Thank you for choosing Smart Home and WooCommerce to power your E-Commerce store.
Installation
↑ Back to topThe fastest way to install Smart Home is through the WordPress administration dashboard.

- Go to: Appearance > Themes > Add New / Upload Theme
- Upload the smart-home.zip file you have downloaded from WooCommerce.com
- Activate as you would any other WordPress theme then proceed with the Setup and Configuration.
To install Smart Home manually:
- Download the latest version of Pure Fashion from WooCommerce.com
- Upload the extracted folder to the
/wp-content/themes/dir on your server via FTP. - Activate Smart Home from the Appearance > Themes screen in your dashboard.
More info at Using Themes.
Setup And Configuration
↑ Back to topBefore proceeding with the install process, please make sure that the WooCommerce is installed.
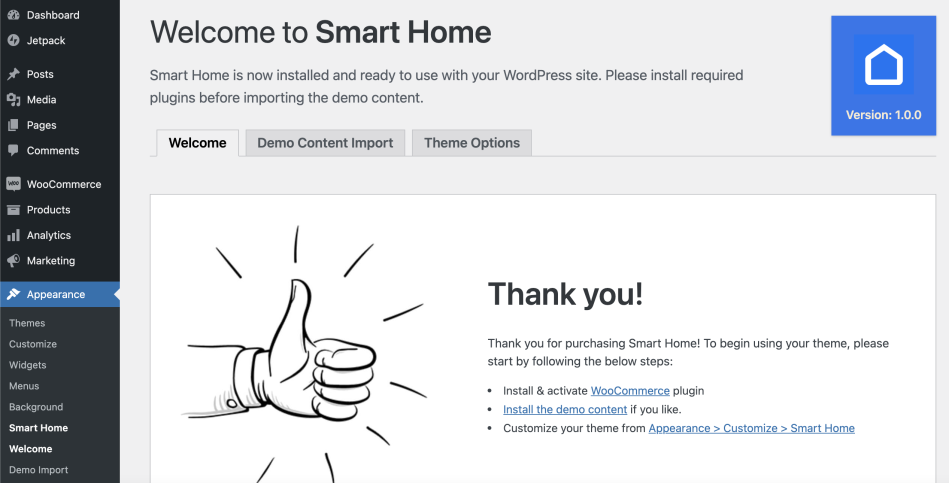
After activating your theme, please navigate to Appearance > Smart Home:

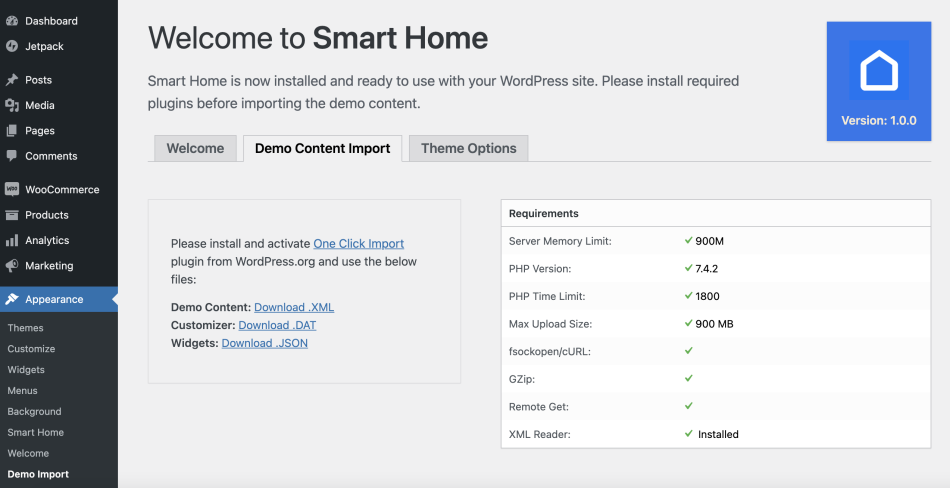
Afterward, please click on the Demo Content Import tab. Please follow the steps to import your demo content.

