You see sliders everywhere online. They showcase new products, feature beautiful photography, entice shoppers to purchase, and share updates. But is a slider the best thing for your site? And how do you create sliders that actually work?
The pros and cons of sliders
Before you add a slider to your WooCommerce store, it’s important to step back and understand both the benefits and drawbacks. After all, a slider isn’t right for every website and every situation. But there are quite a few positives:
- They’re hyper-visual and grab attention. In many cases, a slider is the very first thing someone sees when they visit your site. With bold, attractive images that highlight your products, location, or team, they’re an opportunity to instantly make a statement.
- They save space on your site. You can add multiple pieces of content to the same spot on a page, saving valuable website real estate.
- They’re great for product tours. Display a variety of new products or your top sellers all in one place.
- They can highlight new information and updates. Add slides with your latest blog posts, sales, and store news.
- They can present portfolio images in a digestible way. If you’re a photographer, graphic designer, or artist, a slider is perfect for showcasing your latest work without a large gallery.
Of course, there are also some downsides:
- They can slow down your site. Sliders with giant image file sizes that aren’t optimized for speed can cause a lag in load time.
- They can be confusing. Sliders typically present multiple offers at once, not all of which are applicable to a website visitor. Presenting someone with too many options can be less effective than having just one, static offer.
- They aren’t always great for mobile devices. The slider you choose needs to be responsive and look great on desktops, tablets, and phones. Otherwise, it can create an ineffective user experience.
- They aren’t necessarily the best way to drive clicks. In reality, very few website visitors typically click on a slider, and almost all clicks occur on the very first slide.
In summary, don’t use a slider just for the sake of having one. Make sure it has a specific purpose and be willing to change things up based on your analytics. And consider what layout and format is best for your specific audience and content.
How to create a slider with WooCommerce
To create a slider, the best place to start is with a plugin. There are a variety of options for both WordPress and WooCommerce — both free and paid — so take the time to understand each one you’re considering. Here are a few questions to ask yourself:
- Does it have the functionality you need? Make sure that it can display your desired content — products, blog posts, images, videos, etc. Also think about whether you want to add any animation, buttons, text, or other features to your slider.
- What is the cost? Is the plugin free or paid? Are there additional template fees? Does it renew annually or is it a one-time investment?
- How easy is it to use? Some slider plugins have lots of bells and whistles but have a steep learning curve or require development knowledge.
- Does it work well on devices of all sizes? Of course, you want your slider to look great for all of your site visitors, whether they use a desktop, tablet, or phone. Make sure the plugin you choose automatically resizes for mobile without requiring complicated CSS.
- Is it optimized for speed? Did the plugin developers consider speed? Do the slider demos and samples load quickly? Reading reviews and feature lists are a great way to find out.
- Does it have good reviews? Check the plugin ratings. Do people like it and what are their most common complaints?
- Is it well supported? Are there support forums or a ticketing system? If you choose a premium option, how long is support included? Is it regularly updated to work with the latest version of WordPress?
For more details, read this guide from Jetpack about choosing the best WordPress plugins.
For a simple, effective slider that just works, we recommend the WooSlider extension. It was developed by WooCommerce specifically for online stores and is backed by unrivaled support from our Happiness Engineers.

