Welcome to the Puplaza Theme Documentation!
Thank you for choosing Puplaza for your WordPress site. This guide will walk you through the steps to install and customize the theme, ensuring a smooth and successful setup.
Installation and Setup
↑ Back to topPuplaza can be installed either through the WordPress admin dashboard or via manual file upload using an FTP client.
Installing the theme through the WordPress admin dashboard
- Log into the WordPress admin panel.
- Navigate to Appearance > Themes.
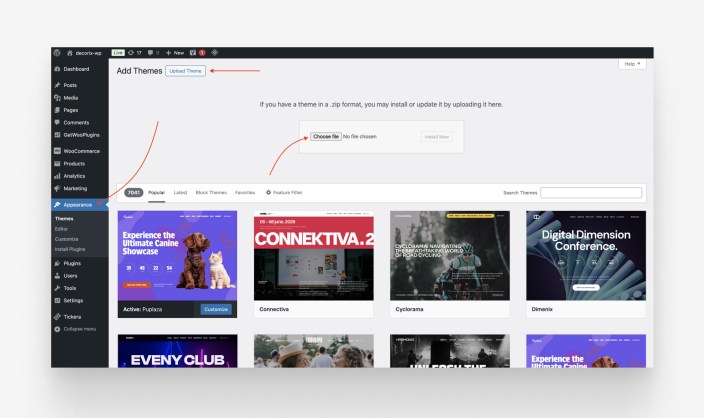
- Click on the Add New button at the top of the screen.
- On the Add Themes screen, select Upload Theme.
- Browse for the Puplaza theme file on your computer and click Install Now.
- Once installed, click Activate to enable the theme.

Manual Installation via FTP
- Download the latest version of the Puplaza theme.
- Extract the zip folder on your computer.
- Use an FTP client to connect to your server.
- Upload extracted theme folder into ..wp-content/themes/ directory.
- Log into the WordPress admin panel.
- Go to Appearance -> Themes.
- Click on Activate theme.
Theme Demo setup
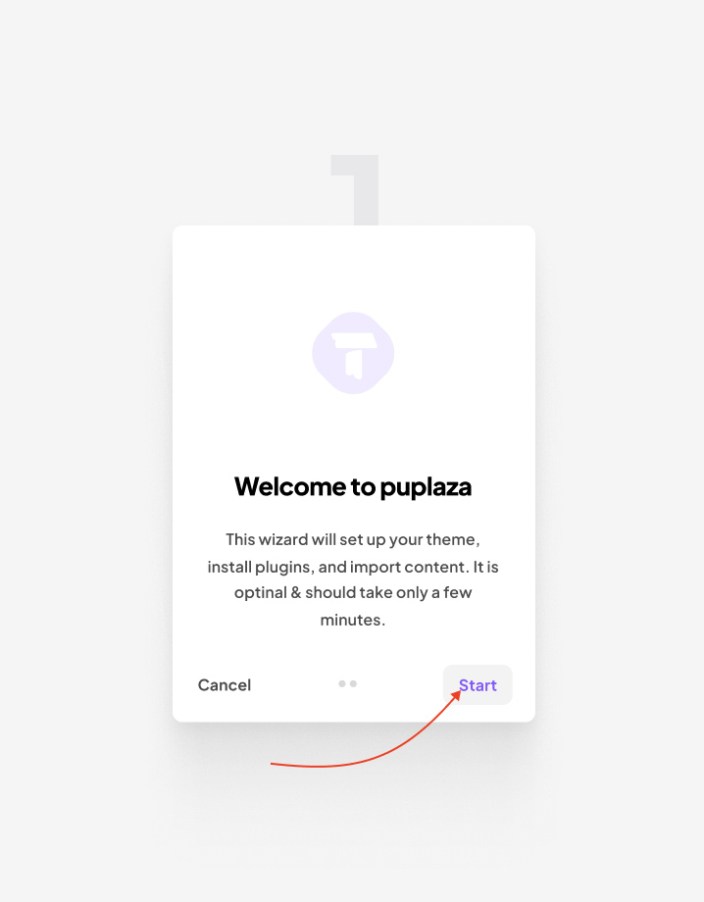
↑ Back to topAfter activating Puplaza, the setup wizard will guide you through installing WooCommerce, required plugins, and demo content.
Start the setup process by clicking the Start button.

