La pasarela de pago Stripe para WooCommerce te permite aceptar pagos directamente en tu sitio. Además, incluye la opción de ofrecer botones de solicitud de pago (como Apple Pay y Google Pay), iDeal, SEPA, SOFORT y más métodos de pago internacionales.
Descárgala ahora en WordPress.org o mediante la opción «Añadir nuevo» de la sección «Plugins» en tu sitio. Para obtener detalles completos de las actualizaciones, consulta el registro de cambios.
Instalación
↑ Back to top- Ve a Plugins > Añadir nuevo en tu sitio de WordPress.
- Ingresa WooCommerce Stripe en la barra de búsqueda de plugins. El autor es WooCommerce.
- Haz clic en Instalar ahora y Activar.
Para obtener más información, consulta Instalación y administración de plugins (artículo disponible sólo en inglés).
Ajuste y configuración
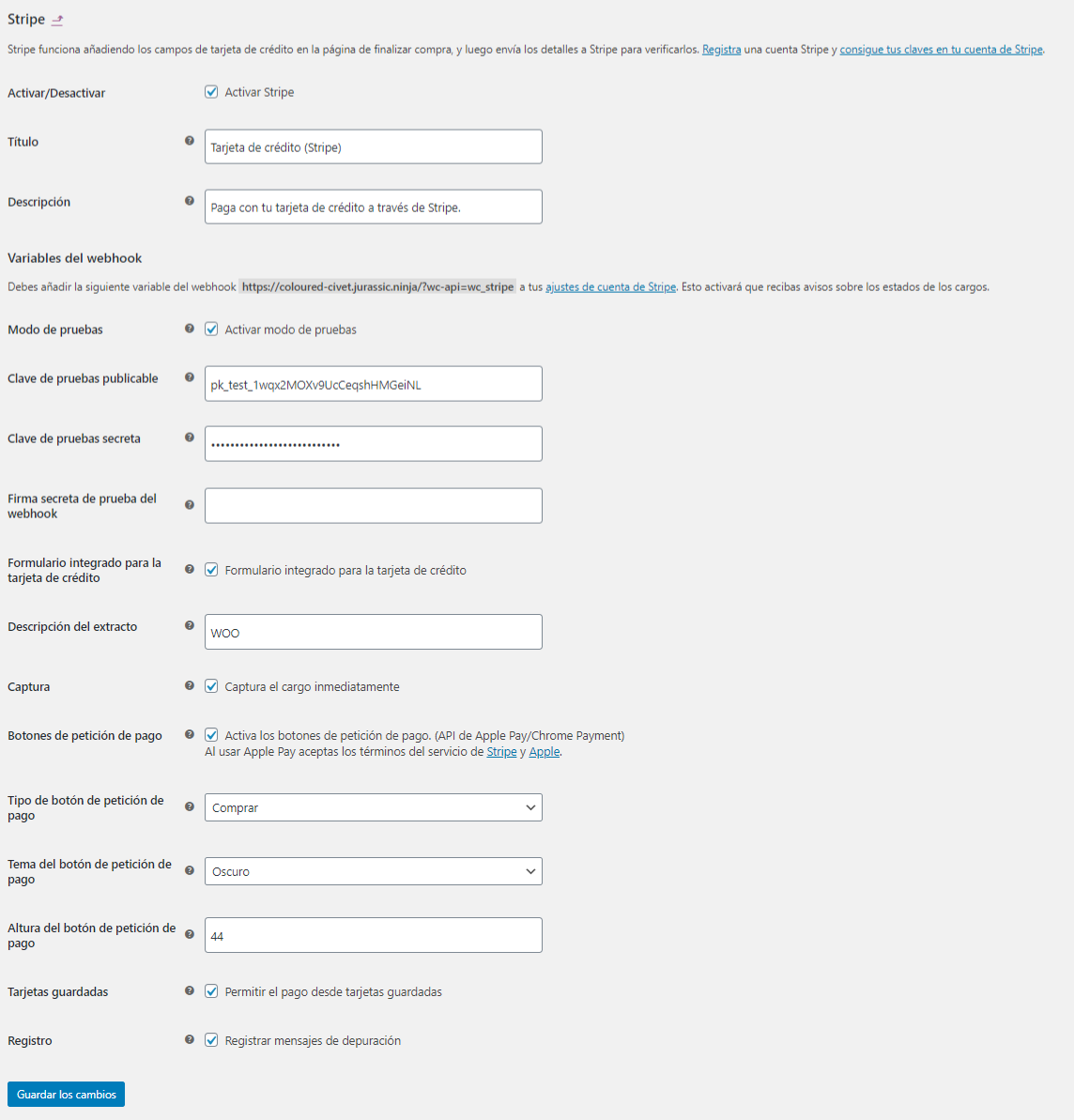
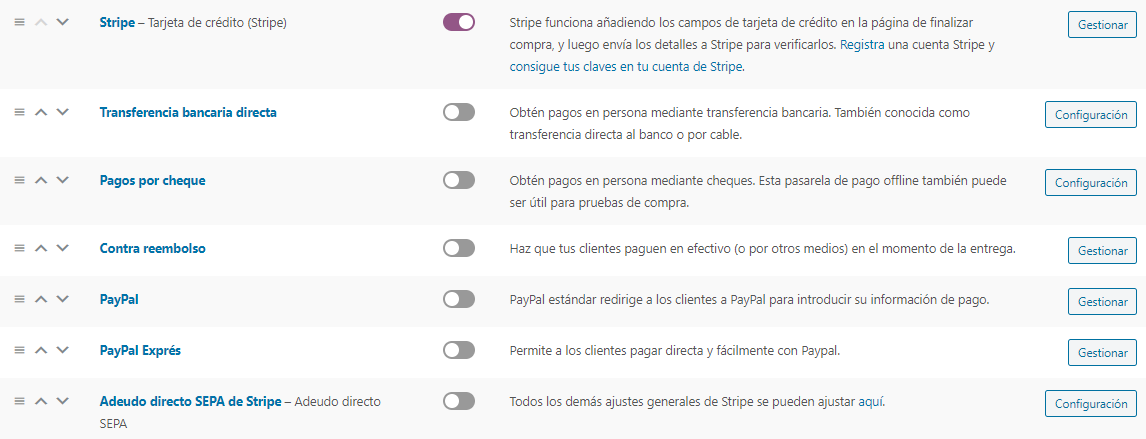
↑ Back to top- Ve a: WooCommerce > Ajustes > Pagos y verás todos los métodos de pago inviduales que ofrece Stripe. El principal es el llamado solamente es Stripe.
