Welcome to the Apparel WooCommerce Theme documentation. This comprehensive guide will walk you through the process of setting up and customizing your Apparel theme to create a stunning and fully functional online store.
The Apparel theme is a chic, versatile, and feature-rich solution designed to elevate your fashion and lifestyle store with its sophisticated aesthetics and cutting-edge features.
Top 3 Features
↑ Back to top1. Dark Mode for Ultimate Style & Comfort
↑ Back to top
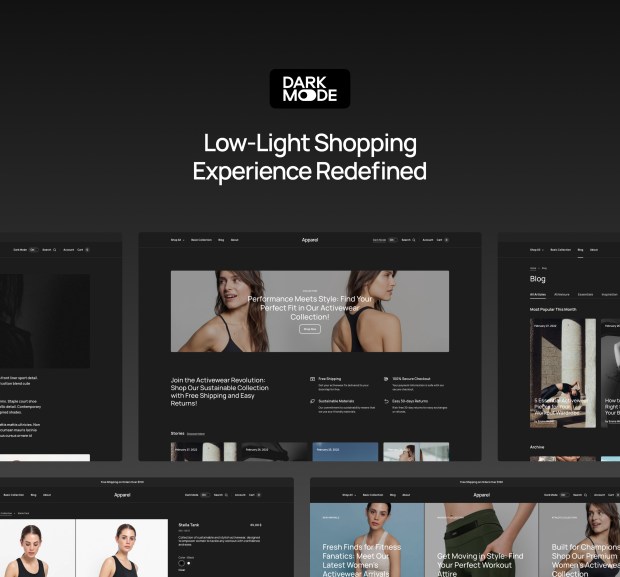
Transform your online store into a luxurious shopping haven with Apparel’s innovative Dark Mode. This captivating feature envelops your WooCommerce store in an atmosphere of sophistication, offering your customers an unparalleled shopping experience in low-light environments.
Let your store shine with Apparel’s Dark Mode – a perfect blend of style, accessibility, and user comfort.
2. Integrated Blog Layouts
↑ Back to top
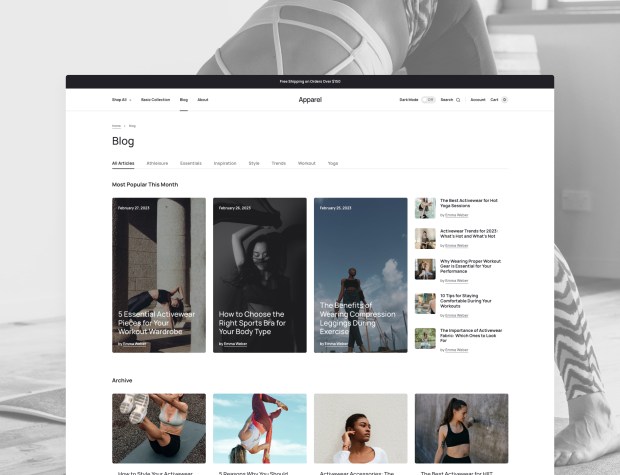
Elevate your brand’s presence with Apparel’s stunningly designed integrated blog layouts. Share the latest fashion news, trends, and expert tips through captivating, easy-to-navigate blog designs. Engage your audience and connect with your customers on a deeper level by delivering valuable content that enhances their shopping experience.
3. Mobile-Responsive Design for Seamless Shopping
↑ Back to top
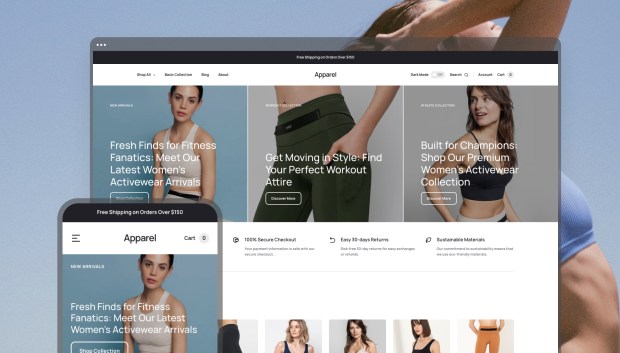
Elevate your fashion store with Apparel’s state-of-the-art Mobile-Responsive Feature, ensuring your WooCommerce store looks spectacular on any device – smartphones, tablets, or desktops. Delight your on-the-go customers with a shopping experience that adapts seamlessly to their needs. Choose Apparel, and make your online fashion store the ultimate style destination for savvy shoppers everywhere.
Setup and Installation
↑ Back to topTheme Installation
↑ Back to topThere are two ways to follow when installing the Apparel theme: either through the WordPress admin dashboard or by manually uploading files via FTP.
Installing through the WordPress admin dashboard:
- Purchase and download the Apparel WooCommerce theme from the theme marketplace.
- Log in to your WordPress dashboard.
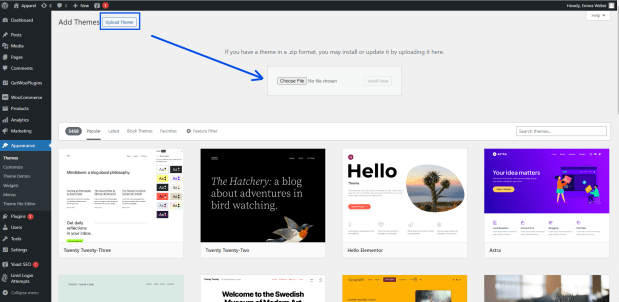
- Navigate to Appearance > Themes > Add New > Upload Theme.
- Click “Choose File” and locate the downloaded theme .zip file on your computer. Select it and click “Open.”
- Click “Install Now” and wait for the installation to complete.
- After the installation is complete, click “Activate” to set Apparel as your active theme.

