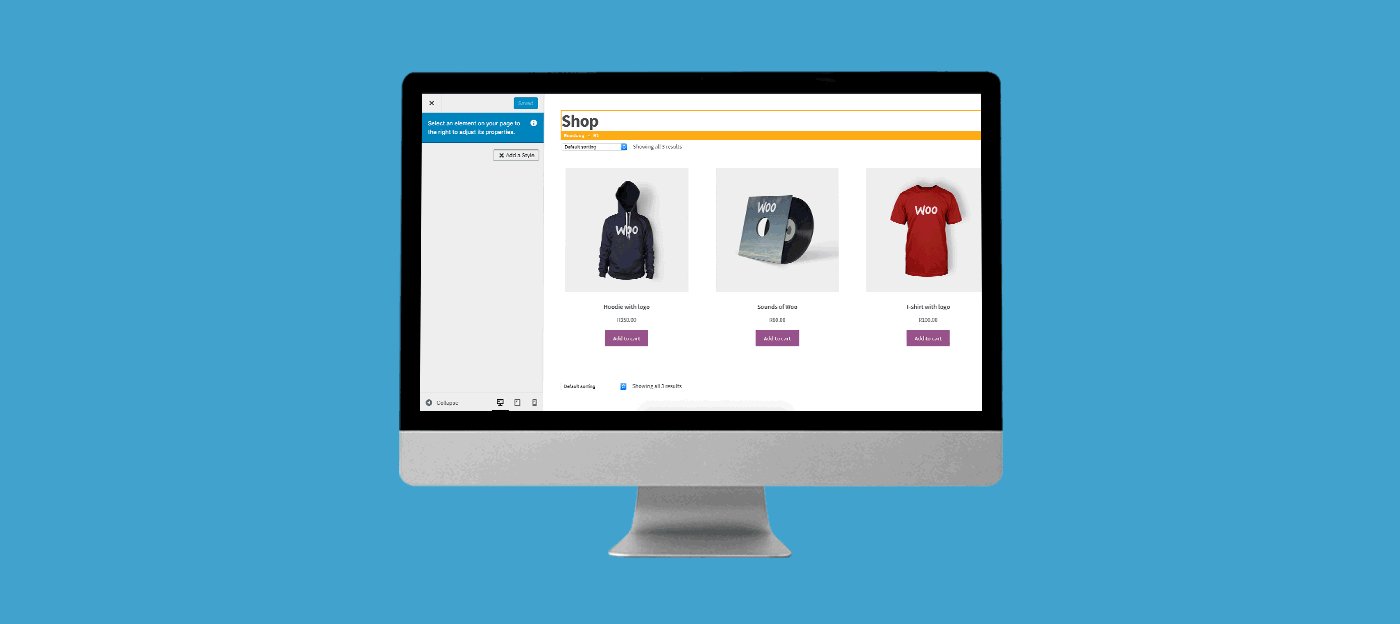
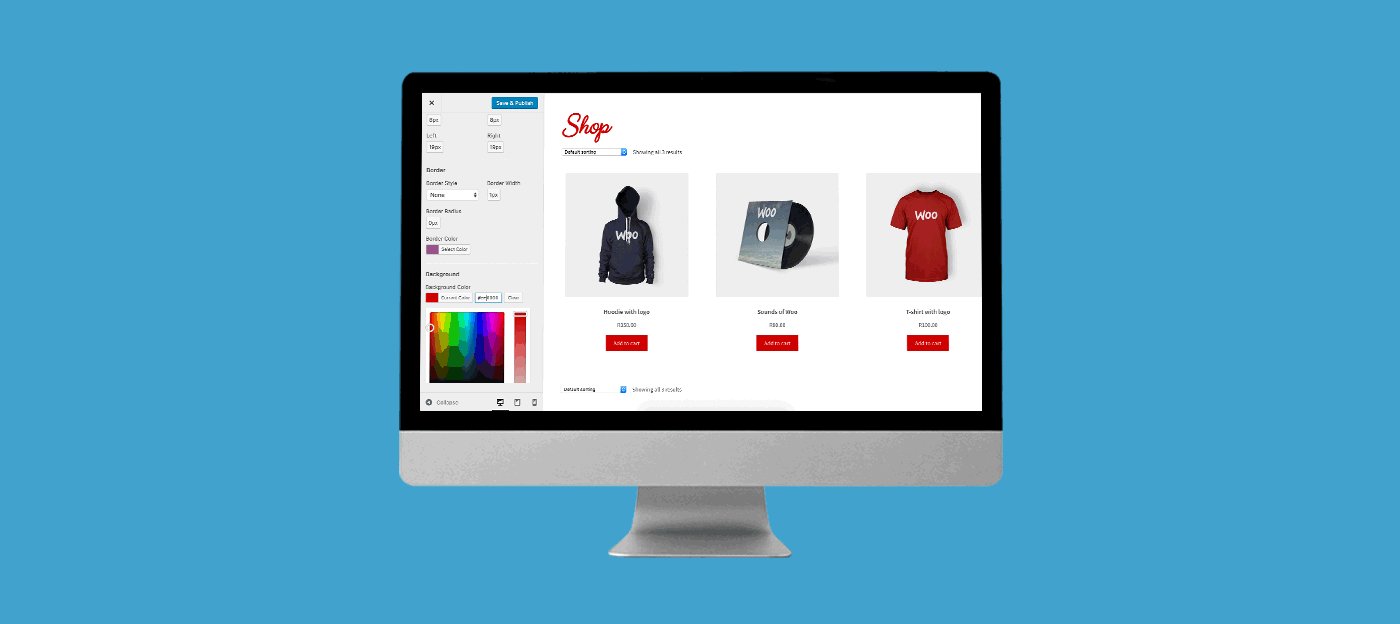
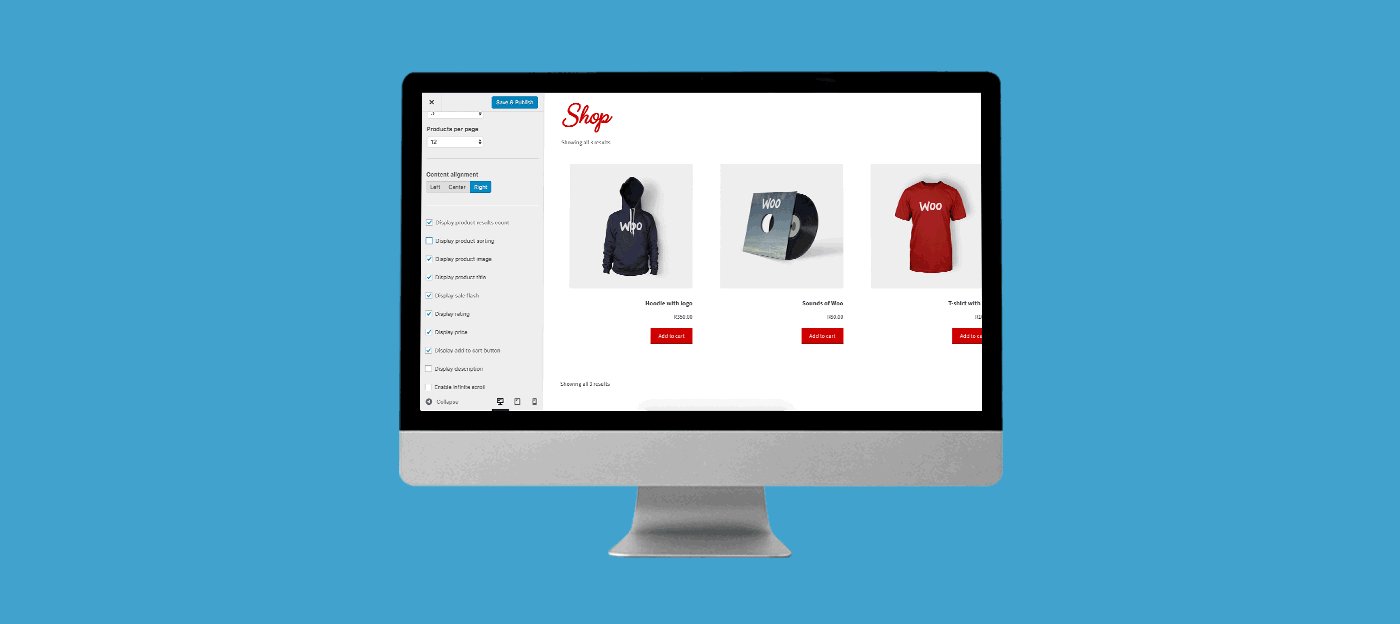
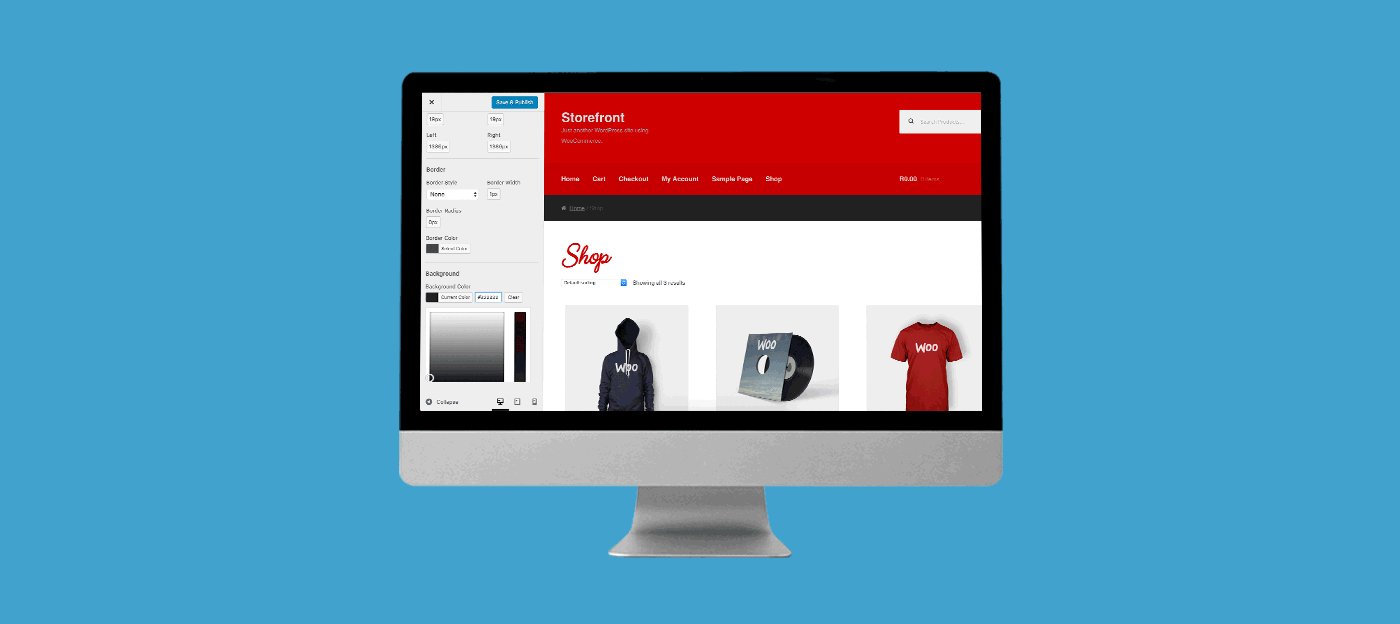
Today we released Storefront Powerpack, an extension that allows you to change the appearance of Storefront theme for WooCommerce — without touching a single line of code. Powerpack allows anyone to customize their store without dabbling in HTML or CSS, and the results of those customizations can be seen instantly.

As we prepared to release this extension, we realized we’d never written very much about the thinking behind Storefront’s development, and why we’ve chosen to break functionality out into extensions instead of packaging it into the theme itself. “Why not just make Powerpack part of Storefront?” we thought you might ask.
Today, we’re setting aside a couple minutes to explain our “building block” philosophy behind Storefront, and how it’s influenced the development of extensions like Powerpack.
Care to learn more? Read on.