To create a slider with the WooSlider extension:
- Purchase the extension, then install and activate it on your store.
- Navigate to Slideshow → Settings and choose the options for your slider. There are several categories:
- General settings: Choose the default animation, slide direction, slideshow speed, and animation speed. Make sure that your slider transitions slowly enough so site visitors can absorb your content.
- Control settings: Dictate how site visitors can control your slider. Add play/pause buttons, keyboard navigation, previous/next arrows, and more.
- Button settings: Customize the text for each of the slider buttons.
- Select a slideshow type and choose your settings. There are several options:
- Attached images: Shows the images attached to the specific page or post you’re adding the slider to.
- Posts: Displays the most recent blog posts on your site.
- Slides: Showcases custom slides with images that you create.
- Products: Loads recent, featured, or in-stock products. Note that you’ll also need the WooCommerce Products Slideshow extension to enable this option.
- Add your slider to your site. You can do this with a shortcode, widget, or template file modification.
For more details, including information about creating slides, read our documentation.
If you want even more control over your slider, along with the ability to add custom buttons and text, you might want to try the Image and Video Slider extension. It’s still very easy to set up but adds additional functionality that may be useful depending on your needs.
How to create attractive slider images
To design your slides, you might want to use a photo editing tool like Photoshop or Canva. Or, you could build the slides directly within the plugin you’re working with. Here are a few best practices for designing attractive slides:
Start with high-quality images
The base of your slide should be a quality image. Make sure that the subject is in focus and that nothing is blurry. If your slider is full-width, ensure that your images are large enough to fill the space, even on big screens.
And don’t worry — you don’t necessarily need to hire a professional to get great images. Here’s how to take great product photos all on your own.
Be creative with content placement
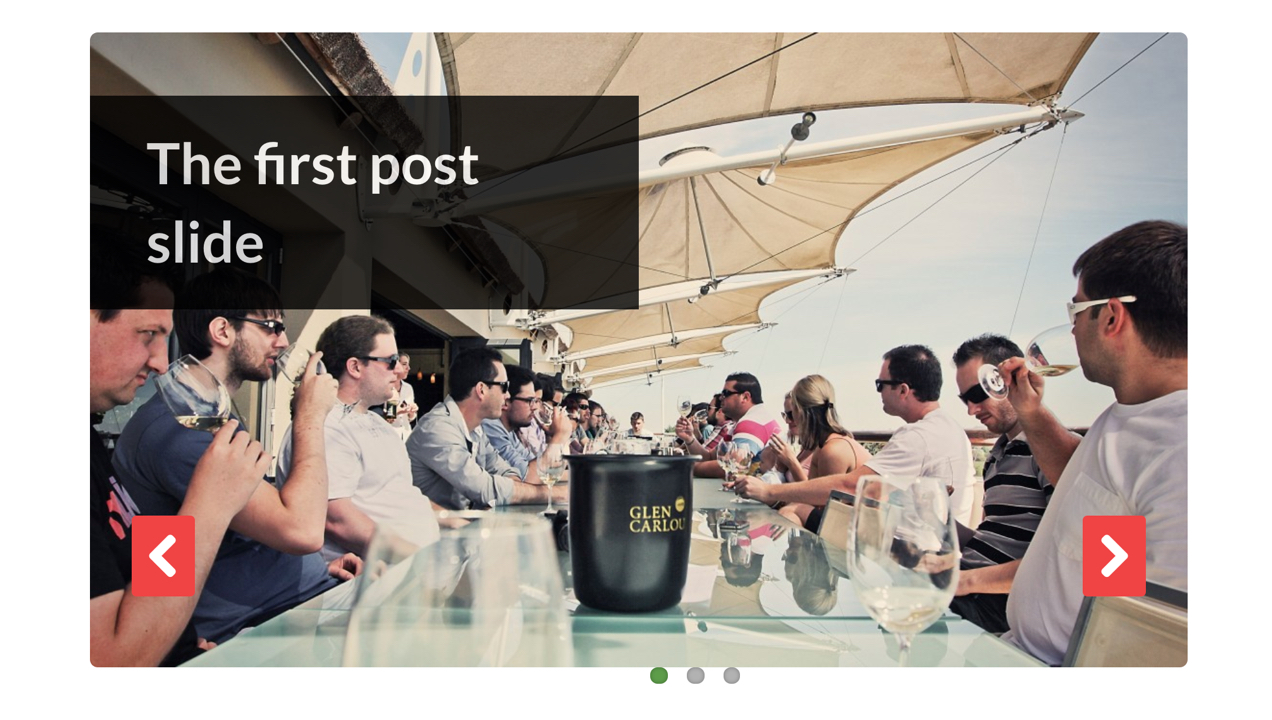
If you add text and buttons to your slider, consider expanding beyond the typical center alignment. While this is the right choice in some cases, placing your content in the left or right half (or third!) of the image can make important parts of your picture pop.

