Active installs
100
Subscription includes
Support
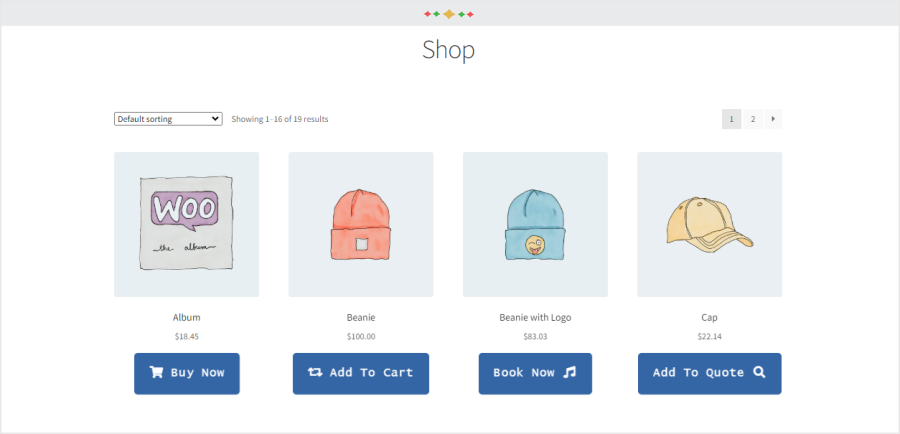
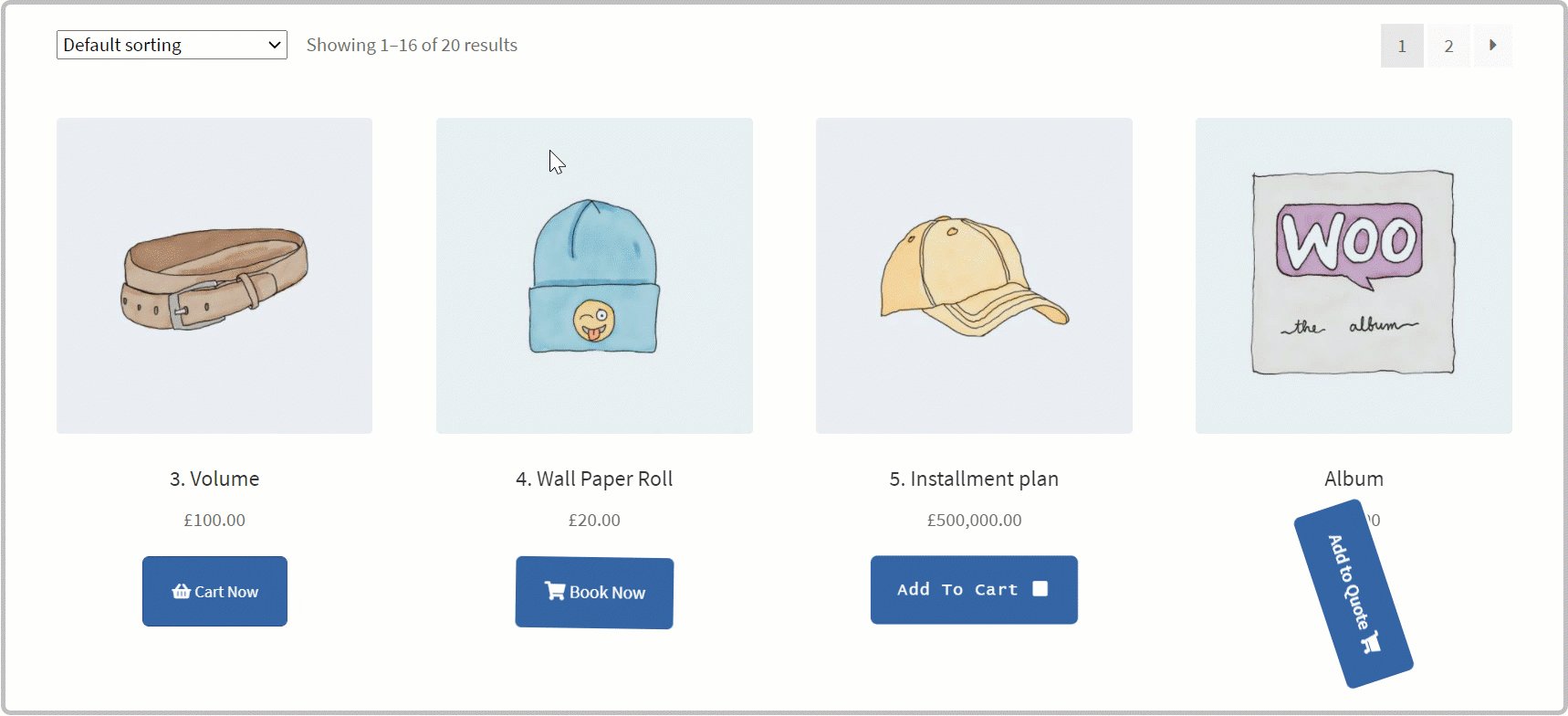
