Today we’re proud to announce Storefront, a brand new theme that marks the start of an exciting chapter in the WooThemes adventure! Storefront is a lightweight, flexible, free WooCommerce theme and is available for download right now on WordPress.org.
Since launching WooCommerce growth has been incredible – we’ve recently surpassed a gargantuan 5 million downloads and hosted our own conference! It’s amazing to think that just three years ago WordPress ecommerce wasn’t even taken seriously and it’s been a privilege to play a central role in changing that perception, becoming the global market leading ecommerce solution.
Working with a community of talented extension developers and partners, we’ve come a long way and, with a robust, empowering and user friendly platform, made the choice of ecommerce system easy. However:
We get so many emails from WooCommerce users requesting advice on which theme to use for their shops. Storefront is our de facto answer to that very common question.
Building a theme you’ll want to use
When it comes to ecommerce theme design and development we’ve noticed two things. The first is that folks want simplicity and flexibility – something that can be used as-is, or customised without touching code to create a unique aesthetic that matches their brand. Secondly, we understand that all stores are different and have their own set of feature requirements.
As far as ecommerce functionality goes this has been satisfied via WooCommerce and its extensions – you can pick and choose the features you need to create the perfect backend for your store. Now, Storefront will give you that same flexibility on the frontend via it’s own suite of extensions.
Based on the same model that made WooCommerce a roaring success, Storefront features a lightweight core with the features and customisation options needed to get you up and running with minimal effort. Then, when you need to add a feature you can do so by installing an extension. This keeps the core theme’s codebase nice and lean which improves performance and reduces potential security threats.
In production you will only be running the code you need rather than a whole bunch of stuff you’ll never use. Storefront is a return to letting themes be themes – the visual layer that your visitors interact with. Features and functionality? Optional plugins.
Canvas is for a website that might be a store. Storefront is for a store that might need a blog.
Storefront should not add further confusion as to what theme to choose in our diverse catalog. We feel the quote above from our product manager, Matty Cohen, at the recent WooCommerce meetup in Los Angeles, makes our intent and strategy clear.
What’s included in Storefront?
Much like WooCommerce core, Storefront is capable of holding its weight even without extensions. Here are some of the key included features:
WooCommerce Integration
Storefront features an unrivalled deep integration with WooCommerce core. We’ve included a dropdown cart link and product search in the header and integration with several customer facing extensions like Bookings, Brands and Wishlists.
Having been developed by WooCommerce core authors you can rest assured that this integration is bullet proof and compliant with the latest WooCommerce developments and standards. This cannot be undervalued – when selling online your site is one of, if not the most important asset you own and you need to be confident that when there’s a major WooCommerce release, your theme is going to work without conflicts. Storefront means you can rest assured that you’re always up to date with the latest WooCommerce developments.
Lightweight, robust core
To make it on to the WordPress.org theme repository the theme is required to go through a rigorous review process. So right off the bat you know the theme is well built and reliable. As mentioned before, we’ve kept the theme very lean and based it on Automattic’s popular underscores starter theme. All the themes on WordPress.com are based on the same framework.
To this we’ve added a flexible design and a sprinkling of developer friendly hooks and filters. Keeping the codebase nice and clean provides plenty of potential to extend and add all kinds of features and functionality via plugins. We encourage anyone interested in the project to get involved via the public GitHub repository and if you have an idea for an extension, please do get in touch!
Design options
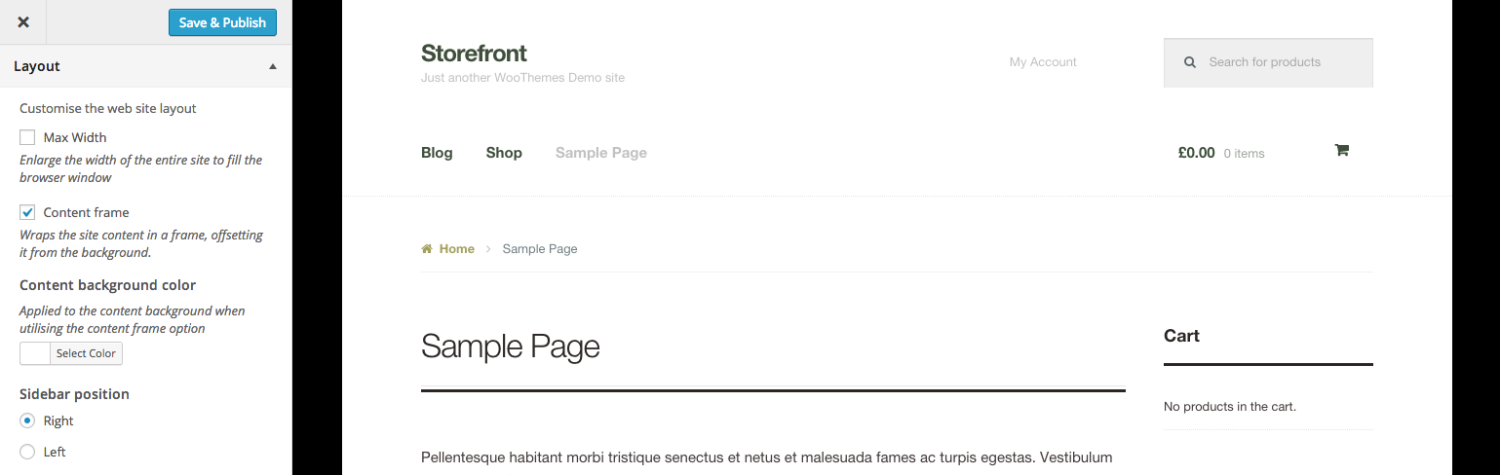
Every store is unique and we understand that folks want to create a look and feel that matches their business. In Storefront there are several display settings that allow you to customise the design to meet your requirements.
These settings are all accessible in the WordPress Customiser, allowing you to preview your changes in real time.
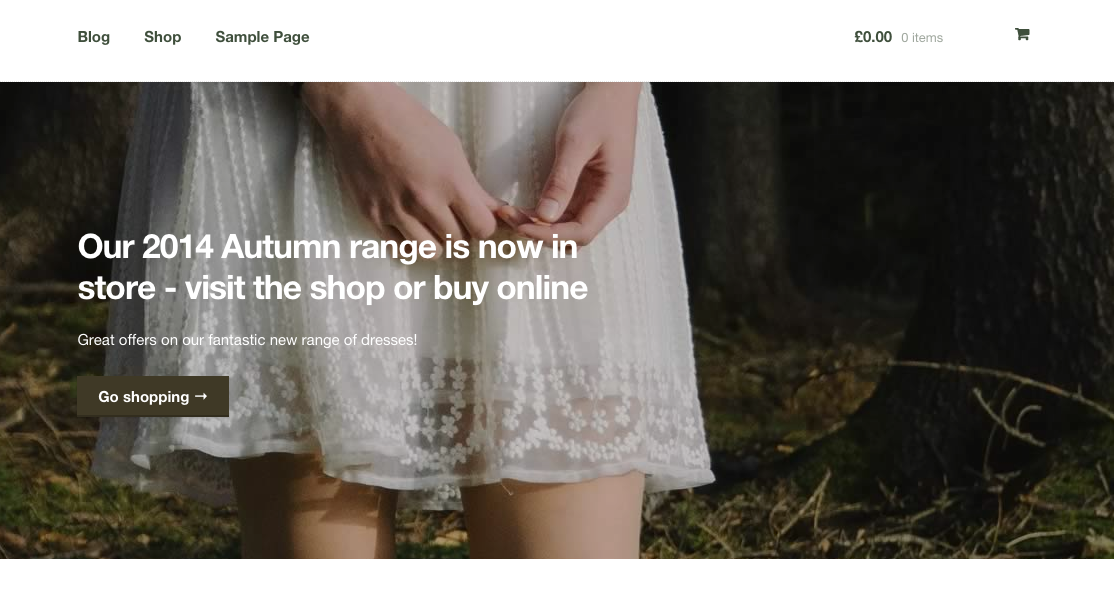
Homepage Template
This template is perfect for your shops homepage. It displays a whole bunch of content to immerse the visitor in your products. Included are links to product categories, featured products, recent products, on sale products and popular products. Each of these components can be toggled / re-arranged using our Homepage Control plugin.
What’s not included? Sliders, Shortcodes and Page Builders
At first this might not seem like a feature, but it’s something we’re passionate about and believe it is actually one of the very best Storefront features.
What you won’t find are Sliders, Shortcodes or Page Builders. Each of these features add a whole bunch of code and if you’re not even going to use them the bloat becomes embarrassing. Including these in the theme also removes your freedom to choose a plugin alternative. We’re big believers in allowing you to easily switch themes without having a significant impact on your content.
