The Site Editor is where you’ll make customizations to your site using templates and blocks. This page provides an overview of the WordPress Site Editor, the central tool for editing your store’s templates and page content. You will learn how to access the editor, navigate blocks and content via the list view, and redo or undo actions. Additionally, we cover site-wide styling options, including typography, colors, layout, and site-wide block style settings.
Accessing the Editor
↑ Back to topAfter activating a Block theme on your site, you will see the options under your Appearance menu change to show the Editor option.
Anatomy of the Editor
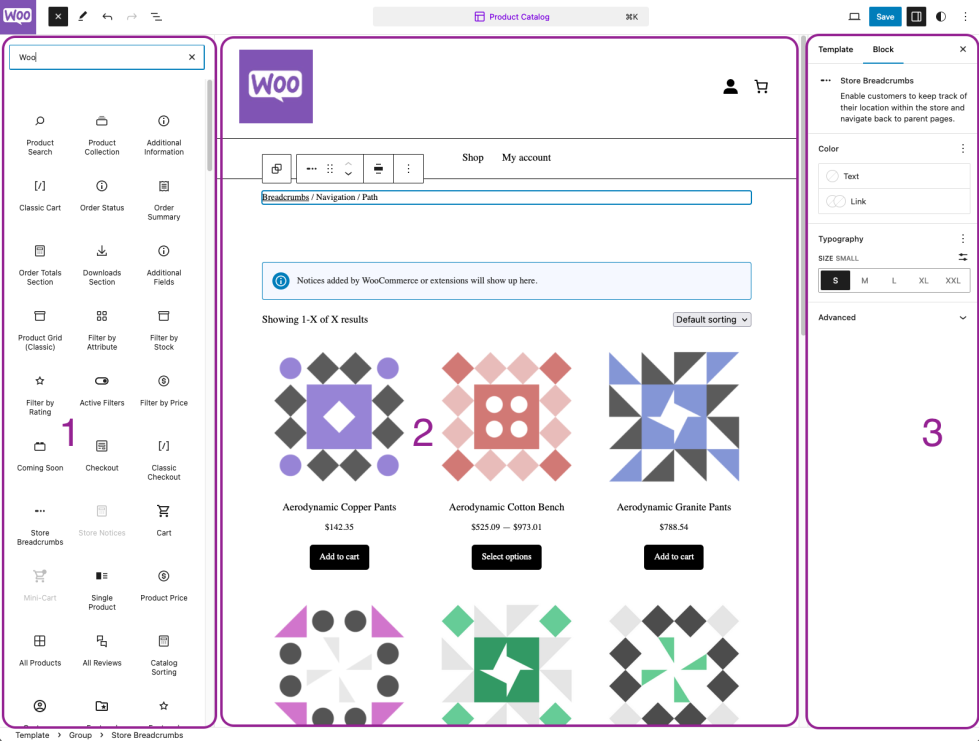
↑ Back to topThe Editor consists of three major areas:
- The left Sidebar area, which displays the block inserter, or list view, depending on your current selection.
- The Content area, which displays the content of the current page, post, template, or template part that you’re editing.
- The right Sidebar area, which expands to show block settings, or site style settings when you click the “Settings” or “Styles” icon in the upper right

Redoing or Undoing actions in the Editor
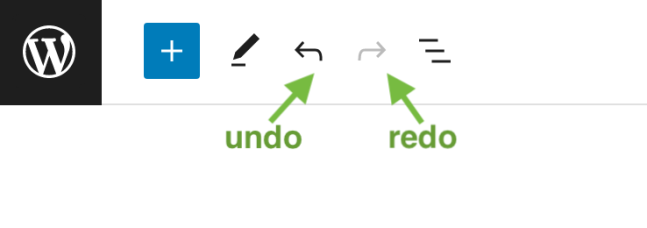
↑ Back to topOn the top left of the page, next to the block inserter, you have the ability to undo and redo actions on your page.

The List View
↑ Back to topThe block outline is a helpful option for navigating documents with many blocks so you don’t have to scroll endlessly.
To open the block outline and see a list view of all the blocks that make up your post or page, click on the icon made up of three lines that look like a bulleted list. By clicking on a given block, you’ll be led to that block within the editor field.
More information about List View can be found here.

Exiting the Editor
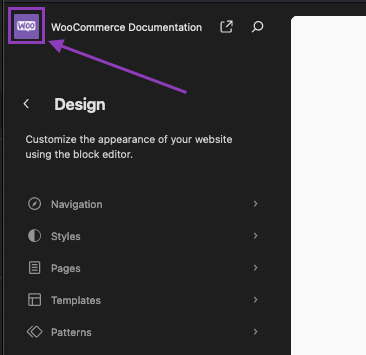
↑ Back to topTo return to your store’s admin area click on your store’s icon located at the top left of your screen, to the left of your site’s name.

