This article was contributed by ️Cody Landefeld. Partner and co-founder at Mode Effect, a true ecommerce consulting firm that specializes in development and marketing services for stores using Woo. Husband and father to 4, and an avid music and sports fan. Catch me at a Suns or Diamondbacks game here in sunny Phoenix, AZ.
For today’s online shoppers, every single second counts. That’s why Google has put a spotlight on Core Web Vitals, a set of metrics that measure how quickly and smoothly your website loads and interacts with visitors. And let’s be honest, as Woo store owners, we all know that a good user experience leads to more sales.

So, what are Core Web Vitals, and why should you care?
↑ Voltar Para o TopoGreat content that helps readers has been the primary factor behind Google’s web page rankings. However, when online stores get heavy with new pages and ad channels, the reader’s experience can sometimes plunge lower than expected. That’s why Google has rolled out a series of metrics called “web vitals” to put the focus back on the user experience (UX).
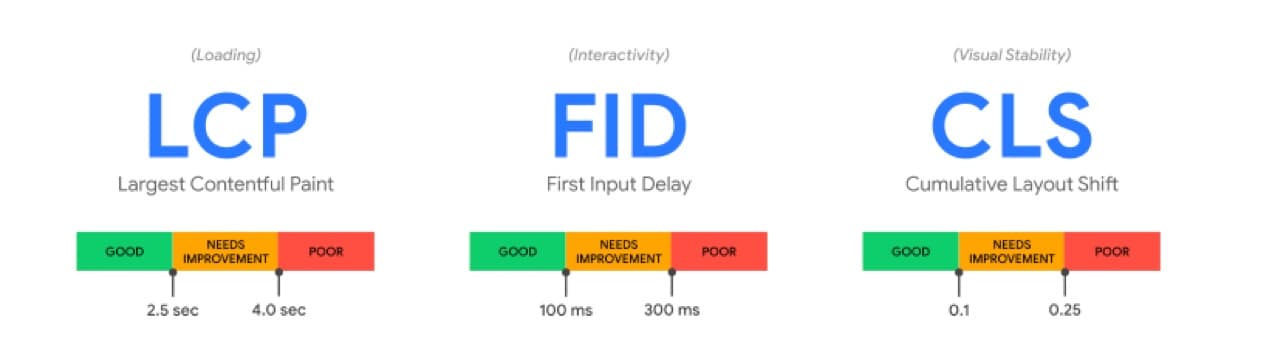
The three core components for your Core Web Vitals are:
↑ Voltar Para o Topo- Largest Contentful Paint (LCP): This measures how long it takes for the largest element on your page to load. Think of it as the “first impression” your site makes on visitors. Aim for an LCP of 2.5 seconds or less.
- First Input Delay (FID): This measures how responsive your site is to user interaction, like clicking a button or tapping a link. A good FID is under 100 milliseconds.
- Cumulative Layout Shift (CLS): This measures how much your page layout shifts around as content loads. Think of it as the “jiggly screen” effect that can frustrate users. Keep your CLS below 0.1 for a smooth experience.
If this is new for you, your head might already be spinning to learn about the upcoming change to the Google Core Web Vitals’ intention to replace FID with Interaction to Next Paint (INP) early in 2024.

