Your products are unique — the product pages that showcase them should be, too. The default WooCommerce product page template is a great fit for many online stores, but you may want something that reflects your products’ individual style and benefits.
You don’t have to be a developer to put your own stamp on product pages thanks to a few extensions from WooCommerce (and one core WooCommerce feature).
Product Add-Ons
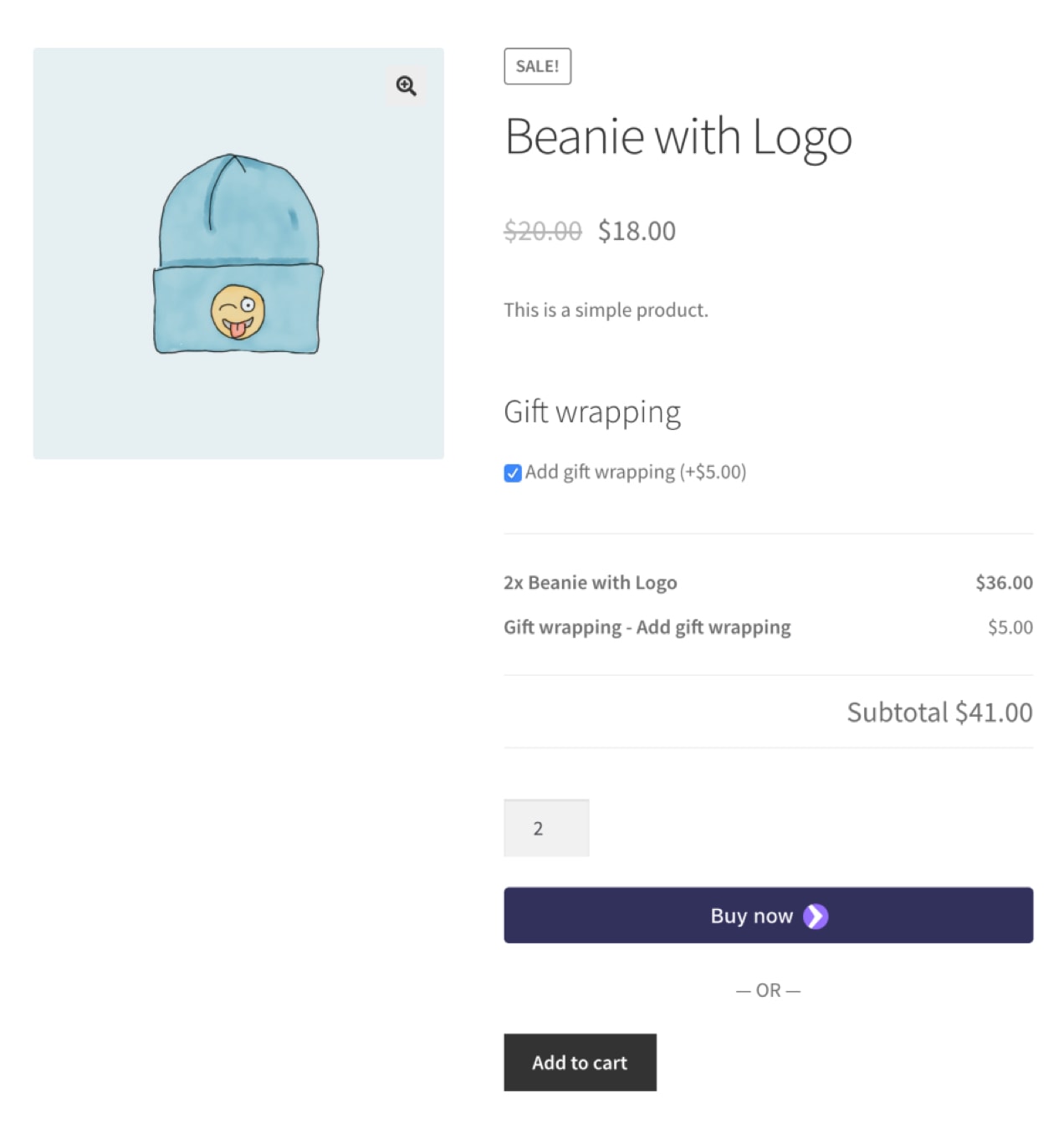
↑ Back to topThe Product Add-Ons extension adds more fields to your product pages so shoppers can customize their purchases. Lay out options using text boxes, checkboxes, or dropdowns and add variations with sample images — include them for individual products, or for your entire catalog.