- Cuando se habilita por primera vez, el método de pago Stripe estará Activado. Marca la casilla de verificación Activar Stripe para desactivar.
- Ingresa un Título (requerido) y una descripción (opcional) que serán vistos por el cliente durante el pago.
- El título se muestra en la opción de método de pago en la página de pago y también dentro del pedido que muestra cómo pagó el cliente.
- La descripción se muestra dentro de la opción de método de pago en la página de pago.
- Marca la casilla de verificación Activar modo de pruebas, si deseas realizar una prueba antes de lanzarla. Desmarca para comenzar a aceptar pagos con Stripe.
- Ingresa tu Clave de producción publicable y Clave de producción secreta (obtenida de tu cuenta de Stripe). La clave de pruebas publicable y la clave de pruebas secreta son diferentes y solo deben usarse cuando se activa el modo de pruebas seleccionado en el paso 4.
- Ingresa la Descripción del extracto, una descripción que aparece en el estado de cuenta del banco o tarjeta de crédito del cliente. Esto no puede estar en blanco y puede tener hasta 22 caracteres. La descripción del extracto debe contener al menos una letra, no puede incluir estos caracteres
> < " '. Además, solo se pueden utilizar caracteres alfanuméricos. - Marca la casilla de verificación para capturar el cargo inmediatamente (autorizar y capturar al mismo tiempo) o desmarcala sólo para autorizar. Si desmarcas la casilla, deberás capturar fondos manualmente para cada pedido dentro de los 7 días posteriores a la compra, de lo contrario, la autorización se cancelará junto con el pedido. Consulta nuestras preguntas frecuentes sobre esto para obtener más información.
- Activa los botones de petición de pago (opcional) si deseas dar a los clientes la posibilidad de pagar mediante un método compatible. Más información en la sección de botones de petición de pago.
- Eltipo de botón depetición de pago cambiará el tipo de botón que se mostrará.
- Por defecto: «Pagar» (botón por defecto de Apple o Google)
- Comprar: «Comprar ahora» (variante de Apple o Google)
- Donar: «Donar» (variante de Apple o Google)
- Con marca: Botón de la marca, activa los estilos de Google Pay en navegadores Chrome.
- Personalizado: Botón simple sin marcas con texto personalizado. Sigue estas reglas (disponible solo en inglés) para personalizar su apariencia.
- El tema del botón petición de pago cambiará la apariencia del botón que se mostrará.
- La altura del botón de petición de pago cambiará la altura del botón para que coincida con tus preferencias de estilo.
- Tarjetas guardadas, si deseas dar a los clientes de Stripe la posibilidad de usar una tarjeta guardada en su cuenta para futuras compras.
- Registrar mensajes de depuración, si deseas guardar registros que puedan ayudarte a ti o a nosotros a solucionar problemas en tu sitio. Se puede desactivar y activar según sea necesario.
- Los registros aparecerán en WooCommerce > Estado > Registros. Usa el menú desplegable para seleccionar el registro correspondiente y haz lic en Ver.
- El registro se titulará en el mismo formato que otros archivos de registro del plugin de WooCommerce:
woocommerce-gateway-stripe-[date]-[string].log
- El registro se titulará en el mismo formato que otros archivos de registro del plugin de WooCommerce:
- Los registros aparecerán en WooCommerce > Estado > Registros. Usa el menú desplegable para seleccionar el registro correspondiente y haz lic en Ver.
- Cuando está activado, solo se registran los eventos que suceden después del punto de activación.
- Guardar los cambios.

Webhooks
↑ Back to topStripe utiliza webhooks para comunicarse con tu sitio. Proporcionan información como el estado del pago y se utilizan para actualizar el pedido en función de ciertos eventos registrados del lado de Stripe.
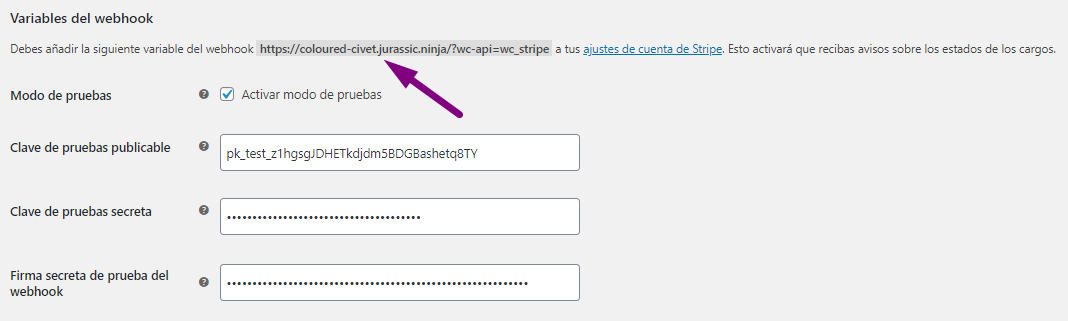
En los ajustes de Stripe, encontrarás una variable del webhook (punto de conexión) lista para copiar y pegar en tu cuenta de Stripe.com.

- Dirígete a WooCommerce > Ajustes > Pagos > Stripe. En la sección Variables del Webhook, copia tu URL de variable del webhook.
- A continuación, en el escritorio de Stripe, ve a Configuración de Webhooks y selecciona Agregar punto de conexión en la esquina superior derecha.