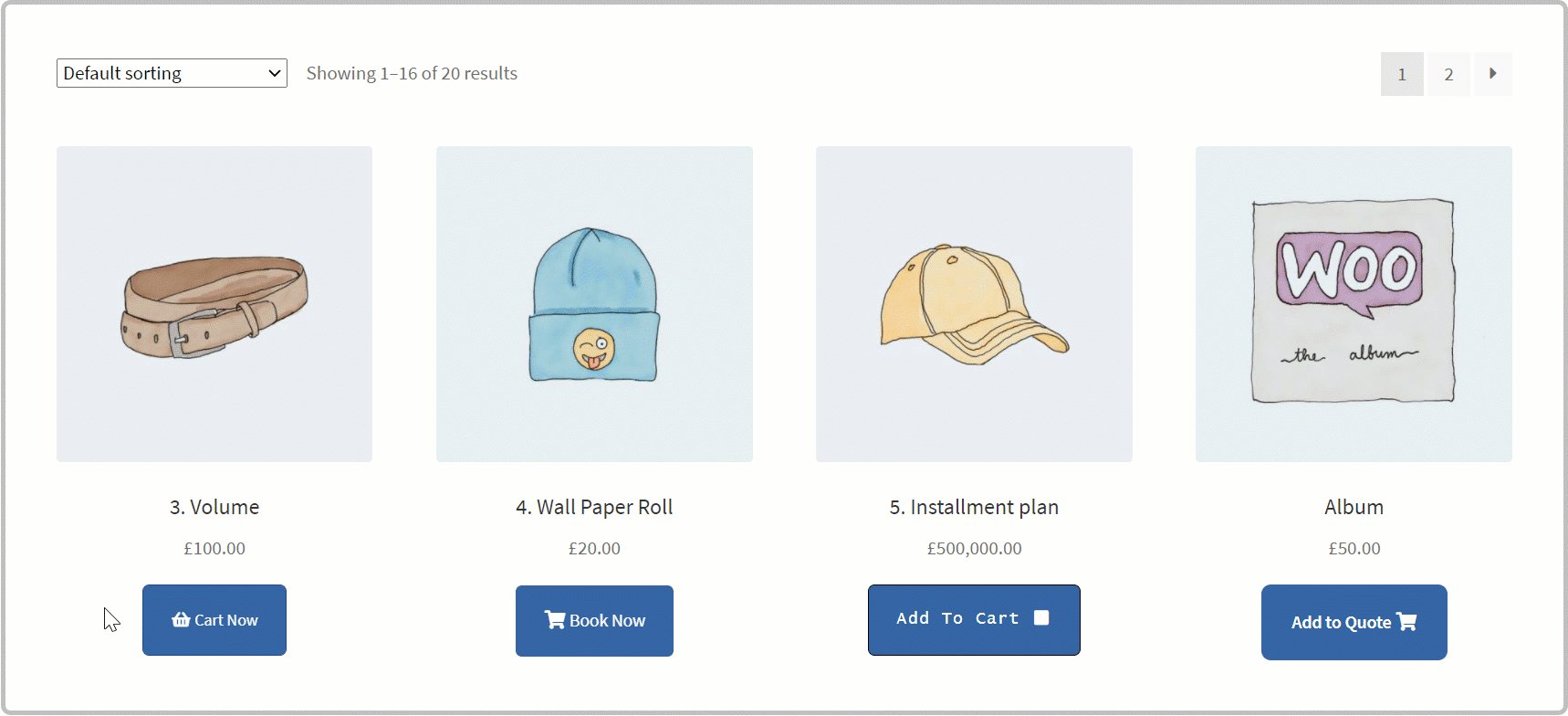
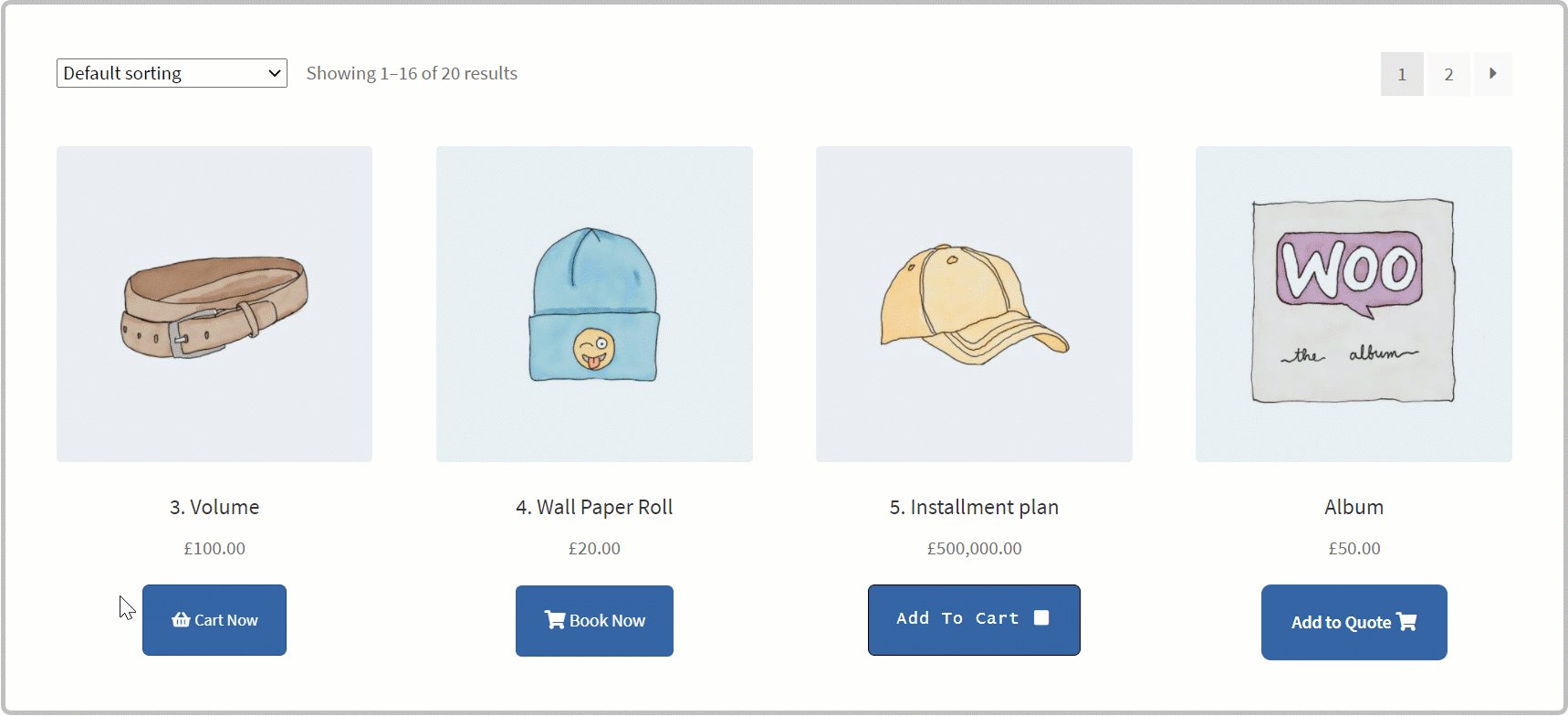
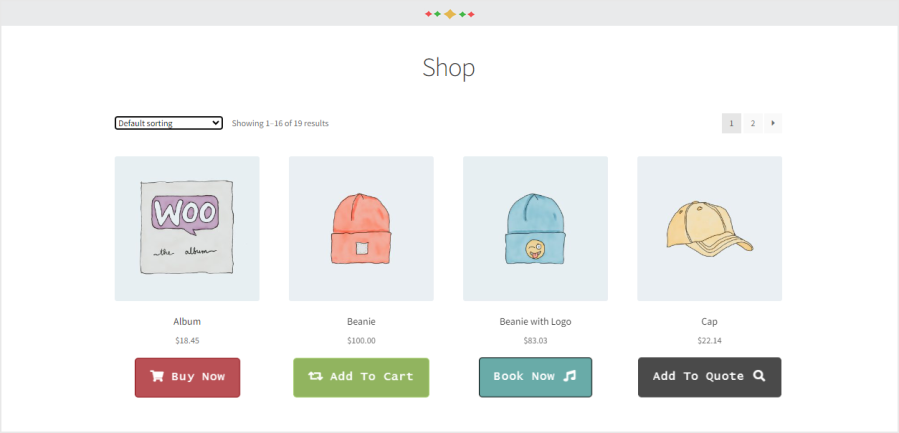
The Custom Add to Cart Button for WooCommerce plugin allows you to customize the default Add to Cart button.
