Imagine that you’re a shopper, searching for a gift box of chocolates. One of the websites you come across seems to take forever to load each page, and it quickly becomes frustrating to find what you’re looking for. So what do you do? You leave and go to another store.
This is the perfect example of why eCommerce site speed is so important. If customers can’t navigate your store and find what they’re looking for immediately (within two seconds, to be exact), they’ll shop somewhere else. That means that you lose customers that would have purchased your products. And who wants that?
Let’s take a look at how quickly your site loads and actionable ways to improve your online store speed.
Measuring site speed
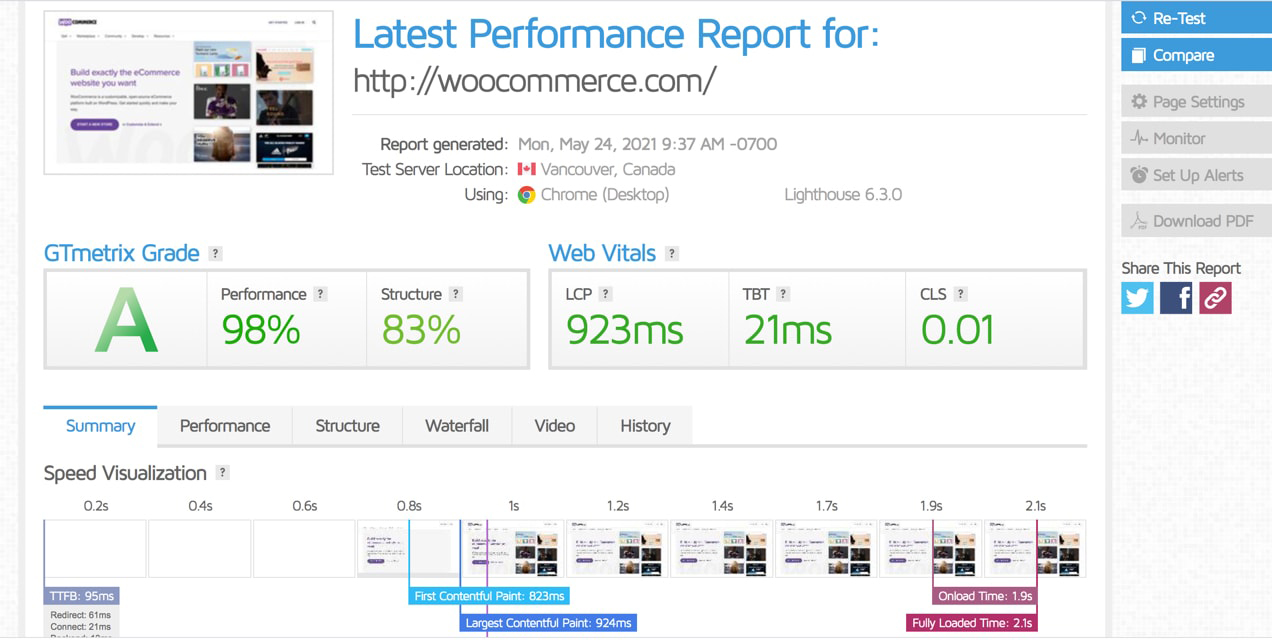
↑ Volver al principioStart by understanding how your site performs right now. There are a variety of tools that help you do this, including:
- GTMetrix. This provides a performance score, breaks down metrics like “fully loaded time,” and offers detailed recommendations for speed improvements.
- Pingdom Website Speed Test. This features a simpler, more direct interface, along with important metrics like load time and page size. You can also select a location from which to test.
- PageSpeed Insights. This shows scores directly from Google, split between mobile and desktop.

