Storefront’s secondary navigation menu location is ideally positioned to display links to your social media profiles with instantly recognizable icons. This modification automatically replaces links to popular social networks with icon equivalents.
Note: This is a Developer level doc. If you are unfamiliar with code/templates and resolving potential conflicts, select a WooExpert or Developer for assistance. We are unable to provide support for customizations under our Support Policy.
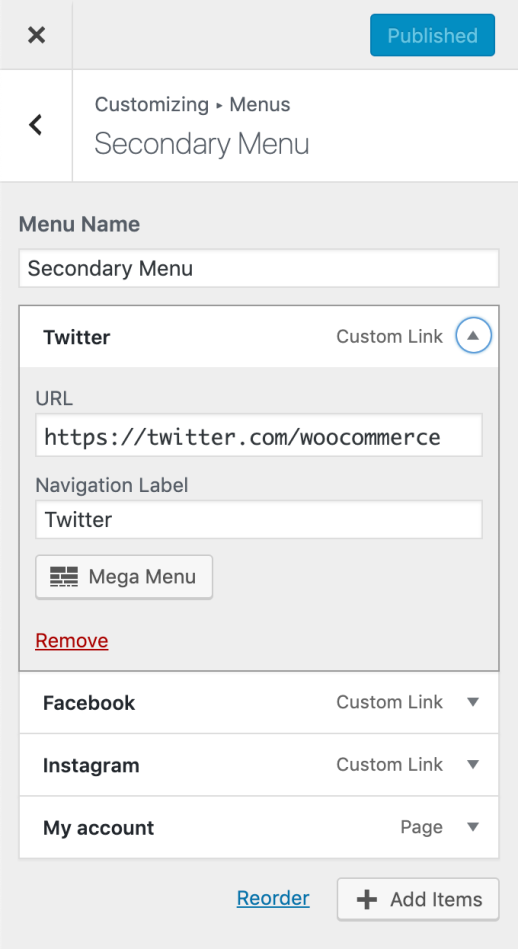
Create your menu
↑ Back to top
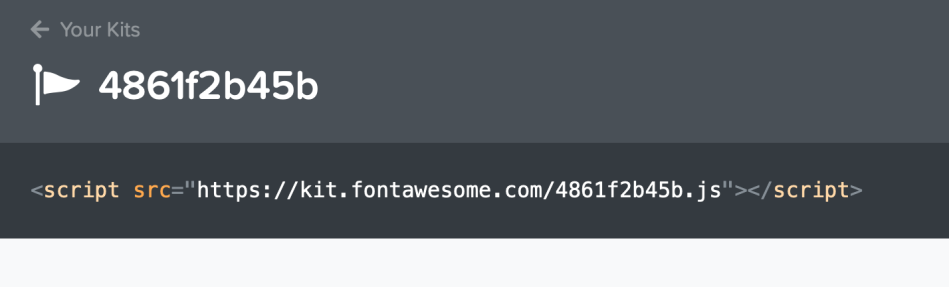
Load Font Awesome Brands
↑ Back to top Once you have a kit created you’ll get a URL for that kit. Grab that URL and add it in the following function via the Code Snippets plugin on your site:
https://gist.github.com/ryanr14/cc4be39da54af89c31becd7f070eb7e1
Once you have a kit created you’ll get a URL for that kit. Grab that URL and add it in the following function via the Code Snippets plugin on your site:
https://gist.github.com/ryanr14/cc4be39da54af89c31becd7f070eb7e1
Add the CSS
↑ Back to top
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .secondary-navigation a[href*="dribbble.com"], .secondary-navigation a[href*="facebook.com"], .secondary-navigation a[href*="flickr.com"], .secondary-navigation a[href*="foursquare.com"], .secondary-navigation a[href*="plus.google.com"], .secondary-navigation a[href*="instagram.com"], .secondary-navigation a[href*="linkedin.com"], .secondary-navigation a[href*="pinterest.com"], .secondary-navigation a[href*="reddit.com"], .secondary-navigation a[href*="tumblr.com"], .secondary-navigation a[href*="twitter.com"], .secondary-navigation a[href*="vimeo.com"], .secondary-navigation a[href*="wordpress.com"], .secondary-navigation a[href*="wordpress.org"], .secondary-navigation a[href*="youtube.com"], .secondary-navigation a[href*="mailto:"], .secondary-navigation a[href*="twitch.tv"], .secondary-navigation a[href$="/feed/"] { | |
| text-indent: -9999px; } | |
| .secondary-navigation a[href*="dribbble.com"]:after, .secondary-navigation a[href*="facebook.com"]:after, .secondary-navigation a[href*="flickr.com"]:after, .secondary-navigation a[href*="foursquare.com"]:after, .secondary-navigation a[href*="plus.google.com"]:after, .secondary-navigation a[href*="instagram.com"]:after, .secondary-navigation a[href*="linkedin.com"]:after, .secondary-navigation a[href*="pinterest.com"]:after, .secondary-navigation a[href*="reddit.com"]:after, .secondary-navigation a[href*="tumblr.com"]:after, .secondary-navigation a[href*="twitter.com"]:after, .secondary-navigation a[href*="vimeo.com"]:after, .secondary-navigation a[href*="wordpress.com"]:after, .secondary-navigation a[href*="wordpress.org"]:after, .secondary-navigation a[href*="youtube.com"]:after, .secondary-navigation a[href*="mailto:"]:after, .secondary-navigation a[href*="twitch.tv"]:after, .secondary-navigation a[href$="/feed/"]:after { | |
| text-indent: 0; | |
| display: block; | |
| float: left; } | |
