So you’ve made the decision to launch a new store using WooCommerce. The first few things you’ll do are choose a hosting solution and order your new domain name, then you can get started on setting everything up, and getting ready for launch.
But wait! What if someone visits your site while you’re working on it?
Welcome to to the useful world of Coming Soon or pre-launch landing pages. Let’s take a look at why it’s a good idea to set one up and how to add one to your store for free.

Why do you need a Coming Soon page?
A Coming Soon page provides your potential first customers a sneak peek at what’s coming, and gives them a way to connect with you before you unveil your new store. It also conveniently hides your work in progress from visitors.
While your store is under construction, you’ll probably focus on promotional activity: printing off business cards, networking, social media, and 1,001 other things to raise awareness of your new store.
So while you’re out doing these things, start pointing people to your new domain, so potential customers know exactly where to find your store once it’s live.
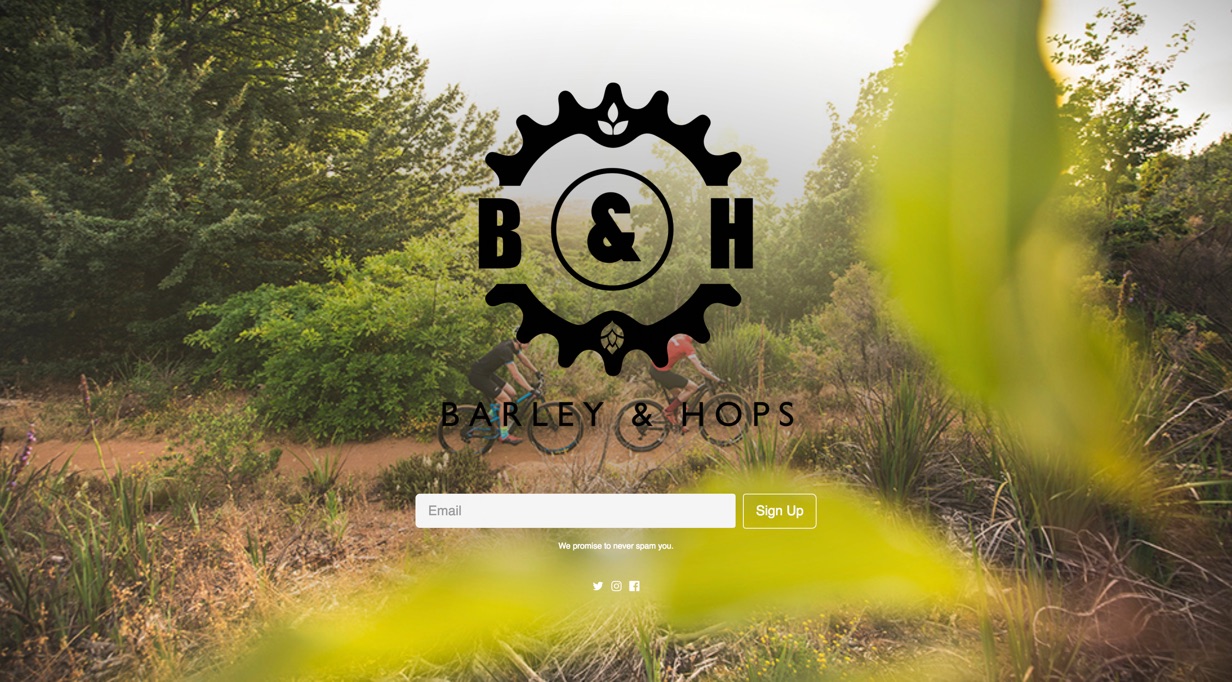
What to include in your Coming Soon page
There are some pretty standard things you should look to display on a Coming Soon page. In general, include as many of the following things as you can:
- Your logo
- Some brief introductory text
- A newsletter signup
- Social media links
Logo
Substance matters as much as style, but if you have a great logo, it can really set the tone and tell visitors what to expect from your store when it goes live.
Introductory Text
Get to the point with this text: keep it short and snappy. People hopped here from your business card or a Facebook link and were hoping to reach your actual store! Explain who, what, when, where, and why – as well as what’s unique about your new store. This is your time to shine. Be sure to tell people when your store will be up and running – a specific date is ideal.
