 By Hilton Moore – Kri8it Senior Developer
By Hilton Moore – Kri8it Senior Developer
I’m a senior developer at kri8it. We’re a digital agency that has long standing relationships with our clients based on great work and we are big admirers of building child themes off of Canvas.
We have used Canvas for a number of high profile clients and the way the framework is written, with all the hooks and extra features, really makes it a great base platform on which to build a system that can handle any scope, functionality and scale.
Utique
We recently had our first major build incorporating WooCommerce and we are really happy with the results.
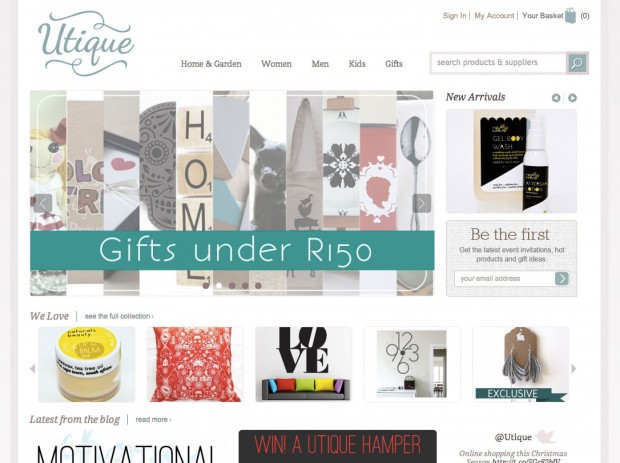
Utique is a company that showcases the best of South Africa’s creative talent through carefully selecting products from local designers, artists and small businesses. When you place an order through Utique you are getting goods from the artists and designers themselves. kri8it was approached to build a site that would allow customers to browse and choose from several product ranges and allowing them to pay for their goods in one interaction.

We built the site using WooCommerce on an edited Canvas Commerce theme. The design goal was to be clean and sleek while having immense functionality behind the scenes.

Shipping Challenge
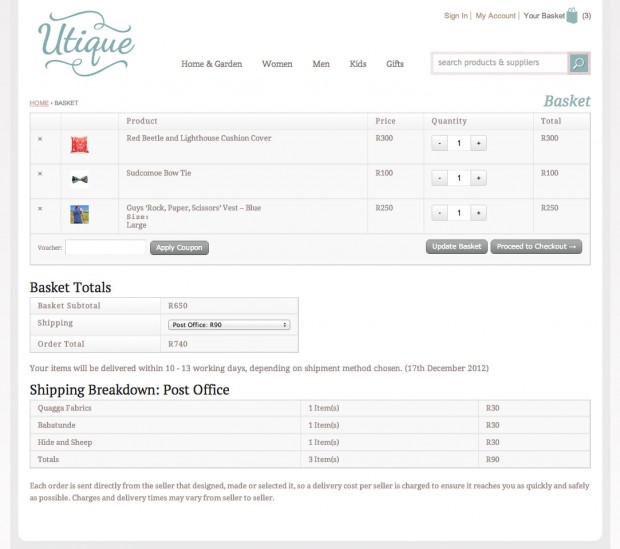
One of the main challenges we faced in development was that the site has a number of different suppliers and they all reside in different locations around South Africa. The problem was to figure out how the shipping was going to be processed when customers checked out?
After meeting with Utique’s owner and her transport company we decided that it would be best to have options for shipping by Post Office and Courier, with costs varying from supplier to supplier. With the help of the Table Rate plugin for WooCommerce we managed to achieve this.
We used the ‘Store Manager’ role as an actual supplier, which gave us the ability to mark them as authors of their own products. It also allowed us to create a front end template for their ‘profile’ pages. They could have login details in the admin area if it was necessary.
When a new ‘Store Manager’ is created WooCommerce Shipping Classes are automatically created for that specific supplier. This bypasses a manual step in the process. Two Shipping Zones, Postal and Courier, were setup for South Africa. As all the Shipping Classes had been created automatically it was just a matter of filling in the appropriate shipping cost, per type (Postal or Courier) for each supplier. We then set it to calculate order shipping grouped by shipping class; with this we had solved our shipping conundrum.
The second phase was to break that down on the checkout page for the customer, to do that we used jQuery and AJAX. Using jQuery to bind to the ‘updated_shipping_method’ function, which fires on the checkout page whenever you change your shipping setting, we were able to display a breakdown table of shipping costs underneath the cart with AJAX.


