Active installs
1K+
Subscription includes
Support
The WooCommerce Custom Checkout Fields plugin lets you easily edit checkout fields—no coding required. Add custom fields to Billing, Shipping, or Additional Information sections and rearrange them with a simple drag-and-drop interface.
Apply conditional logic to show fields based on products, categories, or user roles. You can also use custom fields to up-sell services by adding extra charges for options like gift wrapping, priority support, or faster delivery.
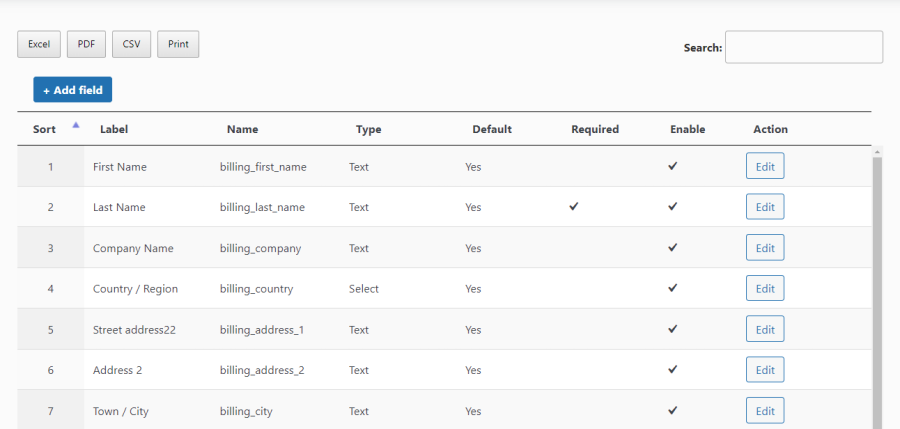
You can choose from 15 different field types to display on checkout fields.
Add custom fields to your WooCommerce checkout page to collect important information from customers. Choose from 15 different field types and easily edit, hide, or delete them as needed. You can also apply conditional logic to display fields based on user input, customize field labels and placeholders, and enable validation to ensure accurate data entry.

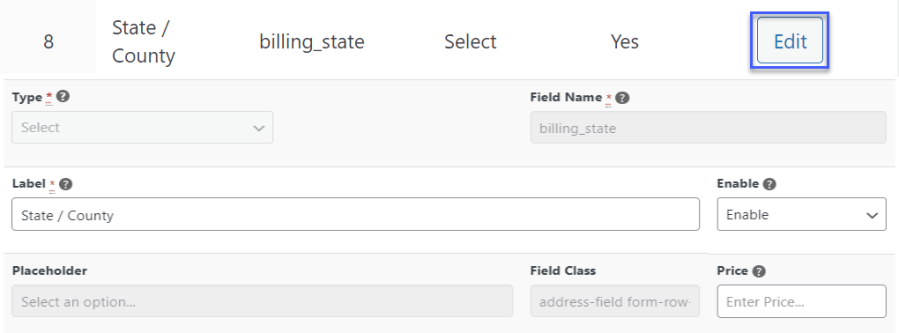
Use the WooCommerce Custom Checkout Fields plugin to add new checkout fields or edit existing ones. Rearrange field positions with a simple drag-and-drop interface. Enable or disable custom fields and hide default fields as needed to customize your checkout flow.

