Ever tried to build pick-and-mix bundles using Grouped Products? Product Bundles provide a more flexible foundation for creating pick-and-mix bundles. The extension allows you to:
- set a quantity range for each bundled product;
- add variable products to bundles and filter-out variations;
- bundle multiple instances of the same product; and
- offer bulk discounts.
This guide shows you how to create the 4/40 Deck Pack — a bundle that contains an assortment of skateboard decks available at a 40% discount. To get 40% off, customers must choose any combination of at least 4 decks.
Plugins/Extensions Used
↑ Back to topConfiguration
↑ Back to topTo configure the 4/40 Deck Pack bundle:
- Create a Bundle
- Go to WooCommerce > Products and click Add Product.
- Enter a Title, Description and Short Description.
- Locate the Product Data panel and select the Product bundle type.
- Add Bundled Products
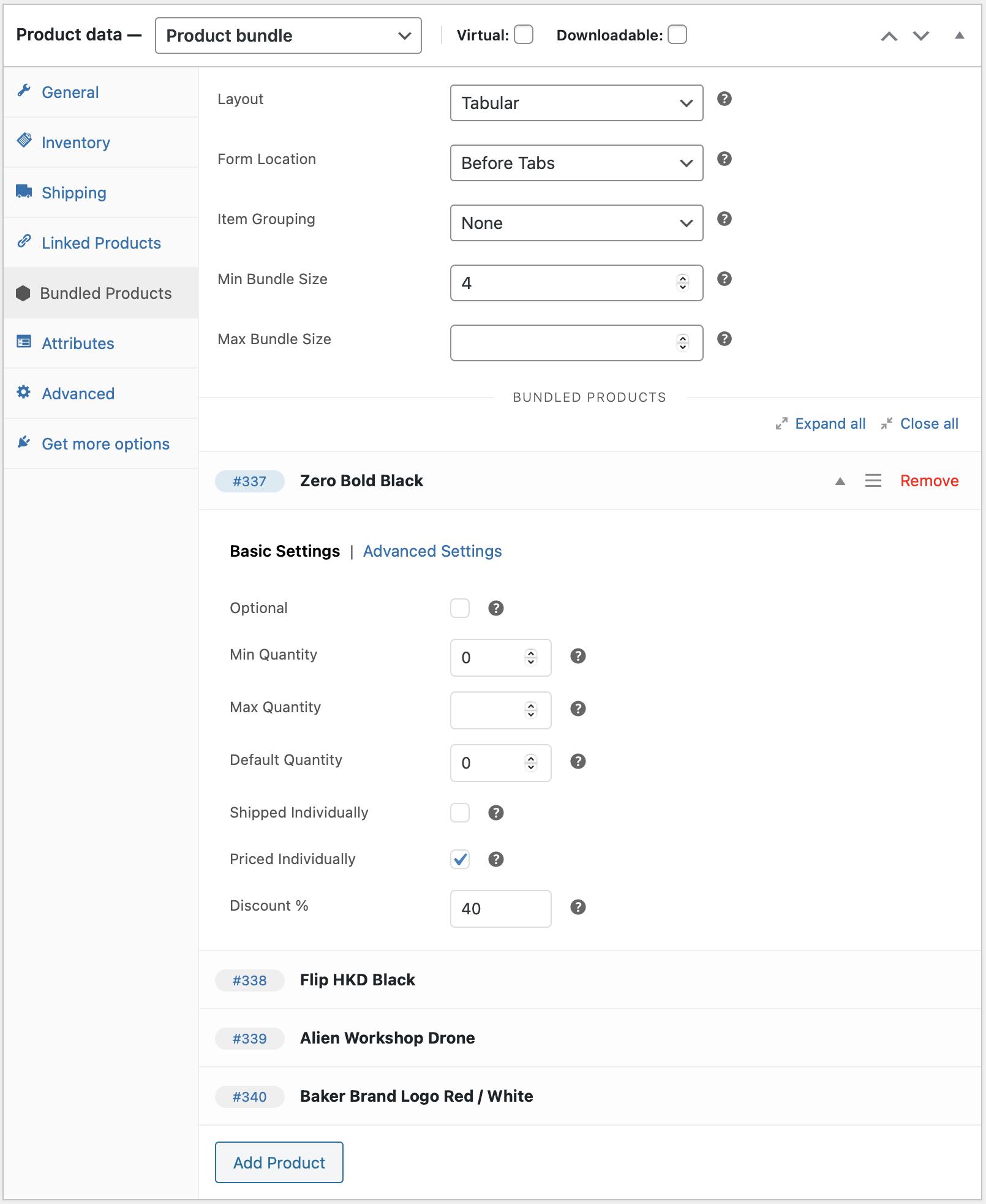
- Go to the Bundled Products tab in the left menu.