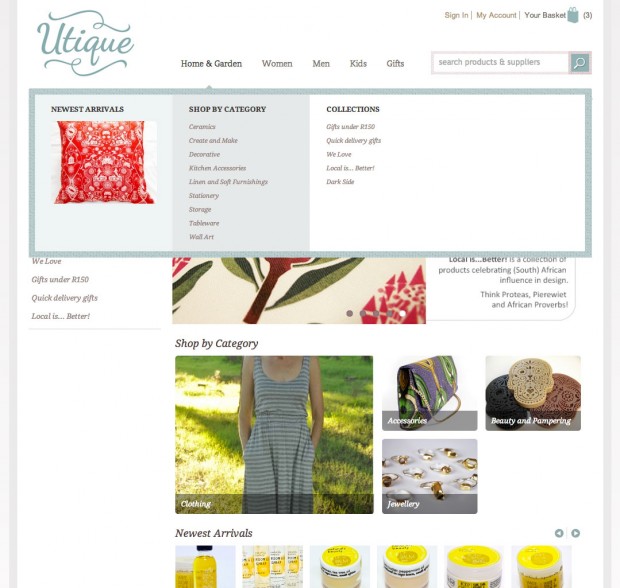
Another interesting request from Utique was for the user to be able change, from the front end, the number of products they can see per page. I am unfortunately not going to go into too much detail there, as we have converted that into a plugin that we will be releasing soon. Then you can all check it out for yourselves 🙂
The plugin gives users the ability to set how many products they want to view from the front end, but also allows admin users a place in the admin area where they can specify iterations for products per page. It also presents a nice, simple, visual way to specify your original products per page and products per row on a product listing page. This means you don’t need to do it in your functions file with filters and actions. Simple; but awesome!
How has WooThemes helped speed up your development process?
Building off of an already well developed and tested framework, which has a number of different features, serves a significant starting point for any development. When you build a child theme off of Canvas it gives your WordPress install more power and more functionality. As there is so much support in place already and easily at your disposal it makes building sites so much faster and easier.

What are the benefits of using a Commerical WordPress theme as a building block?
It comes down to: Why develop or re-develop something that has already been done before. Most times it is far easier to customise/edit an already built theme than develop one from scratch. Of course it is sometimes necessary to build from ground up for certain products. At the end of the day producing a high level product with a good turn-around-time is important for us and the client. Anything that helps you achieve that is invaluable.
About



Nice !! I’m assuming the menu navigation is custom coded ? Or it’s a plugin, looks like UberMenu
Hey samuelthan, it is in fact UberMenu 🙂
Sometimes using something like UberMenu for your heavily customised menus makes development and turn around that much easier.
Cool stuff here.. WooCommerce made realize that WP-Ecommerce was a waste of time for me. It was time to move on.. The only think I have to say about WooCommerce is that they should come out with some super cool WooCommerce Themes… I feel like the theme for e-commerce and to simplistic for my taste…I think their is a lack of kicka@# themes for the ecommerce segment…
I sure hope that Mark can see my constructive comment…
Cheers.
Davys
Almost every theme they publish is WooCommerce…
Hello Chris,
I partially agree with that statement. Some of them are, but they all look about the same. My suggestion was for some specifically geared for WooCommerce. I think the majority of Woocommerce ones looks kind of basic as far as looks. I am yet to see a complex theme..BTW it is just a constructive suggestion.
Thanks for you input.
Best Regards
Davys
Hi I really like your post! this is so awesome! I can spend all day reading this blog!!
Very informative post. I particularly like themes like Canvas, those simple ones you can build on. Also happy to know about UberMenu now. Thanks everyone.
News
See allStripe’s Agentic Commerce Suite launching with WooCommerce support from day one
By Jay Walsh •
WooCommerce integration with Mastercard accelerates digital acceptance for EMEA ecommerce merchants
By Jay Walsh •
Reddit for WooCommerce: Bringing high-intent shoppers to your store
By Jay Walsh •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to