Styles
↑ Back to topThe theme you choose for your store defines many aspects of your store’s design, such as background color and typography settings like font family and font size.
With Styles, you can customize these elements as much as you’d like. You can set default colors for blocks, and create your own custom color palette. More information about Styles can be found here.
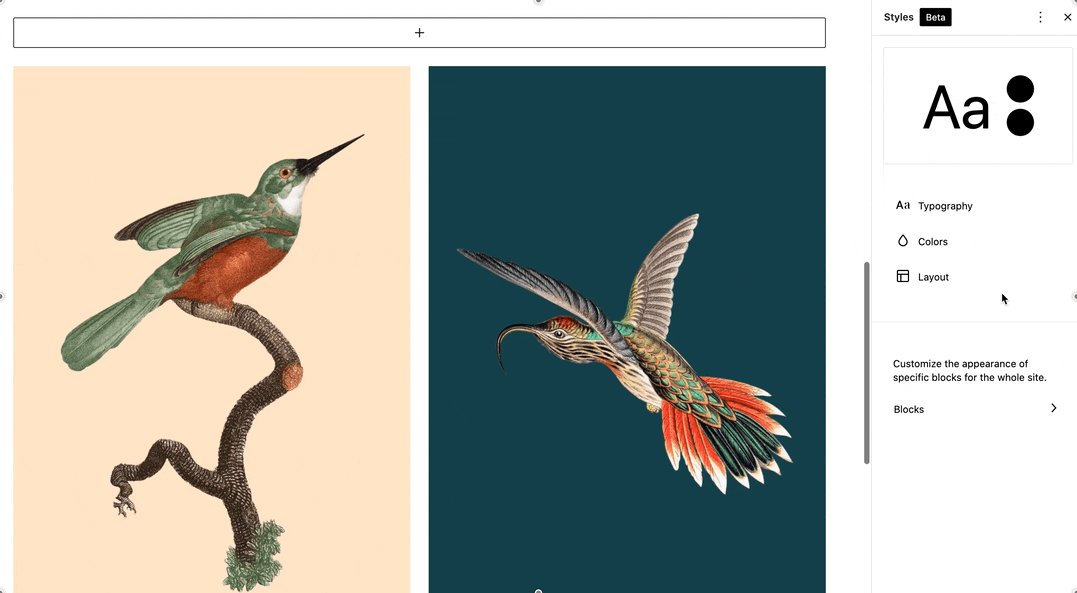
To customize your store’s Styles:
- From your WP Admin Dashboard, navigate to Appearance > Editor.
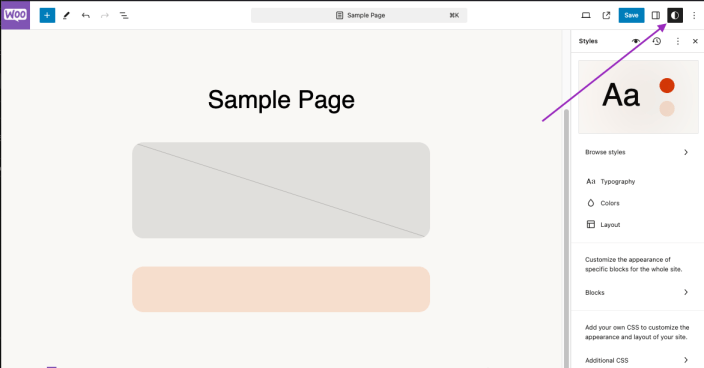
- Click on the Styles icon in the top right corner of the editor, which looks like a circle with a dark half and a light half.
- Select Typography, Colors, Layout or Blocks and customize their options.