- Use the search field to find the Zero Bold Black deck.
- Click on its title to add it.
- Repeat the second and third steps to add the remaining decks.
This example assumes that all skateboard decks already exist in your store’s catalog.
- Configure Pricing Options
Customers may choose any combination of at least 4 decks, and pay for each deck individually.
- Go to the General tab in the left menu and ensure that the Regular Price and Sale Price fields are blank.
- Go to the Bundled Products tab in the left menu. In the Basic Settings section of each bundled item, check the Priced Individually option.
- To offer a 40% discount for each deck, enter 40 in the Discount % field that appears after ticking the Priced Individually checkbox.
- Configure Shipping Options
The chosen decks are shipped individually — as if they were all purchased separately. From a shipping perspective, this is an unassembled bundle.
- Go to WooCommerce > Products and locate the 4/40 Deck Pack bundle.
- Go to the Shipping tab in the left menu and choose the Bundle Type > Unassembled option.
- Configure Bundled Product Options
To define a condition that requires at least 4 decks to be purchased:
- Go to the Bundled Products tab.
- Type 4 in the Min Bundle Size field and leave the Max Bundle Size field blank.

- Configure Item Grouping
Item Grouping allows you to change how a Bundle’s parent/child items appear in cart/order/e-mail templates.
The 4/40 Deck Pack bundle is an unassembled bundle. This makes it possible to choose the Item Grouping > None option to hide the container item in all customer-facing WooCommerce templates.
Note that when Item Grouping > None is selected, the Bundle resembles a Grouped Product in all cart/order/e-mail templates:
- Add Finishing Touches
In the Bundled Products tab, locate the Layout field and choose the Tabular option, which makes it easier to compare and select bundled product quantities.
Choose a Product Image, add some Gallery items and – finally – tweak the layout of the 4/40 Deck Pack bundle page.
Layout Tweaks
Most WooCommerce-compatible WordPress themes default to a two-column product page layout: The first column contains the main product image and gallery, while the second one is reserved for product details and options. This space-conserving approach works well for Simple and Variable products, which usually contain only a few form elements.
In contrast, Product Bundles tend to have longer forms requiring multiple interactions to complete. Sometimes you may find that your theme’s two-column layout makes Bundles look space-constrained and hard to interact with. Some themes allow you to modify the layout of individual product pages to display product details and options in a single column. For example, if you are using Storefront, the Storefront Powerpack plugin includes options for:
- allocating more width to product form content, or
- stacking product form content below the main product image and gallery.
If you are experiencing layout issues with a Product Bundle and your theme does not provide any per-product layout options:
- Navigate to Product Data > Bundled Products.
- Locate the Form Location option.
- Choose Before Tabs to stack form content after the product image and summary.
In most cases, choosing Before Tabs will allocate the entire page width to the form contents of your Bundle. However, note that the Before Tabs option is not guaranteed to work reliably with all themes!
A similar result can be achieved with the free WooCommerce Stacked Product Layout plugin.
- Save
Click Publish or Update to save your changes.
Result
↑ Back to top

Remarks
↑ Back to topOffering More Bulk Discount Options
What if you’d like to let customers purchase fewer than 4 decks, without offering a discount? How about offering an additional, higher discount tier — say, 60% — to customers purchasing more than 10 decks?
This is all possible with Bulk Discounts — a free mini-extension for Product Bundles that allows you add “tiered” bulk discount rules to your bundles.
Check out an example here.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need assistance? Get in touch with us via the Help Desk!