You can change the text of the button and increase or decrease the font size and weight. You can also configure the border size and radius to change the design of the button. You can set the padding of the button to make sure that the label position on the button is accurate and customize the colors of the Add to Cart button, including its background, text, border, and hover effects.
This plugin allows you to select an icon for the cart button and offers a variety of cart icons that you can display before or after the Add to Cart button label.
You can set animation effects on the button to make it more appealing for customers. You can also set a background transition effect for hovering.
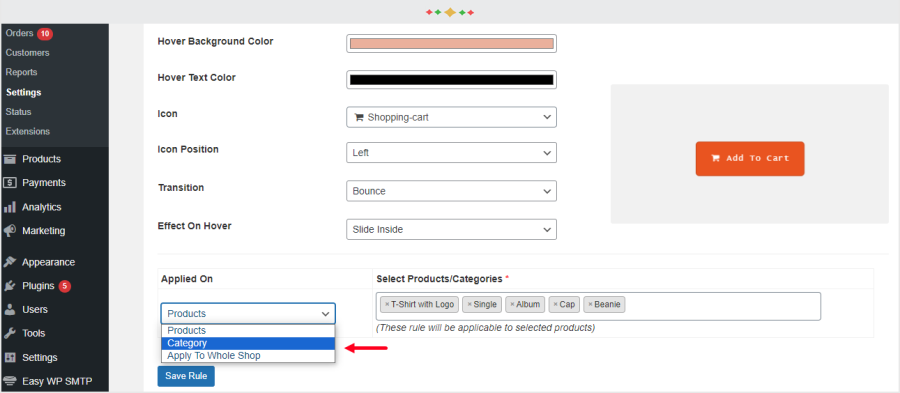