Perfect for: eCommerce stores that offer additional options like gift wrapping and monogramming.
- If you’re a clothing store that offers embroidery, allow customers to type the text they want embroidered before they check out so you don’t have to reach out post-purchase.
- If you sell accent pillows, offer options for fabric, size, or style.
- If you sell jewelry, let customers choose the quote they’d like engraved on the piece.
- If you offer giftable products, include options for gift wrapping or a thank you note.
- If you sell electronics, allow shoppers to purchase a warranty protecting their item.
- If you’re a nonprofit, let people who support you include a donation with their merchandise purchase.
Choose to charge for each add-on, or offer customizations for free. It’s a flexible way to give shoppers the options they need.
Learn more about Product Add-Ons.
Variation Swatches and Photos
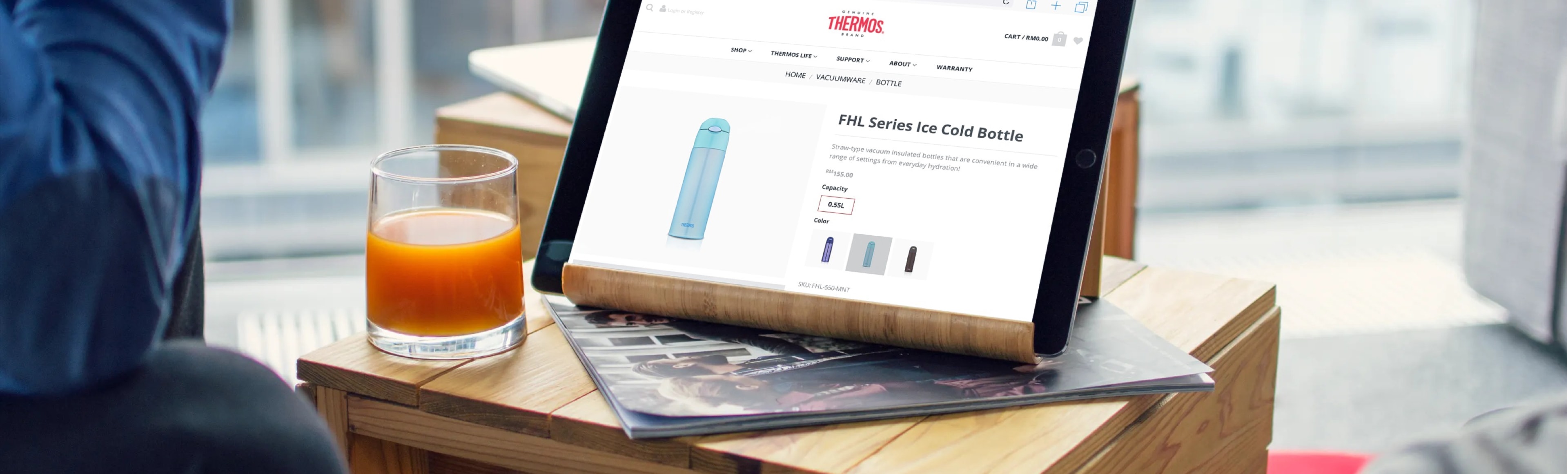
↑ Back to topIf your product has color or pattern variations, shoppers want to see them in action. The Variation Swatches and Photos extension displays variations — styles, sizes, patterns, colors, etc. — with an image or color swatch to give customers a better idea of exactly what they’re purchasing and improve your product page design.
