Website performance is an essential aspect of web design that is often overlooked by agencies. If your site responds and delivers content very quickly, you’ll receive many benefits – including an increase in conversions and better rankings in Google.
At Herdl, we fully appreciate the benefits that high performance can offer across multiple marketing channels and consider performance optimization an integral part of our process.
Why is Website Speed Important?
As an eCommerce site, the conversion rate is a vital piece of data that should form the core of your reporting process. Site speed has a fundamental effect on website conversion rate, and research presented by Google highlights the profound benefits of a fast website. In their report, it’s easy to spot the strong correlation between website speed and conversion rate.
Google has also recently re-confirmed the importance of website speed as a ranking factor: Earlier in 2018, they announced the Speed Update as part of their broader transition to a mobile-first index. The Speed Update rolled out in July 2018 and reportedly affected only a small percentage of sites that were responsible for the slowest website experiences.
As an eCommerce site, the conversion rate is a vital piece of data that should form the core of your reporting process.
Nevertheless, website speed has been part of Google’s search engine algorithm as far back as 2010 when Google PageSpeed Insights was first released. During the launch, site speed was officially named as one of Google’s rankings signals, and has since been recognized as an integral SEO ranking factor.

The Importance of Hardware and Setup
Performance starts with hardware, so if your servers or network are limited, performance will inevitably suffer.
Our hosting platform is designed, built and managed by infrastructure expert, John Arundel, of Bitfield Consulting, and provides high-performance WordPress hosting with data center-level disaster recovery. We distribute sites across Digital Ocean and Linode, which both provide reliable and scalable virtual private servers running on fast hardware with SSD drives and a 40Gbit network.
For performance and security, we always work on a single-site-per-server model with a per-server firewall. Shared hosting is best avoided for business sites, and should definitely be avoided for eCommerce. When it comes to hosting and security, be paranoid – “don’t take risks” is the best mindset to adopt.
Shared hosting is best avoided for business sites and should definitely be avoided for eCommerce.
Herdl servers run a LEMP stack (Ubuntu LTS, Nginx, MySQL, PHP) with configuration management by Puppet. Puppet enables us to automate our server setup, application installation, and system management, eliminating human error during these repetitive tasks. It’s also used to automate daily server backups, saving full database and incremental site backups to Amazon S3. By saving backups offsite to S3, we ensure that they are accessible even if a data center goes down.

For a single-server architecture, the performance bottleneck is often the database, which can be memory-intensive – make sure that you have plenty of RAM as well as vCPUs. Database performance can be improved further by using Redis to cache query results.
The standard config that ships with MySQL (my.cnf) will work, but you probably want to tweak that a little based on your server spec. There are plenty of good articles on optimizing MySQL for WordPress which include helpful suggestions and example config files, but the best option is to tune it to your actual site usage – for this, we use this excellent Perl script.
Be sure to always test any config changes on your staging site first, and benchmark your results using mysqlslap (which ships with MySQL). It’s a good idea to enable the MySQL slow query log on your staging server too, as this can highlight troublesome queries which should be investigated (and can also be useful for providing test queries for your benchmarking).
If you’re publishing content regularly, the WordPress database can become very bloated due to all the page and post revisions it automatically saves. By default, there are no limits on how many revisions WordPress saves – we restrict this number to five by adding the following line to the WordPress config file (wp-config.php):
define( 'WP_POST_REVISIONS', 5 );
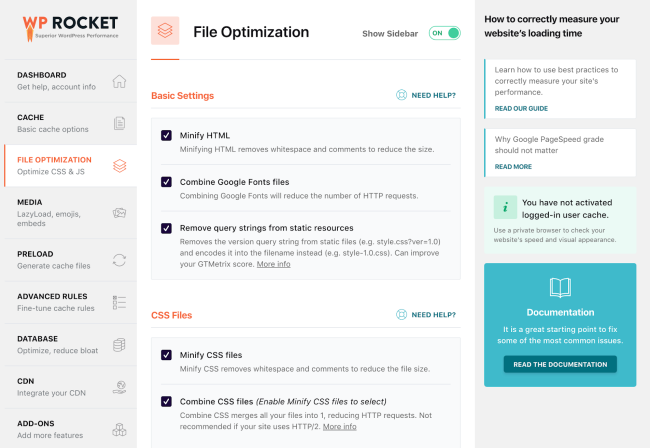
Lastly, it’s also worth optimizing your database from time to time, but be sure to back it up first. WP Rocket, a WordPress caching plugin, provides all the tools you need for this. I’ll talk a little more about WP Rocket later.
Development tools
For WordPress development, we rely on our own special “flavor” of WordPress using the Sage starter theme (and workflow) by the Roots team. This includes Gulp for advanced, automated build tasks, Composer for controlling dependencies, including the use of third-party WordPress plugins (and versioning), and npm for package management.
As you can imagine, our workflow is constantly evolving and we’re always looking at new tools and services to incorporate into our process. Our team endeavors to keep our code DRY and follow BEM principles as closely as possible. The way we structure theme files is set up to facilitate this by breaking up theme functionality, templates, and assets.

