WooCommerce Bookings does not have a feature to embed a calendar on a single page or post. However, as a workaround, we can use the WooCommerce One Page Checkout plugin. This can be done using the shortcode [woocommerce_one_page_checkout product_ids="11" template="product-single"] .
The only issue is that it also displays other information, such as the Product’s image, title, checkout form, etc. This can be hidden this with CSS.
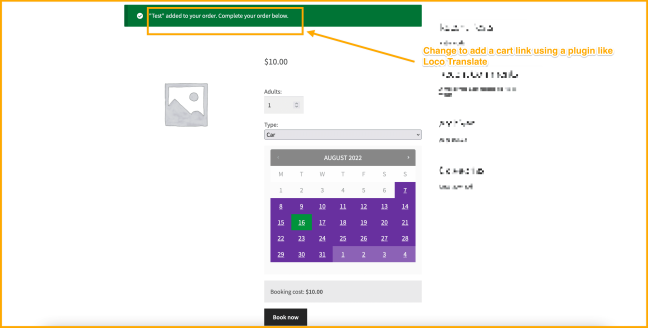
The notice that says "Product" added to your order. Complete your order below. when adding to the cart can be reworded and linked to cart page using a plugin like Loco Translate (note that this and similar plugins are third-party. If you have any issues or need assistance, you should contact their support team for assistance).
Below is a screenshot of what the modified notice could look like: