The Cart and Checkout pages are a critical part of the shopping experience. The WooCommerce Cart and Checkout blocks provide customers with a seamless process for reviewing and finalizing their purchases in a low-friction way that maximizes conversion. Here we cover the templates and blocks associated with these pages along with details around upgrading to the new experience, customization, and configuration so their appearance and functionality match your store’s design and needs.
Using the Cart and Checkout Blocks
↑ Back to topFor WooCommerce stores started after the release of version 8.3 in November 2023, the Cart and Checkout blocks are the default experience, no setup is required to put the cart and checkout blocks in place, if your site is using a block theme you can get right to customizing the templates to fit your needs. No customization is required for the block cart and checkout to function.
Replacing the existing cart and checkout shortcodes
↑ Back to topIf you’re upgrading an established store to use the blocks experience, or if you’ve removed the blocks and would like to switch back, expand the section below for directions on how to upgrade to the block cart and checkout!
Replacing the existing cart and checkout shortcodes
To replace your existing cart or checkout shortcodes with the Cart or Checkout Block:
- Click on the Pages menu item, then locate and edit the Cart page.
- Delete the
[woocommerce_cart]or [woocommerce_checkout]shortcode block that generates the contents of your Cart page. - In the block inserter, search for the Cart Block.
- Choose the block to add it to your Cart page.
- Perform these steps again, but with the Checkout block on the Checkout page.
In the editor you’ll now see a preview of your block-based cart and checkout on their respective pages. You can use the settings in the sidebar to customize the Cart and Checkout Blocks, and their respective inner blocks. Remember to click the Update button to save and publish your changes.
Note: Adding the Cart or checkout block to a page does not automatically configure that page to be the official cart or checkout page. Once you’ve added the cart and checkout blocks to pages, you’ll need to ensure those pages are also set as the cart and checkout under WooCommerce > Settings > Advanced.
Reverting to the classic Cart and Checkout
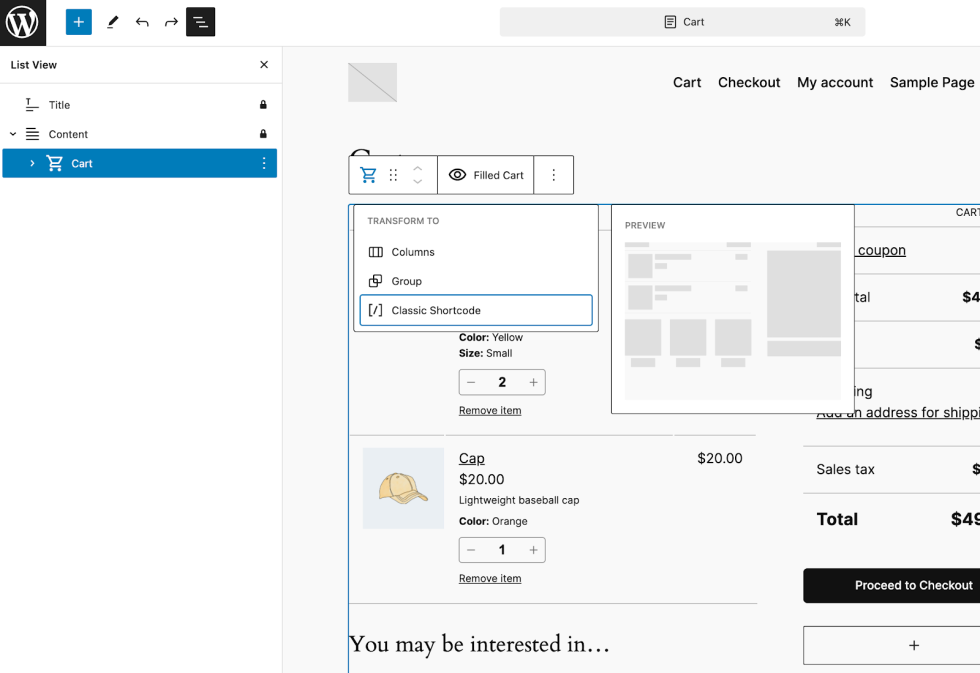
↑ Back to topBoth the cart and checkout blocks can be transformed back to the classic version using the transform button in the block toolbar.
Reverting to the classic Cart and Checkout
- If using a block theme: Go to Appearance -> Editor -> Pages -> Select Cart or Checkout -> click the Edit icon
localIf using a non-block theme: Go to Pages -> All Pages, and then locate and edit the Cart/Checkout page. - Open the List View and select the Cart or Checkout block.
- Click the “Transform” button, which is leftmost in the block toolbar
- Choose “Classic Shortcode”.
- The block will be transformed into a Classic Shortcode placeholder block.
- Save your changes by clicking the Save button in the top bar.

