As developers and online store owners, we often treat accessibility as a bonus. But it’s really a requirement! Each piece of a website build should be considered from the perspective of all site visitors, no matter their age, capabilities, or impairments. After all, the best ecommerce website design examples clearly know it’s important that everyone can easily use your store and purchase your products.
When it comes down to it, accessible content is defined as:
- Perceivable. All information must be presented in ways that users can perceive, no matter what user agents (browsers, screen readers, or other software) they operate or what disabilities they have.
- Operable. Visitors need to be able to navigate around the site and use all functionality even if they don’t utilize a traditional mouse.
- Understandable. Content, forms, menus, links, and other site components need to be easily understood by users.
- Robust. A variety of tools, including screen readers, voice recognition software, and braille readers should all be able to read your content.
But how does accessibility become a core part of the development process? What factors should be considered and how do you adapt an existing store? What tools can be used to test for web accessibility?
All of those questions will be answered below, but if you’re interested in a more in-depth look at why accessibility is so important, take a look at The Importance of Accessibility for Your Online Store.
Making Accessibility a Focus
↑ Back to topAn accessible website starts with the right mindset. It’s important to get everyone involved – the developer, the business owner, the content manager, etc. – on the same page.
One of the best ways to gain an understanding of accessibility is to try using your favorite websites with a screen reader. NVDA is a great option for Windows users and VoiceOver is perfect for Mac users. Take all the actions you normally would – search the website, read a blog post, add a product to your cart – and gain an understanding of what it’s like to do so from a different perspective.

The next step to focusing on web accessibility is starting with a good, high-quality WordPress theme. The WooCommerce Storefront theme, for example, adheres to accessibility guidelines, integrates seamlessly with WooCommerce, and is extremely flexible at the same time. View all Storefront features here.
Or, if you’re using the WordPress theme directory, the work has already been done for you; search using the tag “Accessibility” and you’ll find some great options. If you’re developing your own theme, the WordPress Theme Handbook has in-depth, clear accessibility guidelines that will start you off on the right track.
Then, as you go through the website building process, test things constantly. It’s much easier to adjust elements as you go than to rebuild once the site’s finished!
Tools for eCommerce Accessibility
↑ Back to topThe right tools are critical to building an accessible eCommerce site. Below, you’ll find some great options for testing; many of these are also mentioned when discussing specific accessibility factors later in this post.
Screen Reader Testing:
General Accessibility Testing:
- Axe Accessibility Tool (browser extension)
- CodeSniffer (HTML coding standard check)
- Funkify (visual disability simulator)
- Accessible Metrics (scans and monthly accessibility reports)
- Tota11y (highlights accessibility errors)
- Tenon (automated testing that can be easily integrated with WordPress)
- Wave (accessibility reporting right in your browser)
Color Checks:
- Sim Daltonism (simulates color blindness)
- Contrast Checker (test foreground/background colors)
- Contrast-A (develop an accessible color palette)
WordPress Plugins:
- WCAG 2.0 Form Fields for Gravity Forms (enhanced accessibility for Gravity Forms)
- WP Accessibility (adds accessibility features)
- Contact Form 7 Accessibility Defaults (enhanced accessibility for Contact Form 7)
- Zeno Font Resizer (allows visitors to change font size as needed)

How to Make Your eCommerce Site Accessible
↑ Back to topAccessible Images
In order to help your visually impaired users experience the images on your site, you need to make sure to add alt text for each one. Screen readers use alt text to “read” your image (tip: Google does, too!). If you’re a developer, make sure that each <img> element contains an alt attribute. If you’re a site owner, you can use the default WordPress functionality to easily add alt text to your images.
A great place to start is by considering the purpose of your image:
1. Does it convey straightforward information, e.g. a simple picture or icon?
In this case, describe your image in a way that will help your users picture it. Good alt text would be, “Woman pushing a stroller down the sidewalk.”
2. Does it convey complicated information, e.g. an infographic or chart?
For complex images, it might be too difficult to describe the content in a concise way; you may need to add a long description. There are several ways to approach this, including referencing an area of the page where the complicated image is described in more detail. Find out more ways to approach this here.
3. Is it solely decorative, e.g. a small flower element used as part of the site design?
Tell screen readers to skip over decorative elements by giving them an empty alt attribute:
<img src="image.png" alt="">Ideally, you should be including decorative images in your CSS rather than your HTML.
If you’re tempted to stuff keywords in your alt text for SEO purposes, remember that Google prioritizes user experience. It’s more important that your alt attributes do a good job describing your image than listing a keyword.
