The
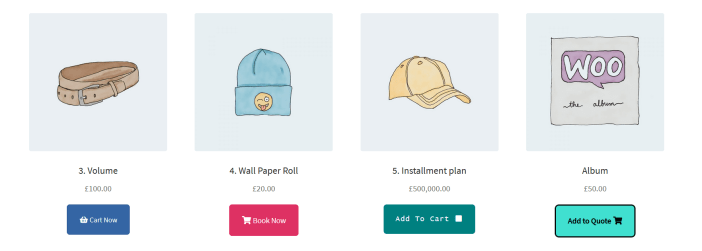
Custom Add to Cart for WooCommerce plugin provides you the freedom to customize the “Add to Cart” button for your online store. You can personalize text, background color, border color, hover color, add animations, and set icons as well.
- Download Custom Add to Cart Button for WooCommerce .zip file from your WooCommerce account.
- At the Admin Panel, go to Plugins > Add New and Upload Plugin with the file you downloaded after purchase.
- Install and Activate the extension.
More information at: Install and Activate Plugins/Extensions.
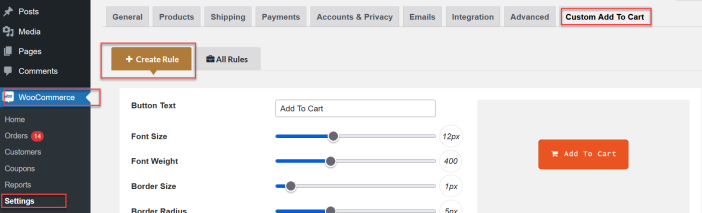
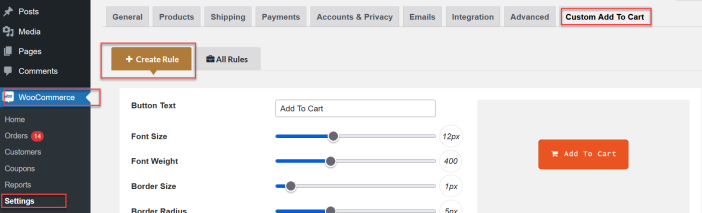
To configure the Custom Add to Cart button for WooCommerce plugin, go to WooCommerce > Setting > Custom Add to Cart and click the “Create Rule” tab to add a rule.
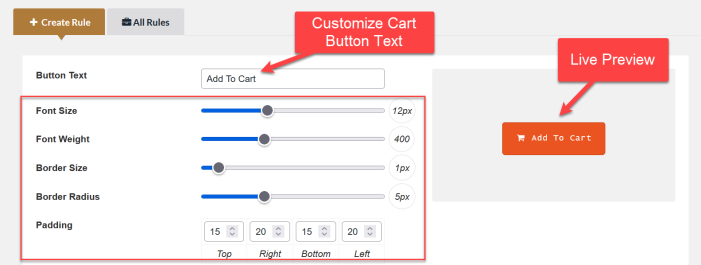
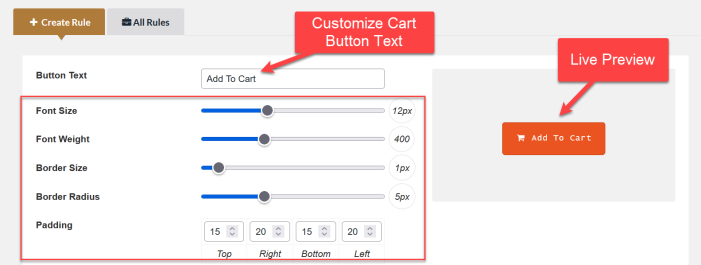
 In each rule, you can set text, font size, font weight, border size, border radius, and padding. You can also see your setting in a live preview.
In each rule, you can set text, font size, font weight, border size, border radius, and padding. You can also see your setting in a live preview.