For the most accurate results, test using multiple tools. This gives you a good idea of how quickly your site loads and allows you to see how your optimization improves load time.
Tips for a fast eCommerce store
↑ Volver al principio1. Start with a high-quality host
Your host provides the speed foundation for your entire website, so it’s important to choose one that focuses on performance. Look for features like:
- Server-side caching
- Enough resources for your site needs, like bandwidth and RAM
- High-performance SSD drives
- Updated software, like PHP and MYSQL
In many cases, if you’re on a shared hosting plan, thousands of websites are piled on the same server, using the same resources. Choose a WooCommerce hosting provider that limits the number of sites on each server, or consider upgrading to a VPS or dedicated plan so that you have your own server space.
Not sure where to start? Check out our recommended hosts.
2. Choose a fast, reliable theme
The more complex a theme, the more code it installs on your site, and the slower your site loads. This is especially true if you use a theme that includes plugins or page builders.
Now, that’s not to say that you shouldn’t use a “heavy” theme — you may need the additional functionality or design tools — but it’s important to weigh the pros and cons. Many themes also allow you to turn off features you’re not using, which is a great way to balance your site needs with speed concerns.
How do you know if a theme is fast? Try running its demo pages through the speed tools we mentioned earlier, or read through customer reviews to see what real users have to say.

The Storefront theme is an excellent starting point. It’s simple and fast, but intuitive and flexible at the same time.
3. Limit the plugins you use
Plugins are one of the biggest benefits of WordPress because they allow for endless flexibility. However, this doesn’t mean that you should install all of them.
Plugins can impact speed by:
- Sending additional HTTP requests. Many plugins add extra Javascript or CSS files to your site, increasing the number of HTTP requests sent to your server and thus slowing down your store.
- Adding database queries. A lot of plugins pull information from your database to display elements on the front-end, which increases the load on your server.
- Taking up hosting resources. The more plugins you have, the more server resources you use. And, if you go over your hosting plan’s allocated resources, your load time will suffer.

But it’s not just about the number of plugins you install — there’s not a right or wrong number — it’s also about the quality. Choose plugins that serve multiple functions, check reviews for information about speed, make sure that they’re regularly updated, and install options from reliable sources (like the WordPress.org repository or the official WooCommerce Marketplace.)
And if you want an idea of how a specific plugin impacts your site, try downloading the P3 Plugin Performance Profiler.
4. Keep WordPress, themes, and plugins updated
WordPress core, theme, and plugin updates often include more than just cool new features or security patches. In many cases, they’ll actually improve your site speed with optimized code.
Make sure that you perform updates every time they’re available. Or, if you don’t want to check frequently, you can turn on auto-updates in your WordPress settings.
5. Compress your images
Images are some of the heaviest, most difficult files for your server to handle, so you want to make them as small as possible. However, it’s also important to balance image quality with size. After all, you don’t want blurry product pictures! Here are some good steps to take:
- Choose the right format. Unless your image has a transparent background, it’s usually best to upload JPEG files, which are smaller.
- Only use the size you need. If the space you’re filling is only 500 pixels wide, don’t upload a 2000-pixel-wide image.
- Run the image through a compressor. Image compressors strip your pictures of unnecessary data and information, thus reducing their file size. Plugins like EWWW Image Optimizer and Smush take care of this for you automatically. Or, if you use a Mac, you might consider running your images through ImageOptim prior to upload.
Read our post about optimizing eCommerce images for even more details.
6. Consider lazy loading images
If you have longer pages or a lot of images on your site, you may want to consider enabling image lazy loading. This functionality automatically delays the loading of images until a site visitor scrolls down to where they appear on the page. This means that your customers won’t have to sit around and wait for all of your media to load before they can consume your content (or purchase your products!)
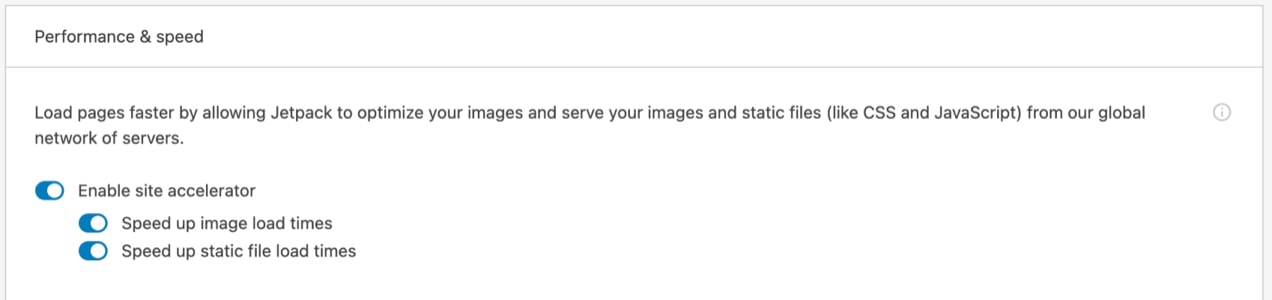
There are a variety of tools available, including Jetpack’s free lazy loading feature that can be enabled with just one click.
7. Install a caching plugin
Every time someone visits your store, their browser has to load all of your site data: images, videos, Javascript, CSS, etc. Depending on the size of your site, this can take a while! But when you enable caching, their browser saves a copy of your site files, so that when they return, it will load much more quickly.
Some hosting providers offer this on a server level, but you can also use a plugin like WP Super Cache.
8. Set up a CDN
A content delivery network (CDN) is a network of distributed servers around the world. It downloads images, videos, and other assets from your site and serves them through its own network, taking the strain off of your server.
While this is a great solution for any store, it’s especially useful if you sell internationally. For example, if your server is located in New York and someone visits from India, your site would typically load from that New York server. But a CDN loads your site from the server that’s closest to each individual customer. This means that every single visitor gets the most optimal speed experience.