The solid foundation of Storefront
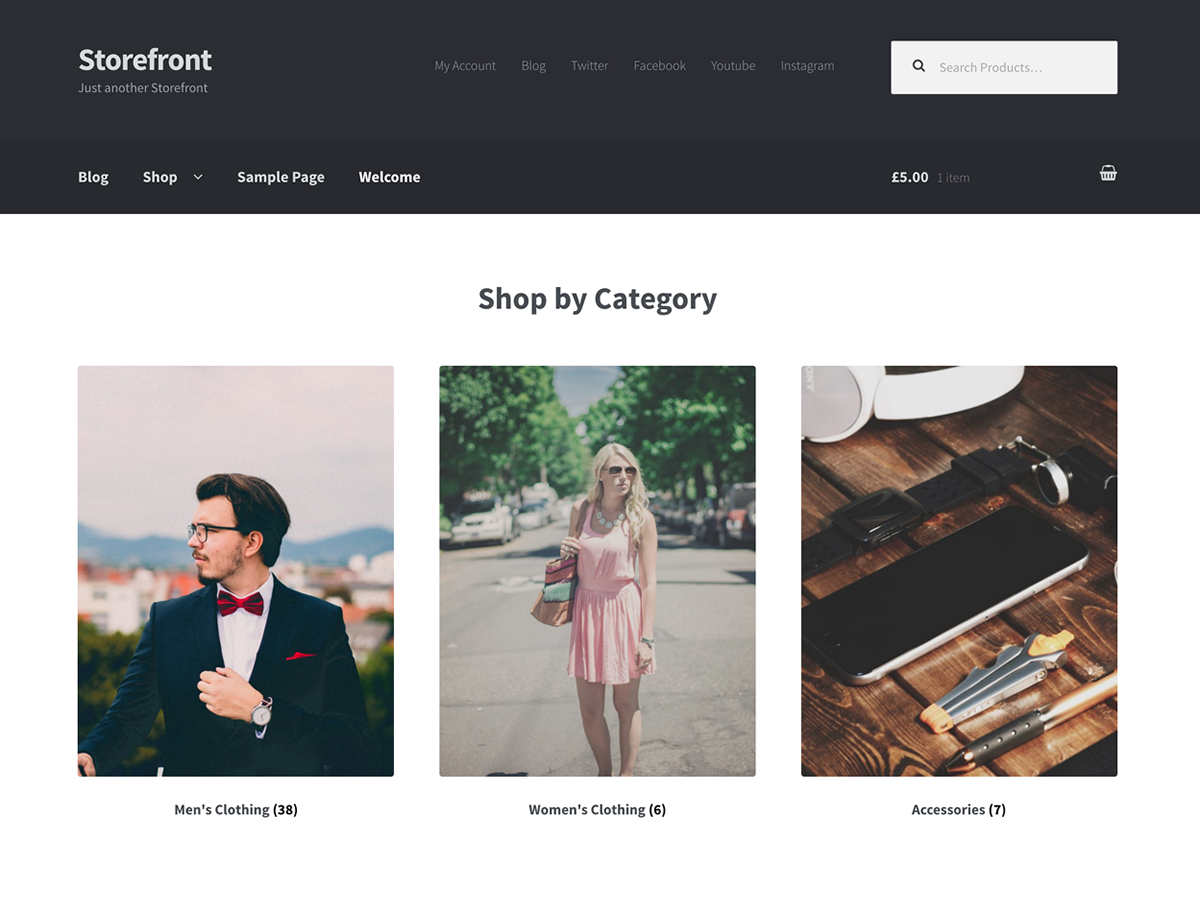
↑ Back to topFor starters, we haven’t built Storefront to simply be a sandbox theme. Anyone can use Storefront as it is, with a child theme, or now with customizations via Powerpack, and have a gorgeous-looking store.

Storefront is a solid foundation for any purpose, whether it’s your store’s theme or the beginnings of a custom design. It’s fully functional out of the box, but can quickly be updated to meet your specific needs.
The core WooCommerce philosophy: add what you need
↑ Back to topWe’ve built Storefront to be lean and fast, but also flexible. This lines up with the philosophy behind WooCommerce, too.
The idea behind all of our products is the same: offer something feature-rich and powerful, on which anyone can build anything they want, but keep it free of bloat. That’s why you’ll find that both WooCommerce and Storefront come packed without page builders, designers, sliders, and other advanced customization tools or editors.
If you want to use a page builder or add a slider, you can: we’ve built our products to be compatible with those items. Storefront, for example, is compatible with the popular Beaver Builder and Visual Composer.
But we don’t package in anything that you might not want, or that could slow down your store. We want you to be able to choose your functionality, not be forced to have options you’ll never use or find a hassle.
Like WooCommerce, the Storefront theory is this: add what you need, and only what you need, when you need it.
Block by block, build out your theme as much as you want
↑ Back to topHere’s where that building block philosophy we mentioned comes in.