Note: Since the cart and checkout blocks work together, if you’re reverting to the classic version of the cart and checkout experience, you’ll want to revert both the cart and checkout to the classic shortcode version.
Templates
↑ Back to topThere are two templates that control the display of the cart and checkout pages:
- The Cart page is controlled by the “Page: Cart” template.
- The Cart template displays the items selected by the user for purchase, including quantities, prices, and discounts. It allows users to review their choices before proceeding to checkout.
- The Checkout page is controlled by the “Page: Checkout” template.
- The Checkout template guides users through the final steps of the purchase process. It enables users to enter shipping and billing information, select a payment method, and review order details.
Access either of them by:
- Navigating to Appearance > Editor from your site’s admin area,
- Clicking Templates,
- Selecting the template you’d like to edit,
- Clicking the pencil icon to edit the template.
Store Notices Block
↑ Back to topBoth the cart and checkout page templates use the Store Notices block. The Store Notices block is where your shop displays shopper-facing notifications generated by WooCommerce or extensions. For example when an item is successfully added to the cart, the notification will show here. The store notices block can be added to any page or template of your site.
Block Styles
↑ Back to topSince notifications of different types each have their own styling, there are no style settings for this block.
Cart Block
↑ Back to topOn the cart page you’ll see the Cart Block, it allows customers to view and manage the items they intend to purchase, offering options for updating quantities and removing products. The linked guide details the components of the Cart Block and provides steps for customizing its layout and settings to improve the user experience.
Explore the settings and options for customizing the Cart block.
Checkout Block
On the checkout page template you’ll see the Checkout Block, it’s where customers enter their shipping and payment information to complete their purchase. The following documentation outlines the elements of the Checkout Block and offers guidance on how to customize its settings to streamline the checkout process and meet your specific needs.
Explore the settings and options for customizing the Checkout block.
Mini Cart Block
↑ Back to topThe Mini Cart Block gives customers a quick overview of their cart contents from any page on your store. The guide below explains the functionality of the Mini Cart Block and provides instructions for customizing its appearance and behavior to ensure a smooth and convenient shopping experience.
Explore the settings and options for customizing the Mini Cart block.
Cart and Checkout Template Parts
↑ Back to topThe cart and checkout flows make use of a few template parts that come included with WooCommerce. Learn more about template parts.
Checkout Header
↑ Back to topOn the checkout page template, you’ll notice that instead of using the same header that is shown across the rest of your site, by default a simplified header is shown that only displays your site’s title. This is done on purpose to limit distractions from the checkout page and payment flow, and is an optimization that increases cart conversions and reduces abandoned carts!

Of course, you’re welcome to customize this header to your liking, or even replace it with the same header as you use across the rest of your site! However, we recommend sticking with a simple header that doesn’t contain links away from the checkout process.
Mini-Cart Drawer Template Part
↑ Back to topThe Mini-Cart block uses a template part to display the contents of the Mini-Cart. Check the Mini-Cart page for more details on accessing and editing that template part.
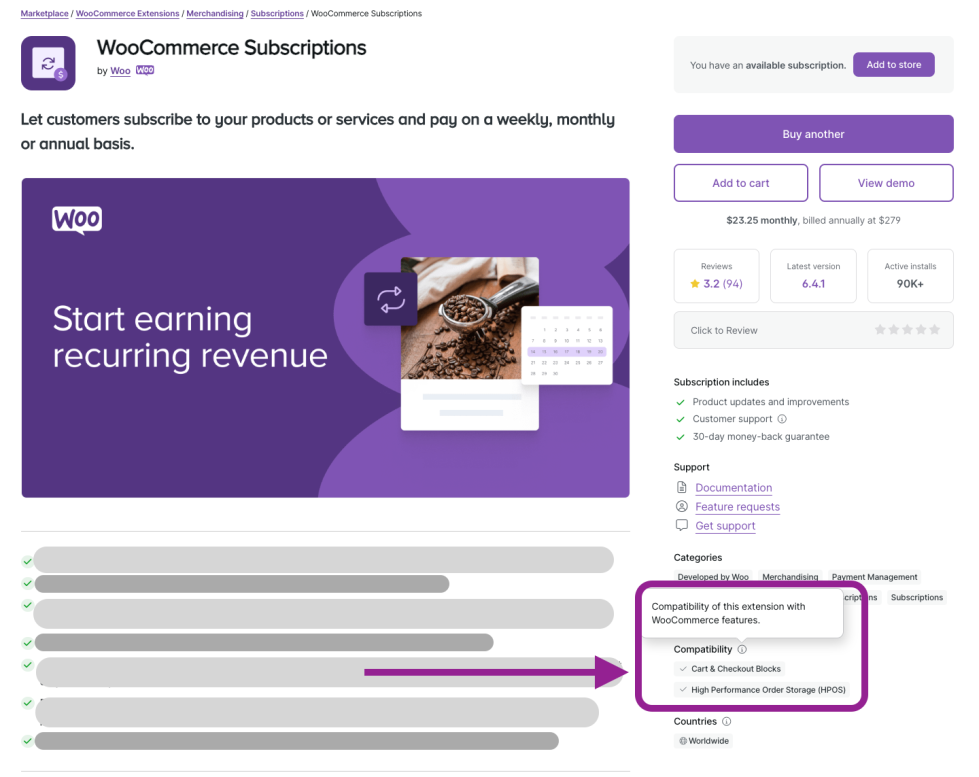
Compatible Extensions
↑ Back to topCompatibility with the Cart and Checkout blocks for extensions on WooCommerce.com is marked on the product page. Look for the Compatibility section on any product to see if it’s compatible with the Cart and Checkout blocks.