Customization
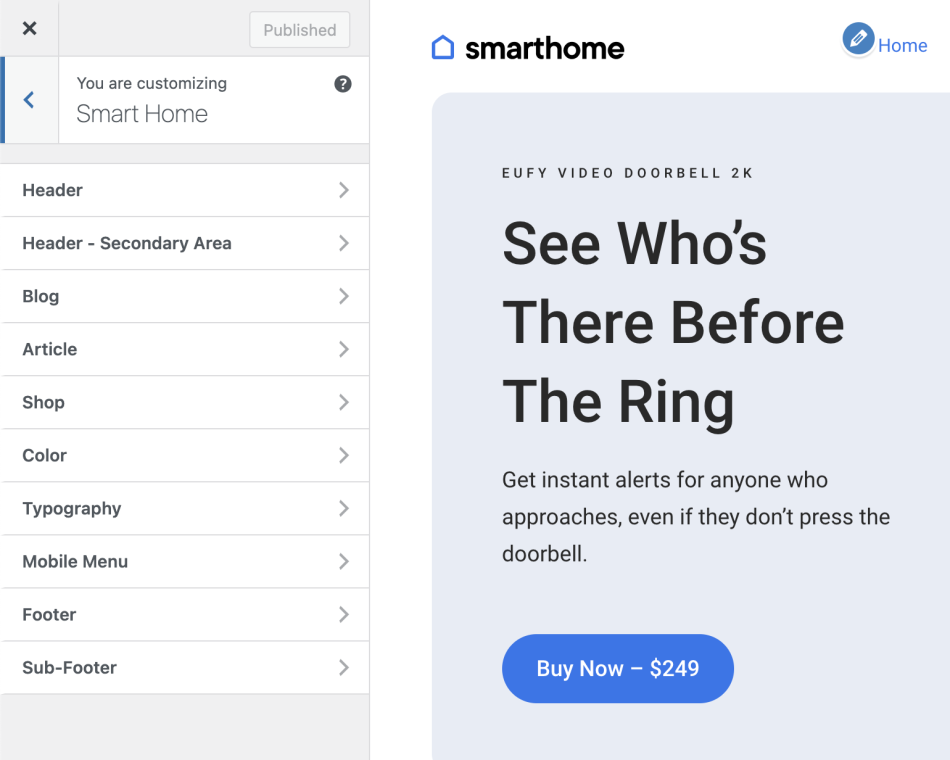
↑ Back to topYour customization settings are inside Appearance > Customize > Smart Home.

Logo & Favicon
↑ Back to topYou can change your logo from Appearance > Customize > Site Identity
Menus
↑ Back to topThere are 2 menu areas on Smart Home. You can assign your menus from Appearance > Menus.
- Primary Menu: Located at the center on desktop screens.
- Secondary menu: Shown only inside the mobile menu.

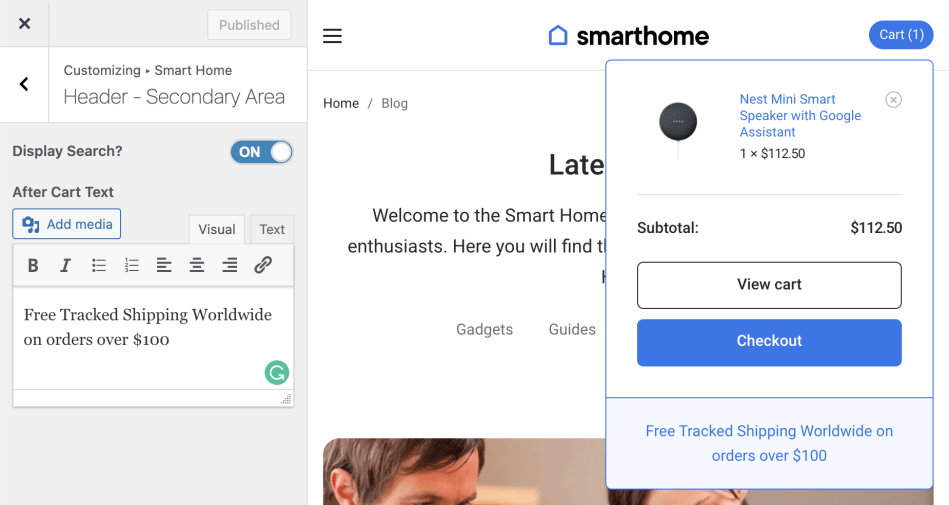
After Cart Text
↑ Back to topYou can add a custom CTA text after your header cart inside Appearance > Customize > Smart Home > Header – Secondary Area

