The WooCommerce Customizer allows you to set the general configuration of your product catalog.
This page explains:
- How to configure what (products/categories) displays on the shop page.
- How to configure what displays on category pages.
- How to sort products in a Category.
- How many products to show in a single row.
- How many rows of products to display on a page.
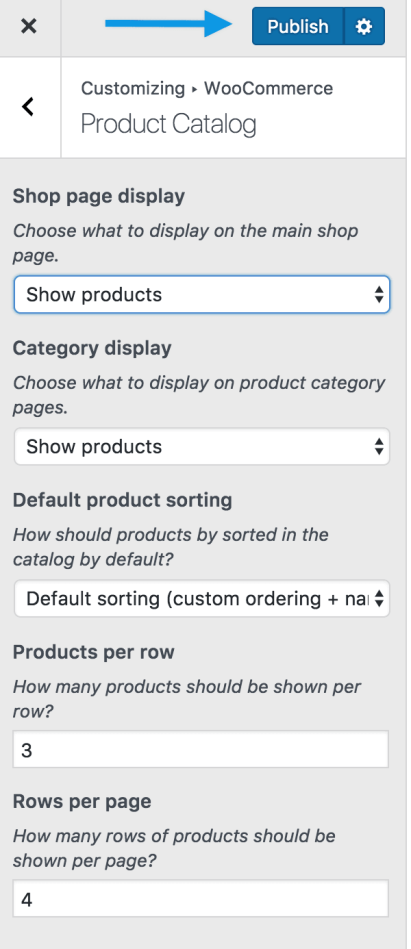
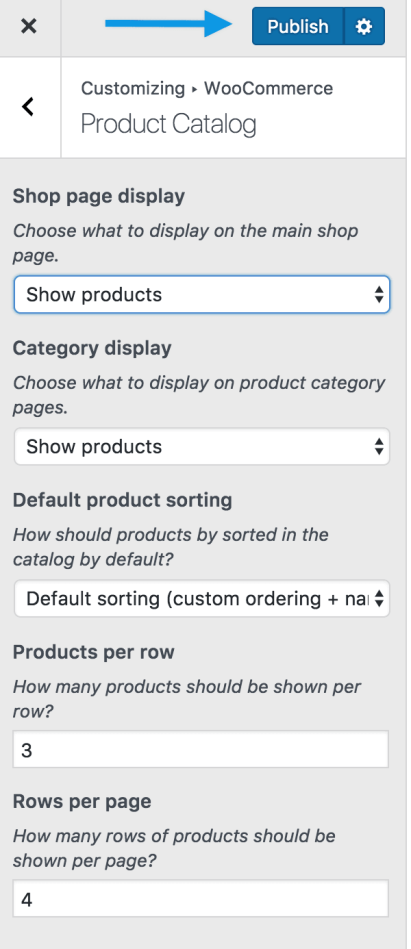
To edit the product catalog settings, navigate to Appearance > Customize > WooCommerce > Product Catalog. The next few sections of this page will explain each of these settings in more detail.