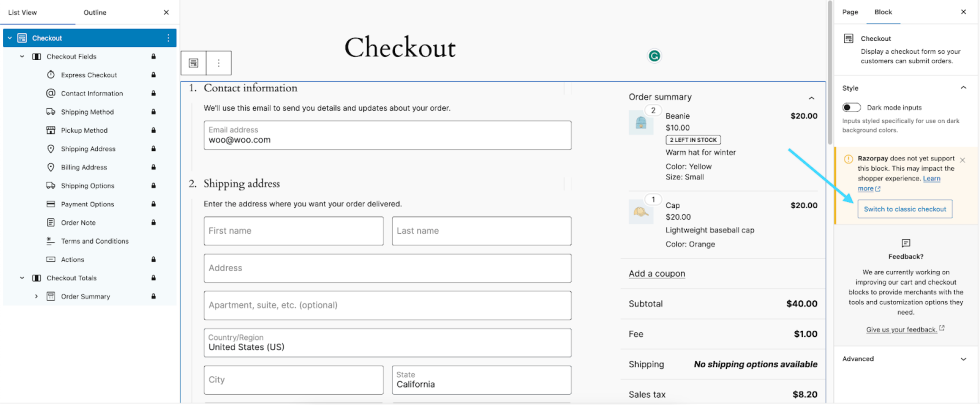
Incompatible Extensions
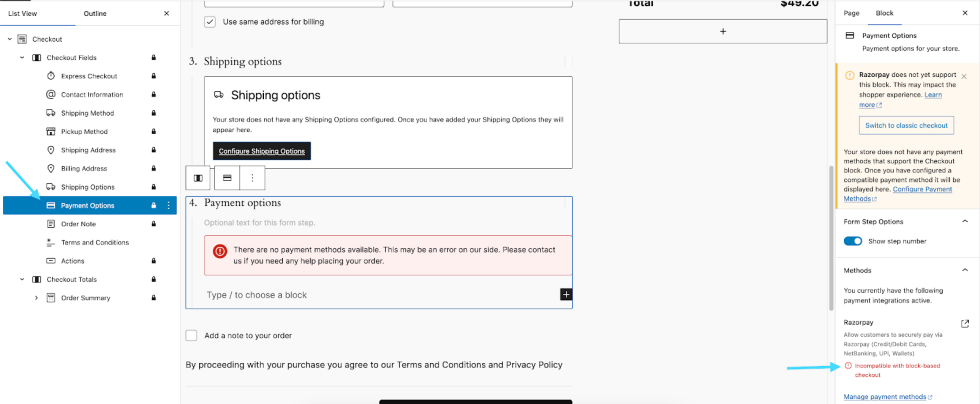
↑ Back to topIf you use an incompatible extension which has declared its incompatibility, a warning and a button to switch to the Classic Checkout with one click will appear in the settings sidebar when the Checkout Block or any of its inner blocks are selected.
Incompatible extensions may cause elements of the checkout to not be available as expected. For example if your payment gateway isn’t compatible with the block version of the checkout, it may not appear as a payment option on the checkout page.

If you are using a plugin that does not work as expected with the Cart and Checkout Blocks, please get in touch with its developers and let them know that you would like to use the new, block-based checkout. To assist developers in this effort, we have published documentation and resources on integrating existing plugins with the Cart/Checkout Blocks and Store API.
If you have a third-party plugin that you believe is incompatible, you can contact the plugin developer and refer them to our guidance on declaring compatibility with this new default. Plugin developers should mark their plugins as (in)compatible so users aren’t left to troubleshoot and figure that out themselves.
See our primer on using Blocks for more information about swapping back to classic templates if you encounter any incompatibility issues.
Why are my customers seeing “There are no payment methods available” at checkout?
↑ Back to topIf you’re using the checkout block, and only have incompatible payment gateways installed and active, there won’t be any payment methods available at checkout, and so a warning is displayed on the checkout page.
In the block settings sidebar of the Payment Options inner block of the Checkout Block, you’ll see an option to switch back to the classic checkout with a single click.

Extensibility – Developers
↑ Back to topExtensibility interfaces for the Cart and Checkout Blocks are still under active development. If you are developing extensions or customizations that integrate with the WooCommerce cart and checkout, we highly encourage you to follow our progress and provide feedback on GitHub.
Extensions that use hooks to render additional markup in the cart or checkout pages – for example, custom checkout fields – usually require integration work to support the Cart and Checkout Blocks.
Found a plugin on WooCommerce.com that appears to be incompatible? Please open an issue to help us measure demand and prioritize extensibility work on our end.
Questions and support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin, for which support is provided in our community forums on WordPress.org. By searching this forum, you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the WooCommerce Marketplace.
- Need ongoing advanced support or a customization built for WooCommerce? Hire a Woo Agency Partner.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know.
