Note: Enjoying Elementor? Dive into the Elementor Connector bundle, complete with support for WooCommerce Bookings and other popular WooCommerce plugins!
The Calendar settings in Elementor Connector for WooCommerce Bookings allow shop owners to change the design of bookings calendar shown on the single product page.
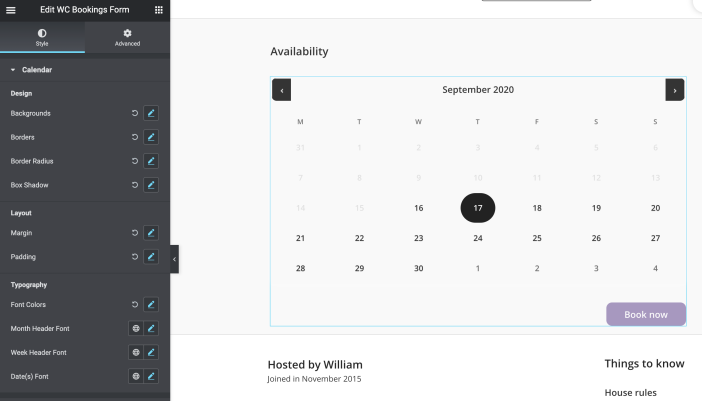
To access these settings, navigate to Templates > Theme Builder > Single Bookable Product Template > Edit with Elementor > WC Bookings Form > Calendar.

Settings Overview
↑ Back to topThe available calendar design settings include:
Design
↑ Back to top- Backgrounds (Includes states for: Normal, Hover, Selected)
- Container: The background for the calendar container as a whole
- Month Header: The background for the section containing the month & year
- Next/Previous Selectors: The background of the left/right arrows adjoining Month Header *
- Day Header: The background for the days of the week (e.g. M, T, W, T etc.)
- Date(s) Available: The background for bookable dates that are available * ☨
- Date(s) Unavailable: The background of unavailable dates
- Today’s Date: The background for today’s date.
- Unavailable / Future Transparency: The transparency of dates that are unavailable or only available next month
- Borders (Includes border width options per device: Desktop, Table, Mobile)
- Booking Form Container: The border for calendar container as a whole
- Month Header: The background for the section containing the month & year
- Border Radius (Includes radius options per device: Desktop, Table, Mobile)
- Month Header: The border radius for the section containing the month & year
- Calendar Dates: The background for all dates that are available/unavailable
- Box Shadow: The box shadow for the calendar container as a whole
Layout
↑ Back to top- Margin
- Booking Form Container: The margin for the calendar container as a whole
- Month Header: The margin for the section containing the month & year
- Padding
- Booking Form Container: The padding for the calendar container as a whole
- Month Header: The padding for the section containing the month & year
- Calendar Dates: The padding for all dates that are available/unavailable
Typography
↑ Back to top- Font Colors (Includes states for: Normal, Hover, Selected)
- Month Header: The font color for the section containing the month & year
- Week Header: The font color for the days of the week
- Date(s) Unavailable: The font color for dates that are unavailable
- Date(s) Available: The font color for dates that are available * ☨
- Today’s Date: The font color for today’s date
- Month Header Font: The font family, size, line-height, weight, style and spacing options for the section containing the month & year
- Week Header Font: The font family, size, line-height, weight, style and spacing options for the days of the week
- Date(s) Font: The font family, size, line-height, weight, style and spacing options for all dates that are available/unavailable
Note
- * Changes are available for Hover states
- ☨ Changes are available for Selected states