- En el campo URL del punto de conexión, pega la URL variable del webhook copiada anteriormente y haz clic en Recibe todos los eventos.
- Selecciona la última versión de API en la sección Versión, si se muestra, y luego Agregar punto de conexión.
- Repite este proceso para tu clave de pruebas publicable, o viceversa, dependiendo de cuál establezcas primero.
Si tu sitio experimenta una desaceleración después de esto, puedes seleccionar eventos manualmente en lugar de todos los eventos. Esto se puede hacer desde el menú desplegable Eventos para enviar. Los eventos que necesita nuestra extensión Stripe son:
- source.chargeable
- source.canceled
- charge.succeeded
- charge.failed
- charge.captured
- charge.dispute.created
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated
Stripe Checkout
↑ Back to topStripe Checkout
↑ Back to topEl nuevo Stripe Checkout no es parte de la pasarela de pago WooCommerce Stripe. Esta es una mejora que se encuentra sin resolver. Más detalles y cualquier desarrollo futuro se vincularán con este GitHub issue.
Stripe Modal Checkout
↑ Back to topBotones de petición de pago
↑ Back to topCuando se selecciona la opción Botones de petición de pago, todos los tipos de botón de petición de pago se activan (en tu sitio) a la vez, esto te permitirá aceptar pagos a través de una variedad de métodos con WooCommerce Stripe.
Las opciones disponibles son:
- Apple Pay
- Google Pay
- Microsoft Pay
- Samsung Pay
- Cualquier otro método que use la API de solicitud de pago (artículo disponible sólo en inglés). El cliente debe estar usando un navegador compatible y tener las tarjetas de crédito guardadas en su cuenta.
Para ver cómo se ve un botón de petición de pago y cómo se comporta, ve a la página de documentación de los Botones de petición de pago de stripe.com (artículo disponible sólo en inglés).
Apple Pay
↑ Back to topLos clientes deben tener un método de pago de un banco o proveedor de tarjetas de pago admitido en la página de configuración de Apple Pay y un dispositivo Apple compatible.
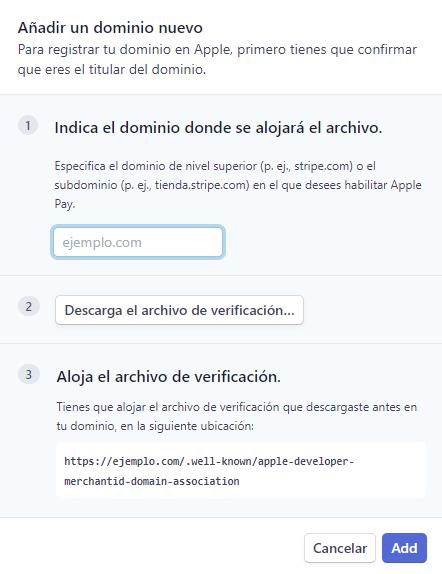
Para ofrecer Apple Pay en tu sitio a través de WooCommerce Stripe, añade la URL de tu sitio al escritorio de Stripe.com > Configuración > Métodos de pago > Apple Pay. Añade el dominio de tu sitio exactamente como carga, incluye www, o déjalo fuera, pero elimina https://.

El dominio se mostrará en tu página de Apple Pay Stripe en Dominios web.
El uso de «Apple Pay en la Web», que utiliza nuestra integración Stripe para mostrar los botones de petición de pago de Apple Pay, está sujeto a los términos de servicio de Apple Pay en la Web (artículo disponible sólo en inglés). Esto es parte del acuerdo de Servicios de Stripe que aceptas al activar tu cuenta de Stripe.
Google Pay / Samsung Pay / Microsoft Pay
↑ Back to topAsegúrate de que la opción Botones de petición de pago esté activada, no hay otra configuración para que aceptes pagos a través de estos métodos.
Nota: estos botones de petición de pago generalmente solo se muestran cuando hay un método de pago guardado en el navegador o dispositivo que se está utilizando. Los clientes deben tener un método de pago de un banco o proveedor de tarjetas de pago compatible.
Más detalles y soporte en la Ayuda de Google Pay (artículo disponible sólo en inglés), Samsung Pay, Microsoft Pay (artículo disponible sólo en inglés).
Métodos de pago adicionales
↑ Back to topAdemás de las tarjetas de crédito y débito estándar, Stripe viene con métodos de pago adicionales que pueden usarse para apuntar a diferentes mercados. Nuestra extensión admite:
* WeChat Pay: actualmente en versión beta pública (artículo disponible sólo en inglés) y estará disponible en su lanzamiento generalmente.
* Klarna: actualmente en versión beta pública (artículo disponible sólo en inglés) y estará disponible en su lanzamiento generalmente.
Para obtener información detallada sobre estos métodos de pago, haz clic en los enlaces anteriores o visita el documento Métodos de pago de Stripe. Así mismo, Stripe.com tiene una página de resumen de pagos con mucha información útil. La mayoría de estos métodos de pago adicionales deben habilitarse en Configuración de pago, en el escritorio de Stripe.com, y pueden requerir información adicional para estar completamente configurados.
Una vez habilitado en Stripe, se pueden configurar y administrar en WooCommerce > Ajustes > Pagos mediante el icono del control deslizante o seleccionando el nombre del servicio de pago. También puedes cambiar el título y la descripción de cada servicio dentro de la configuración de ese método.

Uso del cliente
↑ Back to topPágina de pago
↑ Back to topLos clientes pagan en la página de finalizar compra. El formulario ahora usa Stripe Elements, que proporcionan seguridad mejorada, así como un mejor estilo y experiencia para el cliente.
