Note: Enjoying Elementor? Dive into the Elementor Connector bundle, complete with support for WooCommerce Bookings and other popular WooCommerce plugins!
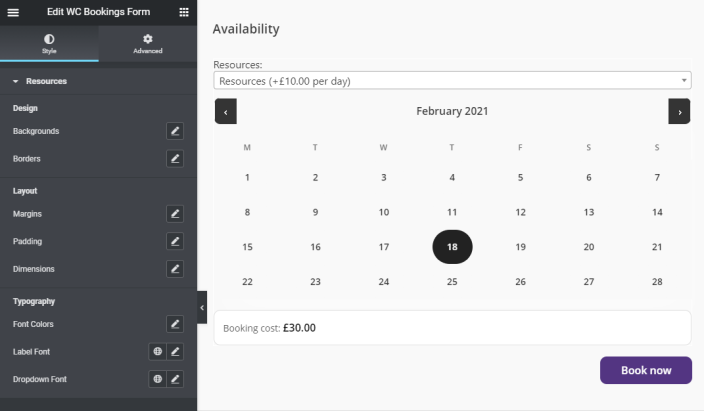
The Resources settings in Elementor Connector for WooCommerce Bookings allow shop owners to change the design of the Resources dropdown field shown in the WooCommerce Bookings Form.
To access these settings, navigate to Templates > Theme Builder > Single Bookable Product Template > Edit with Elementor > WC Bookings Form > Resources.

Settings Overview
↑ Back to topThe available Resources settings include:
Design
↑ Back to top- Backgrounds (Includes states for: Normal and Hover)
- Section Background: The background for the label
- Dropdown Background: The background for the dropdown
- Borders (Includes states for: Normal, Hover and Focus)
- Border Type: Set the border type for the resources container
- Field Border Radius (Includes border width options per device: Desktop, Table, Mobile): Radius of the dropdown box
Layout
↑ Back to top- Margin
- Resources Section: The margin for the Resources container as a whole
- Label Header: The margin for the Resources label
- Dropdown box: The margin for the dropdown box
- Padding
- Resources Container: The padding for the Resources container as a whole
- Label Header: The padding for the Resources label
- Dropdown Box: The padding for the dropdown box
- Dimensions
- Section Width: The width for the label container
- Dropdown Field Height: Dropdown box height adjustment
Typography
↑ Back to top- Font Colors (Includes states for: Normal, Hover, Selected)
- Label: The font color for the Resources label container
- Resources: The font color for the dropdown box
- Label Font: The font family, size, line-height, weight, style and spacing options for Resources.
- Field Font: The font family, size, line-height, weight, style and spacing options.
