NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. —WordPress Codex: Child Themes
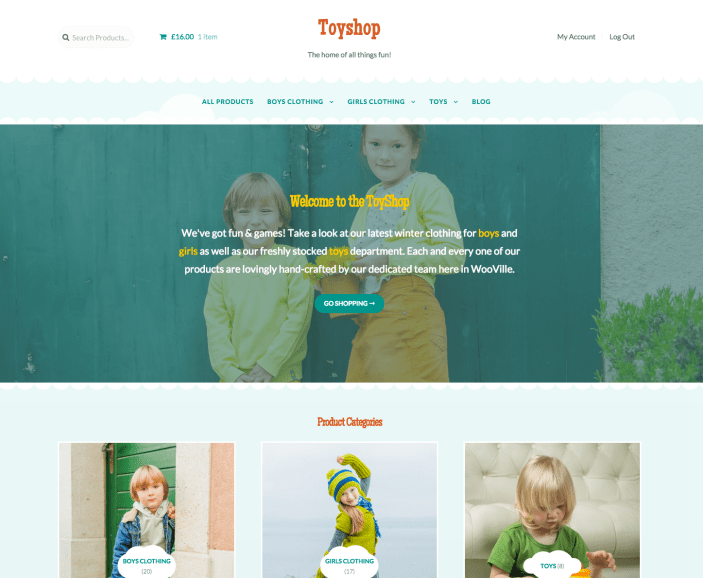
ToyShop is a child theme for Storefront, the official WooCommerce theme. If offers a carefree, friendly and characterful design – perfect for stores selling children’s goods.

Installation
↑ Back to topToyShop is a Storefront child theme, so you first need to install and set up Storefront and then ToyShop afterwards.
- Download Storefront for free by at WordPress.org.
- Download ToyShop from your WooCommerce.com account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Storefront .zip file from step 1.
- Go to Appearance > Themes to Activate.
- Repeat steps 3-5 for the ToyShop theme from step 2.
More information at: Installing and Configuring Storefront and Managing WooCommerce.com Subscriptions.
Setup and Configuration
↑ Back to topOnce installation is complete and the subscription is activated for ToyShop, it’s time to configure and set up your theme.
More info at: Storefront theme documentation and WordPress child themes in the WordPress Codex.
Homepage Template
↑ Back to topTo set up the homepage, see Storefront Homepage Template.
Recommended Image Sizes
↑ Back to topThere are no specific image size requirements for ToyShop, but we provided the images sizes used on our demo for reference.
- Catalog Images: 450 x 600 px
- Single Product Image: 600 x 900 px
- Product Thumbnails: 180 x 250 px
The original uploaded images we used were 1,124 x 1,690 px.
WooCommerce Product Image settings are found at Appearance > Customize > WooCommerce > Product Images. More at: Managing Product Images.
More information on WooCommerce image sizes can be found at:
Change the ‘season’ in the footer
↑ Back to topBy default, the footer features a ‘summer’ themed design:

This can be adjusted to have a ‘fall’ themed design:

Or a ‘winter’ themed design:

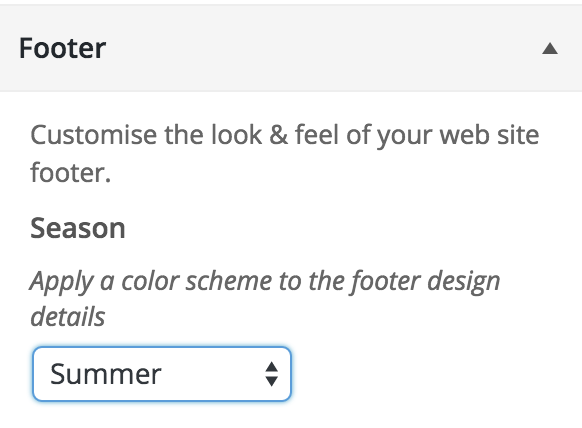
To change this setting, look for the ‘Season’ control in the ‘Footer’ section of the Customizer:

Remember to adjust your footer background color to match your chosen season!
Demo Content
↑ Back to topIt’s possible to import WooCommerce Dummy Data to populate your site with demo products as a starting point.
Note: We do not supply the exact images you see in our ToyShop demo due to copyright restrictions. The WooCommerce Dummy Data instead comes with our own unique unrestricted images that we can redistribute within product import data.
FAQ
↑ Back to topI’m using the Storefront Designer extension but noticed some settings are missing
↑ Back to topToyShop applies some specific styles to elements like buttons and the header layout, so these settings are removed from the designer to avoid confusion.
How do I control which categories are displayed on the homepage product category section?
↑ Back to topThey are the three first top level (parent) categories as arranged on the product categories screen in your dashboard. You can drag and drop categories there to rearrange.
On the demo there are sharing buttons on the single product pages, how do I enable that?
↑ Back to topInstall the Storefront Product Sharing plugin.
On the demo, there is a content bar in the footer, how do I enable that?
↑ Back to topInstall the Storefront Footer Bar plugin. Then add a text widget to the newly created widget region via Appearance > Widgets.
On the demo homepage, there’s a large image with some text overlaid, how do I do that?
↑ Back to topThis is achieved using our Storefront Parallax Hero extension.
On the demo homepage, there’s a product reviews section, how do I add that?
↑ Back to topInstall the Storefront Reviews plugin.
I’m using the homepage template but don’t want to display the the page title / content
↑ Back to topIf you don’t want to display content simply don’t add any. To hide the title you can use this plugin which gives you the ability to hide the page title on any page across your site. Alternatively use the Homepage Control plugin to toggle the display of this component.
Can I customize the look and feel of my blog pages?
↑ Back to topYou sure can. Take a look at the Storefront Blog Customizer extension to see what’s possible.
Can I customize the look and feel of my checkout?
↑ Back to topYou sure can. Take a look at the Storefront Checkout Customizer extension to see what’s possible.
How can I customise my site when using a child theme?
↑ Back to topA lot of WordPress tutorials will recommend inserting code snippets into a child themes functions.php file. This is to ensure that you’re always able to update the parent theme without losing your changes. As ToyShop is already a child theme, you aren’t able to do this. Any changes you add to ToyShop’s functions.php file will be lost when you perform an update. Instead, it is recommended that you add any code snippets to a customization plugin. We created a plugin you can use to do just this. Download Theme Customizations.
Questions and Feedback
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.