Perfect for: eCommerce stores with variable products.
- If you sell T-shirts, display color options.
- If you sell eyeglasses, show all your frame options.
- If you sell jewelry, highlight the pendants customers can choose from.
- If you sell skateboards, include images of the patterns you offer.
Learn more about Variation Swatches and Photos and see it in action.
WooCommerce 360º Image
↑ Back to topWith WooCommerce 360º Image, you can add a dynamic, custom 360º image rotation to product pages so shoppers can hone in on product details. Add a group of images to a product gallery, and the featured image will be replaced with a beautiful 360º picture that customers can rotate to see all aspects of the product. It’s also completely responsive, so shoppers on mobile devices have the same great experience.
Perfect for: eCommerce stores that want to give customers an experience like physically holding a product.
- If you sell furniture, customers can understand its style from all angles.
- If you sell car parts, customers can examine the close-up details that matter to them.
- If you sell watches, customers can zoom in on every nuance, engraving, and feature.
Learn more about WooCommerce 360º Image.
Product Video for WooCommerce
↑ Back to topVideos are a powerful way to showcase your products in action. Use the Product Video for WooCommerce extension to add videos to your product image gallery, or to replace featured images with videos. Upload the videos to your WordPress media library or embed them from third-party services like Vimeo or YouTube.
Perfect for: eCommerce stores with products that are best shown in action
- If you sell power tools, demonstrate the size of the tool and how it works.
- If you sell clothes, show how an item fits a variety of body types and pairs with other pieces.
- If you sell toys, include clips of kids playing with your products and testimonials from happy parents.
Learn more about Product Video for WooCommerce.
Size Chart for WooCommerce
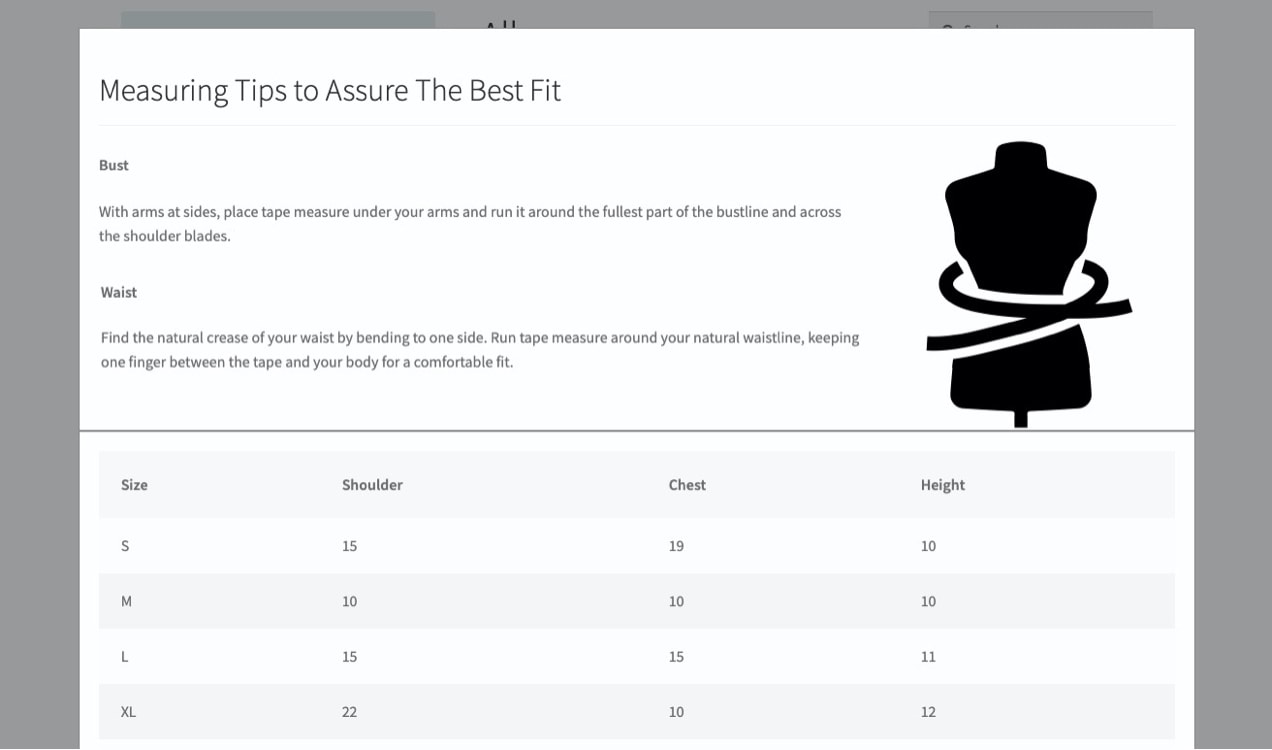
↑ Back to topIf you sell products that come in various sizes, a chart helps customers understand which one to purchase and reduces the number of returns. The Size Chart for WooCommerce extension adds size charts to product pages — upload your own, or create one in your dashboard. You can opt to display charts in the product details or as a pop-up.

