In this post we cover our recent involvement with the launch of a training academy and how we put its website together using WordPress, BuddyPress and Canvas.
Over the past couple months WooThemes has been involved in a joint-venture with GivenGain, Silulo, RLabs, and Web Growth in creating an academy for school leavers to be educated in, and equipped with web & social media skills to hopefully follow with real-world internships at selected non-profit and commercial organisations that are willing to accommodate digital apprenticeships.
Last week, behind the scenes, WooTeam members Matty, Jeff and myself attended the bootcamp of the «GROW Academy» – a 5 day workshop for 20 recruits, equipping them with social media, crowdsourcing, SEO and web design and development skills. With WooThemes taking the «Design and Development» workshop day teaching the recruits about web design, open source software, content management systems, and the wonderful world of WordPress.
By the end of our workshop each recruit had their own WordPress.com powered website, and a far better understanding or what web design and development involves. A few showing great interest in learning more about our niche!
Part of WooTheme’s responsibility for the venture was also the design of the Grow Academy branding and the development of it’s website.
Logo design

For the logo design I wanted to create something that looked somewhat organic, yet portray militant strength, as the theme of the academy was an army bootcamp with dog tags being awarded at the end of the week.
The final result was a simple, yet definitive shape with Vitesse used for the typography with some warp effects for the organic nature of it.
Website design
In our initial meetings we discussed how we would get the recruits to engage with the website as they learnt more about the web. WordPress was the only option we put forward, naturally…
Ideally we wanted the recruits to blog at the end of each day on what they’d learnt, but given their very basic web skills we thought this might be a bit of an ask. We therefore decided a BuddyPress installation on the GROW domain might be more suitable. Allowing them to post status updates at the end of each day, friend request each other and join discussions on the workshop topics in the groups. They still had the ability to write blog posts on the site if we were to go down that route.
WordPress & BuddyPress
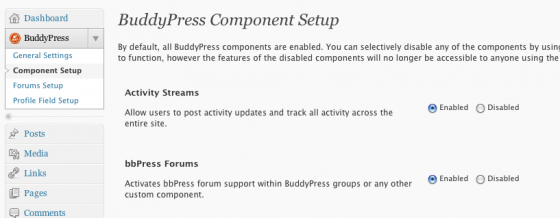
Adii installed WordPress and the BuddyPress plugin on www.grow.org.za (Yes folks he still gets his hands dirty occasionally). We enabled activity streams, bbPress forums, friends, groups, private messaging and extended profiles in the BuddyPress backend options. Â We then installed our Canvas theme, with the Canvas BuddyPress child theme activated.

Within a couple hours we had a fully functional website up and running catering for all the requirements of the Grow Academy.
Canvas and it’s BuddyPress child theme
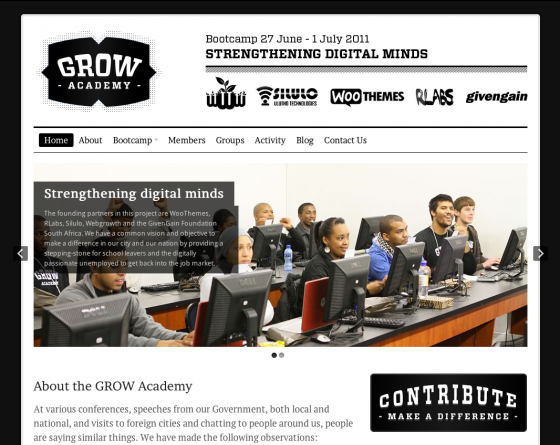
With Canvas everything was styled beautifully by default, but we also had the ability to customize the styling of the website to suite the logo design better. We kept the very clean default style, but added some black and white shading and strokes to the layout – to portray the fact the initial Bootcamp being run was very much a prototype and test run for future plans.

We decided the «Business Template» was appropriate for the home page, with the slider highlighting what the Grow Academy is about and sidebar & footer widgets (highlighting the Facebook and Twitter social profiles) placed below a body of more content.

