NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
WooSlider is a retired extension that enables you to embed slideshows of your products on pages and posts using the Classic Editor.
Inserting product slideshows
↑ Back to topWithin a page or post, click the Add Media button.

Within the Media Uploader, click the Slideshows tab and select Products from the Slideshow Type dropdown menu.

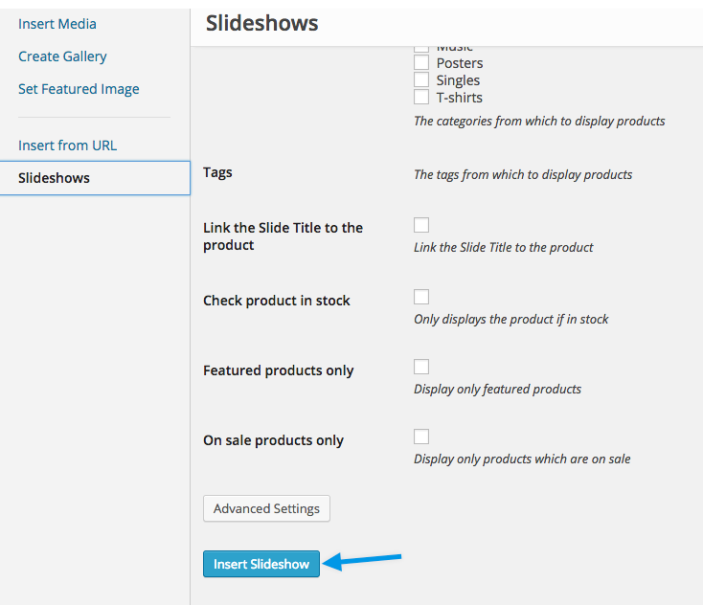
Next, set your preferred options for the slider and click the Insert Slideshow button.

Slideshow options
↑ Back to topThe following options are available when inserting a slideshow:
- Number of Products: Sets the number of products displayed in the slideshow.
- Use thumbnails for Pagination: Decide whether to use thumbnails for navigation within the slider.
- Display “Add to Cart” button: Display an add-to-cart button on a product slide.
- Layout: Select the layout you want to use.
- Overlay: Select an overlay type for displaying the product text.
- Categories: Select the category/categories from which to display products.
- Tags: Select the product tag(s) from which to display products.
- Link the Slide Title to the product: Within a slide, this will link the title to the product.
- Check product in stock: Only display products that are in stock. Learn more about managing products in WooCommerce.
- Featured products only: Only display products that are featured.
- On sale products only: Only display products that are on sale.
Shortcode reference
↑ Back to topThe shortcode to add a product slideshow is [wooslider slider_type="products"]. The following customization options are available:
category: A slug (or a comma-separated list of slugs) for one or more of your product categories.tag: A slug (or a comma-separated list of slugs) for one or more of your product tags.size: The size of the image to be displayed. It uses a custom-registered image size or a WordPress size handle:-
large(default) thumbnailmediumfull
-
layout: Where to display the post title and excerpt concerning the image:text-left(default)text-righttext-toptext-bottom
overlay: Whether to overlay text over the image or not:none(default)naturalfull
limit: The number of products to display (such as 1, 5, or 10):5(default)
thumbnails: Use thumbnails for pagination instead of the default pagination navigation:false(default)true
- link_title_to_product: Link the title of each product to the product page:
false(default)true
check_product_in_stock: Only display products that are in stock:false(default)true
display_only_featured: Display only products which are set as Featured:false(default)true
Image sizes/cropping
↑ Back to topProduct slider images are affected by image settings in WooCommerce. Learn more about image types and standard image dimensions in WooCommerce.