By not including these features you’re free to add them via whichever plugin you prefer, and if/when you switch themes later on down the road all of those features will remain. We firmly believe that building Storefront this way means you will be less likely to need or want to switch, but at the same time wholeheartedly encourage the entrepreneurial opportunity that WooCommerce offers for theme developers far and wide.
Obviously Storefront is compatible with our own WooSlider plugin for your slider needs. You also have a growing choice of Page Builder plugins such as Site Origin, Visual Composer and VelocityPage.
Download Storefront View Storefront demo
Three Storefront Extensions: Designer, WooCommerce Customiser & Parallax Hero
To coincide with the launch of Storefront we’ve prepared three extensions that will really make your store pop and satisfy some of the most popular feature requests.
1. Storefront designer
The Storefront Designer extensions adds a bunch of additional settings to the Customiser allowing your to further customise the look and feel of your web site. With the power these settings unlock you’ll be able to create a truly unique Storefront site that looks like no other!

2. Storefront WooCommerce Customiser
The Storefront WooCommerce Customiser adds a bunch of additional settings to the WordPress Customiser allowing you to further customise the look and feel of your shop.

Buy Storefront WooCommerce Customiser
3. Storefront Parallax Hero
This extension adds a hero component to the homepage template that features a parallax scrolling background. Like all the other Storefront display features / settings you have complete control via the Customiser. Woo!

Looking ahead to upcoming extensions
In addition to these three initial extensions, we have a couple others in the works that we hope to have available soon. The first is a Checkout Customiser extension that will provide you with different layout options for the checkout (such as stacking shipping/billing addresses and separating address input and payment details into two separate steps). Secondly we’re excited to finally be working on a Mega Menu extension for Storefront which is a feature our users have requested for a very long time.
We can’t wait to see what you get up to with Storefront! We’ve prepared a bunch of documentation to help get you started and if you’d like to contribute to the project you can do so over on GitHub.
Over and out.
About





Demo URL seems to be broken 🙁
Oops, just fixed that one up 🙂
Hey guys!
Change the copyright, 2014 year is outside 😉
I bought Superstore a few months ago and was planning to migrate to it. I’m now wondering if I made a mistake, please can you describe what benefits Superstore has over Storefront?
When it comes to themes I would advise you to use the one which you prefer the look of. Storefront will however give you more control over appearance so if you plan to tweak and fine tune without touching code it might be the better choice.
As for features, all I can suggest is that you compare the landing pages:
http://woocommerce.com/products/superstore/
http://woocommerce.com/storefront/
I have just installed the Homepage Control plugin (which looks great by the way)
It doesn’t seem to work with Canvas or at least my Canvas Child Theme.
I even tried copying the index.php into my Child Theme and the plugin still wouldn’t recognise any components.
Is Canvas supported? (The correct reference seems to be in the code.
Kind regards,
Simon
Homepage Control should work with all the child themes we released. If it is not working for you, please submit a ticket. 🙂
I too am interested in what the differences between Storefront and SuperStore. I’ve been using Storefront.
Thanks
Is this theme sensei compatible?
Hi Jon,
I’m sorry, but this theme doesn’t come with Sensei support.
Hi, is Storefront compatible with Mystile Woo theme?
Hey Alberto,
Mystile and Storefront are both themes, so you can only use one or the other.
Great looking theme and step forward for WooCommerce.
If I could throw our hat into the ring for Page Builder alternatives, we recently launched WooCommerce support for Conductor. Less code, less bloat, boat loads of time saving 🙂
https://conductorplugin.com/building-woocommerce-lading-pages-that-convert/
Congrats Jay & WooCrew on a great new theme release! We’ve tested this one out and love it already 🙂
– Team SkyVerge
Wow thanks. An amazing Theme. I’ve tested it and – amazing!!
Glad you like it 🙂
Will the checkout customized work with all woothemes? If so thats the best news ever!
I’m afraid not. Making extensions like this work with all themes results in (in our opinion) a sub standard result. That’s not what we’re aiming for. We want to tie functionality with appearance seamlessly which is why these extensions are designed specifically to be used with Storefront.
Woohoo !
Already had a good play with this and it’s fab 🙂
Great work,
Will the theme itself be updated a lot? I.e. do you suggest using a child theme for this?
Yes we always recommend using a child theme if you are going to do code customisations.
Very cool looking theme. Going to go put it through the paces right now.
I like the look of it very much, but It’s a shame that when you scroll to the products you instantly lose access to the menu, could that be addressed?