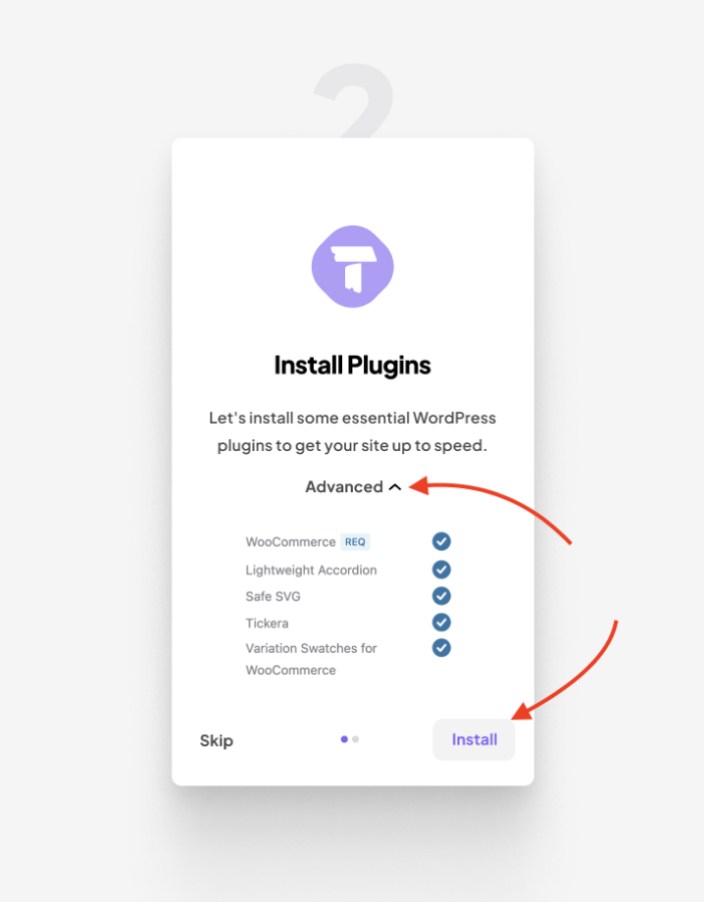
Required & Recommended plugins
Install necessary plugins automatically by clicking Install. For a detailed list, use the Advanced option.

Import Demo Content
Preview demo content by selecting Advanced or begin importing directly by clicking Import. The time required for this process may vary depending on your chosen theme and hosting provider, but it typically takes a few minutes.
After the content has been successfully imported, you have two options: you can either preview your website or return to the WordPress Dashboard. If you click the “Advanced” button, you’ll find two additional links:
Start Customizing: This link will direct you to the Customizer for your website.
Explore WordPress: This link will take you to the WordPress.org support page, where you can discover more about WordPress and explore its capabilities.

Theme customization
↑ Back to topUsing the WordPress Site Editor, you can customize every aspect of your website—from the header to the footer—through intuitive, block-based tools.
How to Access the Site Editor
- Log in to your WordPress site.
- Click Edit Site in the top-right corner of the admin toolbar.
- Edit global templates and pages directly through the editor, or access individual pages via Pages or Posts in the dashboard.

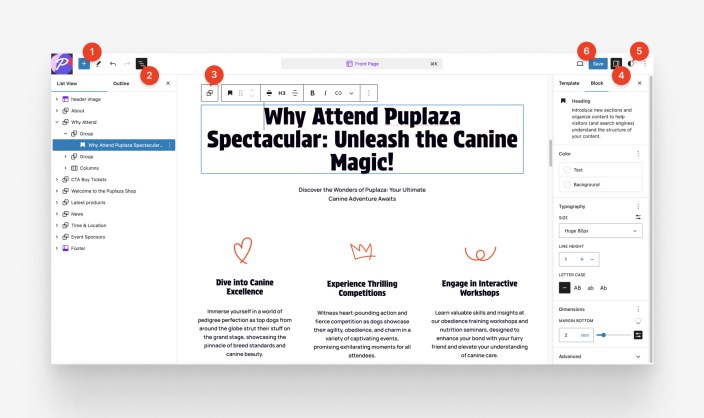
Key Tools in the WordPress Editor
↑ Back to top- Block Inserter Button: Add text, images, galleries, or embeds effortlessly.
- Document Overview (List View): See all page blocks and manage their structure.
- Toolbar: Customize individual blocks with specific features.
- Settings Button: Adjust templates, pages, and block-specific options.
- Styles Button: Modify fonts, colors, shadows, and layout globally.
- Save Button: Secure your changes and prevent data loss.