CDNs can be difficult to set up, especially if you’re not familiar with them. But Jetpack offers an excellent option for images, videos, Javascript, and CSS files that you can turn on with a single click.
9. Prevent brute force attacks
Brute force attacks occur when hackers use bots to try to access your site. They can try thousands of username and password combinations per minute!
But wait — this sounds like a security issue, not a speed issue.
Yes, it definitely impacts security, but when that many login attempts happen per minute, it can put a huge strain on your server and slow things down dramatically. Thankfully, preventing brute force attacks is easy. All you have to do is enable Jetpack’s free brute force attack protection feature.
10. Update your PHP version and increase your memory limit
You want to upgrade the version of PHP you’re using (the programming language WordPress is written in) for the same reason you want to update themes and plugins. Each update is faster than the last and can increase your site performance.
Your host determines the version of PHP that you use, and you can normally change it in your hosting control panel, though the exact steps depend on your provider. Or, simply reach out to customer support and ask them to do this for you.
You can find the minimum WordPress PHP requirements here. Note that we do recommend making a full backup of your site before updating your PHP version and testing everything to ensure it works properly.
Now, what about your memory limit?
Your website has a certain amount of memory allocated to it by your hosting provider. But, depending on your specific site, you may exceed that limit (e.g. WooCommerce recommends a minimum of 128 MB).
In many cases, you can increase your memory limit in your hosting control panel (see our guide on this) but, if not, you can always reach out to your hosting provider.
Don’t miss out on valuable sales
↑ Volver al principioThe last thing you want is to lose sales from people who intended to purchase your products. But if your site loads too slowly, then that’s a very good possibility.
All it takes is a few simple steps to dramatically improve the speed of your online store. Don’t wait until it’s too late — get started today!
About






hello
support team,
How can i sell my products in only 10 km area zone from my Restaurant.and delivery charges based on km.
i have a restaurant website and i use woocommerce plugin for ecommerce functionalities.
so please can you tell me how i set up my store on woocommerce?
Advanced thanks.
Maitri shah
Thanks for your message, Maitri.
Although we’re unable to provide in-depth help and support here, I’d encourage you to take a look at our shipping content hub on the Woo blog – https://woocommerce.com/blog/shipping/ – as well as the Shipping section of our documentation: https://docs.woocommerce.com/documentation/plugins/woocommerce/getting-started/shipping/
Shipping zones will be main the area to get started with here.
Hope this helps!