Perfect for: eCommerce stores that sell products in multiple sizes
Examples:
- If you sell T-shirts, add a size chart with shoulder, chest, and height measurements.
- If you sell furniture, add a size chart with length, height, and depth measurements.
- If you sell stickers, add a size chart with height and width measurements.
Learn more about Size Chart for WooCommerce.
Product Recommendations
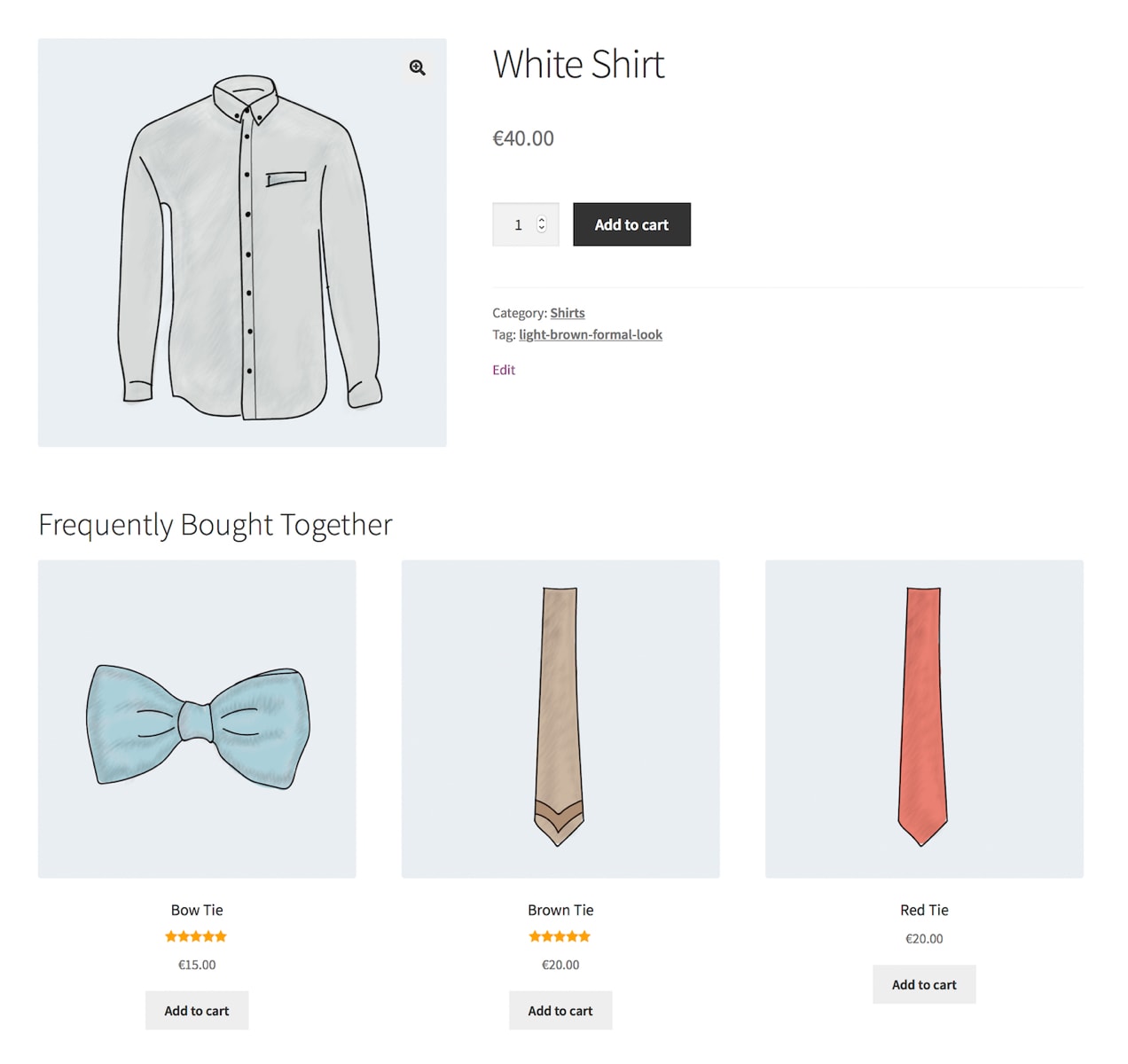
↑ Back to topUpsells and cross-sells are effective ways to increase customers’ cart sizes and your overall sales. Use Product Recommendations to show customers more of what they’re interested in. Add recommended products based on what’s popular, what’s new, what’s on sale, what completes a look, and more. Or display them based on what’s already in your customer’s cart.

Perfect for: eCommerce stores with more than one product
- If you sell shoes, recommend socks or laces.
- If you sell earrings, recommend bracelets and necklaces from the same collection.
- If you sell toys, recommend puzzles similar to the one a customer has in their cart.
- If you sell plants, recommend other popular varieties or soil add-ins.
Learn more about Product Recommendations.
Simple CSS changes, no extension required
↑ Back to topCSS is a coding language that controls the design of your website, from fonts and colors to button sizes and backgrounds. If you have some basic CSS knowledge, navigate to Appearance → Customize → Additional CSS in your dashboard and make the following changes:
Change the font size of product titles
Use the code below to change the size of your product titles to 36px. Replace the “36” with whatever number you’d like.
.woocommerce div.product .product_title {
font-size: 36px;