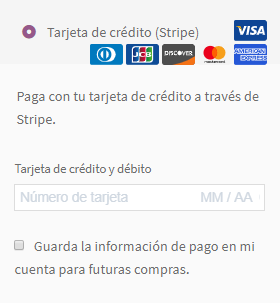
Cuando se está usando una nueva tarjeta, los clientes ven la opción de ingresar los detalles de la tarjeta de crédito y marcar la casilla Guarda la información de pago en mi cuenta para futuras compras (esta captura de pantalla muestra la versión del «Formulario integrado para la tarjeta de crédito»):

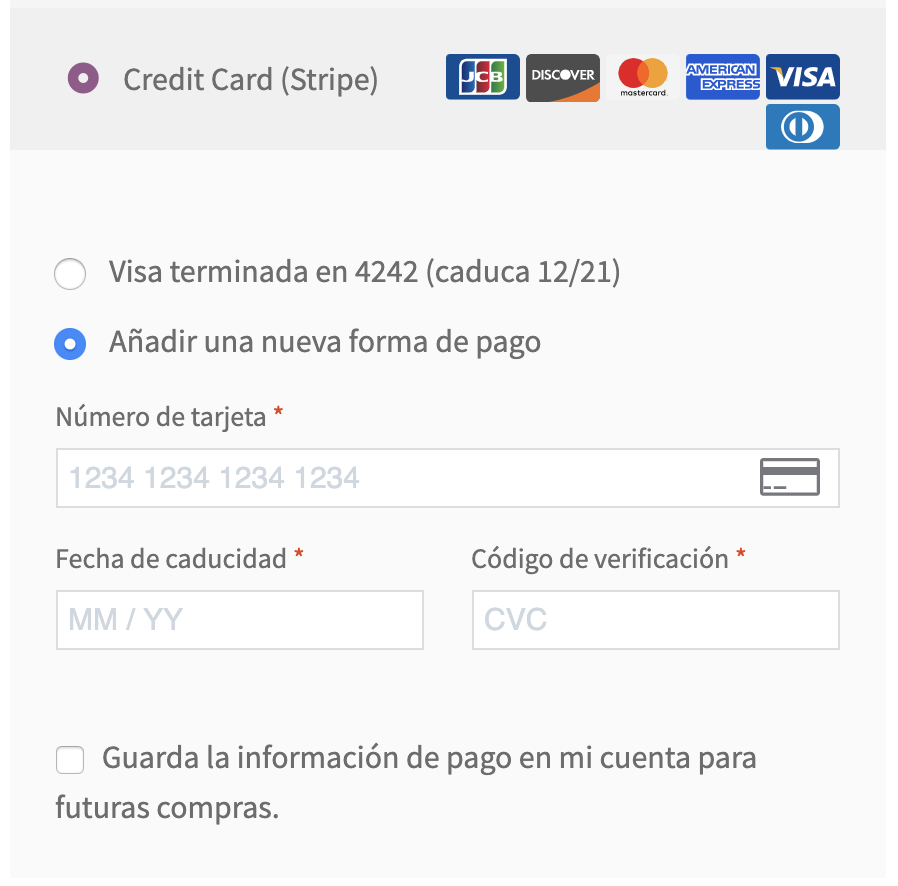
Para los clientes que tienen una tarjeta guardada, se les presentan opciones de tarjeta almacenadas en la cuenta (si esa opción está habilitada), o tienen la opción de almacenar una nueva (captura de pantalla que muestra el formulario estándar, no integrado):

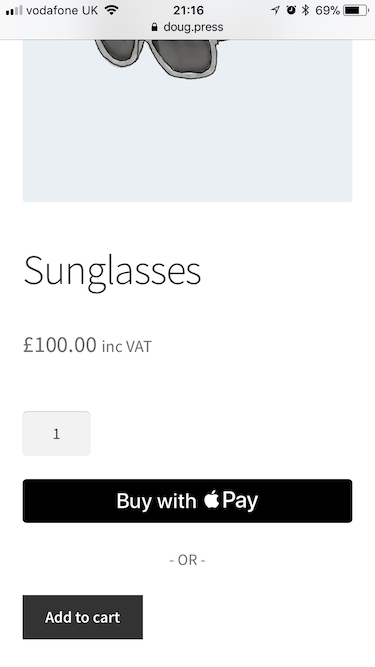
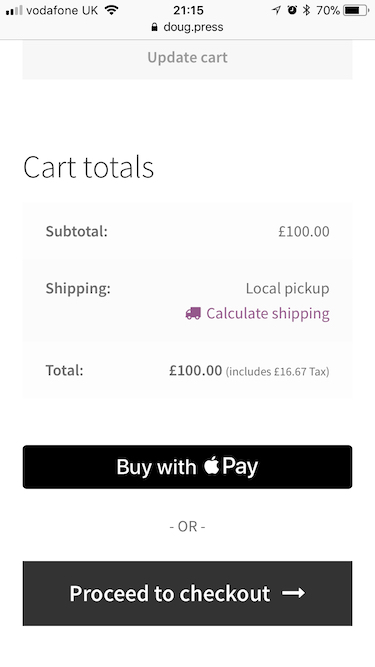
Cuando los botones de petición de pago están habilitados, los clientes ven el botón correspondiente en las páginas del producto y del carrito; cuando usan un dispositivo, navegador y método de pago compatibles.
Botones de petición de pago
↑ Back to topExplora la galería para ver diseños predeterminados para los botones de petición de pago.






Métodos de pago guardados
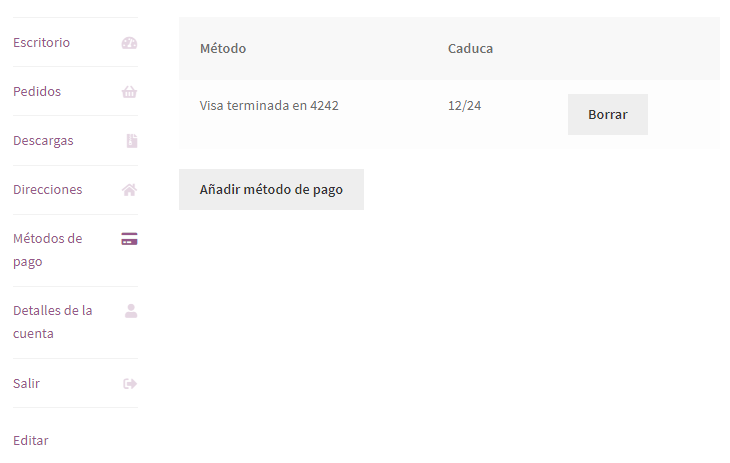
↑ Back to topEn la página Mi cuenta, los clientes pueden añadir, ver y eliminar tarjetas de su cuenta dentro del submenú Métodos de pago:

Hooks (acciones / filtros)
↑ Back to topEsta sección describe todos los hooks disponibles si necesitas cambiar la forma como funciona Stripe. Esto es más avanzado, así que lee la página de Hooks (artículo disponible sólo en ingles) del Códice de WordPress.org si no estás familiarizado con el funcionamiento de los hooks dentro de WordPress.