Shop Page
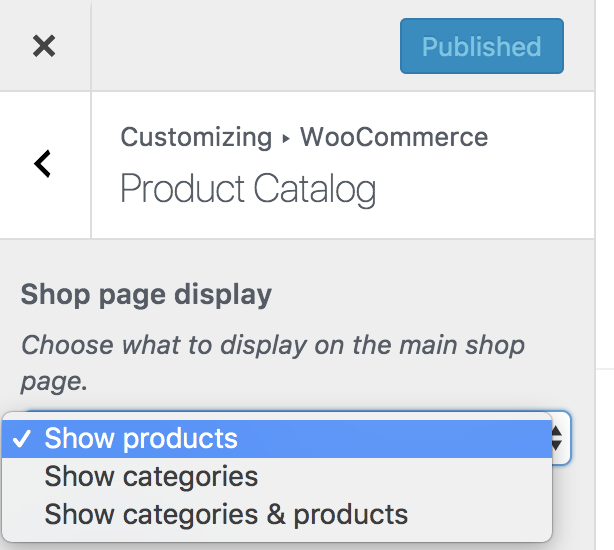
↑ Back to topYour Shop Page can display Products, Categories, or both. We recommend selecting either Products or Categories to help your customers find the products they want to buy quickly. Here’s how you configure the shop page:
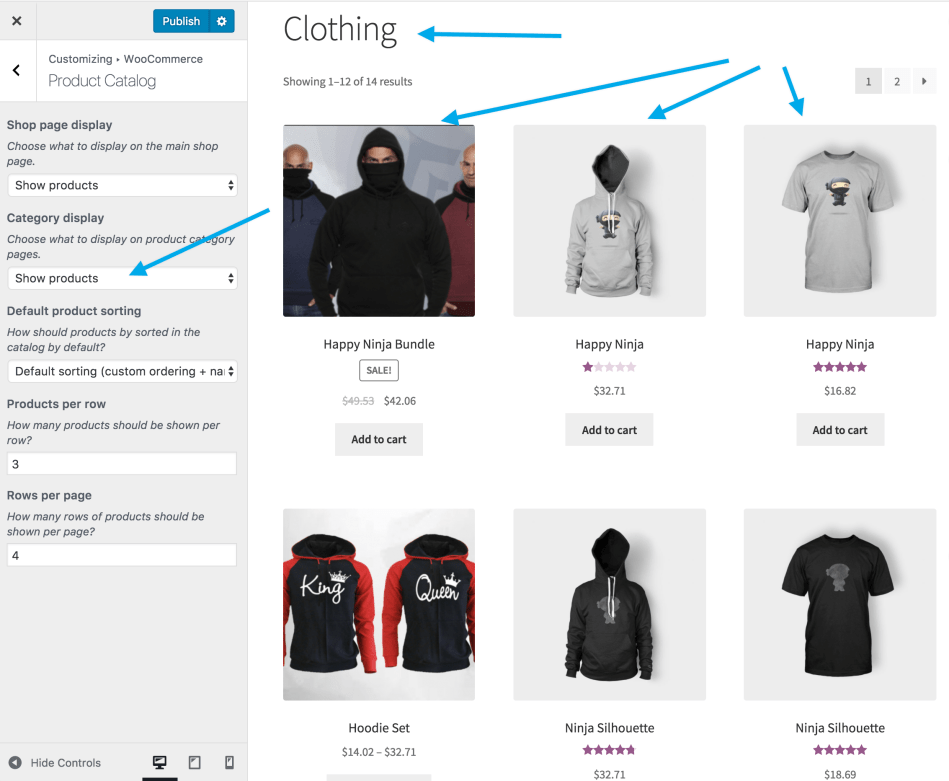
- Select Products or Categories from the Shop page display dropdown menu.

- Preview your selection on the right side of the screen:

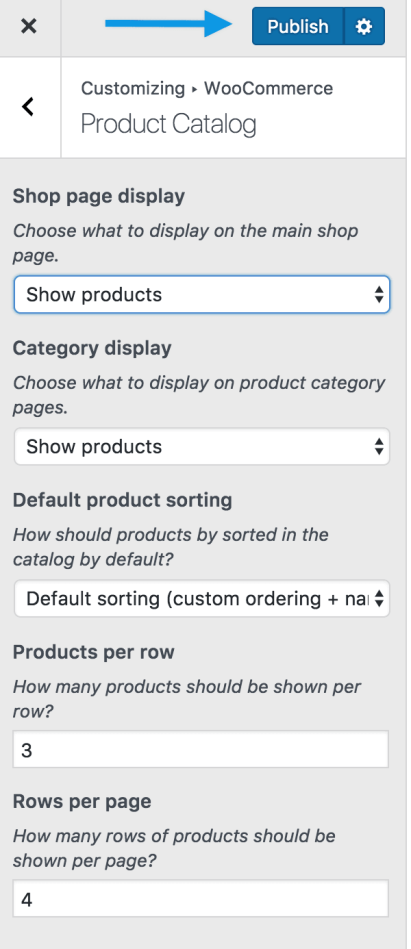
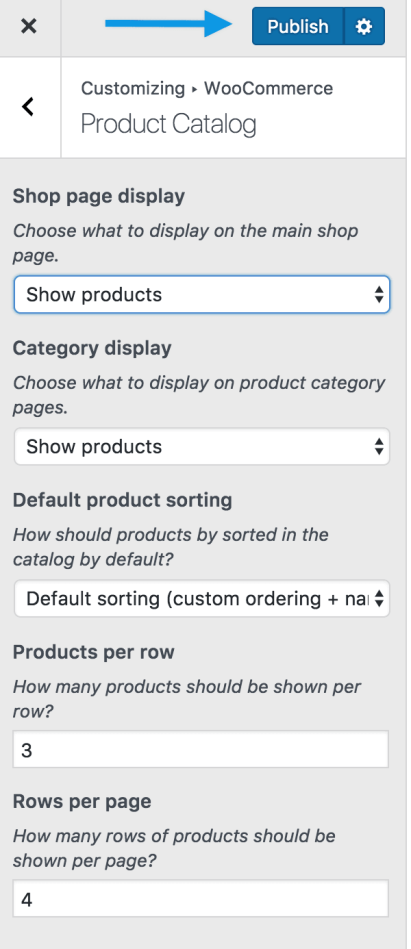
- Click Publish to save and for the settings to go live.