Google defines INP as “a metric that assesses a page’s overall responsiveness to user interactions by observing the latency of all click, tap, and keyboard interactions that occur throughout the lifespan of a user’s visit to a page. The final INP value is the longest interaction observed, ignoring outliers.” (Source: web.dev)
It’s important to keep yourself up to date with the ever-changing landscape of web standards that our internet overlords at Google will continue to use as metrics to inform us of how well our Woo websites are performing.
In fact, the Google core vitals form the basis of what will turn out to be a crucial shift in search engine optimization (SEO) strategies for all of us. Even though the guidelines are primarily for developers, it’s important for you as a store owner to be aware of them, because you want your website to rank high in search engine results pages (SERPs).
Why Core Web Vitals matter for Woo
↑ Voltar Para o TopoGoogle has now made it crucial to optimize your Core Web Vitals and it now has a direct impact on your bottom line. Studies show that faster websites have higher conversion rates, lower bounce rates, and improved SEO. In other words, happy users are more likely to become paying customers.
So, how does your Woo store measure up when it comes to Core Web Vitals?
Have you or someone on your team felt or are saying these things?
- “Our traffic is slowing down.”
- “Our site is not performing as well as it used to.”
- “Our site is slow!”
Don’t panic! Your next step is to go to your website developer or team to help your Woo store improve, but if your team is not as experienced with Woo or speed optimization, they likely might not know where to begin looking.
What you are looking for, but may not always know in technical speak, is an audit of your website to determine which technical factors are tied to your Core Web Vitals. Once you “look under the hood” of an ecommerce site, you’ll often find issues that need to be addressed beyond Core Web Vitals.
It’s important to leverage other tools when conducting an audit such as an SEO keyword tool like Moz, Ahrefs or SEMrush, and of course, Google’s suite of tools:
- Page Speed Insights: Diagnoses lab and field issues on mobile and desktop pages.
- Google Search Console: Allows for identification of how each page ranks and the groups of pages that need optimization.
- Chrome UX Report: Provides customized reports on your website’s performance.
- Chrome Dev Tools and Lighthouse: Tests and measures page updates and optimizations locally in a lab setting.
- Web Vitals Chrome Extension: Measures Core Web Vitals data on a website in real-time on Google Chrome.
I hope I haven’t lost you! I know I am throwing a lot into the mix. So again, don’t worry or panic. You can use Google’s resources to learn at your own pace, or you can hire an experienced team to help sort these issues out for your store. At my company, Mode Effect, we help ecommerce businesses like yours every day with these types of challenges and we often look at Core Web Vitals as a first step.
This is especially important when engaging with a new Woo customer who isn’t sure how to properly diagnose the critical issues they are experiencing on their website. While it’s often described as, “slow,” that isn’t a detailed way of showing how third-party scripts are wreaking havoc on page load times (for instance).