For more information: You can read the full documentation on the WordPress Block Editor, or if you’re a visual learner, try this YouTube link instead.
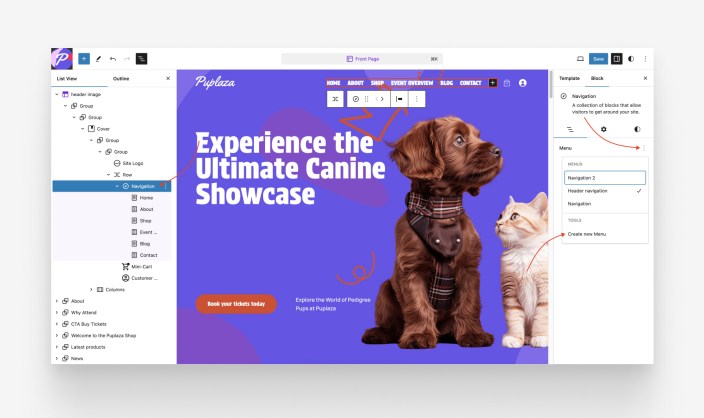
Navigation setup
↑ Back to topCreate a user-friendly menu to guide visitors through your site.
- Locate the Navigation Block: Open the Site Editor and find the Navigation block in the header.
- Create a New Menu: Click Create a new menu to start from scratch.
- Add Menu Items: Use the “+” icon to include pages, posts, categories, or custom URLs.
- Create a Dropdown Menu: Add submenus using the “Add submenu” icon in the toolbar.
- Save Your Menu: Click Save to apply changes.

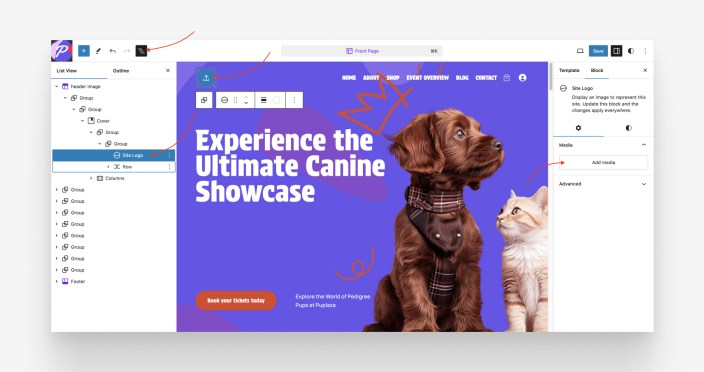
Setting Up Your Logo:
↑ Back to top- Open the Site Editor and locate the Site Logo Block in the header.
- Click the block to upload or select a logo from your media library.
- Save your changes to display the logo across your site.

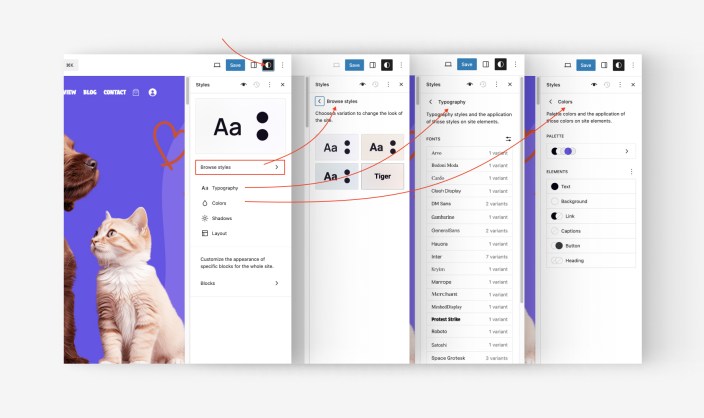
Global Styles Configuration:
↑ Back to topCustomize your site’s global styles to maintain a cohesive aesthetic.
- Open the Styles Panel in the Site Editor.
- Choose from predefined styles or adjust fonts, colors, and layout settings.
- Preview changes in real time and save once satisfied.

