Storefront’s appearance can be adjusted with a few clicks using the WordPress Customizer. Setup and Configuration Settings for Storefront are in the WordPress Customizer, which can be accessed from two locations:
- On the frontend, in the Admin bar, go to: Customize

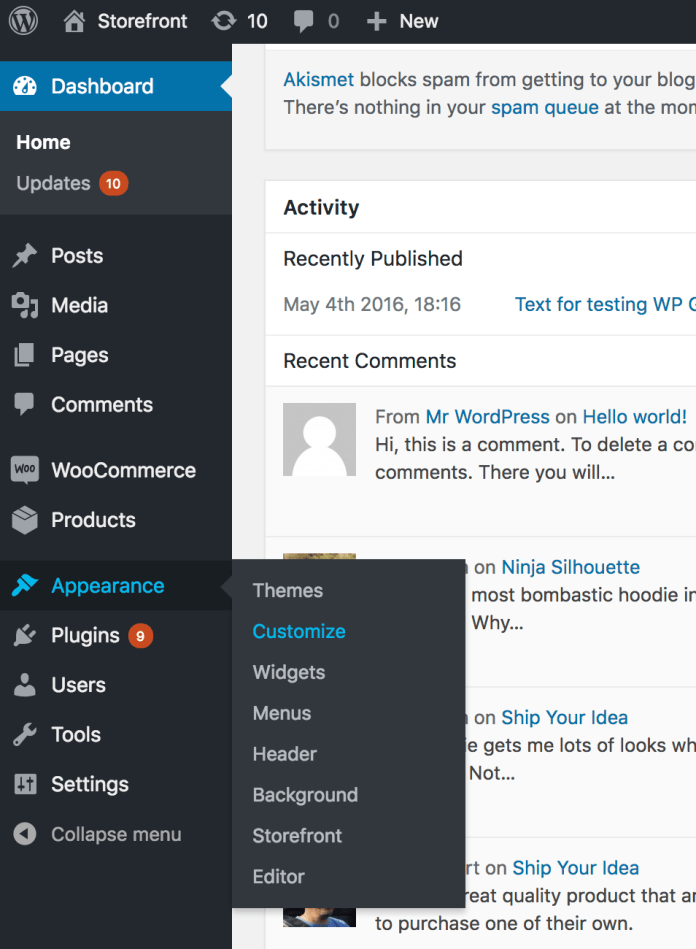
- On the backend Dashboard, go to: Appearance > Customize
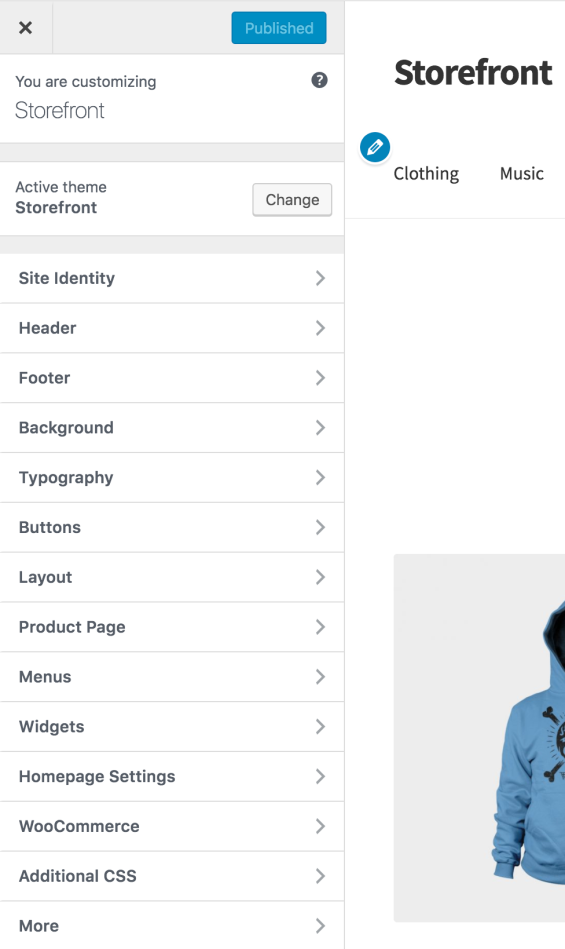
 The Customizer displays:
The Customizer displays:

Storefront Settings
↑ Back to topBackground
↑ Back to top- Background image – Allows you to set a background image, including repeat, position, and attachment.
- Background color – Allows you to change the site background color.
Header
↑ Back to top- Header background image – See Header Image section below to learn more.
- Background color – Controls the header background color.
- Text color – Controls the color of text in the header. Also affects the secondary menu item color.
- Link color – Controls the color of links in the main menu.
To replace the text logo in the Storefront header with a custom logo image you need the free Jetpack plugin installed Storefront Custom Logo Image Instructions
Header Image
↑ Back to top.site-header.
For the best display results with background images, use an image that does not include any text in the image itself. A highly detailed image may also make the text difficult to read.
Test a few images and see which works best for your site, and remember to verify how it displays on handheld devices.
Footer
↑ Back to top- Background color – Controls the footer background color.
- Heading color – Controls the color of headings (
h1, h2, h3, h4, h5, h6) in the footer. - Text color – Controls the color of text in the footer.
- Link color – Controls the color of links in the footer.
Typography
↑ Back to top- Heading color – Controls the color of headings (
h1, h2, h3, h4, h5, h6). - Text color – Controls the general text color.
- Link / accent color – Controls the color of links and certain accent elements (such as star ratings).
- Hero heading color – Controls the color of the homepage Hero section heading.
- Hero text color – Controls the color of the homepage Hero section text.
Buttons
↑ Back to top- Background color – Controls the background color of buttons
- Text color – Controls the color of the button text
- Alternate button background color – Controls the background color of the
.altbutton class. - Alternate button text color – Controls the text color of the
.altbutton class.
Layout
↑ Back to top- Sidebar position – Determines the position of the sidebar relative to the content – on the right, or the left.
Product Page
↑ Back to top- Sticky Add-To-Cart – Controls the display of the sticky product information bar at the top of the browser window.
- Product Pagination – Controls the display of the next and previous links on product pages.
Gain more control of your Storefront design with the Storefront Powerpack extension, which adds additional options to the Customizer.
