
Subscription includes
Support
The Custom Checkout Fields Editor WooCommerce extension enables store owners to take full control of their checkout pages. Whether you want to collect extra information, create custom sections, or apply conditional logic to your fields, this custom checkout extension allows you to customize the checkout experience easily.
Add, edit, delete, or rearrange default billing and shipping fields, or create entirely new sections and fields—all designed to streamline the checkout process and offer more choices to your customers. 💡

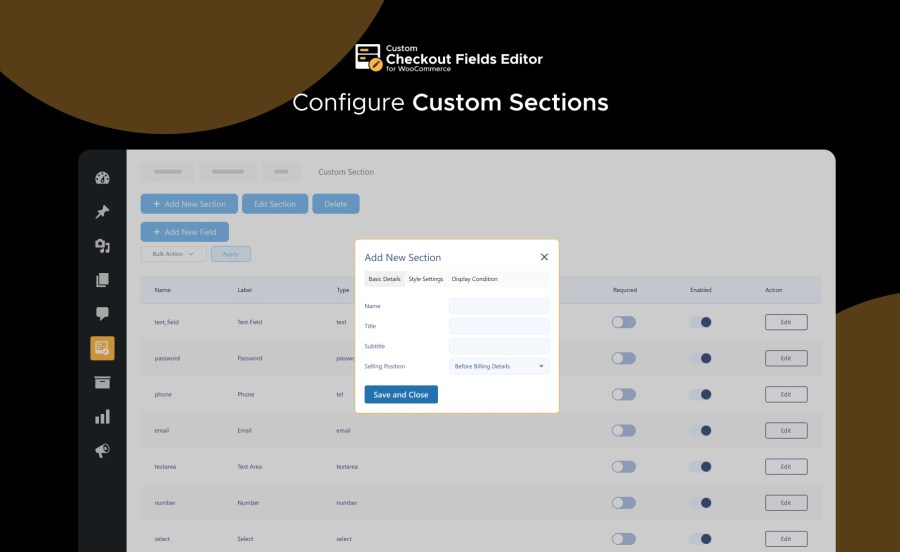
The Custom Checkout Fields Editor allows admins to introduce new sections to the checkout page. When you click to add new section, a configuration popup will appear, giving you access to the following tabs for detailed customization:

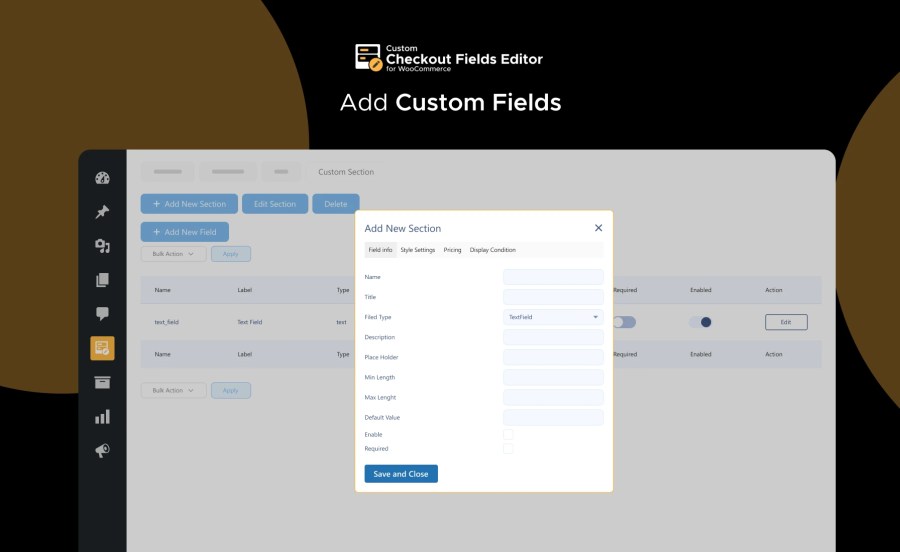
You can add a wide variety of fields to your checkout page. When adding a new field, the admin has four configuration tabs to define how the field operates:






Once custom fields are created, you can view and manage all custom fields through the extension’s interface. This makes reviewing, editing, or removing any field from the checkout process easy, ensuring the page stays well-organized and functional.

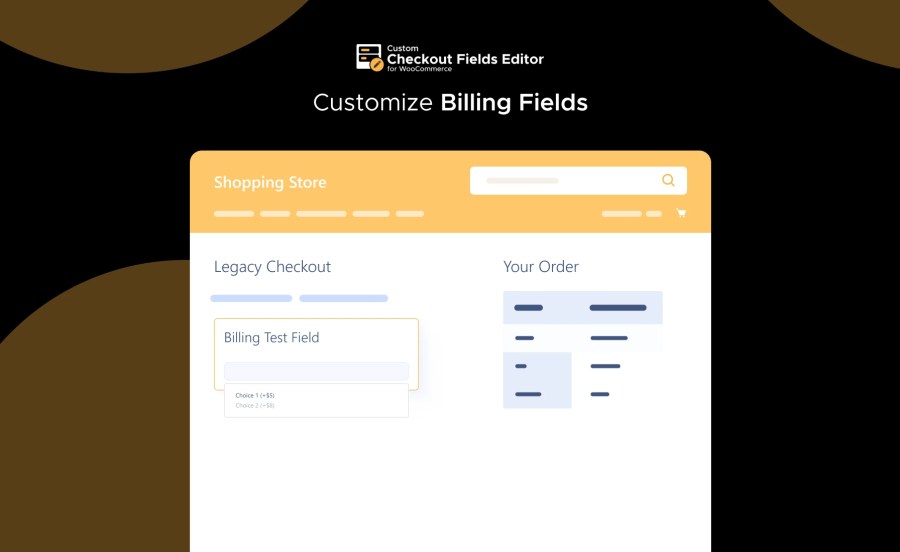
Add or modify custom fields directly within the Billing section of the checkout page, allowing you to capture all the information you need to process orders effectively.

Modify or add custom fields to the Shipping section of the checkout page. Perfect for collecting additional delivery-related information from your customers.

Admins can also add custom fields to the Additional Fields section of the checkout page, creating further opportunities to gather relevant customer data or offer extra services.
Read the technical documentation to help you walk through the process of setting up Custom Checkout Fields Editor for WooCommerce.
Take full control of your WooCommerce checkout page with the Custom Checkout Fields Editor plugin. Whether you need to collect extra information, charge additional fees, or create a seamless, branded checkout experience, this plugin is the all-in-one solution for WooCommerce store owners looking to optimize their checkout process. 🚀
The Custom Checkout Fields Editor enables WooCommerce store owners to customize their checkout pages fully. This includes adding new sections, rearranging default fields, and even applying conditional logic for when certain fields should appear.
Yes! You can apply extra charges based on customer input in custom fields. Whether a fixed fee or a percentage, the additional amount will be added to the final subtotal.
Our checkout fields editor extension offers a wide range of field types, including text, password, phone, email, checkbox group, radio buttons, date and time pickers, file uploads, dropdown selectors, and more! This ensures you can collect the specific information you need from your customers.
Our WooCommerce custom checkout fields extension is designed for ease of use. With its intuitive interface, even non-technical users can set up and manage custom checkout fields effortlessly.
Categories
Extension information
Compatibility
Countries