Here at WooThemes we use a script for dynamic image resizing in all our themes which is called timthumb.php (thumb.php in our themes). One of the main reasons why we haven’t replaced our dynamic image resizing script yet, is because we feel it is superior to the WP post thumbnails that were introduced in WordPress 2.9.
The reason it is superior to WP Post Thumbnails is because it can dynamically change the size of your images. It is widely used amongst WP theme developers, but it also has it’s problems (mostly setup and server performance issues).
We noticed a WP trac ticket (hopefully it makes it into a future WP version) which had a nice function to use the built in re-size functionality which already exists in WP core, and have now added this function to our framework (v 3.1.10) to see how it works.
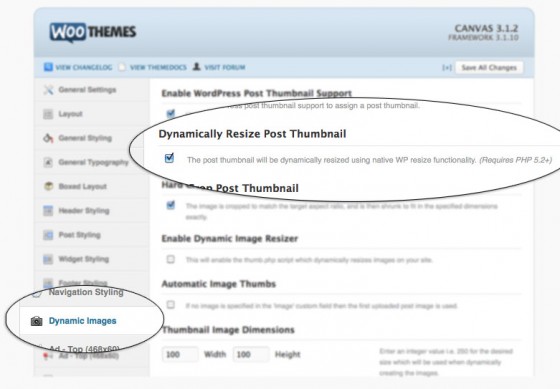
We have also updated Canvas with a new option to enable the re-size function if you use WP Post Thumbnails, so you can test the new functionality today!

PS! We also have some new framework functionality coming soon which will update the way you upload images in your options panel/custom settings… Stay tuned!
Update!
We have deployed version 3.2.0 of the WooFramework which now uses native WP upload functionality for uploading in the options panel and in custom settings field. Grab it now by going to YourTheme > Update Framwork.
About


Wow!
Are you sure about this?
How do you call it in the theme?
I hope it will be faster than timthumb.
Regards
It uses the woo_image function in our framework which is used in all our themes, so to activate the option you would only need to update your framework to 3.1.10 and then add the option for it. If you want to test this option in another theme, please post in the forum so we can give you the code.
Does work for me, I have php 5.3.0
Yes 🙂
Finally This awesome guys Is this added to All themes or still in process ?
This is in the framework 3.1.10 and Canvas. To use it in other themes you will have to add this line in your functions.php
update_option(‘woo_pis_resize’,’true’)
If I’m reading the admin-setup.php code properly, you also have to add this line in functions.php:
update_option(‘woo_post_image_support’,’true’)
You can do that, or add the option for it: http://woocommerce.com/woocodex/woo_image/#wordpress_post_thumbnails
That’s a better solution for my version of The Station, Magnus. Thanks.
Does this also support external URLs? and also will that create an cache for the external images like in the present timthumb script.
No, WP Post thumbnail requires you to upload an image.
“PS! We also have some new framework functionality coming soon which will update the way you upload images in your options panel/custom settings… Stay tuned!”
Such a tease!
Any chance this new framework functionality will include the ability to upload files other than images like .pdf, .doc, .ppt, xls, etc using a woo uploader (i.e. in a meta box) as well as have them deleted from the server via the uploader that placed them there?
On the edge of my seat for this functionality so had to ask 😉
The function we are working on will use the current WP image upload box and. I’m sure that can be made to accept other files too somehow…
Are talking about possibly integrating more with the Media Library and taking advantage of the available functionality within it (i.e upload, edit, delete items)?
Yes indeed. http://cl.ly/cbc55c550224ee093d91
Uh… this is HUGE! Thanks for clarifying and the screenshot!
I absolutely love how the innovation here at woo never stops.
Great job guys!
So this allows post thumbnails to be dynamically resized.
However, that’s not so clear…
“Dynamically” is based on what variable?
How does this make a difference in the WP admin area or on the front end?
What is the actual benefit?
With the standard WP Thumbnails, you have to pre-define the size of the thumbnail before you upload images, and you have to define a size for every different size you use throughout the theme. If you ever change your image dimensions, then you need to reupload all images.
Now this isn’t necessary as the images are dynamically resized instead (on the fly).
UPDATE!
We have deployed version 3.2.0 of the WooFramework which now uses native WP upload functionality for uploading in the options panel and in custom settings field. Grab it now by going to YourTheme > Update Framwork.
