The Cart block in WooCommerce allows customers to review and manage the items they intend to purchase. It offers options for updating quantities and removing products, as well as reviewing shipping options and adding coupons to the order.
This page explains the components of the Cart block and how to customize both its filled and empty states.
Note: You can add the Cart block to any page, but, for everything to function properly, you’ll need to first designate your chosen checkout page in your store’s advanced settings via WooCommerce > Settings > Advanced. You can only have one designated cart page at a time.
Cart states
↑ Back to topThe Cart block has two customizable states:
If you open the List View, you’ll see that the cart template contains a block named Cart. This Cart block has these two states nested inside of it. Each state contains distinct elements and customization options.
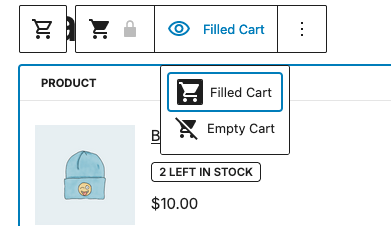
When any block inside the main Cart block is selected, you’ll see an option in the block toolbar to adjust which state you’re viewing. You can also select Filled Cart or Empty Cart blocks via the List View to display the appropriate state.

Filled Cart
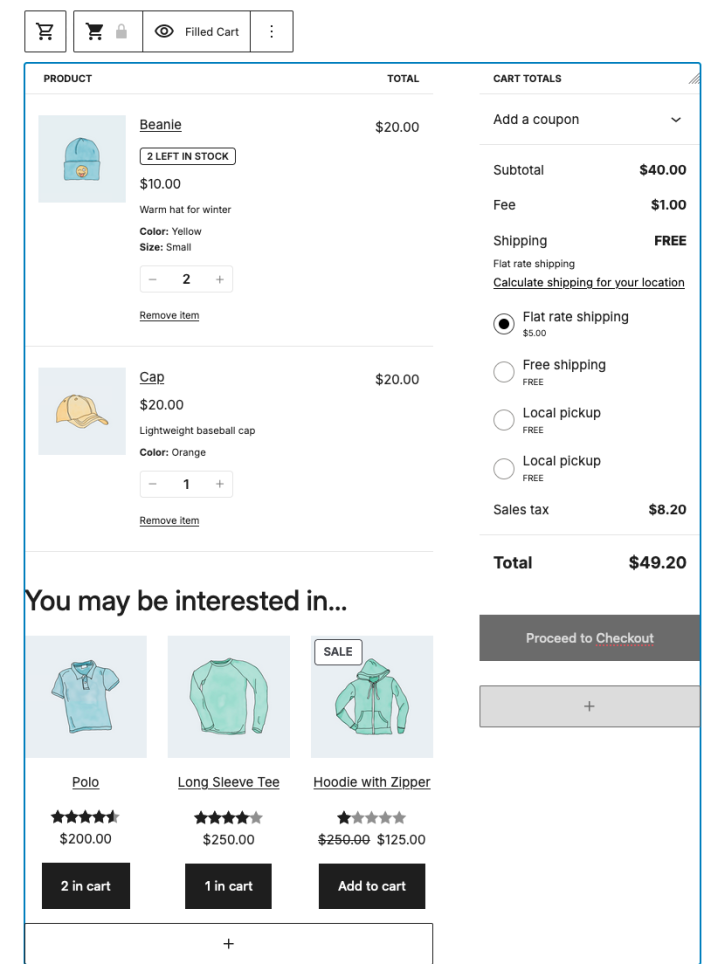
↑ Back to topMost blocks in the filled cart state contain dynamic content, depending on what your customers have in their cart. As such, most are locked; they cannot be removed or rearranged.
Cart Items
The Cart Items section includes a block displaying the line items in the cart, as well as a subsection displaying cross-sells.