There is an option to apply the rules to specific products or categories. You can create multiple rules to apply different settings for products.
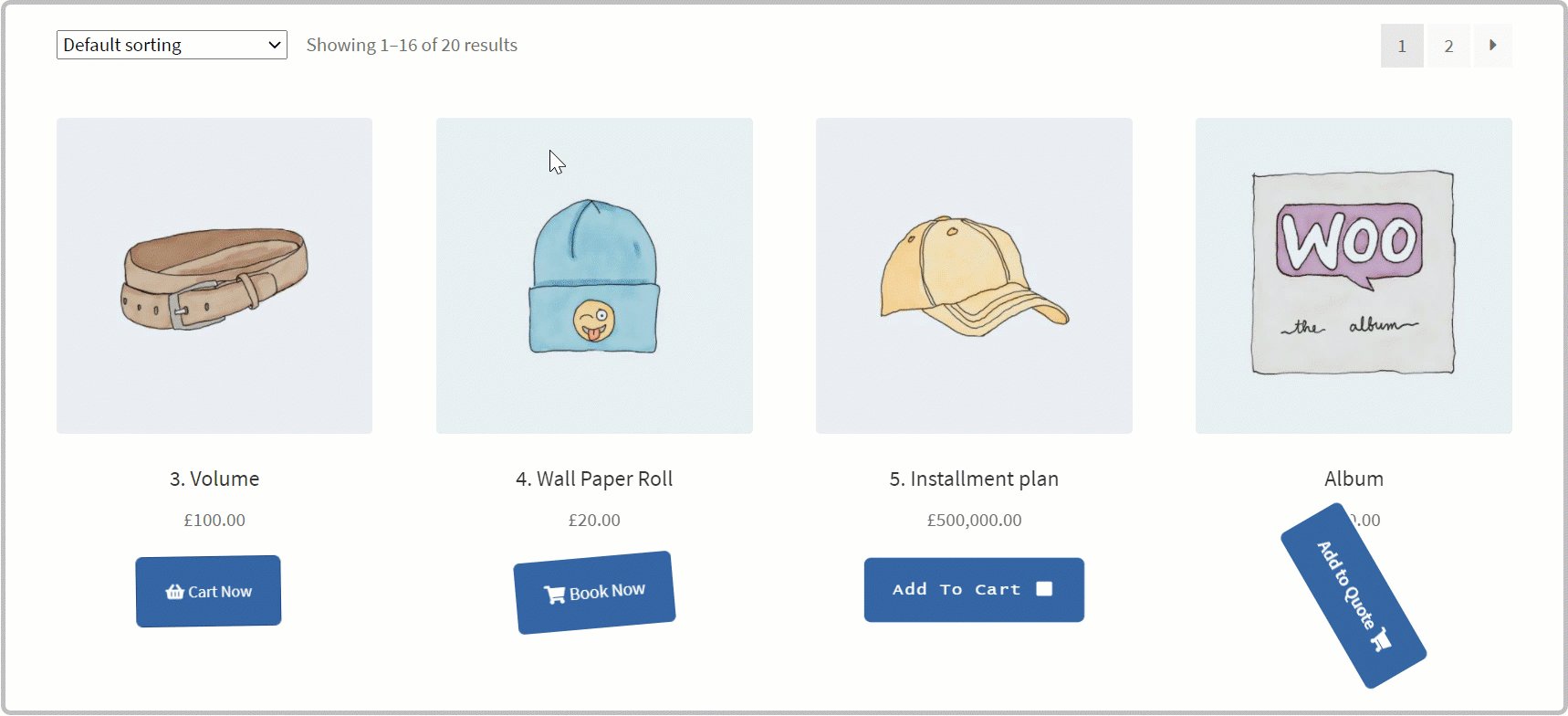
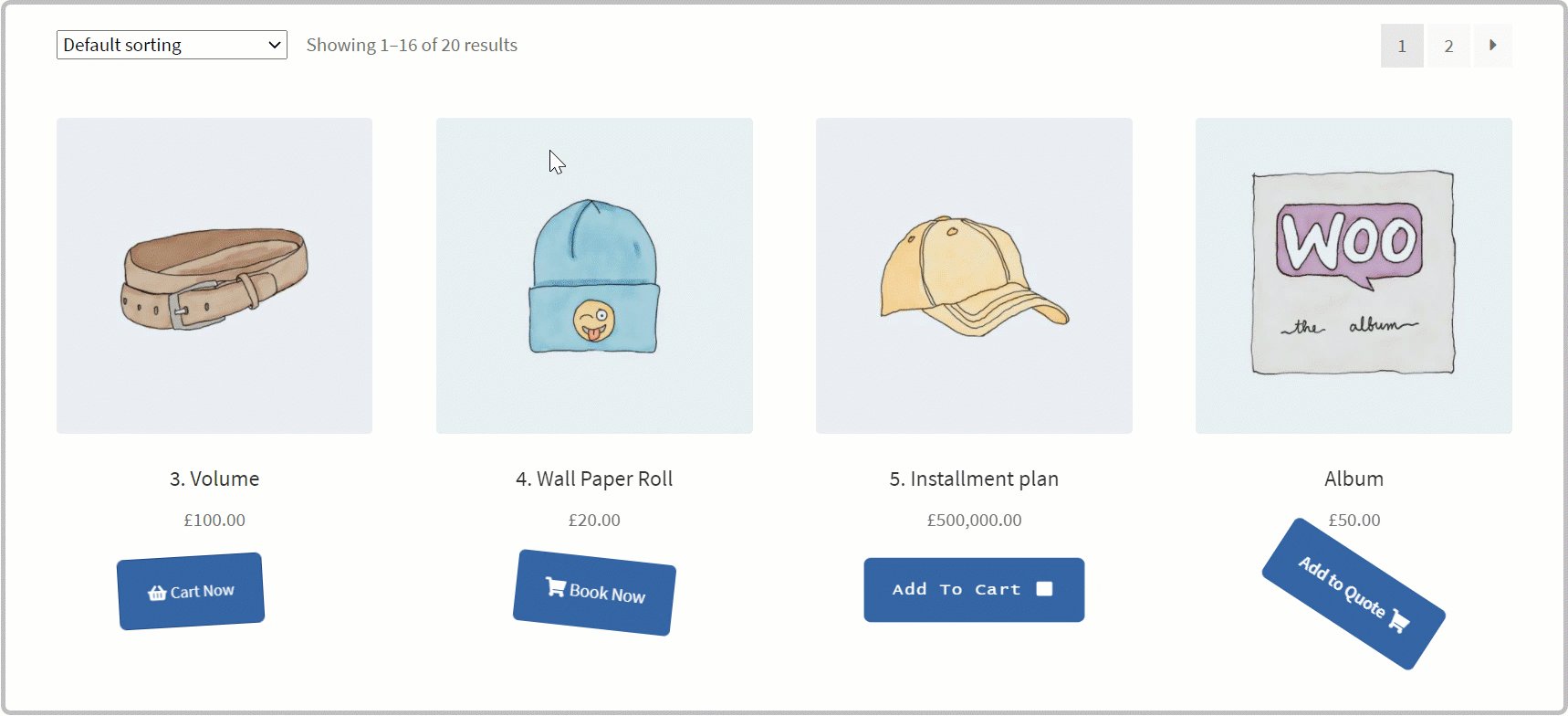
You can add custom text for the Add to Cart button like Book Now, Ask For a Quote, Call for Price, etc. You can also set the font, size, weight, and padding.

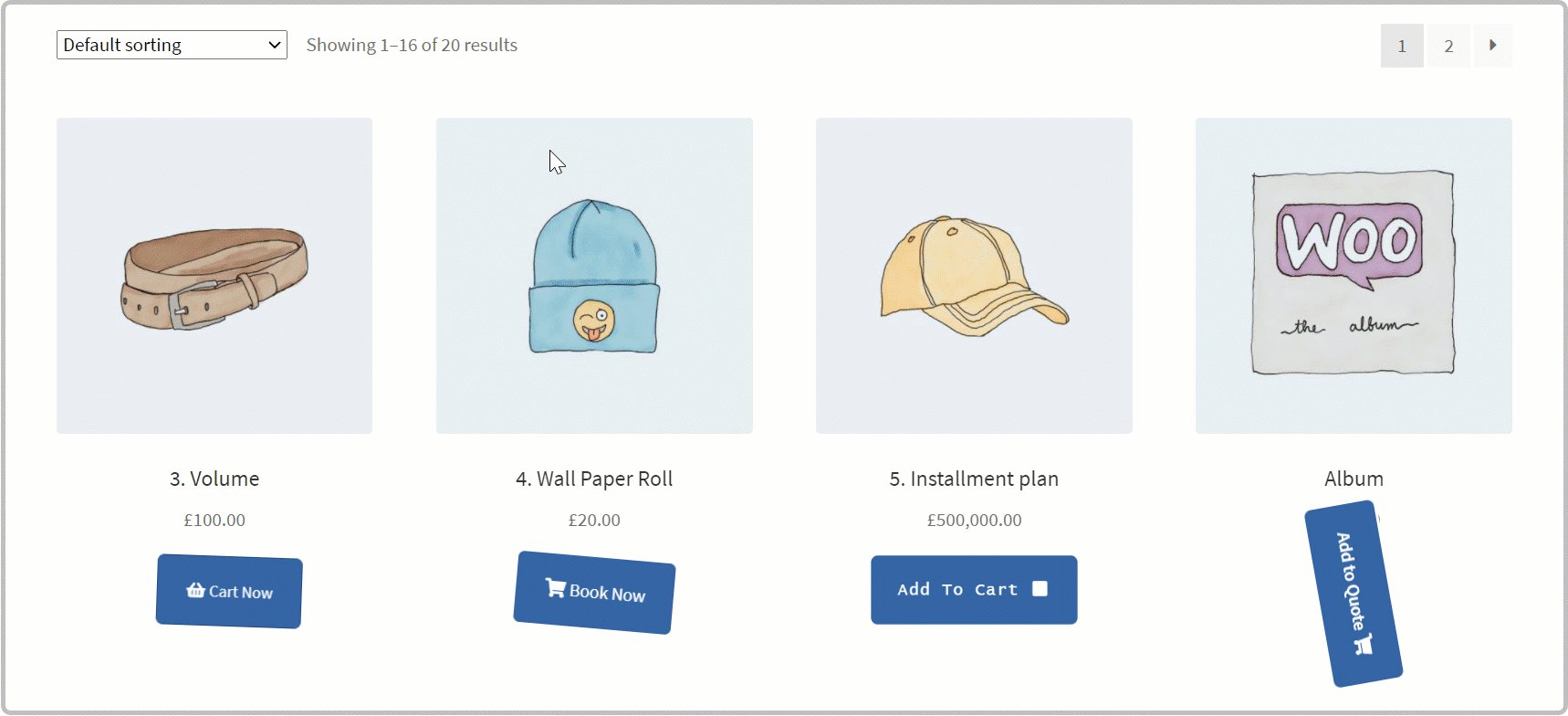