Installing manually using FTP:
- Purchase and download the Apparel WooCommerce theme from the theme marketplace.
- Extract the contents of the downloaded theme .zip file on your computer.
- Access your website’s files using an FTP client, such as FileZilla.
- Navigate to the /wp-content/themes/ folder in your website’s directory.
- Upload the extracted theme folder to the /wp-content/themes/ folder by dragging and dropping it from your local computer to the remote server.
- Once the upload is complete, log in to your WordPress dashboard.
- Navigate to Appearance > Themes, and you will see the Apparel theme listed among the available themes.
- Click “Activate” to set Apparel as your active theme.
More info on Adding Themes.
Demo Content Import
↑ Back to top- In your WordPress dashboard, navigate to Appearance > Import Demo Data.
- Select the Apparel demo and click “Import.”
- Wait for the import process to complete. This may take a few minutes.
- Once the import is successful, you will see the demo content on your website.

Theme Customization
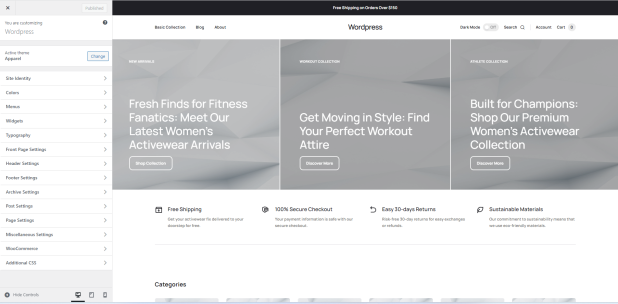
↑ Back to top- In your WordPress dashboard, navigate to Appearance > Customize to access the theme customizer.
- Use the customizer to modify various theme settings, such as colors, fonts, layouts, and more.
- To customize specific sections or elements of your website, navigate to the appropriate page and click the “Edit” button to access the block editor.
- Use the block editor to add, edit, or remove content blocks to suit your needs. Save your changes when finished.