Nombre de hook (parámetros)
Hooks de acción
- wc_gateway_stripe_process_response ($stripe_response, $order): la respuesta que recibimos después de solicitar un cargo a Stripe.
- woocommerce_credit_card_form_start ($gateway_id): antes de mostrar el formulario de tarjeta de crédito.
- woocommerce_credit_card_form_end ($gateway_id): después de mostrar el formulario de tarjeta de crédito.
- wc_gateway_stripe_process_payment ($stripe_response, $order): la respuesta que recibimos después de hacer una solicitud de cargo a Stripe pero antes de procesar la respuesta real.
- wc_gateway_stripe_process_payment_error ($error, $order): se llama cuando se produce un error durante el evento de proceso de pago (hook anterior).
- woocommerce_stripe_add_customer ($args, $response): se llama después de crear un cliente Stripe.
- woocommerce_stripe_add_source ($stripe_customer_id, $wc_token, $ response, $ source_id): se llama después de crear / adjuntar una fuente a un cliente.
- wc_stripe_delete_source ($stripe_customer_id, $response): se llama después de eliminar una fuente del cliente.
- wc_stripe_set_default_source ($stripe_customer_id, $response): se llama después de configurar una fuente predeterminada para un cliente.
- wc_gateway_stripe_process_redirect_payment ($response, $order): se llama después de un proceso de pago redireccionado.
- wc_gateway_stripe_process_redirect_payment_error ($error, $order): se llama después de un proceso de pago redireccionado fallido.
- woocommerce_stripe_process_manual_capture ($order, $result): se llama después de una captura manual de un cargo dentro de la página de la orden en wp-admin.
- woocommerce_stripe_process_manual_cancel ($order): se llama después de cancelar el pedido que está autorizado y aún no se ha capturado.
- wc_gateway_stripe_process_webhook_payment ($response, $order): se llama después de un proceso de pago de webhook.
- wc_gateway_stripe_process_webhook_payment_error ($order, $notification, *$e): se llama después de un error en el proceso de pago del webhook.
Hooks de filtro
- wc_stripe_save_to_account_text ($text): texto que se muestra a los clientes junto a la casilla de verificación Guarda la información de pago en mi cuenta para futuras compras.
- wc_stripe_payment_icons ($icons_array): iconos que se muestran junto a cada método de pago.
- wc_stripe_send_stripe_receipt *boolean*: si se debe enviar un recibo a través de Stripe.
- wc_stripe_payment_metadata ($metadata, $order, $ready_source): metadatos que se pasan durante una solicitud de pago.
- wc_stripe_generate_payment_request ($post_data, $order, $ready_source): publica los datos que se pasan durante una solicitud de pago.
- wc_stripe_owner_details ($details, $order): los detalles del propietario de un pedido.
- wc_stripe_force_save_source ($force_save_source, $customer): anula la opción de guardar al cliente.
- wc_stripe_use_default_customer_source ($use_default): si se debe usar la fuente predeterminada del cliente si no se encuentra la fuente.
- wc_stripe_refund_request ($request, $order): solicita parámetros cuando se solicita un reembolso.
- wc_stripe_PAYMENT_METHOD_settings ($settings): ajustes de administrador para el método de pago.
- wc_stripe_description ($description, $payment_method_id): anula la descripción de los pagos con tarjeta de crédito.
- wc_stripe_display_save_payment_method_checkbox *boolean*: si se debe mostrar la casilla de verificación Guarda la información de pago en mi cuenta para futuras compras.
- wc_stripe_sepa_mandate_notification ($method): el método a utilizar para informar al cliente del mandato SEPA.
- wc_stripe_allow_prepaid_card *boolean*: permite o no utilizar tarjetas de crédito prepagadas.
- wc_stripe_elements_options: opciones adicionales para manipular elementos de Stripe.
- wc_stripe_elements_styling: opciones adicionales para manipular el estilo de los elementos Stripe.
- wc_stripe_elements_classes: opciones adicionales para añadir clases a los elementos Stripe.
- wc_stripe_params ($params): par clave / valor JS localizado.
- wc_stripe_payment_request_params ($params): par clave / valor JS localizado.
- wc_stripe_hide_display_order_fee ($bool, $order_id): si se debe ocultar la tarifa de pedido de visualización en la vista de pedidos.
- wc_stripe_hide_display_order_payout ($bool, $order_id): si ocultar la visualización del pedido en la vista de pedidos.
- woocommerce_stripe_request_headers ($headers_args): parámetros de encabezados para solicitudes cURL.
- wc_stripe_idempotency_key ($key_string, $request): la cadena de la clave de idempotencia a petición.
- woocommerce_stripe_request_body ($request, $api): el cuerpo de la solicitud para pasar al hacer una solicitud.
- wc_stripe_customer_metadata ($metadata, $user): los metadatos utilizados al crear un cliente.
- wc_stripe_create_customer_args ($args): los argumentos utilizados al crear un cliente.
- wc_stripe_localized_messages ($localized_messages): los mensajes utilizados en las respuestas de Stripe.
- wc_stripe_logging ($bool, $message): si se debe registrar un mensaje específico cuando el registro está habilitado.
- wc_stripe_webhook_review_change_order_status ($bool, $order, $notification): si se debe cambiar el estado del pedido cuando se produce el evento de revisión del pedido.