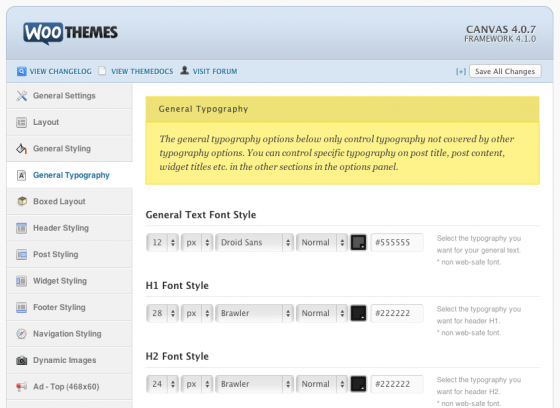
We enabled Google Web Fonts in the Canvas theme options and used «Brawler» for navigation, post titles and widget headers, with «Droid Sans» used for the general paragraph styling.
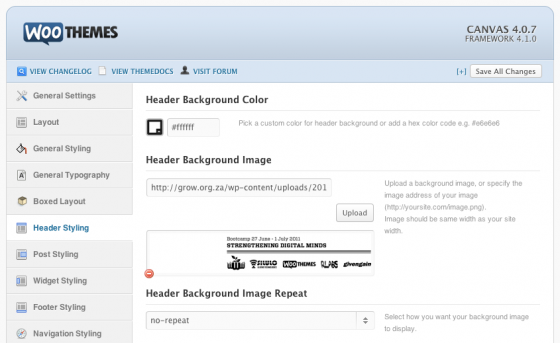
We turned on the «Boxed» styling and set the body background color and site wrapper background color. We also added a top and bottom border to the navigation menu, and a custom image graphic to the background of the header space.

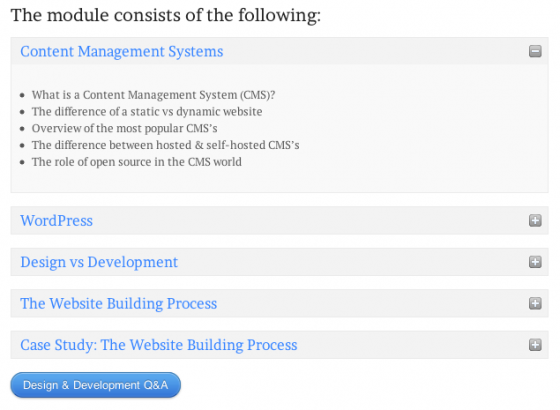
We also used the WooTheme’s shortcodes to create collapsable accordions housing the workshop content.

The Grow website usage
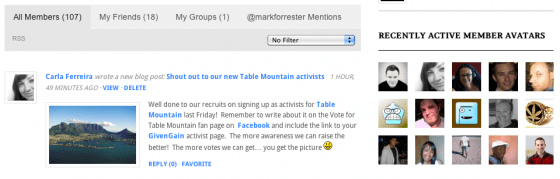
On Day 1 the recruits were all registered as BuddyPress users of the website, and immediately started friend requesting each other and posting status messages. Workshop leaders created groups for each of their topics and posted links and notes to course content within those groups that the recruits had joined as members.

Recruits updated their profiles with their Twitter usernames, and links to the websites they created in our workshop.
The Google analytic reports show the site was consistently used over the 5 days of the academy and the recruits embraced the tools available.
The Academy Outcome
The Bootcamp academy and it’s website were a huge success. The recruits were equipped with new skills, internship placements are currently being arranged, and the website – that took only a few day to create AND populate (the more time consuming part of the project) – coped with the newbie internet users. WordPress, BuddyPress and Canvas enabled a training platform and social network for the recruits to interact and learn from.

About




This is incredible to see! As a former English teacher, I love the idea of empowering through education. And to see the steps of setting up Canvas and Buddypress for this «eliminating the digital divide» bootcamp is very cool.
I’d love to replicate this with one of the non-profits I work with – a Los Angeles school bus driver who takes underprivileged kids across the United States on a 30-day journey to educate them and empower them.
You’ve got me inspired!
Great to see it’s inspired you. And love the idea of the school bus driver! Do let us know how the site progresses! 🙂
Speaking of education, you guys can probably start thinking about a theme for classrooms and schools. 🙂
Isn’t that what this is?
If you are wanting something tailor made for schools/training institutes try posting the idea on http://ideas.woocommerce.com to see what others think?
The Canvas theme is a nice idea for university education blogs.
Thanks for sharing casestudies, it will accelerate growth in users to tame the woothemes for various purposes. More pl
Awesome…Keep it up:)
Thanks for the case study. One question: I don’t see the short codes for collapsible content anywhere on the site. Is this available to us yet?
Hatef, the collapsible content is created by using the «content toggle» option when creating a post or page. Look for the woothemes logo in your «kitchen sink.»
Should work…. ciao
Rob
News
Ver todosStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
No te pierdas nada: únete a nuestra lista de correo
Introduce una dirección de correo electrónico válida.
Consulta nuestra Política de privacidad. Puedes darte de baja en cualquier momento.
Se produjo un error al suscribirse. Inténtalo de nuevo más tarde.
¡Gracias por suscribirte!
Los correos electrónicos se enviarán a
You're already subscribed!
Los correos electrónicos se envían a