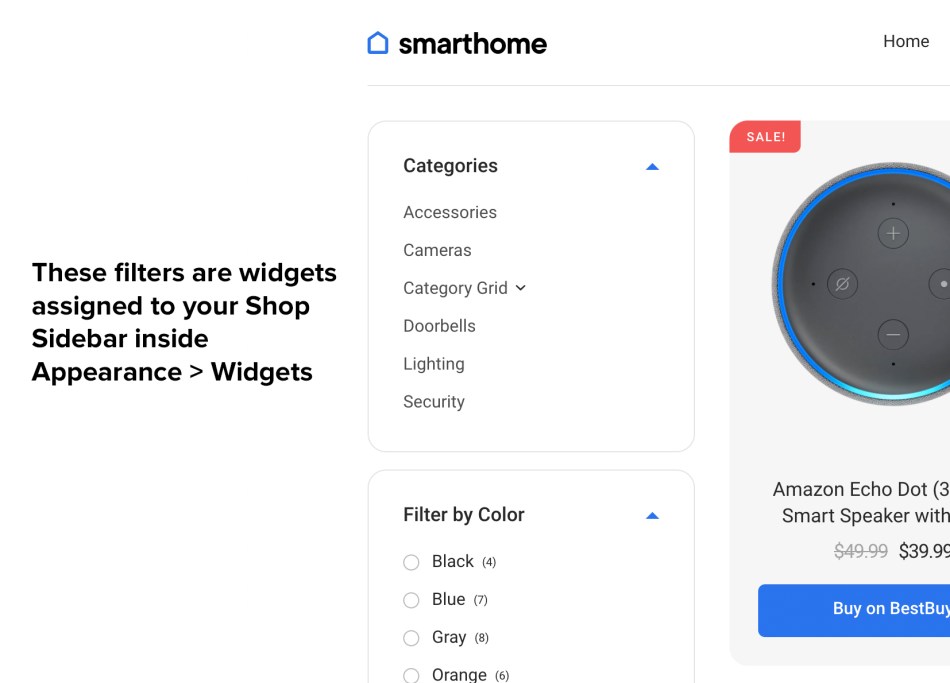
Shop Filters & Sidebar
↑ Back to topThe shop sidebar uses widgets assigned to the Shop Sidebar inside Appearance > Widgets.

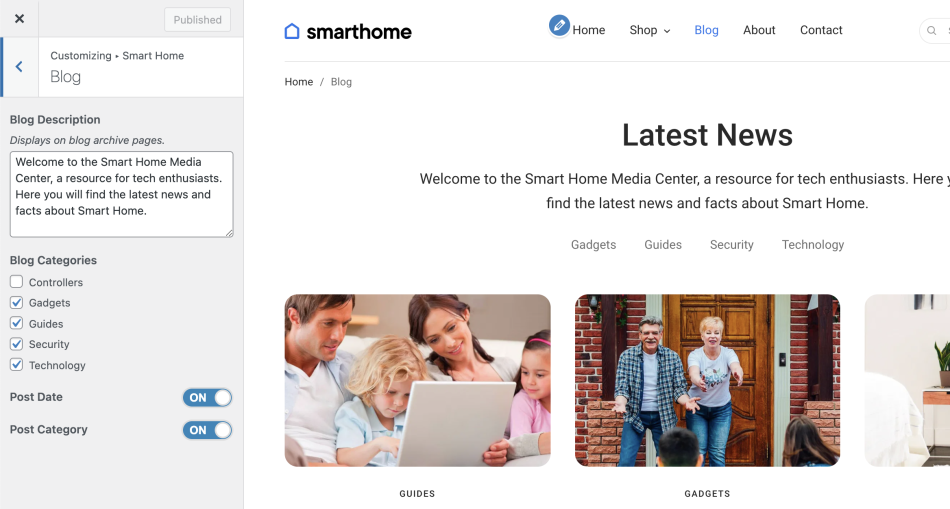
Customizing the Blog Page
↑ Back to topYou can add a custom description and select which categories to show on blog archive pages from Appearance > Customize > Smart Home > Blog