 You can customize the colors such as background, text, hover text, border, and hover background
You can customize the colors such as background, text, hover text, border, and hover background.
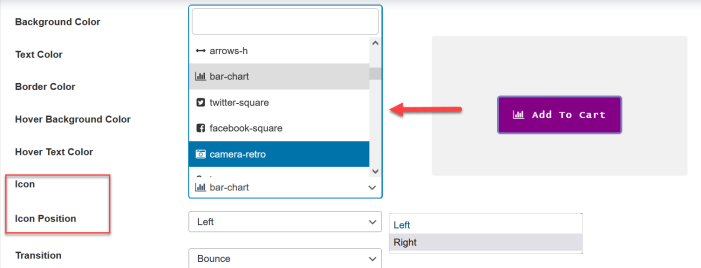
 Set icon for add to cart button and its position.
Set icon for add to cart button and its position.
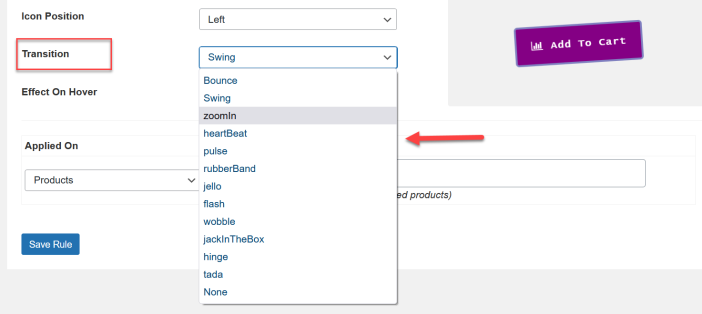
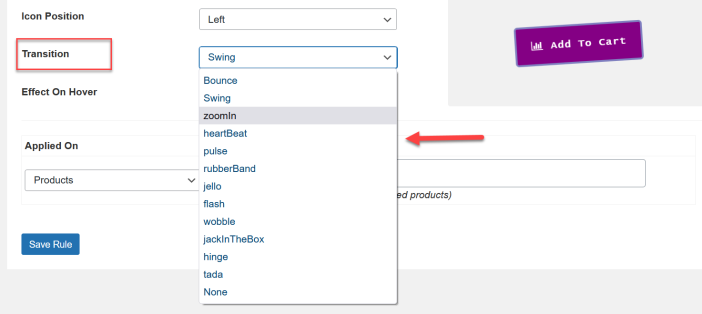
 You can add a transition to the cart button.
You can add a transition to the cart button.
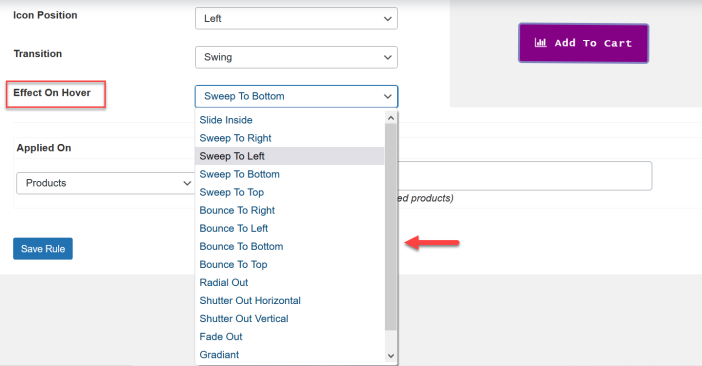
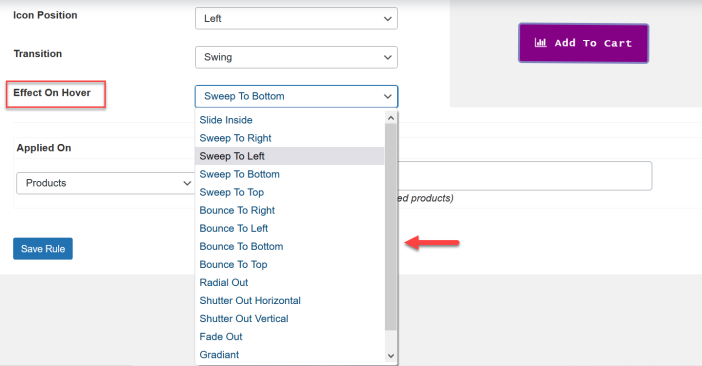
 Select the effect for hover
Select the effect for hover.