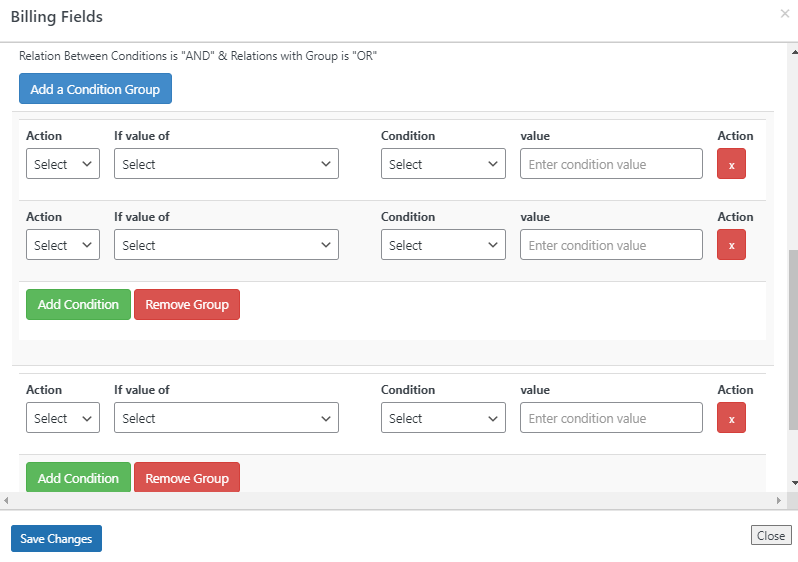
Use the WooCommerce Checkout Field Editor to apply conditional logic and control when checkout fields appear. Set specific conditions to show or hide custom fields based on user input. The plugin applies an “AND” relationship within each condition group and an “OR” relationship between multiple groups, giving you flexible control over field visibility.

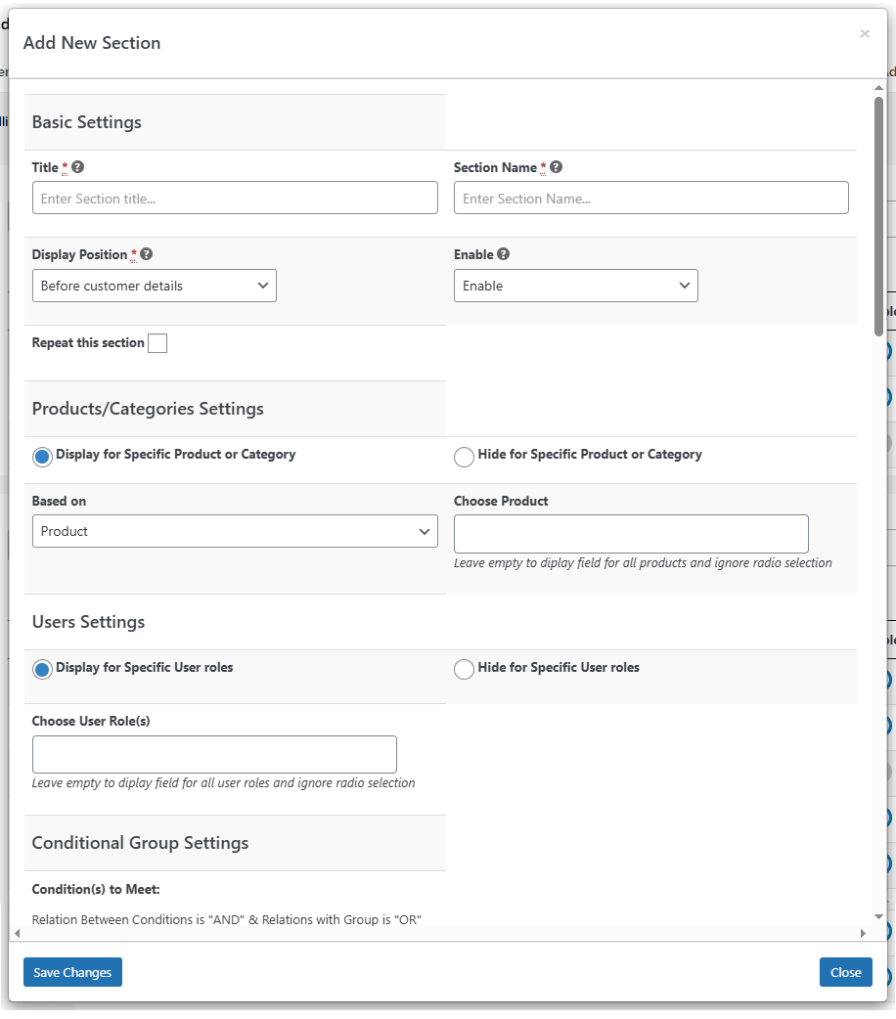
The Custom Checkout Fields Editor plugin allows admins to add new sections to the checkout page easily. When you click to add a section, a configuration pop-up appears with multiple customization options. You can set the section’s name and title, control its visibility for specific products, categories, or user roles, and apply conditional logic to manage field behavior. Additionally, you can choose where the new section appears on the checkout page, such as:

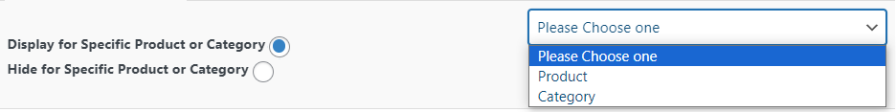
Assign custom checkout fields to specific products or categories to control where they appear. Show or hide fields based on the selected product or category to create a more streamlined and personalized checkout experience for your customers.

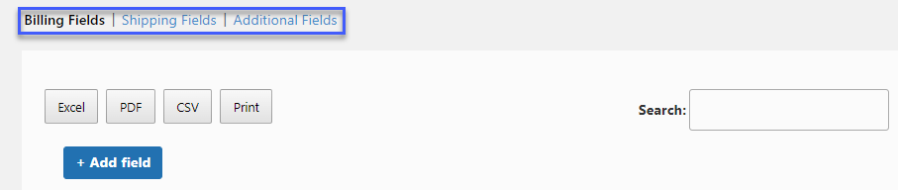
Customize every section of the WooCommerce checkout page using the checkout field editor. Add, edit, or remove fields in the billing, shipping, and additional information sections to match your store’s requirements.

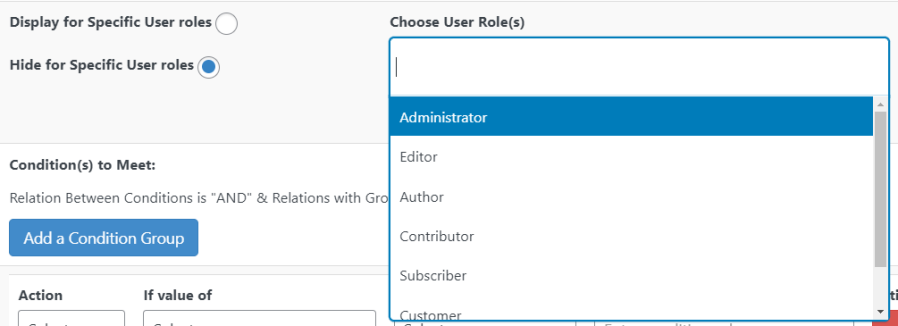
Control the visibility of custom checkout fields based on user roles using the WooCommerce Conditional Checkout Fields plugin. Select one or more user roles, such as customer, subscriber, or administrator, and define whether to show or hide specific fields for each role. This helps you create tailored checkout experiences by displaying only the relevant fields to different types of users.

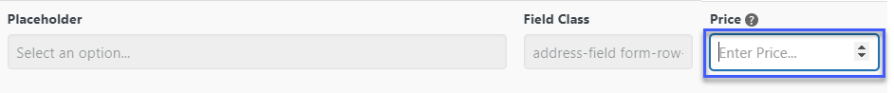
Set a price for each custom checkout field using the WooCommerce Add Field to Checkout plugin. Charge additional fees when customers select paid add-ons, such as gift wrapping or priority support, and increase your store’s revenue through field-based pricing.

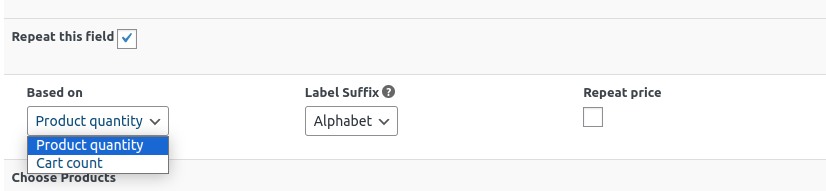
Repeat checkout fields based on product quantity or cart item count using the WooCommerce Checkout Field Editor. For example, if the cart has five items, the plugin displays the selected field five times during checkout. You can define a label suffix using numbers or alphabets and apply repeated field pricing to charge per instance.