Newsletter signup
Never miss an opportunity to capture data from your potential customers. People looking at your Coming Soon page are showing interest in your store. Get their email addresses now, and you can tell them when your virtual doors are open for business.
For newsletters, MailChimp is a great choice, and, once your store is live, there are some excellent integrations to choose from – see the free WooCommerce MailChimp extension here.
Social Media Links
Email’s younger and snazzier cousin is undoubtedly social media. Prominently display buttons to your social media profiles and Encourage your Coming Soon page visitors to “like” and “follow” you on the social channels they use.
How to set up a Coming Soon page for WooCommerce
Now that you have a good idea about what to include in your pre-launch landing page, let’s explore how to get one set up on WordPress and WooCommerce. You’ll do this by adding a plugin.
There are a few Coming Soon plugins in the WordPress ecosystem – free and premium – to choose from, including:
- Coming Soon Page and Maintenance Mode by SeedProd
- Coming Soon by Dazzlersoft
- Coming Soon and Maintenance Mode by wpdevart
By far the most reviewed and frequently installed is Coming Soon Page and Maintenance Mode by SeedProd.
It’s a great option, and the free version will get you up and running with all of the key elements quickly – here, let’s focus on how to use it.
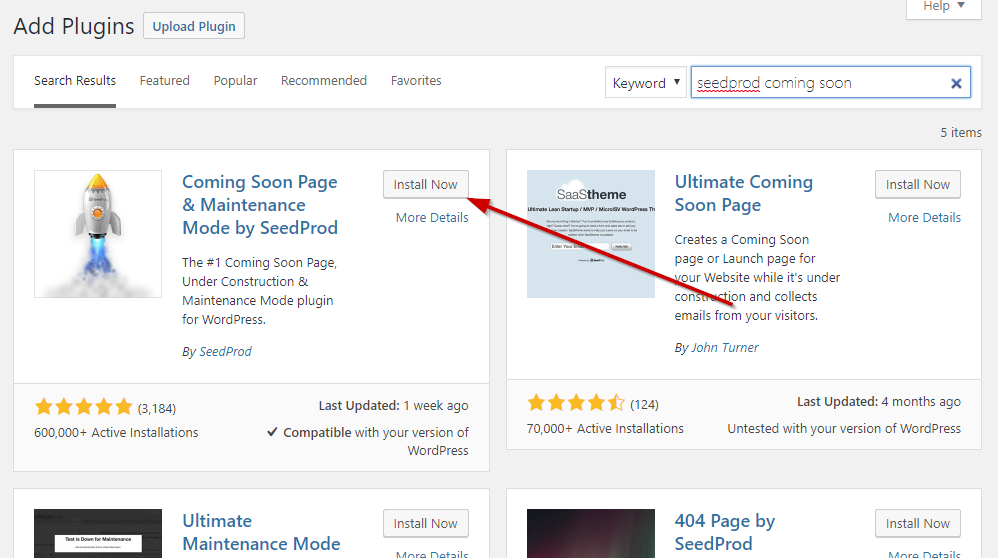
1. Install and Activate
- Log in to your WordPress site
- Click “Plugins > Add New”
- Search for “SeedProd Coming Soon”
- Click “Install Now” next to the relevant plugin
- Click “Activate”

This will install and activate the plugin.