Patterns and Layouts
↑ Back to topPuplaza includes pre-designed block patterns for a quick start.
To explore the diverse range of block patterns at your disposal, follow these simple steps:
- Locate the Block Inserter: On the editing screen, find the + Block Inserter located in the top left corner of the editor.
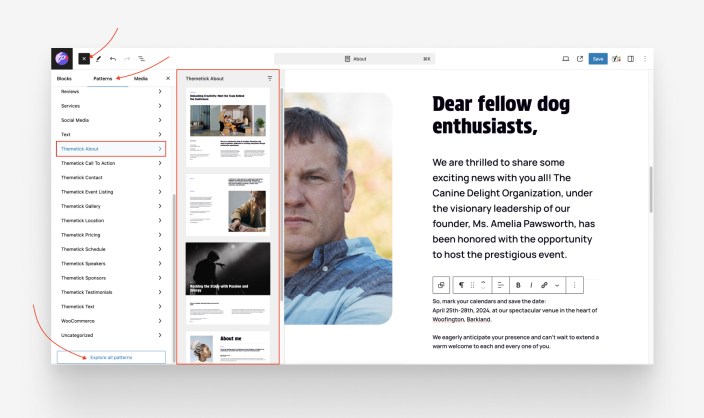
- Access the Patterns Tab: Click on the Patterns tab to view a wide range of pre-designed block patterns.
- Explore Pattern Collections: Browse through collections of patterns categorized under themes like Text, Image Gallery, Header, Forms, and more to find a design that fits your needs.
- View All Patterns: If you’d like to see all available patterns, click the Explore all patterns button at the bottom of the section. This will open a larger window where you can explore all pattern options in one place.
- Insert a Pattern: To add a pattern to your page, simply click on the desired pattern. It will be seamlessly inserted into your layout.
- Customize the Content: After adding a block pattern, you can modify the content by clicking on any block within the pattern. This allows you to easily customize text, images, or other elements within the specific block.

Puplaza comes with 63 ready-made section patterns, offering you flexibility in designing pages that suit your unique event style.
Custom CSS Clases
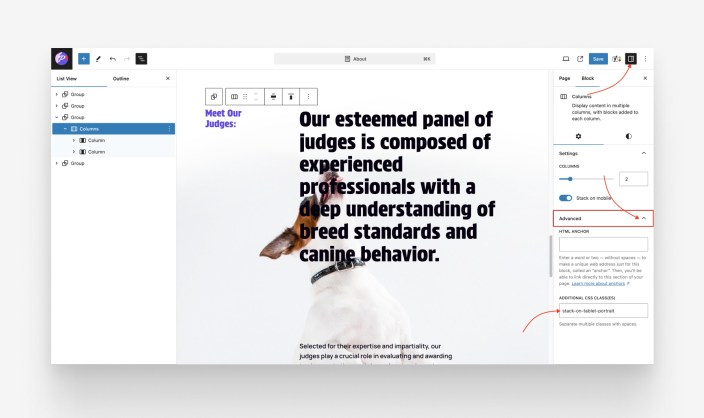
↑ Back to topBy utilizing the Advanced block setting, you have the option to assign a CSS class to your block, enabling you to craft custom CSS for personalized block styling. You can include extra CSS classes by selecting the specific element and inputting the desired class into the “Additional CSS class(es)” field within the Advanced panel:

hide-on-mobile
Use the class to hide an element on mobile resolutions. This class ensures that the element is only visible on larger screen sizes, improving the mobile user experience by keeping the layout clean and optimized.
hide-on-tablet
Use the class to hide an element on tablet resolutions. This class ensures that the element remains visible on mobile and desktop screens but is hidden on tablets, allowing for better layout adjustments across different devices.
hide-on-desktop
Use the class to hide an element on desktop resolutions. This class ensures that the element remains visible on mobile and tablet screens, but is hidden on larger desktop screens for a more tailored user experience.
stack-on-tablet-portrait
This class is added to columns to ensure they stack vertically on tablet portrait resolutions. When applied, it transforms a horizontal column layout into a vertical stack for improved readability and usability on smaller tablet screens in portrait mode.
stack-on-tablet-landscape
This class is added to columns to ensure they stack vertically on tablet landscape resolutions. When applied, it reorganizes a horizontal column layout into a vertical stack for better viewing and interaction on tablets in landscape mode.
Events & Ticketing Integration
↑ Back to topPuplaza seamlessly integrates with the Tickera plugin for efficient event and ticket management. Sell tickets, manage attendees, and streamline check-ins effortlessly.
For more information on how to create an event, please visit this guide.
To learn how to create ticket types, start here.