| .secondary-navigation a[href*="dribbble.com"]:after, .secondary-navigation a[href*="facebook.com"]:after, .secondary-navigation a[href*="flickr.com"]:after, .secondary-navigation a[href*="foursquare.com"]:after, .secondary-navigation a[href*="plus.google.com"]:after, .secondary-navigation a[href*="instagram.com"]:after, .secondary-navigation a[href*="linkedin.com"]:after, .secondary-navigation a[href*="pinterest.com"]:after, .secondary-navigation a[href*="reddit.com"]:after, .secondary-navigation a[href*="tumblr.com"]:after, .secondary-navigation a[href*="twitter.com"]:after, .secondary-navigation a[href*="vimeo.com"]:after, .secondary-navigation a[href*="wordpress.com"]:after, .secondary-navigation a[href*="wordpress.org"]:after, .secondary-navigation a[href*="youtube.com"]:after, .secondary-navigation a[href*="twitch.tv"]:after { | |
| font-family: "Font Awesome 5 Brands"; | |
| font-weight: 400; } | |
| .secondary-navigation a[href*="mailto:"]:after, .secondary-navigation a[href$="/feed/"]:after { | |
| font-family: "Font Awesome 5 Free"; | |
| font-weight: 900; } | |
| .secondary-navigation a[href$="/feed/"]:after { | |
| content: "\f09e"; | |
| color: #ff9900; } | |
| .secondary-navigation a[href*="twitch.tv"]:after { | |
| content: "\f1e8"; | |
| color: #6441A5; } | |
| .secondary-navigation a[href*="mailto:"]:after { | |
| content: "\f0e0"; } | |
| .secondary-navigation a[href*="youtube.com"]:after { | |
| content: "\f167"; | |
| color: #bb0000; } | |
| .secondary-navigation a[href*="wordpress.com"]:after, .secondary-navigation a[href*="wordpress.org"]:after { | |
| content: "\f19a"; | |
| color: #0073aa; } | |
| .secondary-navigation a[href*="vimeo.com"]:after { | |
| content: "\f194"; | |
| color: #aad450; } | |
| .secondary-navigation a[href*="tumblr.com"]:after { | |
| content: "\f173"; | |
| color: #32506d; } | |
| .secondary-navigation a[href*="reddit.com"]:after { | |
| content: "\f231"; } | |
| .secondary-navigation a[href*="twitter.com"]:after { | |
| content: "\f099"; | |
| color: #00aced; } | |
| .secondary-navigation a[href*="dribbble.com"]:after { | |
| content: "\f17d"; | |
| color: #ea4c89; } | |
| .secondary-navigation a[href*="facebook.com"]:after { | |
| content: "\f09a"; | |
| color: #3b5998; } | |
| .secondary-navigation a[href*="flickr.com"]:after { | |
| content: "\f16e"; | |
| color: #ff0084; } | |
| .secondary-navigation a[href*="foursquare.com"]:after { | |
| content: "\f180"; | |
| color: #0072b1; } | |
| .secondary-navigation a[href*="plus.google.com"]:after { | |
| content: "\f0d5"; | |
| color: #dd4b39; } | |
| .secondary-navigation a[href*="instagram.com"]:after { | |
| content: "\f16d"; | |
| color: #517fa4; } | |
| .secondary-navigation a[href*="linkedin.com"]:after { | |
| content: "\f0e1"; | |
| color: #007bb6; } | |
| .secondary-navigation a[href*="pinterest.com"]:after { | |
| content: "\f231"; | |
| color: #cb2027; } |
- Dribbble
- Flickr
- Foursquare
- Google Plus
- Tumblr
- Vimeo
- WordPress.com
- WordPress.org
- YouTube
- Twitch
- Any mailto: link
- RSS feeds