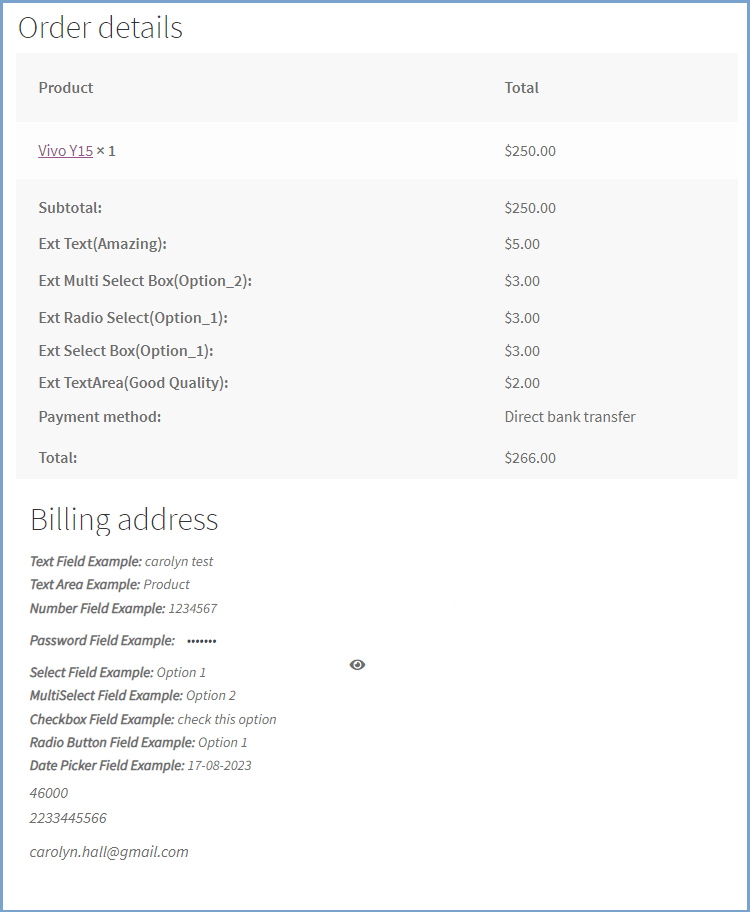
Control the visibility of custom checkout fields across multiple locations using simple checkbox options. Display additional fields on the order details page, the My Account page, and invoice emails. Manage where each field appears to ensure customers and store admins see the right information at the right time.

Our plugins are designed to be highly versatile and also compatible with the most commonly used themes, browsers, builders, and mobile views. We understand the importance of flexibility and integration when it comes to enhancing your website’s functionality. Our plugins can effortlessly integrate with the following:
 |
DocumentationLooking for assistance? Check out the extensive documentation for a complete understanding of the edit checkout fields WooCommerce plugin. View documentation |
 |
Questions and SupportFor Questions and Support: If you have inquiries before making a purchase or require assistance, don’t hesitate to contact our support team. |
You can add up to 15 different types of fields, including text, textarea, file upload, dropdown, checkbox, radio button, date picker, and more.
Yes, the plugin allows you to edit, hide, or rearrange default checkout fields to match your store’s specific requirements.
Yes, you can apply conditional logic to show or hide fields based on user input. The plugin supports “AND” conditions within a group and “OR” between multiple groups.
Yes, you can assign checkout fields to specific products or categories to control when and where they appear during checkout.
Yes, you can control field visibility by user role, such as customer, subscriber, or administrator, to tailor the checkout experience.
Yes, the plugin allows you to assign a price to any checkout field, enabling you to charge additional fees for options like gift wrapping or faster delivery.
Yes, the plugin supports repeating fields dynamically based on product quantity or cart item count. You can also define label suffixes and apply per-instance pricing.
You can rearrange both default and custom checkout fields using the drag-and-drop interface within the plugin settings.
Custom field data can be displayed on the order details page, the My Account page, and in invoice emails based on your configuration.
No, the plugin is designed for non-technical users and does not require any coding knowledge to add, edit, or manage checkout fields.
Yes, you can fully customize each field’s label, placeholder text, and enable validation to ensure correct data input.
Yes, you can add fields to the billing, shipping, and additional information sections of the WooCommerce checkout page.
Extension information
Countries
Languages