- wc_stripe_PAYMENT_METHOD_supported_cur circulación ($currencies): las monedas admitidas para ese método de pago específico.
- wc_stripe_payment_request_total_label_suffix ($suffix): sufijo de etiqueta para usar cuando se activa la solicitud de pago.
- wc_stripe_payment_request_total_label ($label): la etiqueta total a utilizar cuando se activa la solicitud de pago.
- wc_stripe_payment_request_supported_types ($types): admite la solicitud de pago de tipos de productos.
- wc_stripe_hide_payment_request_on_product_page *boolean*: si se debe ocultar el botón solicitud de pago en la página de detalles del producto.
- wc_stripe_show_payment_request_on_checkout *boolean*: si se debe mostrar el botón solicitud de pago en la página de pago.
- wc_stripe_payment_request_hide_itemization *boolean*: si se muestran los desgloses al usar solicitud de pago.
- wc_stripe_save_to_subs_text ($text): texto que se muestra a los clientes junto a la casilla de verificación para actualizar todas las suscripciones activas con la nueva tarjeta guardada.
- wc_stripe_save_to_subs_checked *boolean*: si se debe marcar la casilla de verificación por defecto para actualizar todas las suscripciones activas con la nueva tarjeta guardada.
- wc_stripe_update_subs_payment_method_card_statuses ($status): qué suscripciones tendrán actualizado su método de pago si el cliente elige esa opción al añadir un nuevo método de pago. Por defecto, sólo se actualizarán las suscripciones «activas».
SCA / PSD2
↑ Back to top¿Qué es SCA / PSD2?
↑ Back to topLos nuevos requisitos para autenticar los pagos en línea se introdujeron en Europa con la segunda directiva de servicios de pago (PSD2) (artículo disponible sólo en inglés) a partir de septiembre de 2019. A estos requisitos se les conoce como Strong Customer Authentication (SCA) para la mayoría de los pagos electrónicos.
WooCommerce.com trabaja con socios de pago, de los cuales Stripe.com es uno, para garantizar que se actualicen todas las extensiones de pasarela de pago. Tenemos una entrada de blog que revisa esto con más detalle (artículo disponible sólo en inglés). Nuestra extensión Stripe implementó este nuevo cambio a partir de la versión 4.2.0.
Pagos fallidos, renovación de suscripciones y SCA
↑ Back to topEs posible que tu, el propietario de la tienda, recibas un correo electrónico «El pedido #XXX ha fallado» cuando se deba renovar una suscripción o cuando intentes procesar manualmente una renovación de suscripción (desde Editar suscripción > Acciones de suscripción > Procesar renovación ).
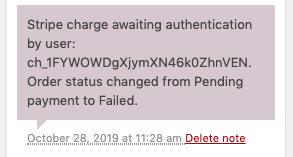
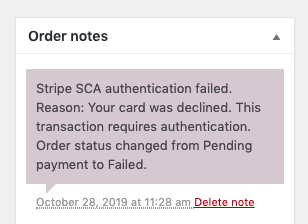
¿Por qué? Es posible que el comprador deba iniciar sesión para autenticar el pago debido a la SCA u otros requisitos de autenticación por parte del banco que emite su tarjeta de crédito. Si este es el caso, habrá notas de pedido fallidas correspondientes:
- «Cargo de Stripe en espera de autenticación por parte del usuario»

- «La autenticación de Stripe SCA falló».

- «Esta transacción requiere autenticación».

Al mismo tiempo que recibes el correo electrónico «El pedido #XXXX ha fallado», se le envía al comprador un correo electrónico con «Autorización de pago necesaria para la renovación», solicitándole que vuelva a iniciar sesión y autorice el pago a través de un enlace incluido en el correo.
Una vez que el comprador regresa y autoriza el pago, el pedido de renovación cambia de Fallido a Procesando y la suscripción volverá a estar Activa.
Preguntas frecuentes
↑ Back to topEl método de pago Stripe no se muestra.
↑ Back to topEn modo producción (lo contrario a modo de pruebas), se debe instalar un certificado SSL en tu sitio para usar Stripe. Además del cifrado SSL, Stripe proporciona un método JavaScript adicional para proteger los datos de la tarjeta.
El botón de solicitud de pago no se muestra.
↑ Back to topEl cliente debe tener un dispositivo compatible y un método de pago en una región compatible; de lo contrario, la opción no estará disponible.
Consulta las páginas de soporte correspondientes a cada método para obtener todos los detalles:
¿Qué tipo de productos se pueden comprar con el botón solicitud de pago?
↑ Back to topActualmente, se admiten productos simples y variables y productos de suscripción. Los botones no se mostrarán para otros tipos de productos (como los creados por Bookings) y no funcionarán con campos personalizados de producto.
¿Las suscripciones de WooCommerce admiten el uso de Apple Pay u otro botón de solicitud de pago?
↑ Back to topSí, los botones de solicitud de pago son compatibles con productos simples y variables cuando se utiliza la extensión WooCommerce Subscriptions.
Los Product Add-Ons (complementos) no se cobran con los botones de solicitud de pago desde la página individual de producto.
↑ Back to topLos botones de solicitud de pago no admiten campos personalizados de producto, como Product Add-Ons en las páginas individuales de producto. Para evitar que se realicen pedidos sin pagar estos complementos, puedes deshabilitar los botones de solicitud de pago en páginas de producto individuales. Si necesitas esta opción, por favor vota por esta solicitud en nuestro escritorio de ideas (página disponible sólo en inglés).
Cumplimiento de PCI: ¿qué nivel cubre la extensión Stripe?
↑ Back to topDado que la extensión Stripe usa Stripe Elements, esto cubre SAQ A precargado. Consulta la documentación de Stripe.com para obtener más detalles (artículo disponible sólo en inglés) en «Pago / Elementos».
¿Cómo puedo probar las transacciones de Stripe?