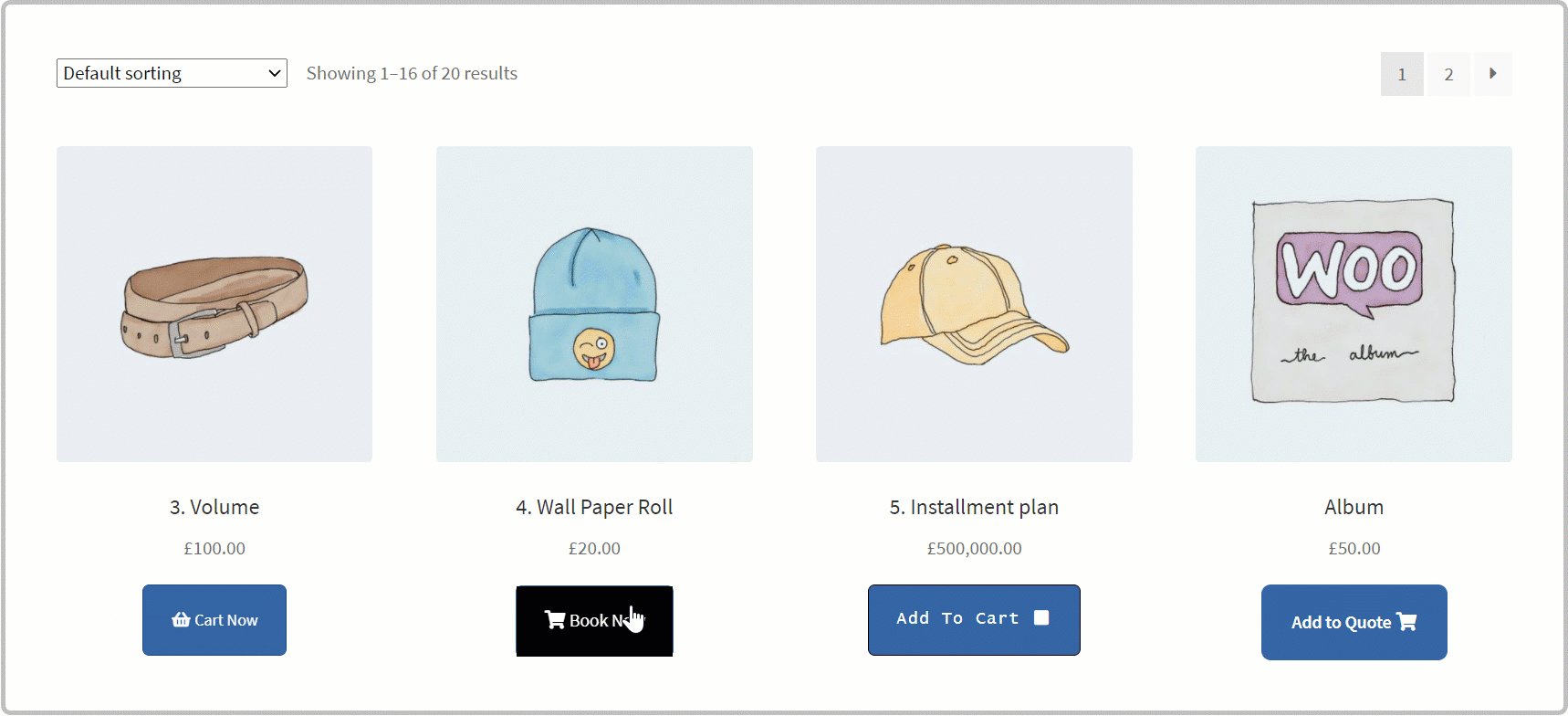
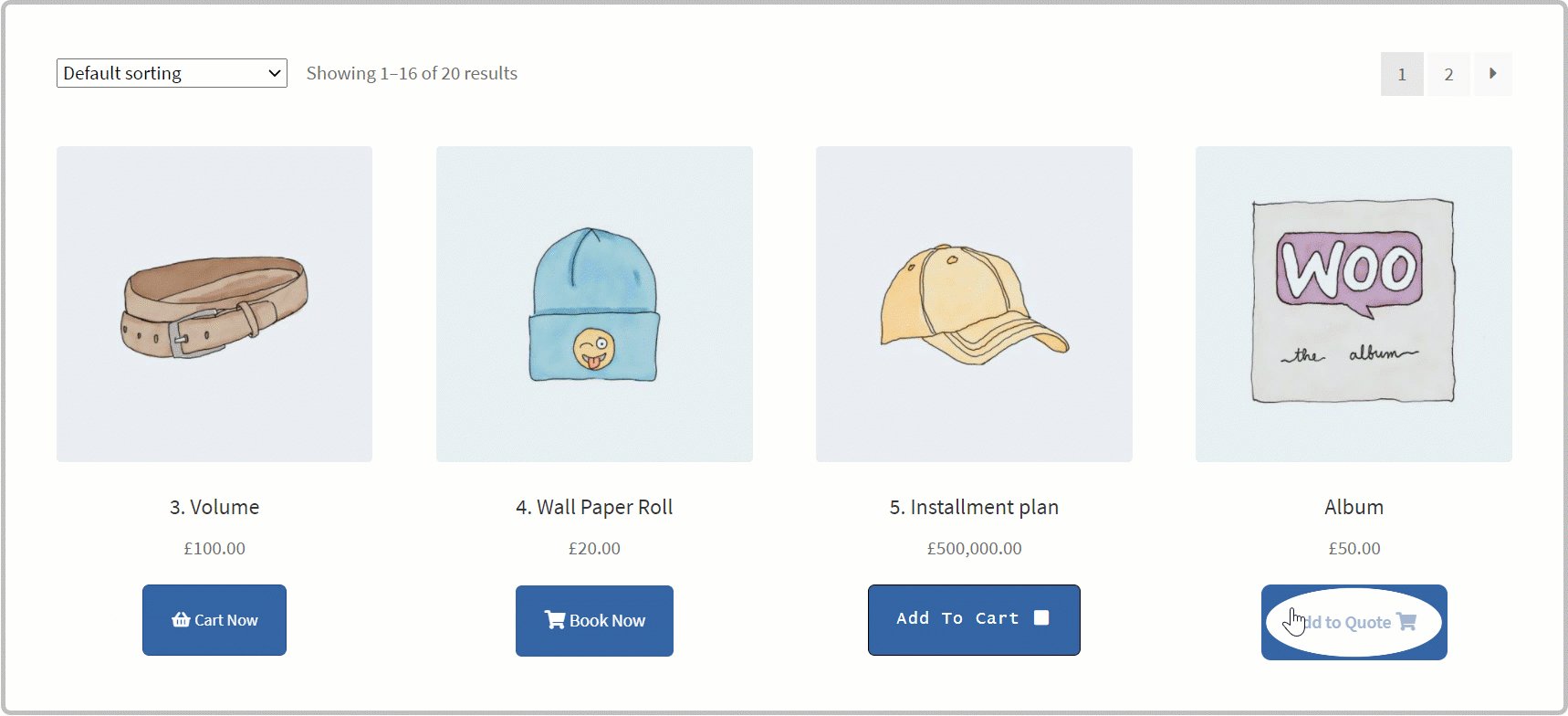
You can add transition effects to the Add to Cart button to catch customer’s attention.

The Custom Add to Cart Button for WooCommerce plugin also allows you to add hovering effects to the cart button.

The Custom Add to Cart Button for WooCommerce plugin offers a variety of icons for the cart button. You can also display the icon on the right or left side of the text.
The Custom Add to Cart Button for WooCommerce plugin lets you personalize button colors such as background, border, text, and hovering.

You can apply the Add to Cart button settings to specific products or categories which helps save time.

Minimum PHP version: 5.2
Categories
Extension information
Quality Checks
Compatibility
Countries
Languages