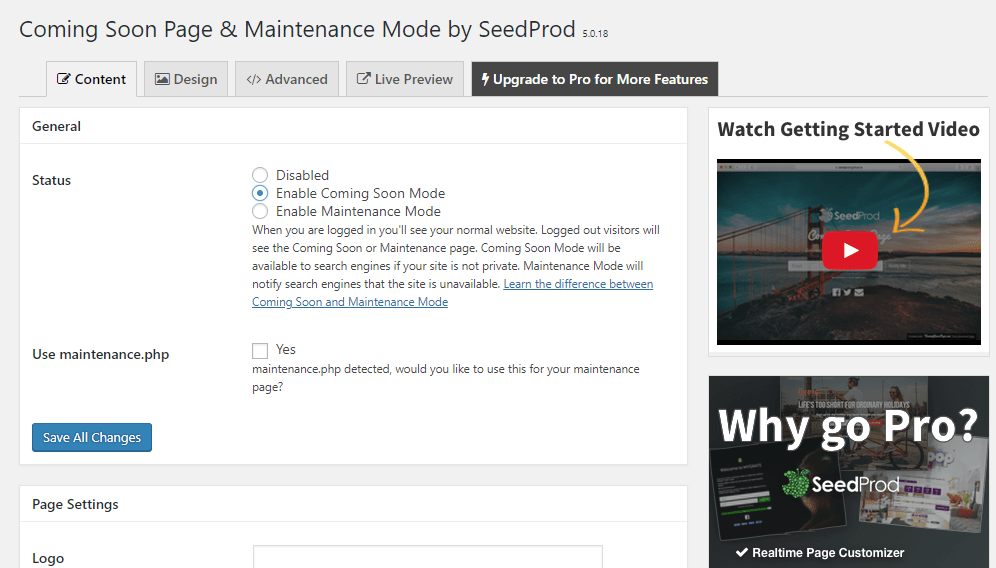
2. Enable Coming Soon Mode
Once you have installed and activated the plugin, visit Settings > Coming Soon & Maintenance Mode and you’ll see a screen like this:

Check the box to Enable Coming Soon Mode – then it’s time to fill in the details you’d like to show visitors pre launch.
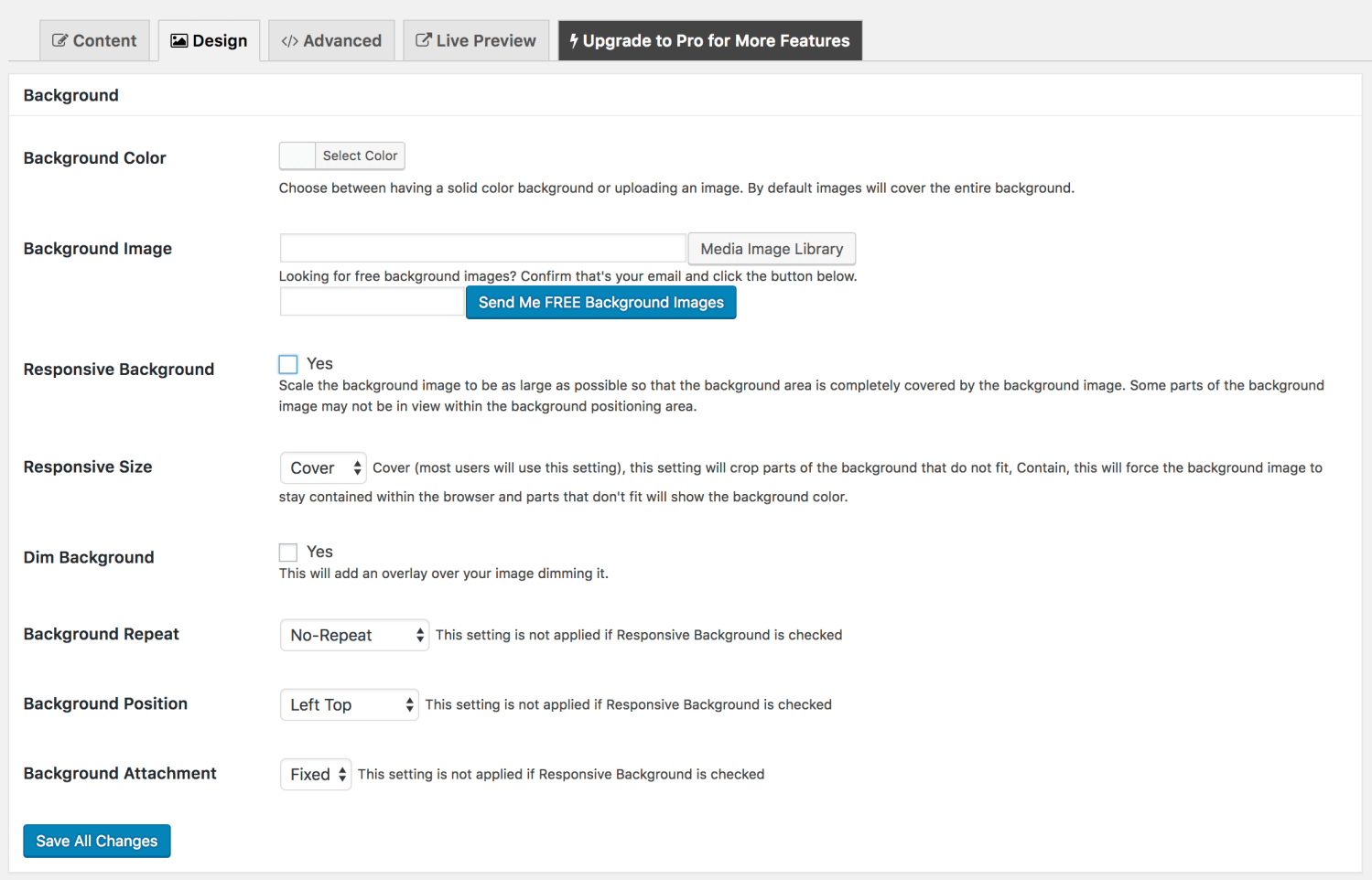
3. Customize your page
In Settings > Coming Soon & Maintenance Mode > Page Settings you’ll see a couple of tabs where you can upload a logo, write a headline and further text you’d like people to read, add a background image, and change text and link colors.

It is worth spending time on your Coming Soon page, particularly if you expect to send pre-launch traffic to it from your marketing. To check your progress, click the “Live Preview” to view an example of how it will look on your website once sav
Once you are happy, make sure you have Coming Soon mode enabled, then hit “Save all Changes.”
Enabling the Coming Soon mode in this plugin makes your Coming Soon page display to any visitor who is not logged in — including you. So you’ll need to log in to view your site-in-progress, as will any colleagues or clients you’ve given access to “behind the curtain.”
Upgrade to Pro for more options
If you’d like to make your page a little fancier, or have it do some of the heavy lifting for you, you can upgrade to SeedProd’s Pro version. Your choice here will most likely be determined by your comfort level styling with the visual editor and HTML, as well as how much pre-launch promotion you have in mind.
Another thing to consider is the usefulness of the Maintenance Mode option included in the Pro version. When you are running a WooCommerce store, you may want to use maintenance mode while you make a vital update or add a new product line, for example. If you think you’ll use maintenance windows in the future, the Pro version is a worthwhile investment.
