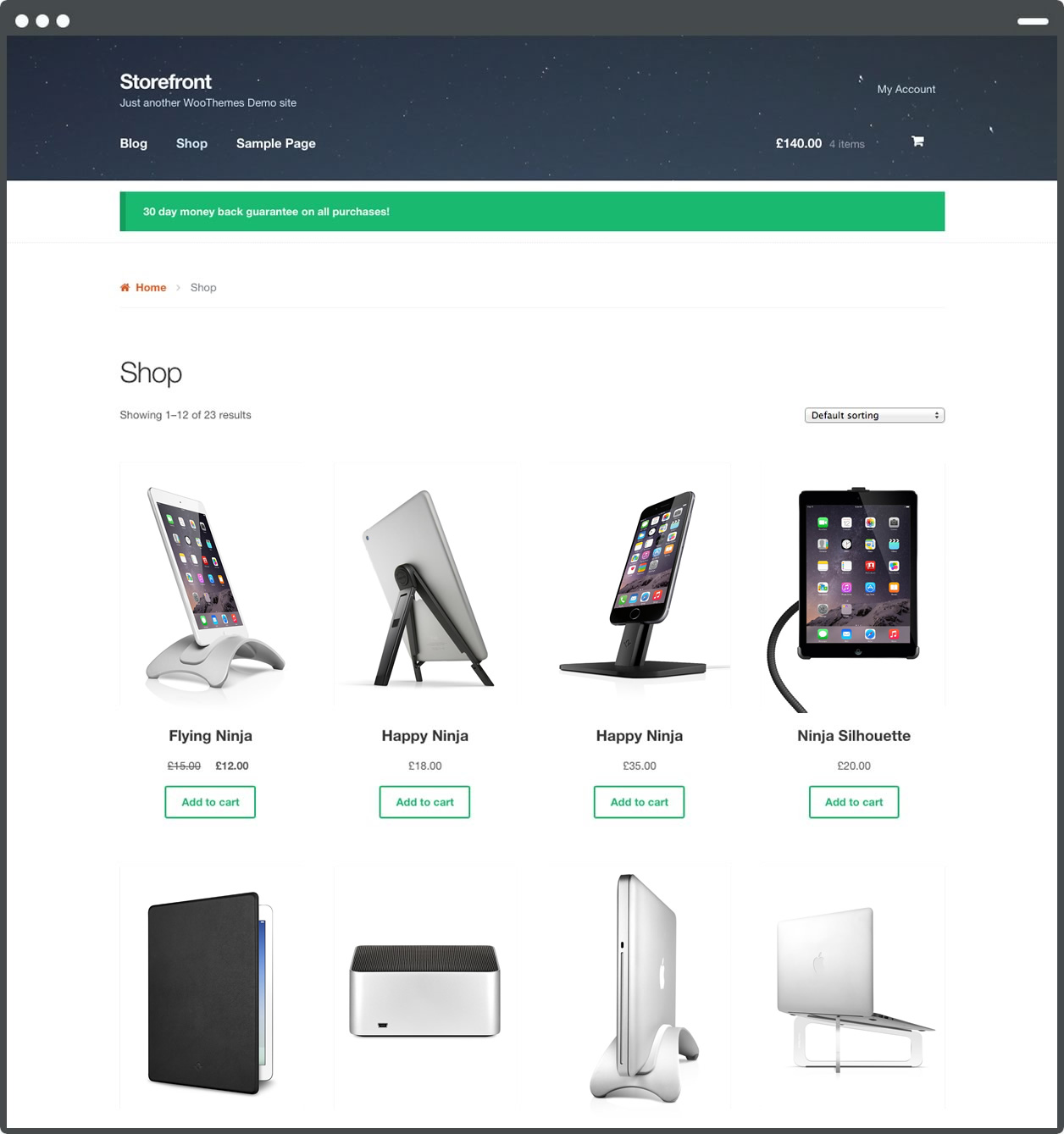
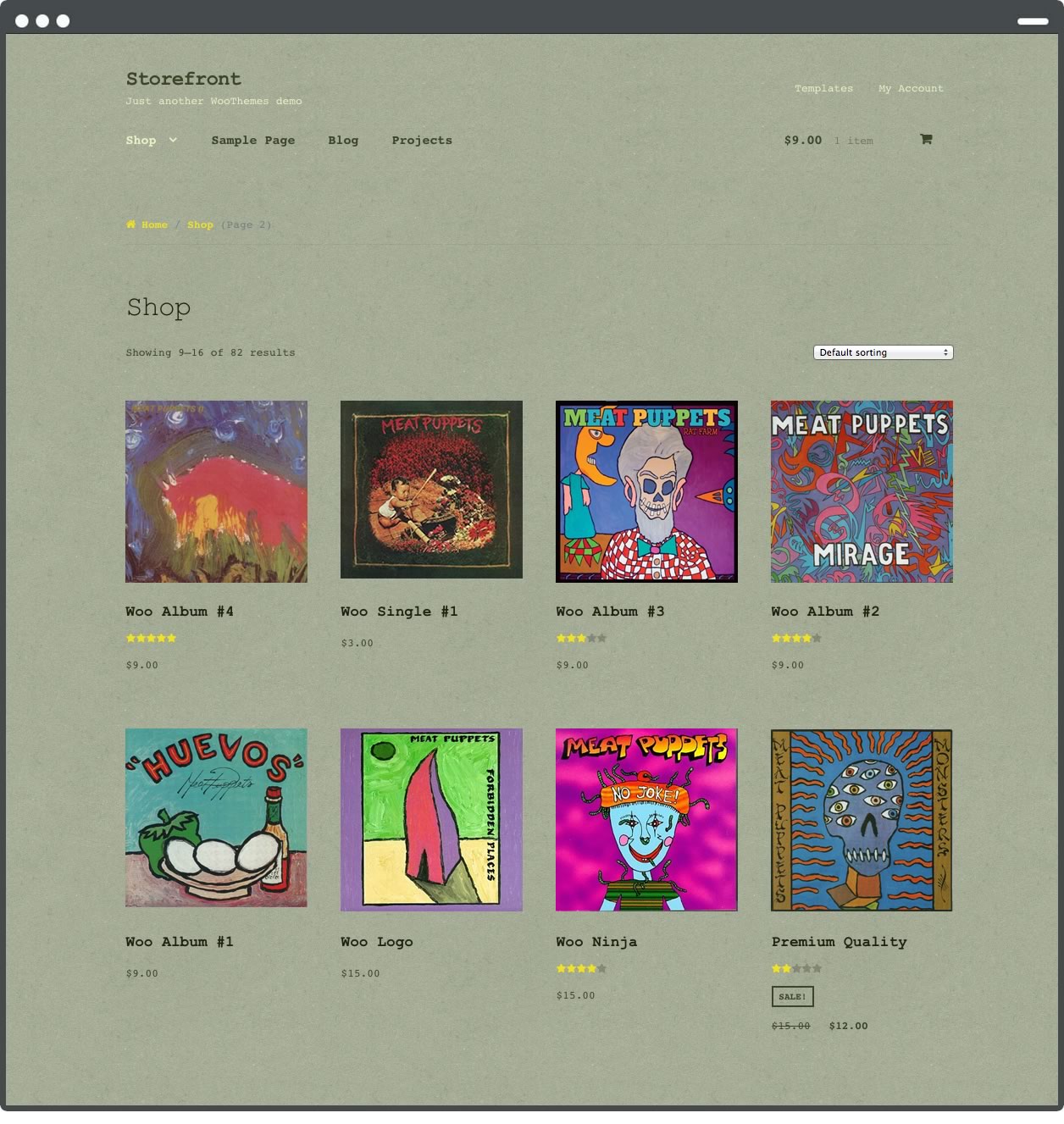
Tech store
A tech store might be selling software or other digital products. Here we use a vibrant color scheme and visually striking contrast colours to deliver a contemporary design. Often times tech products reputations precede them – removing the sidebar immediately immerses visitors in your product catalog. This works great if you have a small suite of products rather than a gargantuan catalog.