The Storefront Designer extension has a ‘sticky header’ setting that, as the name suggests, sticks the header to the top of the browser when you scroll.
Big. Thumbs. Up. Not only is this theme responsive. But your team’s also responsive. Untying all those theme options and «features» from the theme is a great way to go. I’ve had to uncouple lots of content from older themes, just to get new functionality to work. Excited to get going with this!
Hi
Will this work with sensei?
Thanks
It will work, but there’s no dedicated Sensei integration.
Hello! I am having some issues..is there demo content for this? If so please tell me where I can download it.
Thanks
Is there a copy of the demo that can be downloaded?
You can download it over here 🙂 http://wordpress.org/themes/storefront
Oh sorry, just noticed you wanted the demo content!
You could download the file here and import it under Tools > Import: https://github.com/woothemes/woocommerce/blob/master/dummy-data/dummy-data.xml
just awesome !!
Does this herald the start of a new pricing model for themes on the lines of the one in place for Woocommerce? If so what will you approach be to existing All Themes Package subscribers like me who until now have been able to access all your themes and theme functionality for one bundled price.
Granted you have made the base theme a free to all product but I note the new theme extensions have not appeared in my Woo available downloads so I assume it is now your intention to charge All Themes subscribers for the additional theme extension functionality. My own All Themes Package renewal falls due early next year but without some more detailed clarification now as to your future theme marketing strategy my fear is that All Themes access will become increasingly irrelevant as a value proposition over time as you focus on Storefront and it’s premium extensions rather than maintaining the existing All Themes portfolio.
Great question.
Hi Pastie/Jason,
We will still continue to make Canvas Child themes giving you new fresh designs, and update our existing themes.
Storefront extensions are not part of the All Theme Package unfortunately.
If you find more value in Storefront, instead of the All Theme Package, we fully understand if you do not renew your ATP package.
Does this mean in future you plan to make Canvas a free theme on par with Storefront with optional premium child themes?
Hi Pastie/Jason,
I’d advise keeping an eye on our blog and emails for more information on Canvas, as we have it. 🙂
At present, Canvas is business as usual and is a paid-for product.
Is Storefront compatible with WordPress Multilingual (WPML) and WooCommerce Multilingual?
I haven’t actually tested this but it should be.
Why not download it and take a look, it’s free after all 😉
If you spot any issues, report them here and we’ll look into it.
How can I remove the «Storefront designed by WooThemes.» line from the footer? If found this page: https://support.woothemes.com/hc/en-us/articles/203106397-How-to-remove-Designed-by-WooThemes-from-footer but the instructions don’t seem to be relevant for the Storefront theme.
To remove the “Storefront designed by WooThemes.” line from the footer you need to create a child theme and override the storefront_credit() function in your child theme’s functions.php file. The original storefront_credit() function is in /storefront/inc/structure/footer.php.
Is there a more appropriate or «cleaner» way of doing this?
Hey Josh,
If you are a customer, please use our Help Desk or WP Forums for help, as we can’t provide support in our comments.
Simple fix…just customize the theme and change all the text colors to the same as the background…it’s still there, but in stealth mode! 🙂
All the text in the footer section, that is.
if ( ! function_exists( ‘storefront_credit’ ) ) {
function storefront_credit() {
?>
<?php
}
}
Quick question… I have not downloaded yet…
Can we bring our own parallax and mega menu plug ins from other developers?
Of course, they’re probably not going to look as nice though 🙂
I want to leverage Amazon exclusively for checkout and not confuse them by showing them the billing and shipping fields when they click on Proceed to Checkout. I reviewed the documentation and could not find adequate guidance. I also want the tax information to be based on the address selected in the Amazon widget. Will this be possible or should I be looking at other solutions ?
I assume you’re using this gateway? If so post in support and our team can guide you further.
I’m trying out the Storefront theme and noticed there is no contact page template. Do you have a plugin for this?
We don’t have our own contact plugin, there are many highly rated free ones available on wordpress.org though. Take a look at ninja forms.
Hi
I’ve been using the Gazette theme through Zonbuilder to build my Amazon affiliate websites, is storefront also compatible for this purpose.
I’ve never used Zon Builder so cannot guarantee compatibility as I don’t know how that plugin works. I’d advise you to give it a try.
If you were to migrate to Storefront you might want to look at creating an affiliate store with WooCommerce instead.
Hello and congratulations for this great theme. You can find a Storefront’s French Translation here : http://www.wptrads.com/theme/storefront/
Best regards,
Didier.
