Note: Enjoying Elementor? Dive into the Elementor Connector bundle, complete with support for WooCommerce Bookings and other popular WooCommerce plugins!
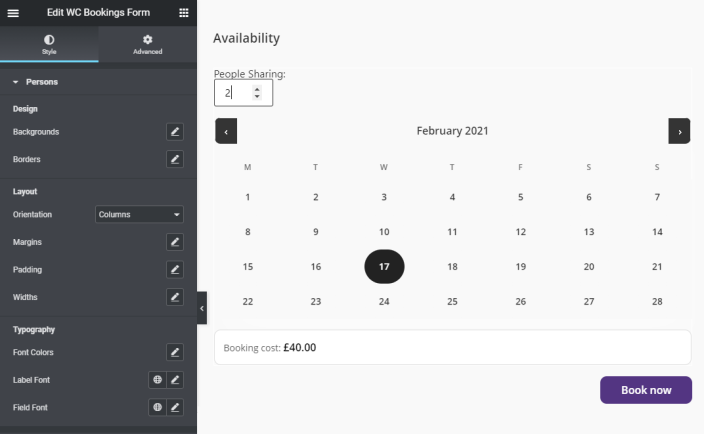
The Persons settings in Elementor Connector for WooCommerce Bookings allow shop owners to change the design of the Persons shown in the WooCommerce Bookings Form.
To access these settings, navigate to Templates > Theme Builder > Single Bookable Product Template > Edit with Elementor > WC Bookings Form > Persons.

Settings Overview
↑ Back to topThe available Persons design settings include:
Design
↑ Back to top- Backgrounds (Includes states for: Normal and Hover)
- Section Background: The background for the person type name label.
- Field Background: The background for the numerical field box
- Borders (Includes states for: Normal, Hover and Focus)
- Border Type: Set the border type for the personal container
- Field Border Radius (Includes border width options per device: Desktop, Table, Mobile): Radius of the numerical field box
Layout
↑ Back to top- Orientation: Persons container orientation as a whole
- Margin
- Persons Container: The margin for the persons container as a whole
- Label Header: The margin for the person type name container
- Field Box: The margin for the numerical field box
- Padding
- Persons Container: The padding for the persons container as a whole
- Label Header: The padding for the person type name container
- Field Box: The padding for the numerical field box
- Widths
- Section: The width for the Person Type Name container
- Field: The width for the numerical field box
Typography
↑ Back to top- Font Colors (Includes states for: Normal, Hover, Selected)
- Label: The font color for the Person Type Name container
- Field: The font color for the numerical field box
- Label Font: The font family, size, line-height, weight, style and spacing options for the Person Type Name.
Field Font: The font family, size, line-height, weight, style and spacing options for the numerical value.