Update your Coming Soon page – then go live!
While you are building your store, you can update your Coming Soon page as and when you have new information to include.
For example, maybe you initially only had a Facebook page, but you have found some time to get set up on Twitter… add this to your page. It will help your social media to get picked up by search engines, and people will start following you.
Most importantly, once you are able to settle on a launch date, add information about when the site will be live.
Finally, when you are ready to launch your store, follow these steps to remove the Coming Soon page:
- Visit Settings > Coming Soon & Maintenance Mode
- Check the box to take your store out of Coming Soon mode (“Disabled”).
- Tell everyone!
Once your store is live, you will hopefully have gained subscribers in your newsletter list, fans on social media, and leads through direct contacts.
Have you started a new WooCommerce store? Did you use a Coming Soon page to build excitement and grow your following? We’d love to hear from you in the comments.
——-
Robin Scott is lead WordPress and WooCommerce developer for WooExpert business, Silicon Dales. As well as overseeing new site builds, Robin works much of the time optimizing medium to large WooCommerce stores for better performance.
About






Hi and thank you for this information. This helps me to create impressive coming soon pages in WordPress in an easy way.
Hey Nice post there.
Just had to ask one question, I’m kind of thinking to revamp my website – http://ucminiapp.in/ but need to shut it for a while.
Could you please help me how can I keep it functioning while making changes?
Thanks!
I set up and worked well but it need to update. is any problem if i take update regularly.
Is it necessary for any service website? I am really confused.