Getting started with Core Web Vitals
↑ Voltar Para o TopoDon’t worry, you don’t need to be a tech whiz to improve your Core Web Vitals. Here are some simple steps you can take:
- Use a website speed testing tool: There are many free tools available online, like Google PageSpeed Insights, that can analyze your website and provide specific recommendations for improvement. (see above in the last section)
- Optimize your images: Large images can slow down your site. Use compression tools or resize them before uploading.
- Minimize third-party scripts: Every extra script on your page adds to the loading time. Only use the essential ones. For example, it’s a best practice to put GA4 and Microsoft Clarity scripts in Google Tag Manager, ensuring chat features are optimized, etc.
- Leverage caching: Caching stores website data so it can be delivered to visitors faster.
Remember, even small improvements to your website can make a big difference. By focusing on Core Web Vitals, you can create a faster, smoother, and more conversion-friendly experience for your customers on your Woo site.
When using Google PageSpeed Insights, data can be collected within two contexts:
- Field data: This is data gathered from real users through the Chrome User Experience Report (CrUX).
- Lab data: This is data gathered within a controlled environment without any involvement from real users.
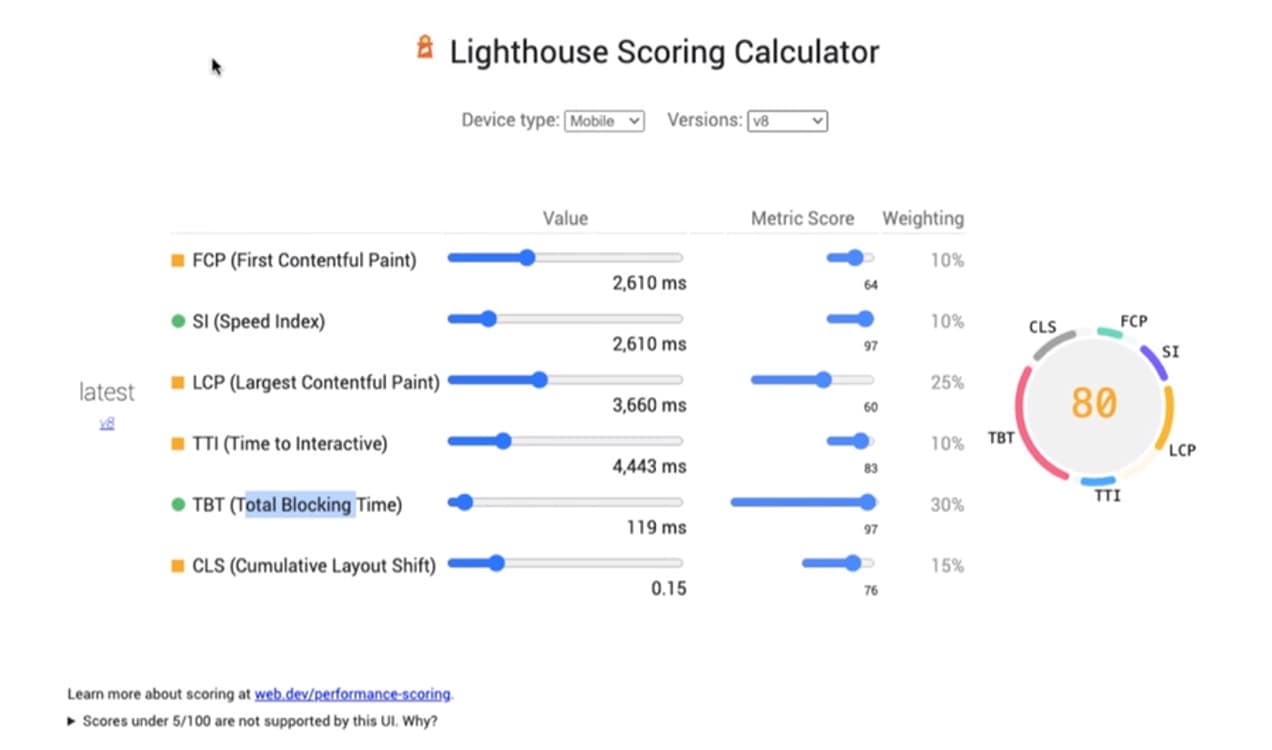
Digging into Lighthouse a bit further, which is a tool that Mode Effect finds particularly valuable, we also take a look at two additional measurements:
- Time to Interactive (TTI): This measures how quickly the interactive elements of the site become fully available and functional.
- Total Blocking Time (TBT): This is the total time before the browser starts to render. If the TBT is slow, we need to look at if the browser is being blocked or are there too many supporting resources being called from other servers.
Now, I’ve talked about a lot of factors and metrics that impact the technical side of useability. We hope this article has provided you with an understanding of the complexity in maintaining a site that is usable in the eyes of Google. It’s important to note that (just like maintaining WordPress) it’s not a set and forget process.
Google is always changing the factors that matter most (fun, right?). At this time, this is how things weigh out with Google, but the weighting could be different in the near future! So be sure you have a strong understanding of these principles and know how to maintain them or have your team handle them.
At Mode Effect, we always start with Core Web Vitals, but there are other factors to look at in addition to just looking at your website vitals. Our process for engaging with a new customer breaks down like this:
- An Asset Audit: Are the right tracking tools in place? If not, we work with our clients to set these up and then gain access to them.
- Full audit and recommendations report as well as prioritization of tasks.
- Implementation of recommendations for optimization and alignment with Core Web Vitals.
In case you were wondering about WordPress plugins for Core Web Vitals.
Yes, they exist, but in my experience, they almost never work and break a site in more ways than one. I know, I know everyone loves a good plugin that solves a problem, but when it comes to ones for Core Web Vitals, just say “no!”

Additional Tips for Woo Store Owners:
↑ Voltar Para o Topo- Focus on mobile: More and more people shop online from their phones. Make sure your site is optimized for mobile devices. Use your core web vitals data to key in on load times for mobile and dig deeper into user engagement on specific devices to see where bright spots might be to make the changes that will have the most impact.
- Personalize the experience: Use data and analytics to personalize the shopping experience for each visitor. This can lead to higher engagement and sales. For example, you might want to look at which products bundle well together and place them together on checkout
- Stay up-to-date: Google’s algorithm is constantly evolving. Keep an eye on the latest Core Web Vitals best practices to ensure your site stays ahead of the curve.
By following these tips, you can ensure that your Woo store is not only user-friendly but also search engine-friendly. And in today’s competitive online landscape, that’s a recipe for success. As an ecommerce business, you can’t afford to ignore Core Web Vitals. While it’s not the only metric to be mindful of when it comes to your website presence, it is a very big one not to disregard.
At Mode Effect, We EXIST to help Woo store owners with their technical and marketing problems. Our professional team includes world-class web designers and developers, copywriters, web optimization experts, and web strategists. We truly love what we do and enjoy helping our clients transform their businesses.
About






These are great tips. I agree a lot of time there are small things that can make a bug difference. We like to use gtmetrix.com and tools.pingdom.com also to test site performance.
Another thing we find helpful is to test multiple pages on the site. For example, the homepage, a product page, and a page with static content like an about us page. Different pages can perform very differently.
Great tips, Damon! Thanks for sharing!