Accessible Links
The important thing to consider when adding links is to always tell your site visitors what’s going to happen when they click. Even if they read the link entirely out of context (which is often the case with certain types of screen readers), they should know where they’re going next.
Examples of bad link text:
- For more information about our candles, click here.
- Download our sizing chart to find your perfect fit.
Examples of good link text:
- For more information about our candles, see Candle FAQs.
- To find your perfect fit, download our sizing chart as a PDF.
There may be times, however, when it’s valuable or necessary for you to use link text like “Read More.” An example of this might be a grid of recent blog posts on your home page, where each short excerpt ends with a “Read More” link. What do you do in that case?
A great solution would be to use the aria-label attribute, which allows you to add a descriptive label to your link. Here’s what a link with the aria-label attribute might look like:
<p>A bad solar installation can make your upfront
investment evaporate. Here are 15 questions to ask
any potential solar installer before you trust their
reputation. <a href=“https://example.com/bad-installation"
aria-label="Read about 15 questions to ask your solar
installer">[Read more...]</a></p>But what if you want to link an image? In the case of images, your alt attribute will be your link text. So if you have a mockup of your free eBook download, you want your alt attribute to be something like, “eBook about choosing the right lipstick for your skin tone.” This tells your site visitors both what the picture is and what will open when they click on it.
Accessible Fonts
The first thing you want to consider is font size. It’s important that your text can easily be read by people who are partially blind or who simply have trouble seeing smaller font sizes. While there isn’t an official minimum font size, a good starting point is 16px for your body text.
Typically, it’s up to a user’s browser to resize fonts, which they do by either enlarging the text itself or by zooming into the page and applying responsive styles. You should build your website in a way that allows a user to zoom up to 200% without losing the ability to use or view your site content. For example, you want to avoid truncated content or overlapping text when the font resizes. The best thing to do is to test it yourself. Find instructions for each browser here.
Consider the font choices that you make, as well. Cursive or intricate fonts are often very difficult to read and should only be used occasionally (such as a signature or decorative element). Stick to only 2-3 fonts throughout your website to make your information less confusing and easier to understand.

Accessible Colors
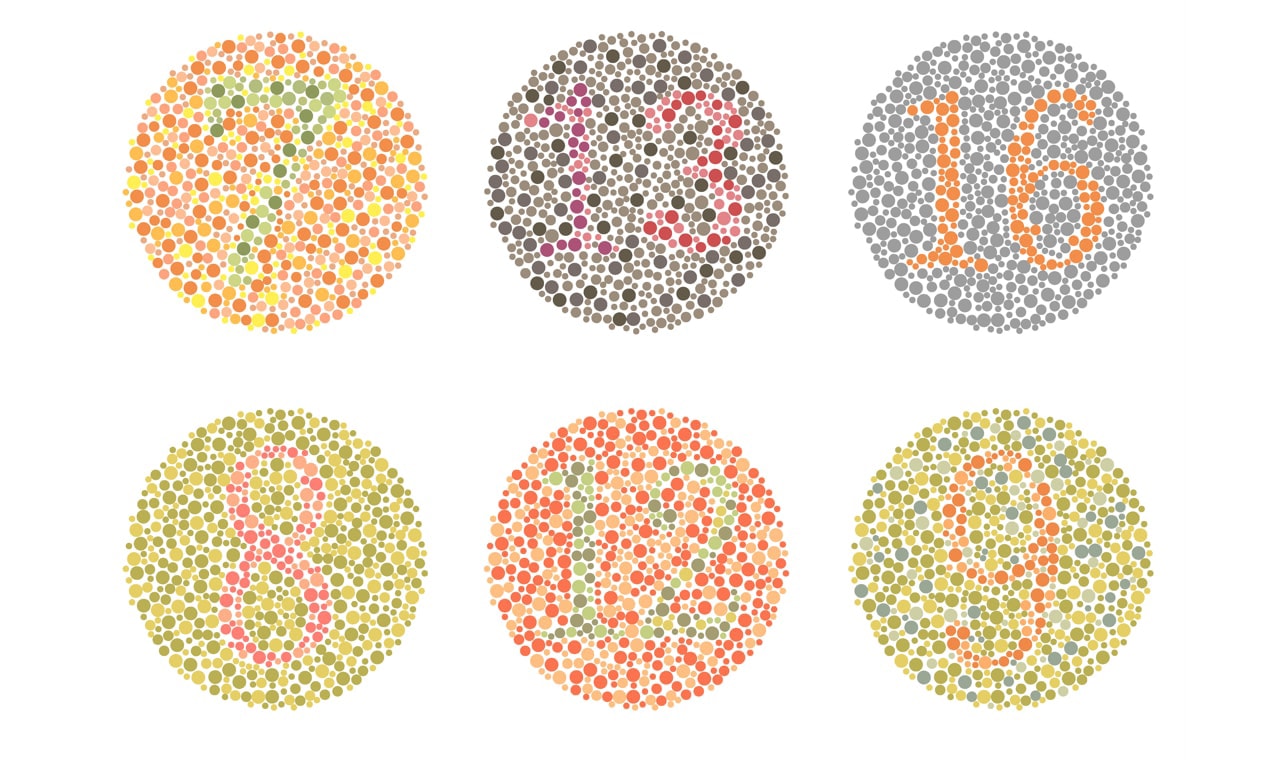
Not everyone sees color the same way. In fact, approximately 8% of men and 0.5% of women have some form of color blindness. So, your website should be entirely functional and usable in greyscale. You can use tools like the Chrome extension Grayscale Black and White for testing.