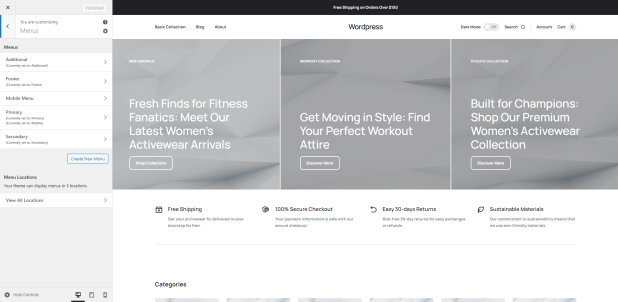
Setting up Menus
You can assign your menus from Appearance > Menus.
There are 2 menu areas in Apparel.

- Primary Menu: Next to the logo and inside the mobile menu
- Secondary menu: Located inside the mobile menu.
Setting up Site Logo
In order to set the logo in the Apparel theme head to Appearance > Customize > Site Identity, and choose the logo image.
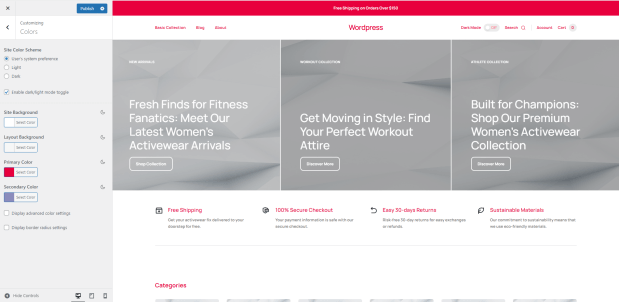
Changing Color
To change site colors, head to Appearance > Customize > Colors.

You can choose from ready color schemes: light and dark. Additionally, you can customize the website and layout background colors, as well as the primary color and accent color of the website.
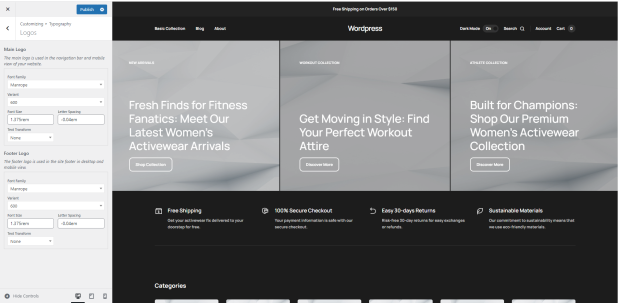
Changing Fonts
To proceed with changing the font, go to Appearance > Customize > Typography.

After clicking on “Typography,” you will find four distinct sections: Texts, Links, Headings, and Buttons. These sections allow you to configure typographical settings for each of these elements. For example, when you click on “Texts,” you will have the option to select a font, text size, style, and line height. There is a wide range of fonts to choose from.
Customizing WooCommerce
↑ Back to topIn order to get started with configuring and adjusting the theme for your WooCommerce store simply head to Appearance > Customize > WooCommerce.
You can customize the product pages, catalogs, product images, and many more.

CSS Customization
↑ Back to topFor taking your theme customization further and making it more personalized you can make use of CSS code. Add your own CSS code to customize the appearance and layout of your site.
For it, you simply need to navigate to “Additional CSS” from inside the Apparel theme customization dashboard.
Summing Up
↑ Back to topThe Apparel WooCommerce Theme is a powerful and versatile solution for creating an online fashion store that stands out from the competition. With its sleek design, innovative features such as Dark Mode, Quick Demo Setup, and Integrated Blog Layouts, and seamless WooCommerce integration, Apparel makes it easy to build a stunning and user-friendly shopping experience.
By following this comprehensive documentation, you’ll be well-equipped to customize and optimize your Apparel theme to achieve maximum success in the ever-evolving world of fashion e-commerce. Embrace the capabilities of the Apparel theme and watch your fashion business thrive!