}Change the color of product titles
A hex code is a six-digit code that represents a specific color online. Use the code below to change your product title color to the hex code #FF5733. Replace the hex code with anything you’d like; you can use the HTML color picker to get the code for any color you’d like.
.woocommerce div.product .product_title {
color: #FF5733;
}Make variation labels bold
Use the code below to display your variation titles in bold text.
.woocommerce div.product form.cart .variations label {
font-weight: bold;
}Italicize variation labels
Use the code below to italicize variation labels.
.woocommerce div.product form.cart .variations label {
font-style: italic;
}Change the Buy Now button colors:
Use this code to change the background color of your Buy Now button. Again, use the HTML color picker to get the hex code for the color you’d like to use.
.woocommerce div.product .button {
background: #000000;
}Start customizing your product pages
↑ Back to topWooCommerce is all about flexibility and customizability, which is why it provides all the tools you need to edit the design and functionality of product pages. By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature.
See our full extension library for even more options.
About






I clicked on this article thinking that it must mean that Gutenberg is now available for product pages!
We’re always working on improvements and additions when it comes to Gutenberg blocks, Katie. We’re currently testing cart and checkout blocks – exciting!
https://woocommerce.wordpress.com/2020/05/27/available-for-testing-a-block-based-woocommerce-cart-and-checkout/
By the way, have you tried out WooCommerce Blocks for integrating products into your content pages yet?