Example: http://cl.ly/64c98b288f890fcb2fa2
There is a bug in some older versions if you go to Update Framework. If it won’t let you update, then you must download the framework and update your theme manually, or wait until we update all themes with latest framework in the next few days.
Latest framework: http://woocommerce.com/updates/framework.zip
Once again, you guys nailed it!
Canvas upgrade went flawlessly and couldn’t be happier. This has been a very productive week with some seriously cool new functionality.
Magnus you are genius!
Wait. You’re implementing the WP Thickbox uploader? Please don’t. Instead make a new cleaner uploader tool. The ThickBox thing is Beyond out of date with hard coded values and overall stinks to use and re-edit uploads in. It’s a de-inovation.
It works pretty well though and is the standard in WP which means everybody knows how to use it. It also has the ability to edit images and choose between the resized images, and access to media library. It has been really well received from the customers we have received feedback from 🙂
@tripdragon
I must admit I was a little skeptical at first too and was originally leaning towards your suggestion of a new upload tool.
However, after playing around with it for a few minutes I found the new upload process to feel very natural as well as much more powerful. The tight integration instantly offers a ton of features native to the WP Media Library – features that clients are already comfortable with and nothing new to learn to take advantage of them.
Also, WP Devs are planning on re-building the Media Library from the ground up. This tells me that Woo is actually looking ahead. By not reinventing the “upload wheel” and plugging into native WP features now, I can only imagine the flexibility and power we’ll have on top of what’s already available.
Just my 2 cents… 🙂
The issue is this would be mostly the same team that re-built the current ThickBox we have now. And WP’s current menu re-organasier tool is based on Woothemes menu organizer correct? So it would do a great deal for Woo to start the effort instead of a large community.
It would have a far faster smaller and more focused set of devs. Then let WP extrapolate from that. The core functions would not change much. Just the way it behaves and the users accesses the different views etc.
Not to mention the ability to filter it better for themeability and speed.
WP didn’t have a menu organizer before we made it, and they were going to build one anyway, so I think it makes sense that we base our uploader on the WP one since they already made that 🙂 Also, the WP menus were changed a lot because of community/dev feedback during the migration progress, and I do believe it has given us a more optimized version than the one we made first.
But the main reason why we use their uploader is that it is familiar to everybody who has used WP, and that makes it a lot better from a usability standpoint. It isn’t perfect, but everybody knows how to use it and it does the job good.
+1 🙂
Okay ill give you that it’s familiar in that event. I know this post is old but it was a great view into the core of the Media Manager
http://binarybonsai.com/2010/02/27/using-thickbox-in-the-wordpress-admin/
It was enough for me to stop trying to hack it and focus on something else.
With that as a start. Have you at least thought of speccing out a new version? Not coded just plain ol spec mockups. That’s something I could be on board with.
There’s another excellent solution, WideImage : http://wideimage.sourceforge.net/
You can load, resize/crop and save an image with 1 line of code
The main reason for going with the WP native uploader is that it is easy to support. If you can’t upload any images using that then there will most likely be a solution for it on WP.or forums. With our own uploader we have had random users who have failed to upload. Using an external script like this which requires php5.2 and GD library is asking for trouble. It looks good though, but in the real world we can’t set such limitations.
FYI: I’ve found that if your post contains a thumbnail from Amazon or Ebay etc. the thumbnail does not get pulled 1st in regular posts and 2nd into the slider post correctly (cuts them up). Seems like any image with a link under it disrupts the thumbnail and slide display.
I had the same problems mentioned earlier, I tried everything. Nothing worked then I trashed the posts and everything works fine. I’m using “Enable WordPress Post Thumbnail Support” option and Woo “Enable Dynamic Image Resizer”.
These forums are great.
Good Luck
Hi
If you post some more details in our forum I’ll be sure to investigate it if you think it is a bug 🙂
Trending
Why B2B checkout is not one size fits all
By Latoya Duffus •
Polestar Additionals grows B2C sales 232% with WooCommerce
By Vanessa Petersen •
Sleigh your holiday sales: A guide to TikTok for WooCommerce
By Mahrie Boyle •
Never miss a beat — join our mailing list
Please enter a valid email.
View our privacy policy. You can unsubscribe anytime.
There was an error subscribing; please try again later.
Thanks for subscribing!
Emails will be sent to
You're already subscribed!
Emails are sent to