To create this look you’ll need the following extensions:
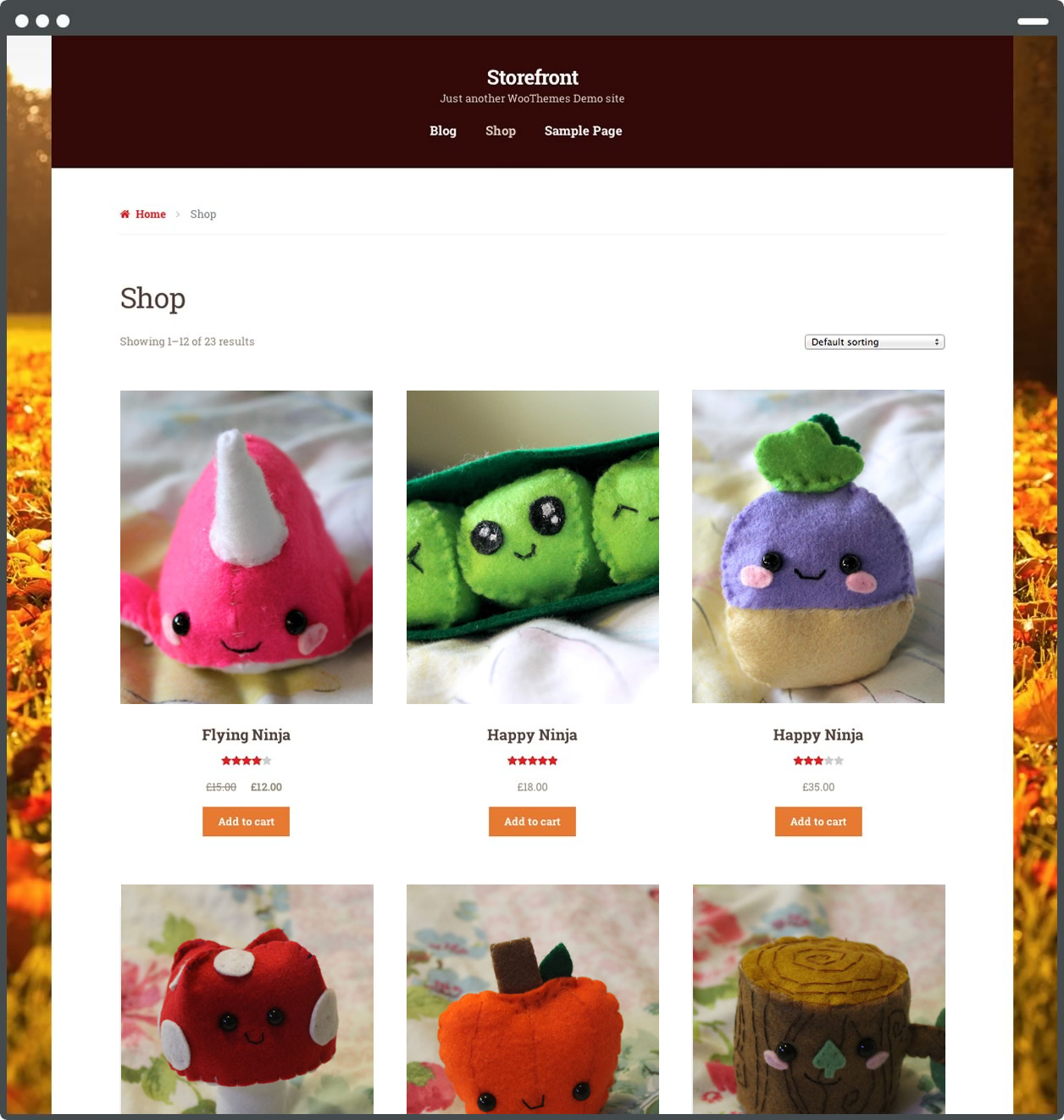
Autumnal arts and crafts store
Removing the sidebar works great when you have a small catalog of products and displaying fewer and fewer products per row will really make your product photography stand out. This is perfect if you’re selling products that rely on the photography to sell them – handmade items being a perfect example of this. The large product imagery will help illustrate the craftsmanship on display.
Adding a seasonal background image, autumnal color scheme and centrally aligning/refining your site header will help your design feel friendly and on-point with minimal effort.

To create this look you’ll need the following extensions:
Store with attitude
Combining abrasive textures with industrial, utilitarian typefaces can help add character and define attitude. This can work really well for counterculture stores selling less mainstream products. Subtle Patterns is a fantastic resource for discovering awesome, tiling textures. But don’t go overboard and remember – less is more!

To create this look you’ll need the following extensions:
We hope this post demonstrates the creative power at your fingertips when using Storefront! Remember to acknowledge the psychology of colour and tweet us a link to the unique designs you’ve created for a chance to make it into the next volume!
Download Storefront View Storefront extensions
About


WTF, all those shops look the same?!???!?!!! Well, at least Storefront is pinchable, contrary to all the other Woo themes. This will finally make a usable Woo theme for iPads. And indeed it seems to fast!
For the centered header can you add the add to cart link in the navigation list?
I’m looking for more information on fashion store (theme) customization. I would appreciate, if you could point me to right resource to get more information on this. Thanks.
Hi!
This is not really an inspiration – we did this:
http://www.kleinerfrechdachs.at (children fashion)
and now we are busy to make s shop for advertising technics.
Best regards,
Gerald
Though I agree with you that the provided examples are pretty uninspiring, the website you referenced uses Canvas, NOT Storefront. As you were.
News
Ver tudoStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to