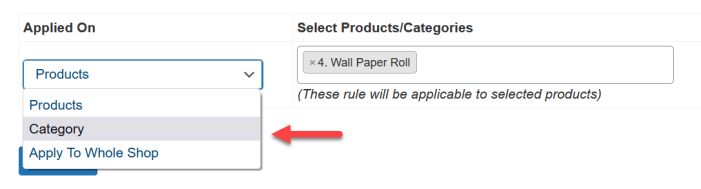
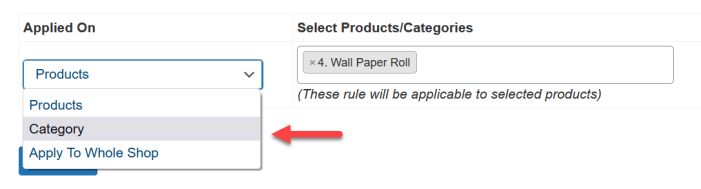
 You can apply each rule to specific products or categories.
You can apply each rule to specific products or categories.
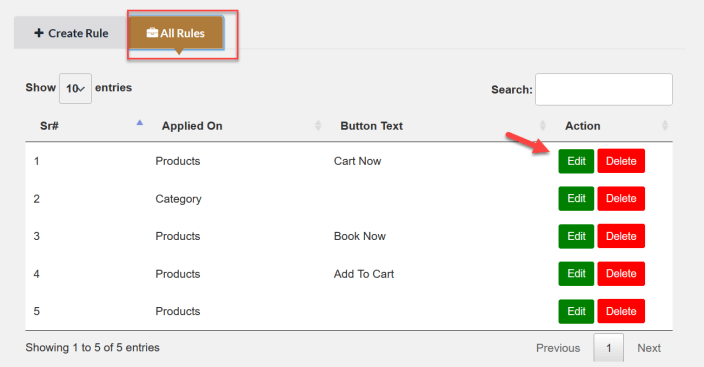
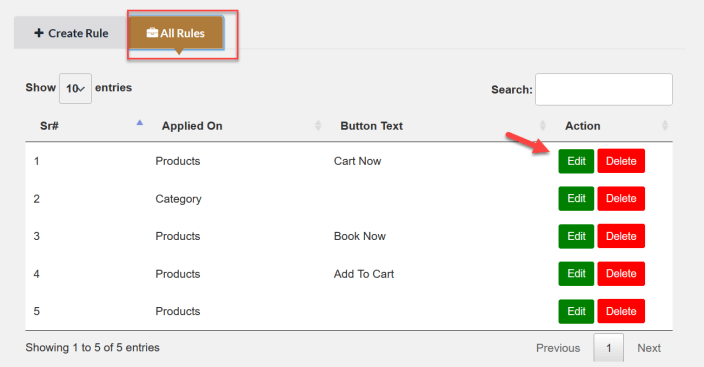
 Within the “All Rules” tab, all rules created by you will display here and you can edit or delete any rule as well.
Within the “All Rules” tab, all rules created by you will display here and you can edit or delete any rule as well.


 You can customize the colors such as background, text, hover text, border, and hover background.
You can customize the colors such as background, text, hover text, border, and hover background.
 Set icon for add to cart button and its position.
Set icon for add to cart button and its position.
 Select the effect for hover.
Select the effect for hover.
 You can apply each rule to specific products or categories.
You can apply each rule to specific products or categories.