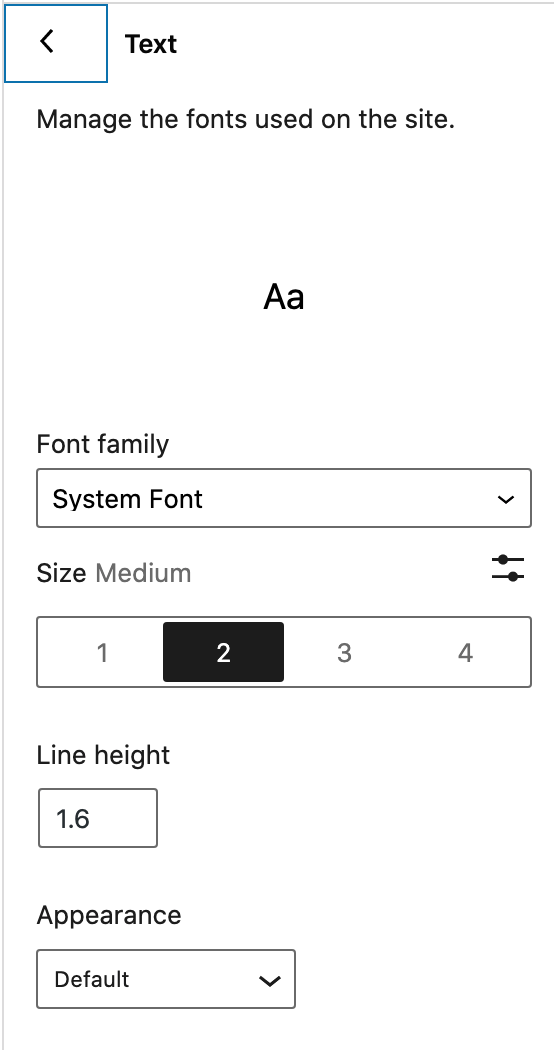
Typography
↑ Back to topUse the Typography settings to manage the appearance of the text used throughout your site. You can adjust settings separately for regular text and for links.

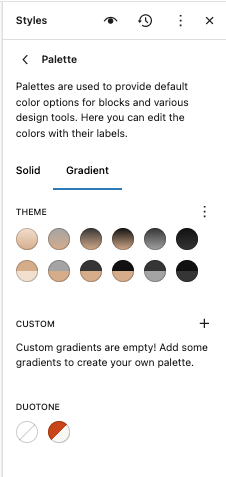
Colors
↑ Back to topUse the Colors settings to manage the color palettes for the global elements of your store.
You can adjust the theme’s default colors to your liking or add new ones to your store’s color palette.

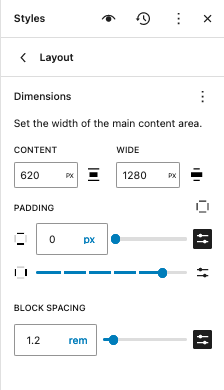
Layout
↑ Back to topUse the Layout settings to set dimensions, block spacing, and add padding to your entire site’s structure.