Category Pages
↑ Back to topMuch like the shop page, Category pages can display Products or Subcategories within a Category, or both. Again, we recommend selecting only one.
Follow these steps to configure the shop’s category pages:
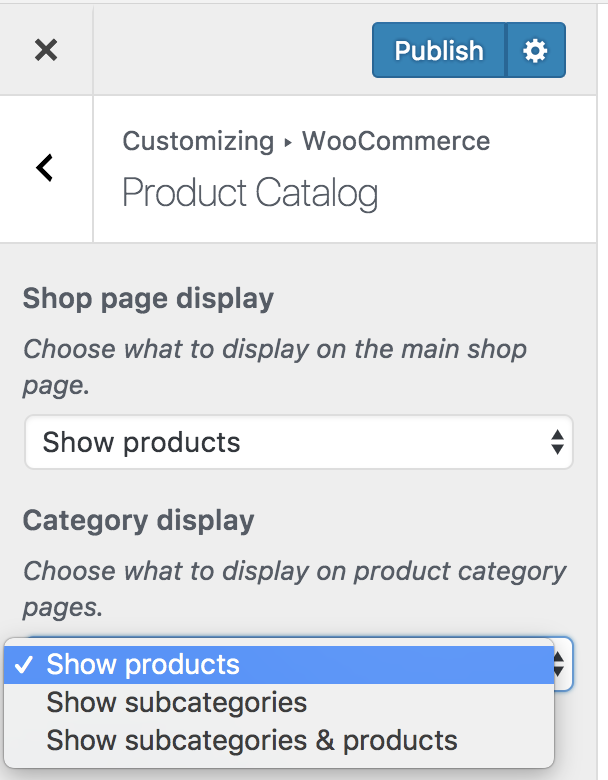
- Select Products or Subcategories from the Category display dropdown.

- Preview your selection on the right side of the screen:

- Click Publish to save and for the settings to go live.