Thanks so much for the translation, would you mind submitting this on Transifex?
Thanks again.
Hi Guys
Great theme, however having a few issues trying to overwrite header.php for storefront, if I include it into my child theme /structure/header.php it doesn’t seem to overwrite the current header.php. Do I need to add a redirection in my child’s functions.php file to redirect templates? I’m trying to add a logo to the header. Don’t want to use plugins for this.
Need your help please.
If you’re just overwriting the header.php template file you should place that in the root directory of your child theme. IE /wp-content/your-theme/header.php.
If you need more help open a support ticket 🙂
Yep tried that but when you move the header.php file into /wp-content/your-theme/header.php. it kills the website completely.
You’re moving the wrong file.
/storefront/header.php goes to /child-theme/header.php.
/structure/header.php cannot be overwritten by a child theme.
Hi There
I have done thats as well and same result, the moment I move the header.php file the website doesn’t load at all. Also there is no reference in /storefront/header.php to the site title: this is included to point to /structure/header.php
if ( ! function_exists( ‘storefront_site_branding’ ) ) {
/**
* Display Site Branding
* @since 1.0.0
* @return void
*/
function storefront_site_branding() {
if ( function_exists( ‘has_site_logo’ ) && has_site_logo() ) {
the_site_logo();
} else {
?>
<a href="» rel=»home»>
<?php }
}
}
It seems the moment you move the header file the file paths get lost. I have left a ticket with support but have not received any information so far.
Thanks for your time. Any ideas?
Hey, you’re misunderstanding the files a bit. inc/structure/header.php is not the header template, it is where functions relating to the header (like the logo output) are stored. You cannot overwrite it via child theme.
Instead, you can overwrite the individual functions. There’s a couple of ways to do that. You can unhook the defaults and hook your own functions in (see storefront/header.php to find out what is hooked in and where) or you can redeclare the core functions in your child themes functions.php file.
Hope that clears things up.
Sorry the code in header.php is:
Will this work with WooTickets?
We’ve not tested it, but it should do. If you find any issues you can suggest a deep integration on the ideasboard.
Product Vendors support here possibly?
There isn’t much Product Vendor support to add to a theme. It uses the default product archive template, showing a grid of products from each specific vendor.
Most everything Product Vendors does is on the backend. 🙂
After changing the front page to a static page with template «Homepage». how do i create a page that list all recent blog post as seen in http://demo2.woothemes.com/storefront/blog/
I can’t fine a page template for it?
Help pls
Just create a new page and set that as your ‘posts’ page in the WordPress reading settings.
I just purchased the storefront parallex hero ..however i tried uploading the image and it is not working..any reason why?
Please open a ticket and our support team will assist you 🙂
Hi,
I tested this theme on my iPhone. It looks nice, except for the cart and checkout pages. These are not fully responsive so part of the order overview falls outside the screen.
How can I fix this?
Best,
Paco
Excellent content you post here! You can earn some
extra cash from your page, don’t miss this opportunity, for more details simply type in google –
omgerido monetize website
Really great theme. Thanks a lot !
Hi,
Woocommerce software is awsm no one can beat and storefront theme is excellent but problem is that in my site everything is fine but the product images are very small i don’t know whats the problem please help me hope!woo expert will answer my question
thanx for help in advance
Hello,
nice design but a few things are really hard to change.
Why isnt there DEMO CONTENT in this page http://woocommerce.com/theme-demo-content/?
I tried using the link u posted but it doesnt work as it doesnt import any content when im uploading the xml. Nothing at all changes to say it exactly the way it is.
thanks a lot!
Also,
is it possible to create this Homepage http://demo2.woothemes.com/storefront/ with the free version? I just cant find any possibility to have a clean Homepage and on all other pages a sidebar Menu widget, without adding it separatelly to each of the other pages.
hi,
i am using storefront theme but the major problem of this theme is that it is not compatible with moblie phones.
as you can see on my site it is not working well on mobile devicesplease let me know whats hat issue and to solve that problem
Trackbacks/Pingbacks
News
Ver todosStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
No te pierdas nada: únete a nuestra lista de correo
Introduce una dirección de correo electrónico válida.
Consulta nuestra Política de privacidad. Puedes darte de baja en cualquier momento.
Se produjo un error al suscribirse. Inténtalo de nuevo más tarde.
¡Gracias por suscribirte!
Los correos electrónicos se enviarán a
You're already subscribed!
Los correos electrónicos se envían a