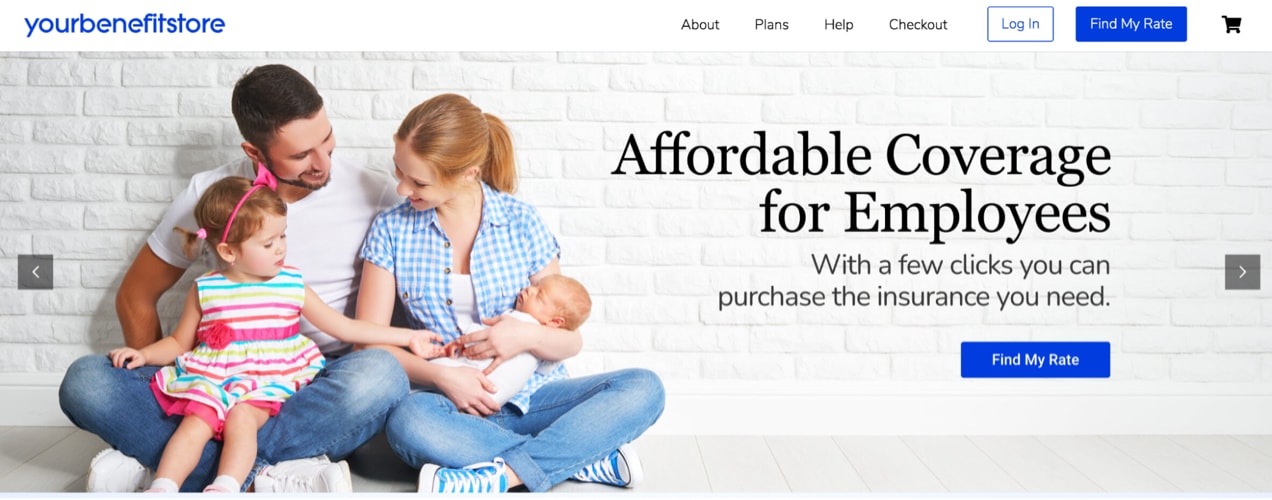
Use faces, if possible
Part of our brain is designed specifically to respond to faces — we’re drawn to them. And not only will images of faces attract the attention of your site visitors, they can also prompt them to feel a certain emotion. For example, if someone sees a person smiling, they’re more likely to associate positive emotions with your brand.
So if you have pictures of happy people using your products, feature those in your slides!
Choose the right fonts and colors
When selecting fonts and colors for your slider, start by ensuring they fit with your brand and your ecommerce website design as a whole.
Then, make sure that they’re easy to read. Choose fonts that are large enough and bold enough. But also consider how they work on top of your picture. There are several ways you can make fonts stand out from your background image:
- Darken or lighten the image. If the subject of the image itself isn’t super important (perhaps it’s a texture or pattern), then this could be a great option. Add a dark overlay to the picture, then use white text on top. Or, use a white overlay with dark text.
- Use white space. When things are cluttered, it’s hard for anything to stand out. By making the text the only show in town, it’ll get a lot more attention. White space is an uncluttered area of an image, where nothing important lies. By adding text to this area, you give both the image and text the attention they deserve.
- Add a color behind the text. A colored background behind your words — think black or navy behind white text or light grey or pink behind black text — can also do the trick.
- Choose a bold font color. Depending on the image, a bright text color might just be enough for people to easily read your words.
- Use a drop shadow. A small drop shadow can make fonts pop from your image backgrounds.

The most important thing is that there’s enough color contrast between your text and the rest of the slide. This improves the visual experience for everyone, including people with colorblindness or vision impairments. WebAIM’s contrast checker is a great way to evaluate your slides.
Tips for converting with a slider
The goal of a slider isn’t always to make a sale. It might be to keep site visitors informed or showcase your work, for example. But if you do want to convert, here are some things to keep in mind:
Choose good calls to action
People aren’t going to take action unless you prompt them to do so. So, make sure to add a button or other visible link to your slides with clear, active text that tells site visitors what you want them to do. Here are some examples:
- Shop our annual sale
- Get your free coffee guide
- Join our email list for exclusive discounts
- Find out more about our process
Your CTA should also stand out from the rest of the slide with a bright color, different font, or bold text.
Use clear navigation
Site visitors should be able to easily move from one slide to another and pause the slider so they can see or read more. That means that you shouldn’t just set your slider to automatically transition!
Instead, use visible arrows, numbers, or navigation bullets and include a pause button.
Don’t be too complicated
It can definitely be fun to play around with unique animations, vibrant colors, and neat visual effects. But in almost all cases, simpler is better. Your slider can still be fun, but tone it down so that the message you want to convey really shines.
Remember accessibility
An accessible slider is easy for everyone to use, including those with physical or mental disabilities. A good start is ensuring you have proper color contrast, which we discussed earlier. But you also want to make sure that you add alt text for every image, ensure that your slider works well on mobile devices, and turn on keyboard navigation.
Learn more about eCommerce accessibility.
Choose concise messaging
You don’t want to add paragraphs of text to your slides — no one will stop to read it all! Instead, make your point clearly and concisely, in as few words as possible.

How to optimize a slider for speed
As we mentioned earlier, sliders can be heavy and slow down your website. So it’s important to minimize that as much as possible. Besides choosing a slider plugin that prioritizes speed, here are a few steps you can take:
- Use the smallest size image needed. If your slider is set to be 1500px wide, don’t use an image that’s 6000px wide. Instead, resize it to exactly fit the box you’re trying to fill.
- Compress your images before uploading. Use a tool like ImageOptim to reduce the file size of your images before adding them to your media library.
- Don’t add too many flashy features. Tons of animations, flashy transitions, and other extras aren’t just distracting, they can also slow things down. Remember: simple is usually best.
- Host your videos off-site. If your slider supports it, embed any videos you want to use from YouTube or Vimeo rather than storing them on your website. Videos are very heavy and can slow your site down quite a bit.
- Turn on plugin-specific speed settings. Many slider plugins offer speed optimization features that you simply have to enable. Look for things like lazy loading, caching, and minification.
- Use an image CDN. An image CDN stores and delivers your images off-site from super-fast servers. Jetpack has a free WordPress CDN that will also resize your images for mobile devices, making them lightning fast on phones and tablets.
Be thoughtful and intentional
When adding a slider to your WooCommerce store, take the time to really do it right. Think about what you want to showcase, who you want to reach, and how you can optimize your slider specifically for those people.
Do you have an effective slider on your site? Share it in the comments!

thanks for sharing that opportunity.
Glad you found it helpful, Stella!