For version control, we use Git via Bitbucket, following the NVIE git workflow. Code is automatically built and deployed via DeployHQ, which is straightforward to set up and provides all the options needed for WordPress development. Plus, their support is first class.
Once your application is up and running, it’s time to measure and benchmark the vital stats so you can fine-tune and optimize performance. For this, we use a combination of Pingdom Tools, GT Metrix and Google PageSpeed Insights. There are a lot of metrics to look at in the reports these services produce – ultimately, Load Time and Page Size are the ones to focus on, with the aim to get both as low as possible. This ensures that all users on all devices (and network connections) have the best possible experience.

When it comes to cross-browser and device testing, we choose LambdaTest. It’s simple to use, offers a comprehensive test suite, and has plans to suit all budgets. It also integrates with Trello and Slack, forming an essential part of our workflow.
WP Rocket is our preferred WordPress caching plugin, and will dramatically improve the performance on any site. It’s easy to configure and provides very granular controls for the more advanced user, meaning you can fine-tune your cache configuration. WP Rocket integrates nicely with CDNs, and their licensing model is perfect for agencies.
Depending on the client’s budget and site, static assets are either served directly by the web server, from a CDN (such as Beluga and BunnyCDN), or through real-time image optimization services (Piio and Imagekit). For mobile performance, Piio (pronounced pie-o) is an excellent choice as it detects, optimizes, and resizes images on the fly before lazyloading them – this means that each device receives optimized and correctly resized images (without scaling in the browser).

If we’re not using an image optimization service, then Short Pixel is our recommended plugin. It provides excellent image optimization using lossy, glossy, or lossless compression and can also convert images to WebP format. It can also bulk-optimize your entire media library, and the pricing is very competitive too.
Security is an essential component of website performance. If your site is damaged, infected with malware, or taken offline through an attack, then it’s not performing optimally. Being so popular makes WordPress an obvious target for hackers, so application-level security is essential. We use and strongly recommend WordFence which is far and away the best WordPress security plugin available. For eCommerce sites, choose the paid-for Pro License – customer data is not something you should risk.

Availability is key too. There’s no point having the fastest site on the planet if it’s currently down and you don’t know about it. For server-level monitoring, we use Icinga to keep an eye on all the services running on each server. We also use Uptime Robot for added peace of mind – together, these two ensure we are always promptly alerted to any issues.
Mabl, Sentry, and Fluxguard handle application monitoring, alerting us to any application level issues. They can also detect changes at the content level – a good indicator of underlying code level issues following an update. Mabl does loads of other cool stuff too, including automated testing. It’s one of our favorite services, and definitely one to check out.

As traffic and load increases beyond the capacity of a single server, a multi-server architecture comes into play. At this point, we’d strongly recommend hiring a dev ops consultant or a dedicated in-house member of your team.
Make Performance Part of Your Design and Development Processes
Performance is a consideration throughout our process, from planning through to design and development. There’s a continuous dialogue between our design team and developers regarding the best way to approach a project – or even specific elements – to create the best online experience.
During the planning stages, we have a firm idea of what functionality will be required on the site. Using WooCommerce is an excellent example of this, as hosting requirements are different when we provide an eCommerce element. Clients are aware of this from the outset and are supplied with a different set of hosting options.
This same thinking is carried over into the design phase, where we’ll create wireframes, concepts, and even animations, to represent pages and elements on the site. It’s here that most front-end effects are conceived, and our team works together to design something that delivers an amazing experience where performance plays an integral part.
We feel it’s important to consider all devices as part of this process, taking into account how mobile and desktop experiences may differ.

