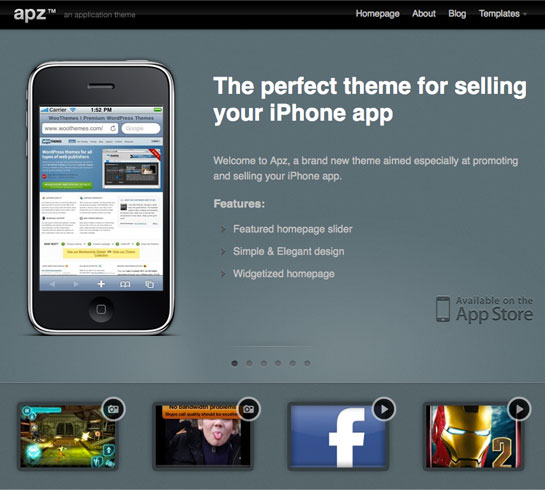
Apz is a niche business theme for developers/designers wanting to showcase their application/product on a unique home page that highlights all of it’s features/benefits, social media surrounding it, and multimedia created to advertise it.

On first glance it looks like it is designed for Apple iPhone apps exclusively, but given it’s a hugely flexible nature one can easily disable the iPhone imagery and it can become completely flexible for your requirements.
What also excites us about this theme is that it is the first theme that our multi-talented forum ninja – Kirstin Pauk – has designed for us. What you might not know about Kirstin is that his skills are not limited to only great customer service in the woo forums with over 7500 forum threads posted. He is also a very talented pianist, apparently with a history in opera singing too, a Star Trek evangelist, AND a ninja with an obvious good eye for design. Watch this space because Kirstin is already working on another theme at the moment.

The home page can also showcase custom widgets like a “Customer Feedback” and “Twitter Stream” widgets, as well as a uniquely styled blog module. There is also a dedicated blog section to the Apz theme.

Feedback is most welcomed, feel free to browse the demo for a more detailed look at the theme. Then you might feel the urge to buy it here 🙂
About


It would be good to be able to replace one of the pictures with an email signup form for list building. Also, with the scrolling of the main image, it’d be good for a pause/play button. Can you replace the “in the app store” with a different button?
Can’t add a pause/play, but the slider stops if you click one of the navigation buttons.
Replacing the app store button is easily done, by simply replacing the image in the images/ folder.
Another question. Is it possible to fix the size of the featured area, so it doesn’t resize all the time? Boxes is a good feature. Will they becoming to previous Wootheme releases?
Yes you can set a fixed height on slider, and disable resize.
That really looks great, gonna try it. Perfect mixture of phone-related elements and classic blog theme.
Just a note that the pop-up screens for videos have have an ill-positioned space around the video embed itself. Its not tight and appears to be a fixed width without any centering.
Cheers, will have someone have a look at it.
Very nice fist theme there!
One thing I would strongly consider changing though. When you click on an object on the homepage and get the modal pop-up box, the animation should stop sliding. It’s rather distracting when trying to watch a video in the pop-up to have my screen moving around like that.
Only other change I would probably do myself is to apply a slight grey background to the internal pages. It’s quite a shock to the eyes to go from a darker grey entry page to a vibrant white like that. Gives the impression of not matching.
Overall, I do like the concept. Very creative use of the slider and minimalistic modal design.
+1 on the internal page colors – these should have some consistency with the front page. Perhaps slightly lighter grey (or front page theme colour).
It definitely looks disjointed now.
I think it looks correct now. Feel free to modify the background color though through tweaking the CSS 🙂
I don’t think that is possible without hacking the slider core script unfortunately.
Congratulations, Kirstin Pauk!
Great!
Great work, thanks!
Have you guys cleared this with Apple? Part of their iPhone dev kit says:
—-
Background color
The Apple-provided iPhone image can be displayed only on a white background. Do not place the iPhone image on a black background or on any color or pattern. Always include the reflection at the lower edge of the iPhone image.
Source: http://developer.apple.com/iphone/artwork/guidelines.pdf
—-
Ditto with the App Store badge. And they can only be used by iphone dev partners who have signed up, etc.
If your usage derives from a different set of guidelines, could you link to the source, please? I’d like to use an iPhone image, but the current restrictions, at least the only ones I could find, are pretty severe, and this theme doesn’t appear to meet them.
No we haven’t cleared anything with Apple as we are not developers for iPhone. It’s up to the iPhone devs to abide by Apple’s dev kit rules.
That’s cool, I wasn’t sure if it mattered or not for non-devs (like myself).
At any rate, another beautiful theme, congrats!
Also not sure if anybody abide by those specific rules. See examples here: http://www.webdesignerdepot.com/2009/04/40-awesome-iphone-application-websites/
Love the theme! Only thing that I would like is an Android version with the Nexus One instead of the iPhone (but I can do that myself, too)
Trackbacks/Pingbacks
Trending
How Landyachtz built a personalized growth engine with Klaviyo and WooCommerce
By Mahrie Boyle •
How to create buyer personas for your online store
By Kathryn Marr •
A beginner’s guide to ecommerce SEO
By Kevin Bates •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to