Adding onto Storefront is a lot like playing with toy bricks. They snap together to create larger, more intricate, and more colorful designs.

When you buy a pack of toy bricks, you can follow the instructions to build what’s shown on the packaging. Or you can build something else instead, using your own creativity and ideas.
This is a lot like Storefront: with the building blocks we give you, you can follow the guidance set by our products and docs to design your store. You can also use a child theme, add in an extension, and so on.
Or, if you prefer a custom approach, you can dive into the code and CSS and customize everything the way you like it, with the tools that you want to use.
In the same way no one’s going to tell you you can’t build a tower with your bricks, no one’s going to say “hey, no fair using Storefront to make that theme!” We want you to do cool things, after all. 🙂
Use our blocks or build with your own components
↑ Back to topStorefront is, like WooCommerce, fully open source. You can see the code that goes into it and edit it as you please, and even contribute to it if you find something that needs updating.
We built this theme to be incredibly flexible, so that you can add to it in any way you feel comfortable. If that means digging into the CSS and creating your own child theme from scratch, you can do that — no proprietary code or language is going to stop you. You can see how everything works, how all the building blocks and custom components come together to make Storefront work.
If code isn’t your thing, that’s not a problem. You can use Powerpack to customize Storefront or one of our child themes, add on an extension to extend the theme’s capabilities, or even try a third party extension to enhance the design even further.
You can think of it as toy blocks that will work with all other blocks, whether they’re bought in the “official” block store, created by hand, or purchased elsewhere. There’s no limit to what you can build, and if you want, you can make all the blocks by hand following instructions you find for free. 🙂
[Tweet “With Storefront for WooCommerce, there’s no limit to what you can build or how you build it.”]
With Storefront, you can build a beautiful WooCommerce store however you like
↑ Back to topSo, summing it all up:
- The core WooCommerce — and Storefront, in turn — philosophy is to keep things simple, so you can run a lean, responsive store and add only what you need
- Extensions like Powerpack should be viewed as building blocks — Storefront is the solid base, and you can build on top of it as much as you choose, with the tools that you feel most comfortable using
- Use your own blocks or try ours — you can build to your liking, using your own code or any extension
We hope you’ve learned a little more about the philosophy behind our flagship WooCommerce theme. There’s much more to come with Storefront in the future, so keep an eye out.
While we have you, if you want to suggest a new extension for Storefront, or have an idea that would help us make the theme better, you can add or vote on ideas right here.
Have any questions for us? Or any feedback on Powerpack? The comments are open and we’d love to hear what you’re thinking.
About



Activated, deactivated the three recommended plugins to deactivate and… Drumroll please, ruined site!
How many times do we have to go through this? This will be the third fix I have had to sort due to ‘updates’ and Storefront isn’t 2 years old yet is it?
No replacement for the ‘Headers’ section as far as I can see so I cannot choose the current layout I have set. CSS hacking to fix an update that was supposed to make it easy to customise a site. Irony???
How does the Powerpack compare / overlap with all the other Storefront extensions that allow a variety of customizations?
Hi Brett! When we introduced Powerpack, we also retired three of the previously offered Storefront customization extensions (Storefront Designer, Storefront WooCommerce Customiser, and Storefront Checkout Customiser). Powerpack includes all of the functionality included in these extensions and more.
Our thoughts here were that it made more sense to give our customers ONE solution to customize Storefront from top to bottom, vs. multiple extensions. So Powerpack is the extension that we will recommend moving forward for all customization options, because it offers all the functionality you’ll need to customize your store’s appearance.
If you had previously purchased one of the extensions I named above, please contact our support ninjas and let them know — we will gladly offer you a discount coupon so you can get the first year of Powerpack for free. 🙂
Will definitely do that! haha, I’ve got a few of the retired plugins lol
I love the way the basic Woocommerce works in WordPress, and I understand buying themes for storefront and buying usefull plugin / extensions. Not everybody needs everything.
Kudos for delivering Woocommerce and Storefront to WordPress.
But honestly this Powerpack feels to me like it could EASiLY be included in all of the (to buy) storefront themes or even inside storefront itself and the only reason not too add it in there is so you can monetise it with a yearly renewal fee. Everyone is going to find this useful.
News
Alle ansehenStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to