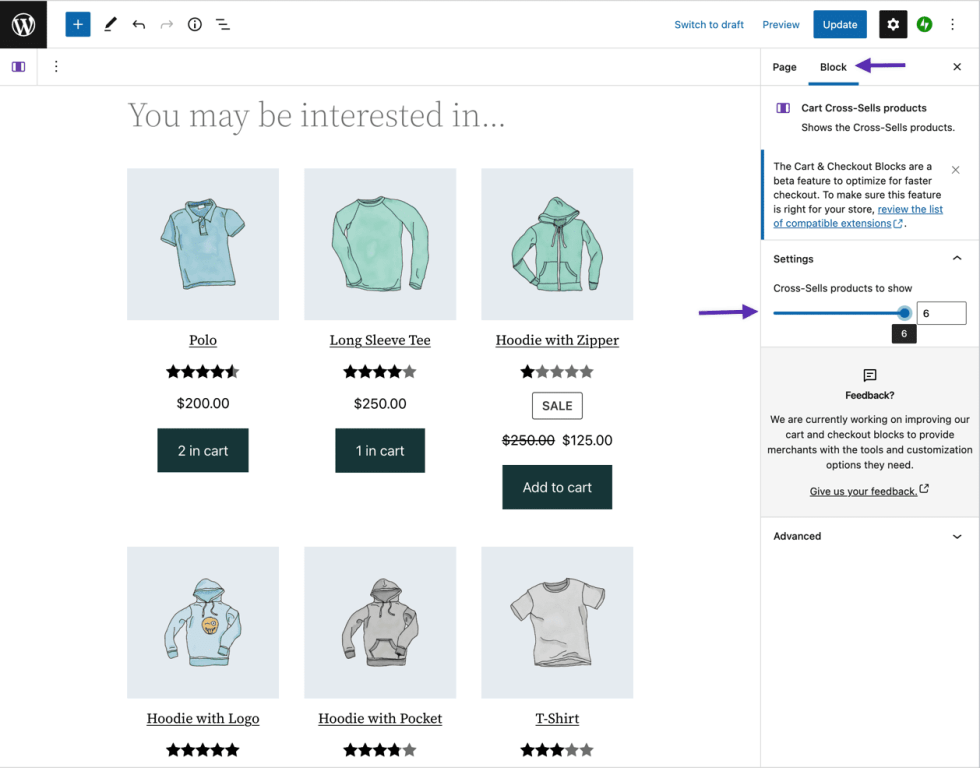
Cart Cross-Sells block
From the Block settings sidebar, you can configure how many Cross-Sells products are visible on the Cart page by using the slider. You can choose to display between one (1) and six (6) products in the cross-sells area.

The Cart Cross-Sells section is unlocked and can be removed or rearranged if desired.
Cart Totals
In the Cart Totals section, both the Order Summary heading and coupon form are unlocked and can be removed. Additionally, the Proceed to Checkout block contains a setting to change the destination link for the Proceed to Checkout button, allowing you to direct customers to a specific checkout page.
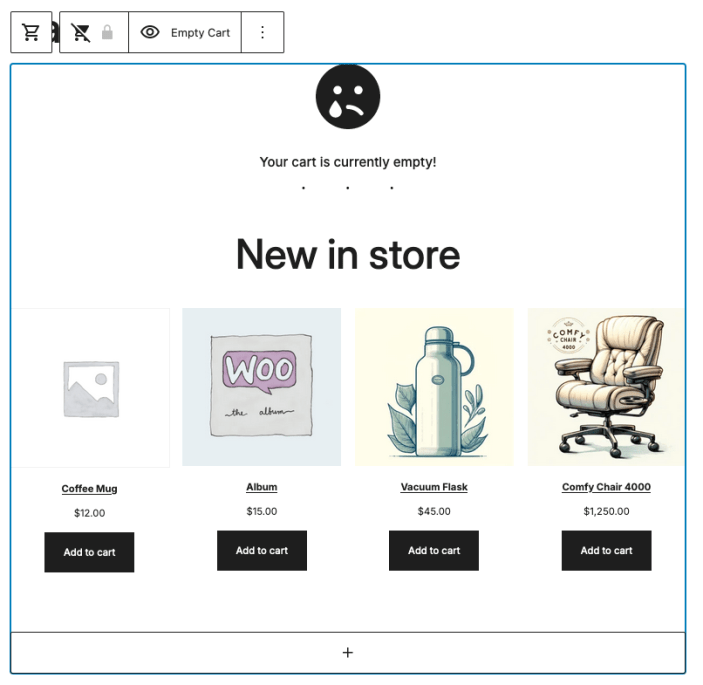
Empty Cart
↑ Back to topBy default, the Empty Cart state displays a Your cart is currently empty! message, with a Newest Products block that recommends your shop’s newest products below it. Each of these elements can be removed or rearranged to suit your needs. You can edit the text by clicking on it in the Editor.
The Newest Products block allows you to control the number of products displayed, and choose whether or not to show additional details (such as product image, title, price, rating, add to cart button, etc.).

Questions and support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin, for which support is provided in our community forums on WordPress.org. By searching this forum, you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the WooCommerce Marketplace.
- Need ongoing advanced support or a customization built for WooCommerce? Hire a Woo Agency Partner.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know.