Default product sorting
↑ Back to topDefault Product Sorting allows you to control the order in which products are displayed, which influences how products are viewed by default on Shop and Category pages. Visitors still have the option to sort products in a different way, if desired.
Default sorting (custom ordering + name) – display products alphabetically by name. Where the product sort order has been customized, that custom order is considered first, and alphabetically by name second (if products share the same order positions). In your store, customers will see this as Default Sorting.
Sort by Popularity (sales) – display products according to amounts sold, from most to least. Customers see Sort by Popularity.
Sort by Average rating – display products based on average review ratings, from highest to lowest.
Sort by most recent – display products in the order they were added to the store, newest to oldest. Customer see Sort by Latest.
Sort by price (asc / desc) – sort product by price either lowest to highest (asc) or highest to lowest (desc). Customer see either Sort by price: low to high, or Sort by price: high to low.
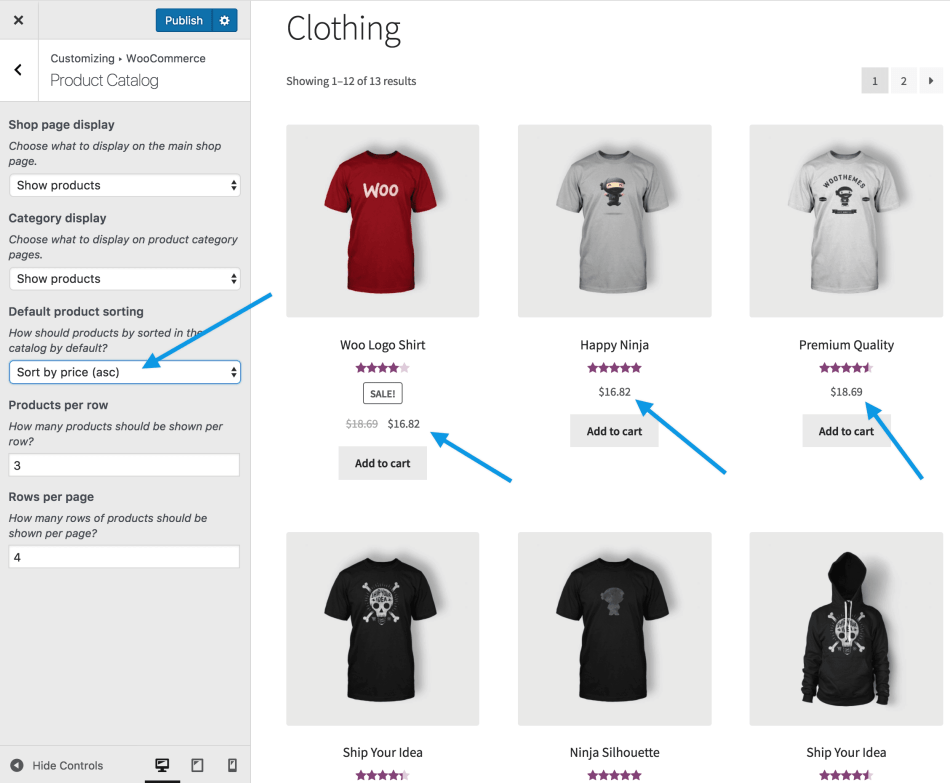
In this example, we’ve chosen Sort by price (asc) (Sort by price: low to high, shown with a ✔), and the customer is about to select to Sort by newsness.

To choose a Default Sort Order:
- Select an option from the dropdown:

- Preview your selection live. You can be viewing the Shop page or a Category page.

- Publish to save and go live.