↑ Back to topCuando tu sitio se configura con las claves de prueba, podrás usar una de las tarjetas proporcionadas en números de tarjeta de prueba y tokens (artículo disponible sólo en inglés).
Puedes ver estas transacciones de prueba en tu escritorio de Stripe utilizando el botón de alternar para ver datos de prueba en la barra lateral izquierda del escritorio de Stripe.
No olvides cambiar al modo a producción cuando estés listo para comenzar a aceptar pagos reales. Puedes hacerlo desmarcando el botón Activar modo de pruebas en WooCommerce > Ajustes > Pagos> Stripe , y copiando las credenciales activas del escritorio de Stripe.
¿Puedo probar Apple Pay?
↑ Back to topSí, sigue el enlace aquí para obtener instrucciones sobre Apple Pay Testing (artículo disponible sólo en inglés).
¿Puedo probar Google Pay?
↑ Back to topSí, guarda una tarjeta de prueba de Stripe en tu dispositivo y ve a una página de producto.
¿Puedo ocultar el botón solicitud de pago en la página de producto individual?
↑ Back to topPuedes eliminar el botón solicitud de pago de la página de producto con este filtro:
add_filter( 'wc_stripe_hide_payment_request_on_product_page', '__return_true' );
¿Puedo ocultar el botón solicitud de pago en la página del carrito?
↑ Back to topSí, tendrías que eliminar las acciones:
remove_action ('woocommerce_proceed_to_checkout', array (WC_Stripe_Payment_Request :: instance (), 'display_payment_request_button_html'), 1);
remove_action ('woocommerce_proceed_to_checkout', array (WC_Stripe_Payment_Request :
¿Puedo mostrar el botón solicitud de pago en la página de finalizar compra?
↑ Back to topSí, aunque se ha eliminado el botón de solicitud de pago para mayor claridad en la página de finalizar compra, se ha añadido un filtro para permitirte mostrar esto nuevamente:
add_filter( 'wc_stripe_show_payment_request_on_checkout', '__return_true' );
¿Puede un solo cliente tener múltiples suscripciones?
↑ Back to topUsando la extensión WooCommerce Stripe y WooCommerce Subscriptions, puedes tener múltiples suscripciones en tu tienda WooCommerce. Cabe señalar que las suscripciones WC y la extensión WC Stripe no usan la función plan recurrente de Stripe, sino que gestionan suscripciones en WooCommerce y usan la facturación por tokens para cada pago recurrente.
¿Cómo puedo cambiar el estilo del formulario de Stripe?
↑ Back to topEl formulario de pago se proporciona a través de un método iframe en tu sitio; esto proporciona seguridad adicional y es requerido por Stripe. Si apuntas al iframe con CSS, encontrarás que no funciona. Lo que debes hacer en su lugar es apuntar al elemento div. Aquí hay algunos ejemplos de CSS que pueden ayudarte:
CSS personalizado para cambiar el estilo del formulario Stripe Elements:
↑ Back to topNota: Puedes diseñar el tamaño, el margen, el relleno y el color de fondo de los cuadros.
También puedes añadir estilos personalizados de Stripe Elements utilizando el filtro wc_stripe_elements_styling. Aquí hay un ejemplo de cómo puedes hacer esto:
¿Cómo puedo traducir el texto de los marcadores de posición dentro del formulario de tarjeta de crédito?
↑ Back to topStripe traduce automáticamente el texto de los marcadores de posición dentro del formulario de tarjeta de crédito y no se puede traducir añadiendo nuevas cadenas de traducción a tu sitio. Aquí hay una captura de pantalla que muestra cuál es el texto del marcador de posición:

Por defecto, Stripe detecta la configuración regional del navegador y la usa como predeterminada. Las localizaciones disponibles son ar, da, de, en, es, fi, fr, he, it, ja, lt, lv, ms, nb, nl, pl, pt, ru, sv, zh (ver la documentación de Stripe para más detalles, artículo disponible sólo en inglés).
Puede cambiar el idioma (locale) utilizado con el filtro wc_stripe_elements_options. Por ejemplo, para cambiarlo y usar la localización del sitio, puedes usar este fragmento de código:
add_filter( 'wc_stripe_elements_options', 'wc_update_locale_in_stripe_element_options' );
function wc_update_locale_in_stripe_element_options( $options ) {
return array_merge(
$options,
array(
'locale' => get_locale(),
)
);
};¿Qué versión de la API de Stripe utiliza esta extensión?
↑ Back to topIntentamos usar la última versión posible y la actualizaremos siempre que podamos. Ten en cuenta que generalmente puedes actualizar la versión de API en tu escritorio de Stripe sin afectar nuestra extensión. Para más detalles, puedes encontrar qué versión estamos usando en el código de GitHub.
¿Esta extensión es compatible con Bitcoin?
↑ Back to topA partir de la versión 4.1.2 Bitcoin ya no se ofrece como método de pago. Esto se debe a que Stripe dejó de soportar (artículo disponible sólo en inglés) los pagos con Bitcoin el 23 de abril de 2018.
¿Esta extensión es compatible con Stripe Connect?
↑ Back to topActualmente, no. No podemos integrarnos en este momento.
¿Stripe utiliza AVS – Sistema de verificación de dirección?
↑ Back to top¡Si! Esto está habilitado en el escritorio de tu cuenta Stripe y luego funcionará en WooCommerce. Consulta la documentación de Stripe sobre cómo evitar fraudes y disputas (artículo disponible sólo en inglés).
¿Stripe admite la autorización y captura?
↑ Back to top¡Si! Esta es una opción en los ajustes de la extensión. Los cargos se pueden capturar desde el escritorio de WooCommerce. Ten en cuenta que las autorizaciones no capturadas caducarán después de 7 días.
Cuando la pasarela de pago Stripe está establecida para autorizar, los pedidos realizados a través de Stripe tendrán el estado en espera y la siguiente nota:

Cambia el estado del pedido a procesando o completado para capturar el pago o cancela el pedido para eliminar la autorización previa.