We take an iterative approach to testing throughout development, with elements continually being tweaked. We follow a process of graceful degradation, starting with our ideal concept and removing layers appropriately for individual devices and browsers. In addition, we’ll set aside time specifically for performance optimization, introducing caching and file optimization, as well as code level changes. During this step, we’ll test and re-test elements across multiple devices until we’re happy that it’s performing at its best.
Focusing on performance throughout all stages of our work has helped to ensure that the sites we deliver are well received during launch, and has resulted in us winning many awards. These include a number of development-specific awards, such as Awwwards’ Developer Award, Mobile Excellence Award, and Mobile Site of The Week (amongst others).
Improve the Speed and Security of Your WooCommerce Sites
We hope that, by sharing some background on website performance and details around our setup and process, we can help WooCommerce managers improve the speed and security of their sites. To run an eCommerce website effectively, performance should be a top priority, and we feel it’s only going to become more critical with the prevalence of mobile devices.
If you have any questions or comments regarding our setup, leave us a comment or get in touch.
About



Hi Gareth,
This is an awesome post! I found a lot of interesting tools in this guide. Optimization, especially on the server side is one thing that I’m interested in for several years. I think it’s not only about the pagespeed score (which is usually about the front end), but also about the website performance in general. With correct settings and tuning, it helps the server run faster and serve more users.
Hi Anh,
Thanks for the comments and really pleased to hear you found the article useful. Totally agree with your points on pagespeed score, which can be more of a vanity metric. The article went a bit deeper in the end as it’s such a large topic – we started with the idea of talking about google pagespeed and perhaps should have changed the title to reflect the broader scope. Interested to hear any useful tips you might have?
I think so
Great blog post, and we’re glad to see that Fluxguard is helping you detect application issues!
Thanks for the comment, Peter
This is an awesome post and i found it very interesting and in fact i am planning to implement these steps on my website https://domainglo.com . Thank You !
Glad to hear you enjoyed the post – best of luck implementing this!
hi, Gareth, do you recommend any special theme for have a good pagespeed score? because i start yesterday a e-commerce of crafts, and would be great if you have any recommendation and i want avoid the task of create a theme from scratch if is possible
thanks in advance!
We build all of our own themes to a certain specification so it’s difficult for me to comment on other themes – this is the best way to ensure the theme is optimised. Otherwise, audit the theme as much as possible before purchasing it.
Hope this helps.
Some fun looking tools to checkout and test. Cheers.
No problem – glad you found the information useful!
I’ll try your tips and I hope, I am also archieve the high speed.
Great – best of luck!
I’ve been using W3 cache for a long time.. Haven’t tested WP Rocket but would do so soon!
And as regards hosting, i think a shared hosting plan should be able to handle it
Hi Tunde,
Definitely give WP Rocket a try.
I would strongly advise NOT to use shared hosting for any business websites. Cost wise, there’s barely any saving so why risk it?
Great for the case study to archieve more fast speed.
Awesome – glad you enjoyed the article
Really Helpful Article For Me
Hi Vidmate,
Glad you enjoyed the post!
Your tips is really helpful for me to archieve the best result in pagespeed.
Hi Gentiqo,
Really pleased to hear this article helped you achieve a better pagespeed.
Thanks,
Gareth
nice blog very informative thank you
Really pleased to hear you thought the post was informative and useful
Hello Gareth,
its such a nice info and post! i must say i m from india…. i am web developer…using this amazing tool wooCommerce for amazing ecommerce industry so far!
Hi Rizwan,
Great to meet you. I’m pleased to hear you enjoyed the post. Best of luck!
amazing post! and super extraordinary platform for eCommerce industry! & this article is really useful for page speed! which is most important part as for google seo!
Very pleased to hear you have found the blog post useful – best of luck
Thanks for the details.
No problem!
now my store archieve the best speed ever and I love it.
Hi there,
I’m really pleased to hear you have taken these tips and seen improvements!
Page speed is a critical factor when it comes to ranking your website higher on google search. As part of the PageSpeed Tools suite, Insights is designed to guide your response to slow speeds, resulting in optimal performance. You’ll get speedier operation across all devices, making this a versatile response tool when your web data is showing potentially damaging lag. Getting a perfect score on PageSpeed Insights is the impossible quest that will magically solve all of their page speed woes.
Great article. It helped me a lot 🙂
I rarely see blogs about Speed optimization. Good to know and learn more about it from here. Keep it up!
It is really great post for me because I am also archieve the fast speed for my store
good post.I’m learns a lot
amazing read keep up the great work!
Have you looked at Litespeed and their LSPHP implementation? As well as their caching plugin?
good post.learns a lot
Thanks for this article! It was very helpful and much needed. Improving performance on WooCommerce websites can be challenging sometimes.
Trending
Why your store’s PHP version matters (and how to check it)
By Brent MacKinnon •
Accept Bitcoin with Square: A new way to take payments at checkout
By Dave Lockie •
What is branding? How to create a lasting ecommerce brand
By Mahrie Boyle •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to