Products per Row
↑ Back to topProducts per Row allows you to choose the number of items that appear in a single row on the Shop and Category pages.
Be sensitive to:
- Size of a product image
- Space on a computer/laptop, tablet or mobile device
- The optimal experience for a customer viewing and buying your products
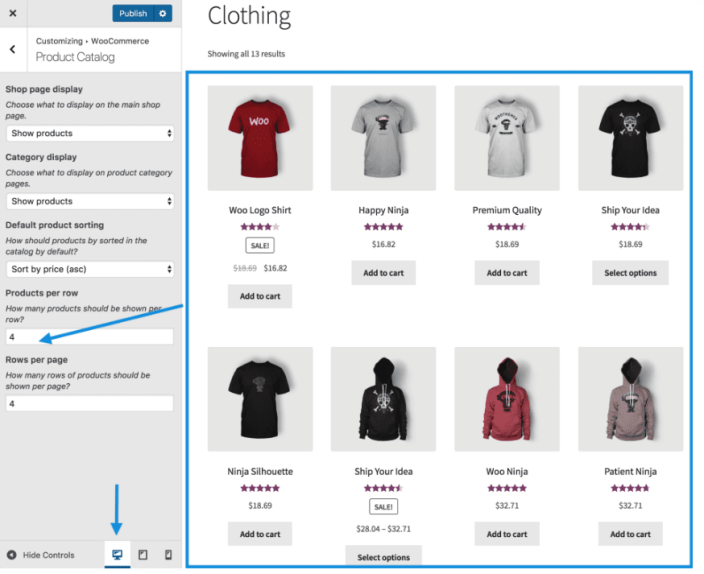
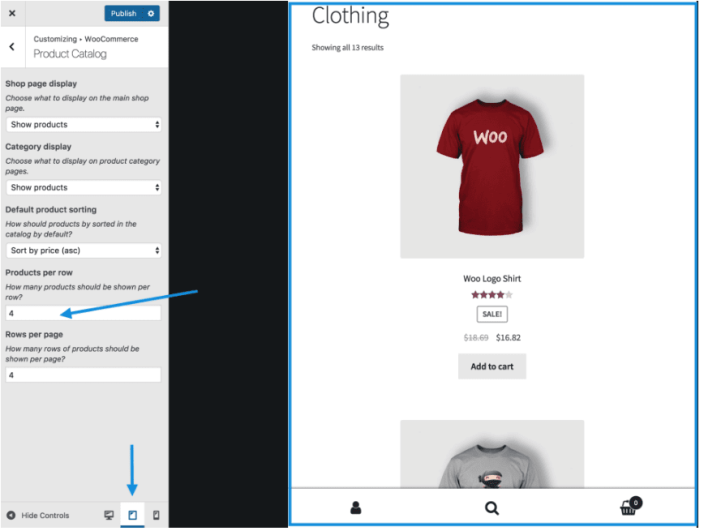
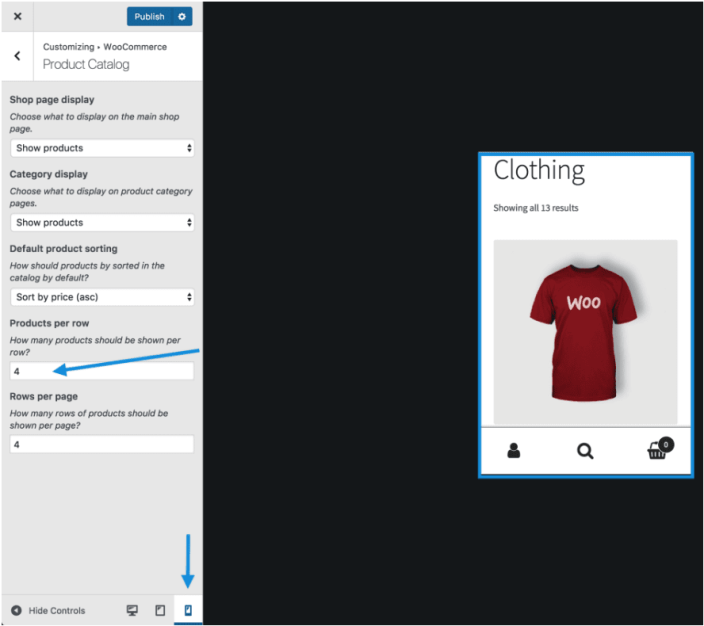
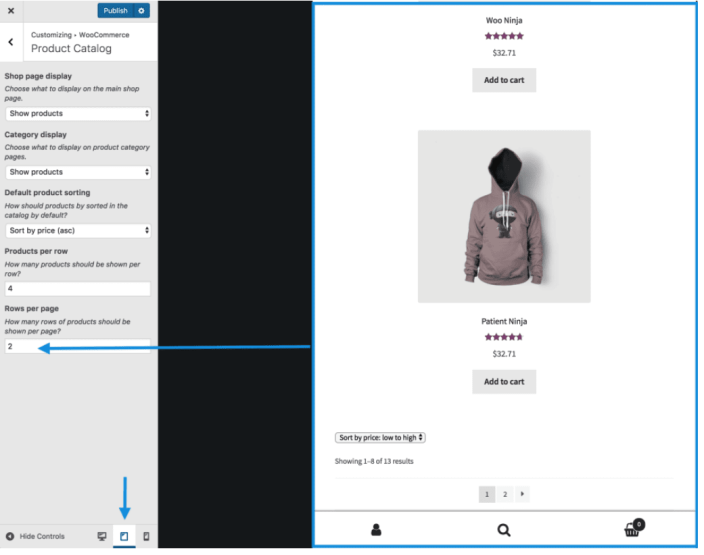
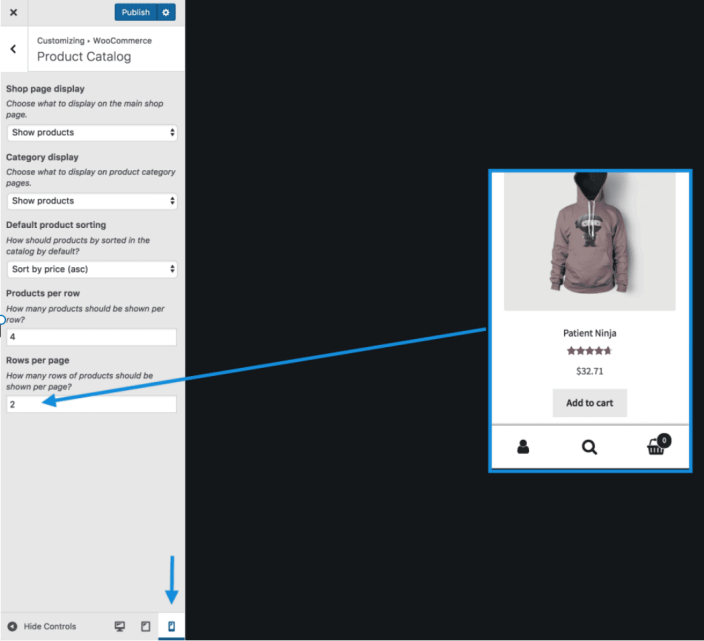
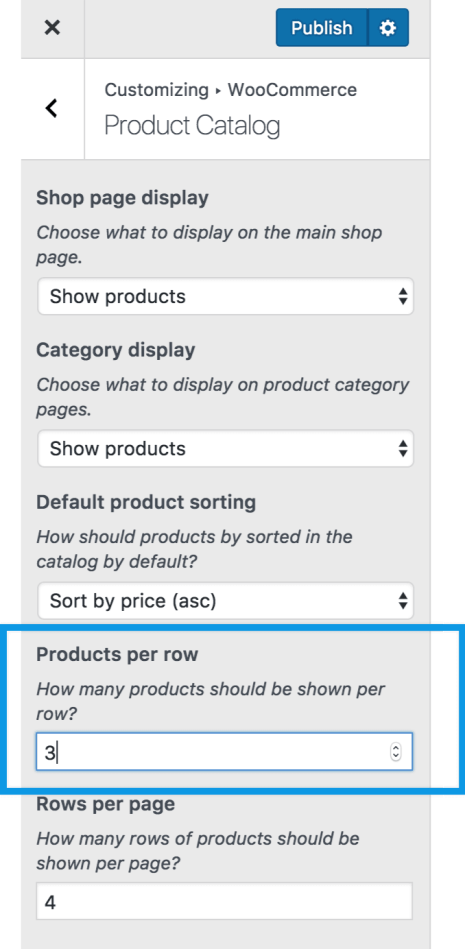
- Use arrows to increase/decrease the number of products.