Contrast is a big consideration for web accessibility. Look at text on top of images or backgrounds as well as the contrast between elements (such as buttons and pictures) that are close to one another.
Ideally, you want a luminosity contrast rating of 4.5:1 for body text and 3:1 for large text. Contrast Checker is a great tool for testing foreground vs. background and even viewing your color choices in greyscale.
An important rule to keep in mind: Don’t rely on color alone. Shapes and symbols can help communicate the same message.
For example, if your contact form error message is in red, you may also want to add a stop sign or exclamation point symbol that grabs attention in case your site visitors’ are red-green color blind. Patterns and textures are also a great way to demonstrate contrast.
Accessible Headings
Remember that headings aren’t just there for size – they’re an important structural component of your content. Using proper heading elements allow screen readers to quickly identify headings and sections throughout the page and navigate effectively.
What does a proper heading structure look like?
<h1> should be used to identify the primary topic of the page and should only be used once per page. This would be the title of a blog post or name of the product, for example.
<h2> and <h3> elements should be used to introduce different sections of the content beneath.
Here’s an example heading format for a blog post:
<h1>Why choose a stainless steel water bottle</h1>
<h2>Stainless steel water bottles are perfect for camping</h2>
<h3>They can be used to boil water in the wilderness.</h3>
<h3>They’re durable and can survive falls</h3>
<h2>Stainless steel water bottles keep drinks colder longer.</h2>
<h2>Stainless steel water bottles are the safer choice.</h2>
<h3>They don’t leach chemicals like many plastic bottles do.</h3>
<h3>They don’t rust like other metals.</h3>
<h3>They can be cleaned in the dishwasher.</h3>As you can see, the content is organized in a way that a site visitor or a screen reader can easily understand what each section is about.
Accessible Forms
↑ Back to topForms can be tricky for screen readers, but they’re often the way that you’ll collect payment information, product customization details, and even leads. That’s why it’s so important that they’re accessible and easy-to-use.
A good place to start is by using labels – yes, even if you have placeholders! A label should tell your users what to fill out (e.g. Email Address) while the placeholder should share how to fill out the field (e.g. name@example.com). This is a critical piece of a screen reader understanding your form.
Make sure that any required fields are clearly labeled and that instructions (especially on formatting requirements for dates, phone numbers, etc.) are outlined in a way that’s easy to understand.
It’s also critical that your forms are keyboard accessible – they can be navigated and filled out only using a keyboard. As a developer, be careful with your use of javascript when it comes to manipulating form data, submitting forms, and changing form elements. Misused javascript is one of the most common reasons a form isn’t fully accessible.
Accessible Videos
↑ Back to topVideos are a great way to explain your products, showcase their uses, and share testimonials from your customers. Make sure they’re accessible, too!
One way to do this is by adding captions to your videos, which will help those that are deaf or hard-of-hearing to understand the audio. The University of Washington provides great tips for adding captions to your videos yourself. But, if a professional videographer is creating your video, simply ask them to add captions.
Adding audio descriptions is an important step to help those who are blind understand what’s happening in your video. Create a separate audio track that describes important visual content, especially sections of your video that don’t already have narration. You could also use transcripts to write out all audio content and describe the video itself.
You’ll also want to consider the video player. Make sure that the option you choose supports closed captions and provides toggles to turn audio descriptions on and off. You also want to make sure that all buttons on the player can be used with a screen reader or keyboard.