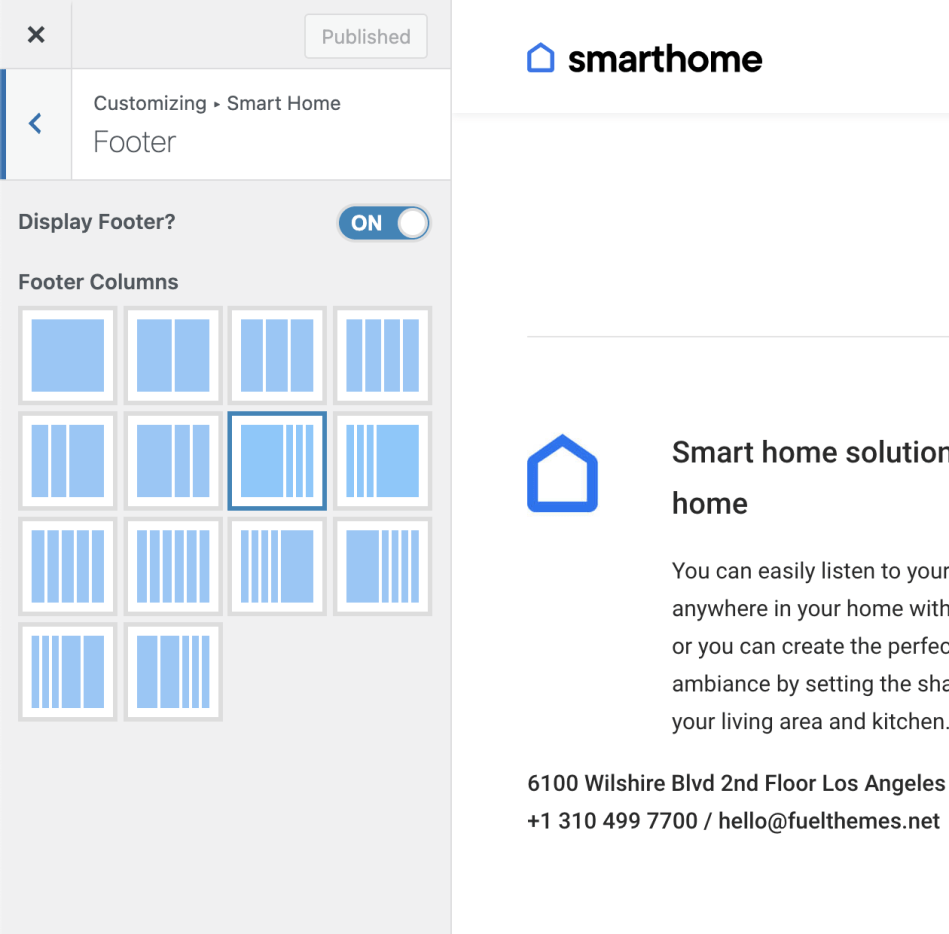
Footer
↑ Back to topYour footer is divided into columns. The number of columns can be adjusted from Appearance > Customize > Smart Home > Footer:

Each column gets its content from the same Footer Sidebars inside Appearance > Widgets:

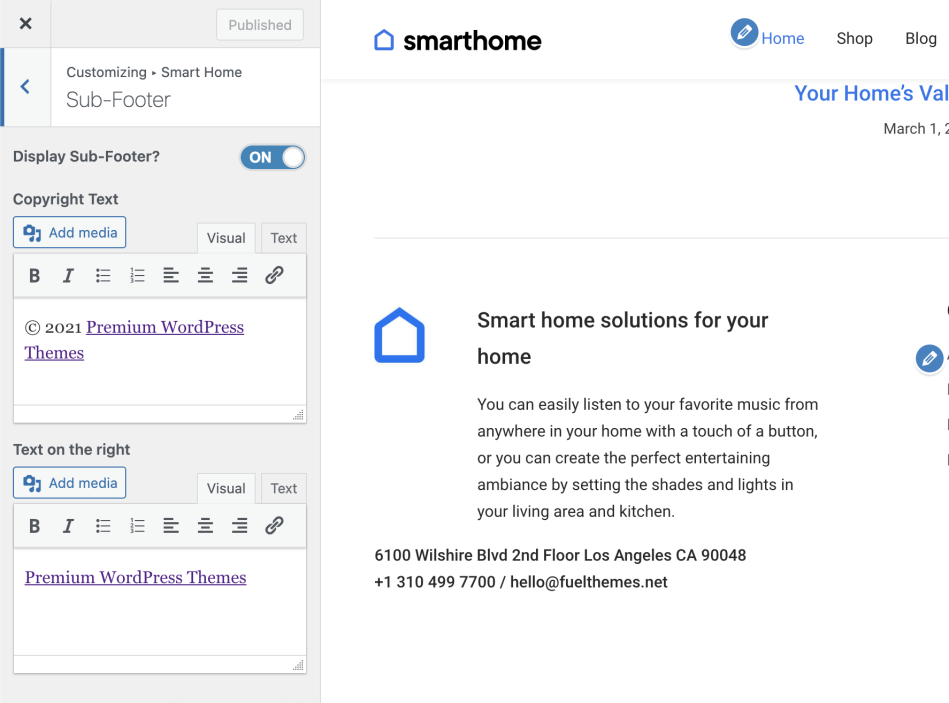
Sub-Footer
↑ Back to topSub-Footer can be toggled and it’s content modified from Appearance > Customize > Smart Home > Sub-Footer:

Social Sharing in Blog Posts and Products
↑ Back to topSocial sharing in Smart Home uses the JetPack plugin’s sharing features, which can be configured from the below screen:

Thanks for using Premium WordPress Themes by Fuel Themes.