- Preview your selection live. You can be viewing the Shop page or a Category page.

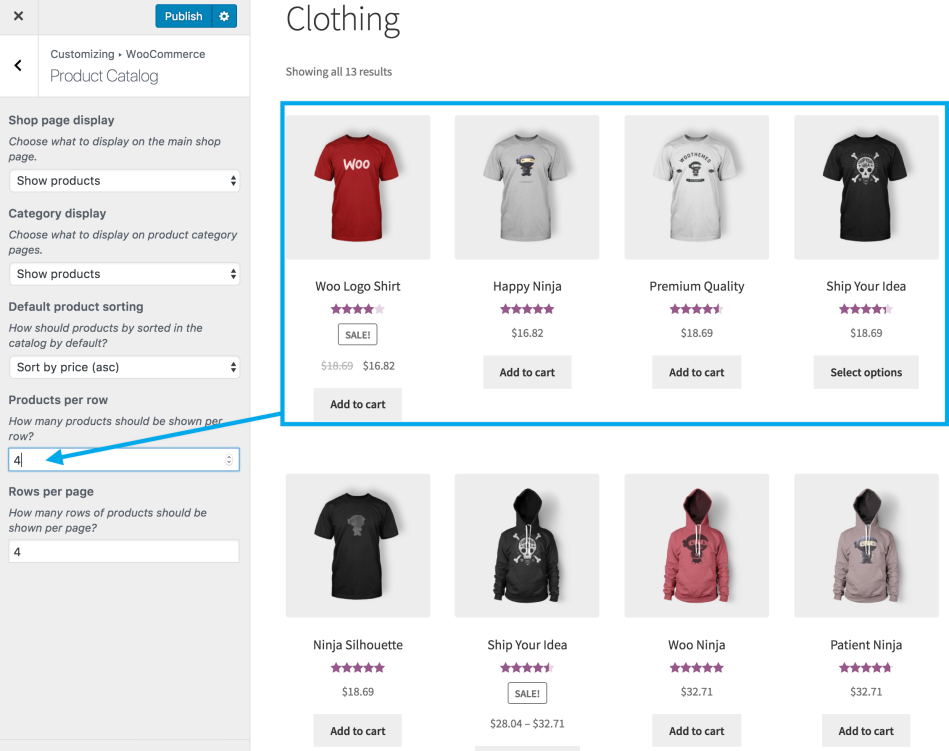
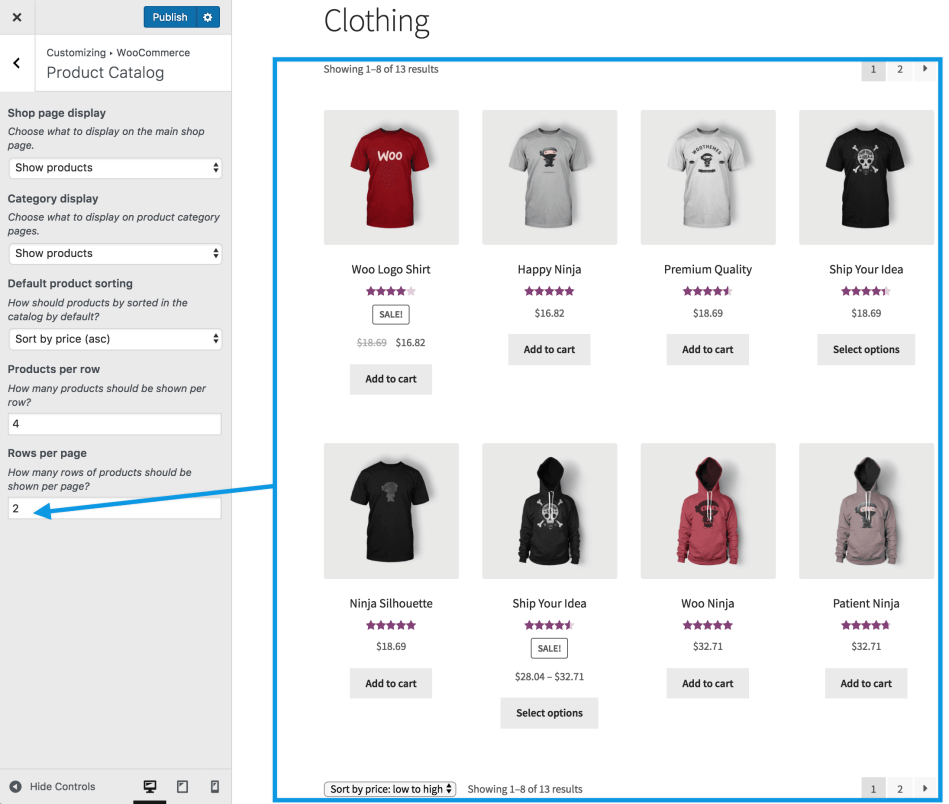
- Test on different devices. Below is an example of different views, using the same settings.
*Scaling of image size and appearance will vary, depending on the theme you’re using. Screenshots above are with our free Storefront theme.
- Click Publish to finish.