¿Stripe permite reembolsos dentro de WooCommerce?
↑ Back to topSí, consulta más información en nuestra página de documentación de reembolsos de WooCommerce (artículo disponible solo en inglés).
¿Stripe es compatible con ACH?
↑ Back to topActualmente no, pero Stripe está trabajando activamente en esto. Para más detalles, por favor añade tu voto a nuestro escritorio de ideas (página disponible sólo en inglés).
¿Por qué no se muestran mis suscripciones en el escritorio de Stripe?
↑ Back to topLa extensión WooCommerce Subscriptions no utiliza la función de suscripciones de Stripe. En su lugar, utiliza un token Stripe Customer y un token Card y controla el procesamiento de pagos recurrentes.
Esto evita cualquier problema potencial que pueda ocurrir al tratar de mantener sincronizadas dos copias de los datos de cada suscripción en dos sistemas diferentes (uno en tu tienda y otro en Stripe). También hace posible que Stripe sea compatible con todas las características de las Suscripciones de WooCommerce (artículo disponible sólo en inglés), como los cambios en la fecha de pago, en lugar de solo aquellas que permiten las suscripciones de Stripe.
Debido a esto, no verás suscripciones creadas con WooCommerce en tu escritorio de Stripe como suscripciones. Esto no significa que los pagos recurrentes no serán procesados. Mientras tu tienda esté funcionando correctamente, los pagos recurrentes se procesarán correctamente y se mostrarán en el escritorio de Stripe como pagos.
¿Debo activar la «tarjeta guardada» para procesar suscripciones?
↑ Back to topLa extensión de WooCommerce Subscriptions tiene su propio mecanismo para guardar los detalles de la tarjeta de crédito. Cuando un cliente compra un producto de suscripción, Stripe creará un token de pago especial que utilizará los mismos detalles de la tarjeta de crédito para futuros pagos de suscripción. No es necesario volver a guardar la misma tarjeta en la cuenta del cliente a menos que desees permitir que el cliente utilice la tarjeta para otras compras en tu tienda.
¿Cómo puedo cambiar los iconos de pago utilizados, como Visa, Mastercard, etc.?
↑ Back to topPuedes cambiarlo a través de un hook incorporado. Aquí hay un ejemplo que muestra el uso del hook para cambiar el logotipo de Visa.
add_filter( 'wc_stripe_payment_icons', 'change_my_icons' );
function change_my_icons( $icons ) {
// var_dump( $icons ); to show all possible icons to change.
$icons['visa'] = '<img src="https://shipyouridea.com/wp-content/plugins/woocommerce/assets/images/icons/credit-cards/visa.svg" />';
return $icons;
}¿Cómo puedo cambiar el ancho del botón de solicitud de pago?
↑ Back to topPuedes apuntar al botón div usando #wc-stripe-payment-request-button y el separador «OR» usando #wc-stripe-payment-request-button-separator. Consulta la documentación de estilo (artículo disponible sólo en inglés) para obtener más detalles.
Solución de problemas
↑ Back to topRoot Relative URLs
↑ Back to topExisten problemas conocidos con el plugin Root Relative URLs. No podrás usar este plugin con Stripe.
Recibo un error al realizar un pedido que me indica que habilite JavaScript.
↑ Back to topEste error puede deberse a temas no estándar / mal codificados y problemas de JavaScript (JS). Los problemas comunes incluyen:
- Errores de Javascript en la página de finalizar compra: para ver el error, abre la consola de errores de tu navegador (en Chrome: View > Developer > Javascript Console) y busca errores rojos. Esto debería indicar dónde se encuentra el error y llevarte al problema, por ejemplo, cargando jquery incorrectamente
- Error al cargar los scripts: Stripe carga 2 archivos JS que necesita para funcionar. Si no están cargados, verás errores. Las razones más comunes para no cargar son:
- Faltan las llamadas wp_head() o wp_footer() en un tema.
- Antiguos archivos de plantilla anulados de WooCommerce dentro de tu tema
- Carga de encabezados / pies de página de una manera no estándar. WooCommerce utiliza la acción
get_headerdeget_header()para iniciar el pago y cargar los scripts. Si no estás usandoget_header(), debes hacerlo, o debes activar la acción get_header manualmente usando:do_action('get_header);en tu cargador de encabezado personalizado.
Apple Pay: recibo este error «Error: no se puede copiar el archivo de asociación de dominio a la raíz del dominio»
↑ Back to topEso podría significar que la configuración de tu servidor no permite que se escriban archivos / rutas en esa ubicación. Tendrías que hacer esto manualmente siguiendo el paso descrito aquí (artículo disponible sólo en inglés).
Apple Pay: recibo este error «Error: no se puede verificar el dominio – solicitud incorrecta»
↑ Back to topIntenta hacerlo manualmente siguiendo el paso descrito aquí (artículo disponible sólo en inglés).
Recibo un error de API.
↑ Back to topAsegúrate de haber ingresado las claves correctas. Si estás en modo producción, deberías haber ingresado claves de producción (no claves de prueba).
- Si estás utilizando el modo de pruebas, las claves se anteponen con
sk_testypk_test - Si estás utilizando el modo producción, las claves se anteponen con
sk_liveypk_live
Veo el error «No se pudo encontrar la información de pago».
↑ Back to topEsto generalmente significa que el modo de pruebas todavía está activado mientras se usan claves de producción, o que las claves de prueba se usan en modo producción. Para obtener más detalles, consulta los registros de Stripe en WooCommerce > Estado > Registros
Estilo
↑ Back to topTenemos documentación completa para desarrolladores (artículo disponible sólo en inglés) sobre cómo diseñar los campos de la tarjeta de pago de la pasarela de pago WooCommerce Stripe:
Preguntas y comentarios
↑ Back to top¿Tienes alguna pregunta antes de descargar? Por favor completa este formulario de preventa (formulario disponible sólo en inglés).
¿Ya estás usando Stripe y necesitas ayuda? Ponte en contacto con un Happiness Engineer a través de la mesa de ayuda.