Keyboard Navigation
↑ Back to topWe’ve touched a bit on this already, but it’s important that your website can be operated using only a keyboard. This is especially helpful for people with motor impairments who may have difficulty using a traditional mouse.
Since the Tab button is used to navigate throughout the page, it’s important that your website navigation is set up so that it follows the visual flow of the page (left to right, top to bottom). Test your website to ensure that you’re able to navigate with the Tab button in the following order:
- Header
- Main navigation menu
- Any page navigation and links
- Footer
Also take the time to go through any custom widgets, apps, plugins, etc. to ensure that they can easily be exited using the Escape key and that they follow the proper accessibility guidelines for widgets.
The biggest key here is to test, test, test! Spend time going through all pages using only your keyboard to make sure they’re easy to use.
Accessible Downloads
↑ Back to topIf you sell digital downloads on your eCommerce site, it’s important to also make sure that the downloads themselves are accessible.
One great way to make PDFs accessible is to add PDF tags, which provide a hidden, structured representation of the content that’s visible to screen readers. Adobe Acrobat provides a great guide to making your PDFs accessible.
Of course, you’ll also want to keep in mind other accessible principles that we discussed above, like color contrast and font size, throughout your digital download design.

Accessible Courses
↑ Back to topWhen creating online courses, make sure that you keep in mind concepts like video captions and audio transcripts. Consider presenting your content in multiple styles, like video, audio, and text so that there’s something for everyone. Many of the design principles above will also apply to your courses.
It’s important that you provide multiple methods of communication for your students. For example, a nonverbal user may not be able to call and ask questions and a blind student may not be able to submit questions online easily. The same thing goes for submitting any assignments or coursework. Be flexible with your students and work with any existing disabilities to help them get the most out of your courses.
**
When it comes down to making your online store accessible, the important thing is to take the time to understand how those with disabilities will use your site. When you have a good understanding, it’s much easier to account for accessibility throughout all stages of the development process and, ultimately, provide an excellent experience for all of your customers.
If you’re looking for more information, WordPress provides a great web accessibility handbook that includes even more testing tools, development best practices, and tips for store owners. You may also want to review our ecommerce website design guide for more on the principles that make an effective site.
About





Some great points made with regards to website accessibility, which will only become even more important and essential as competition grows and businesses aim to maximize online sales. As a web designer, accessibility has to start at the beginning of any project and be carried through until completion. Even after launch, businesses should keep trying to improve the process.
Thanks, Gavin! It’s great to know that developers like you are making this a priority! A lot of developers leave accessibility until the end of a project, but making it more of a focus from the beginning, like you mentioned, makes the process easier and allows for more success.
With articles like this, will WooCommerce address many accessibility issues within its own plugin? Just using Wave, the standard Cart page, and Checkout page has numerous alerts and errors. Some examples:
-Cart page’s table doesn’t have a heading for every column
-Missing form labels in the calculate shipping form
-Items in cart – Item image and item name and both links to the product, throwing out a duplicate link warning
-Some of the WC notice boxes get flagged for suspicious link text
-The Credit Card field set doesn’t have a legend
With this just being Wave, it’s not nearly as in-depth of a report as other tools, but it highlights some issues that need addressed. I’d love to see an accessibility update to WooCommerce that would resolve some of these outstanding issues.
Hi Joe – thanks for your comments.
Accessibility is important to us, and we’re continually striving to improve WooCommerce core with each release.
Feedback from the community is vital in this regard. Based on your recommendations above, we’ve created an issue for these accessibility points on the WooCommerce GitHub repo. This means that our developers (as well as anyone else contributing to core) are aware of these flags, keeping them in mind when adding new features or refactoring existing ones.
If, at any time, you feel there’s something that can be improved in core and you’d like to contribute, we’d be happy to review it:
https://github.com/woocommerce/woocommerce/blob/master/.github/CONTRIBUTING.md
Thanks again for sharing your thoughts here.
Great article. I feel like a lot of WordPress developers and website owners don’t even think about accessibility but it’s really important.
Thanks, Ryan! You’re absolutely right! 🙂
Now that was a bit techy stuff, but definitely, not rocket science!
Thank you for this ‘A-Z’ knowledge giveaway!
I have always been praising the WP community for the kinds of stuff like these they do! Ah! There is so much to learn.
Thanks Kathryn.
Thanks, Ketanmishra! Glad to hear you found it helpful 🙂