Blocks
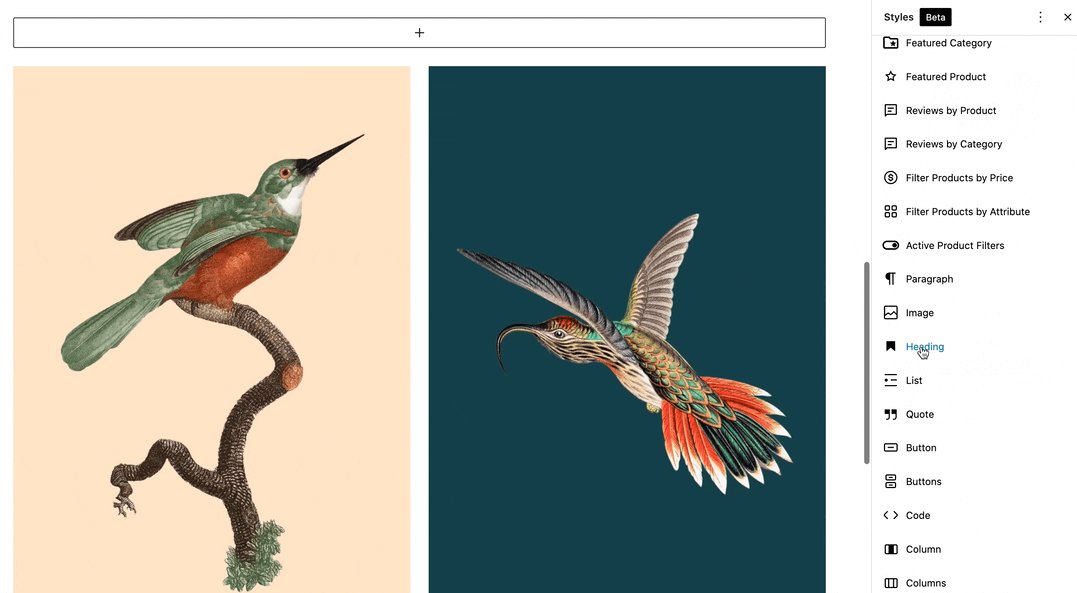
↑ Back to topUse the Blocks style settings to customize the appearance of blocks across your entire store.
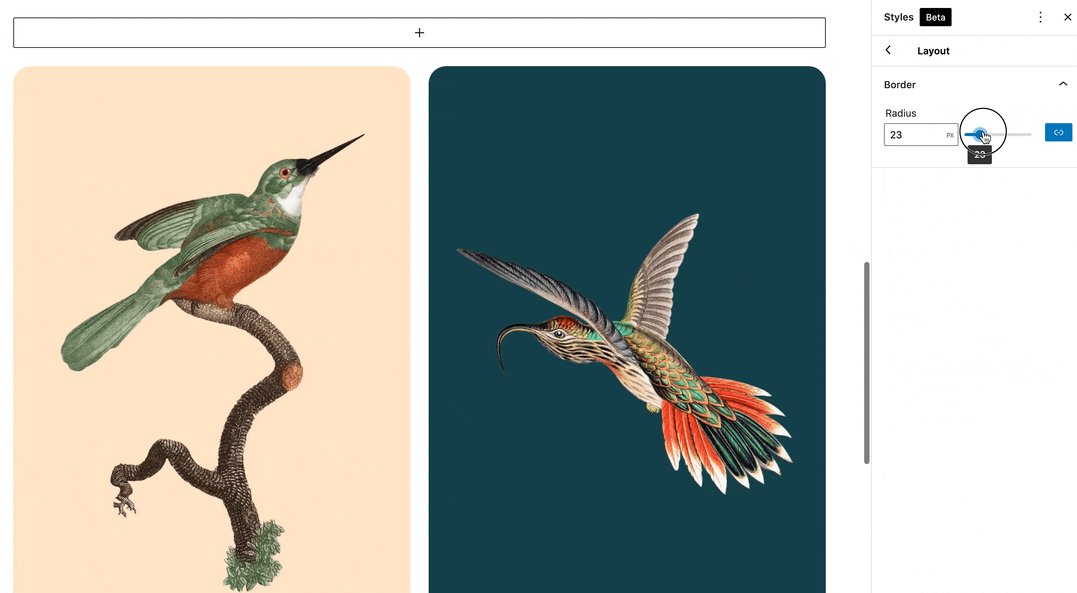
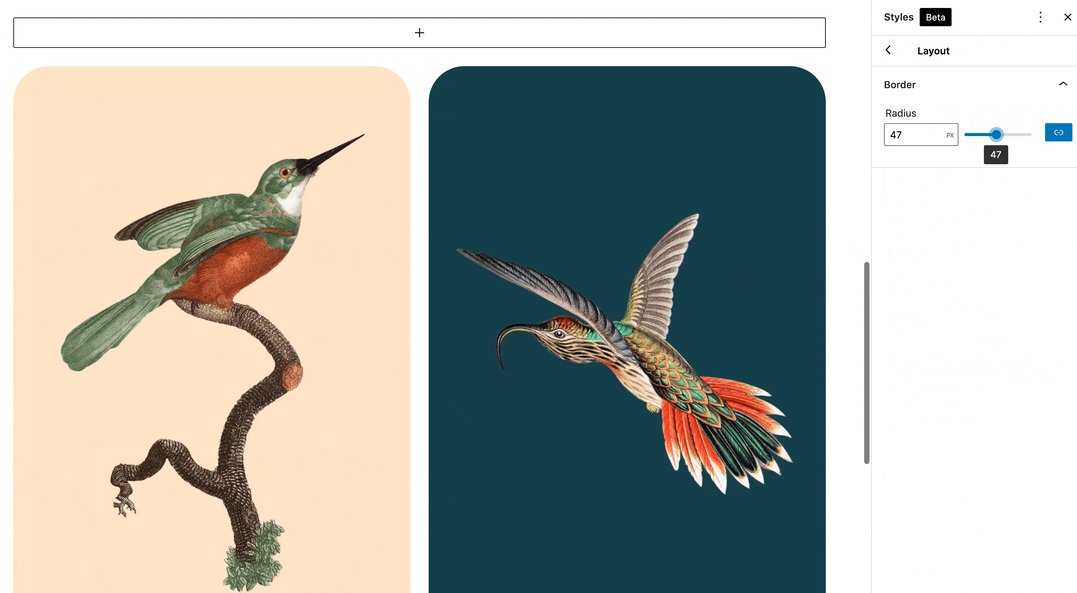
Here, you will see a list of all the blocks you can customize at a site-wide level. Choose a block to see the available options for that block. For example, you can add a border radius to every image block on your site, as shown below.

The changes you make to blocks using Styles will affect every block of that type that you have added to your store, unless you have customized a block individually.
To learn more about using blocks in WooCommerce to edit your store, check our guide to WooCommerce Blocks
Questions and support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin, for which support is provided in our community forums on WordPress.org. By searching this forum, you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the WooCommerce Marketplace.
- Need ongoing advanced support or a customization built for WooCommerce? Hire a Woo Agency Partner.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know.