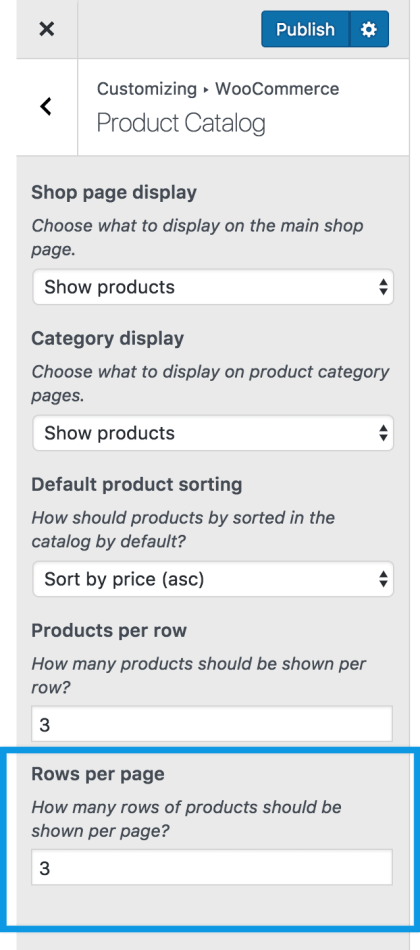
Rows per Page
↑ Back to topRows per Page allows you to choose the number of rows that appear on Shop and Category pages.
Please consider the following:
- Size of product images
- Number of products you sell
- Space on a computer/laptop, tablet or mobile device
- The optimal experience for a customer viewing and buying your products
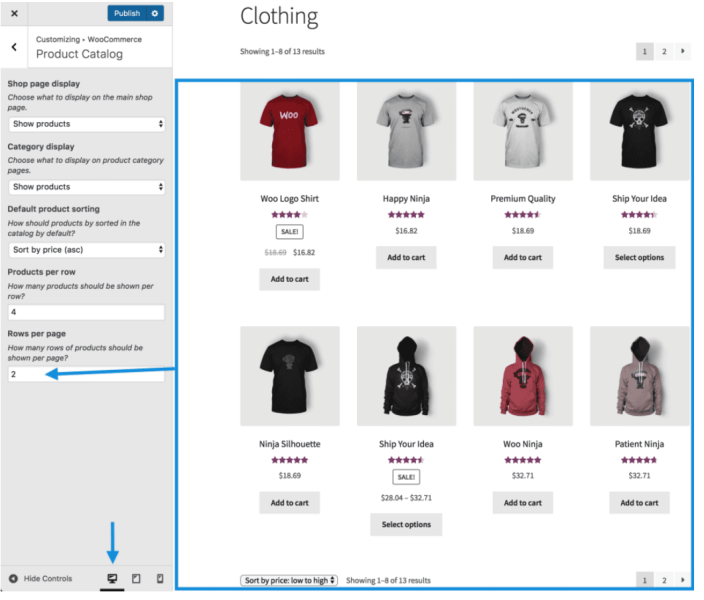
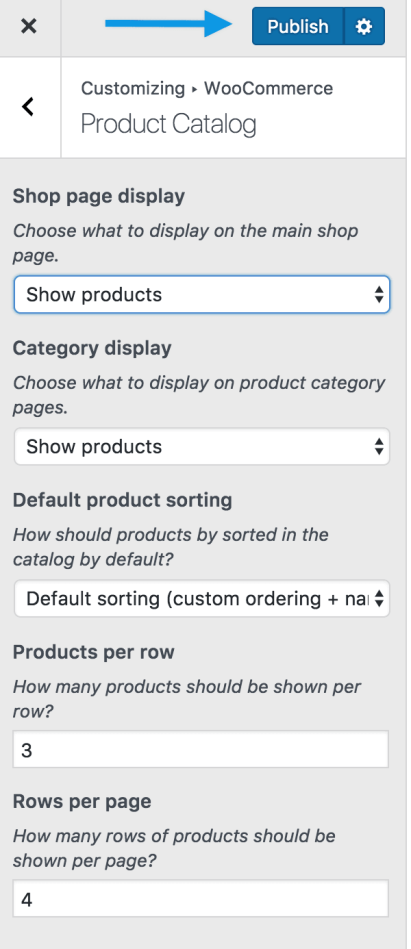
- Use arrows to increase/decrease the number of rows.

- Preview your selection live. You can be viewing the Shop page or a Category page.

- Test on different devices. Below is an example of different views, using the same settings.
*Scaling of image size and appearance will vary, depending on the theme you’re using. Screenshots above are with our free Storefront theme.
- Click Publish to finish.

Questions and support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin, for which support is provided in our community forums on WordPress.org. By searching this forum, you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the WooCommerce Marketplace.
- Need ongoing advanced support or a customization built for WooCommerce? Hire a Woo Agency Partner.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know.