Before Getting Started
↑ Back to top(Optional) We recommend you to complete Woocommerce subscription setup after completing the order/purchase. It will help you to install your theme/extensions & keep them up to date.
Installation
↑ Back to topPrerequisite: Make sure that you’ve downloaded the theme package from https://woocommerce.com/my-account/downloads/
Method 1 (via WordPress dashboard)
↑ Back to topThis is simple & straight forward way to install theme for your site. Here you can find the instructions to install theme step by step,
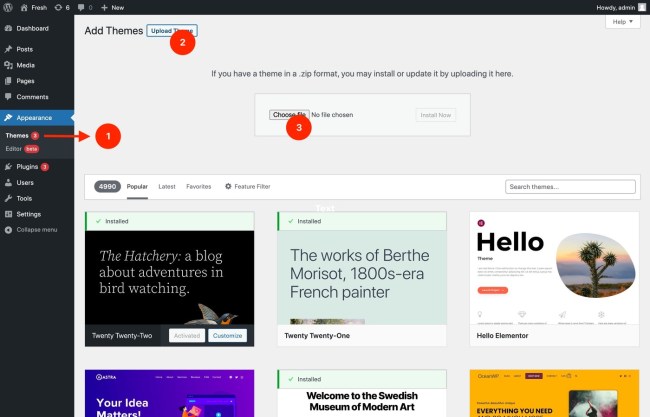
- Login to your WordPress Dashboard and go to Appearance -> Themes.
- Click Add New and then Upload theme.
- Click Choose file and locate wardrobe.zip from the your computer.
- Click Install Now. Once theme installed successfully, you can activate the theme.

Method 2 (via FTP)
↑ Back to top- Extract the actual theme package wardrobe.zip to the folder “wardrobe”
- Login/Connect to your server via FTP Client
- Go to wp-content/themes/ at your installed WordPress directory.
- Upload the wardrobe folder (Now you have successfully installed the theme).
- Login to WordPress Dashboard and go to Appearance -> Themes and activate the Wardrobe theme.
Demo Importer
↑ Back to topPrerequisite: You must have installed & activated Wardrobe theme before proceeding to import.
To make your site building process quick and simple, you can start with pre-built demos or pages. Here you can find the step by step instructions to import demo contents.
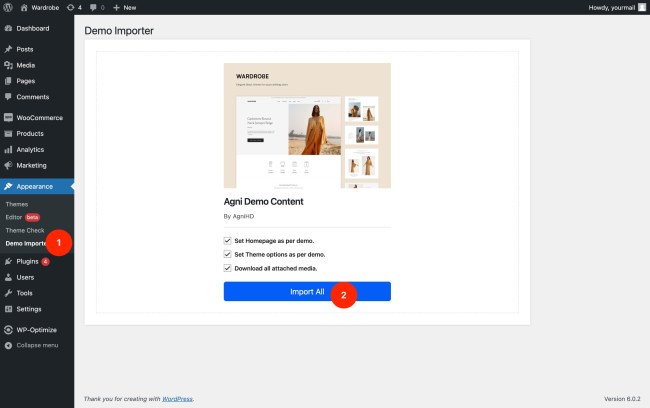
- Go to your WordPress Dashboard and click Appearance -> Demo Import menu from left side menu.
- Check/uncheck the options based on your needs and click Import All.
- Now, it will take few minutes (5 – 30mins) based on your server & network capabilities to complete whole import process.

Block Patterns
↑ Back to topBlock Patterns are predefined block layouts, available from the patterns tab of the block inserter. Once inserted into content, the blocks are ready for additional or modified content and configuration. Here you can find the step by step instructions to insert patterns.
- Go to Pages and choose your desired page.
- Now, you can click + icon and choose Patterns tab to see all available patterns.
- Choose your desire one and start editing
Note: You can use patterns inside posts & products as well in the same way you’re using it for pages.

Blocks
↑ Back to topThe block editor introduces a modular approach to pages, posts & products each piece of content in the editor, from a paragraph to an image gallery to a headline, is its own block. And just like physical blocks, WordPress blocks can be added, arranged, and rearranged, allowing WordPress users to create media-rich pages in a visually intuitive way — and without work-arounds like shortcodes or custom HTML.
Here you can find the instructions to insert blocks,
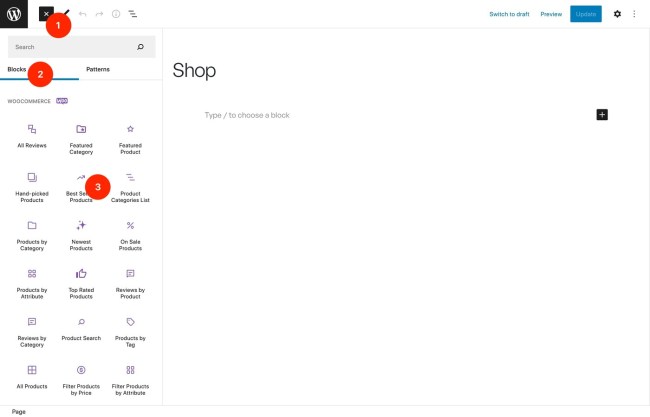
- Go to Pages and choose your desired page.
- Now, you can click + icon at the top left inside toolbar to insert blocks
Optionally you can simply start typing the block name with “/” prefix. it will list all available blocks. for ex. “/woo” it will display all blocks exclusively created by woocommerce team.
Note: You can use blocks inside posts & products as well in the same way you’re using it for pages.

Useful Links:
- All available WordPress blocks https://wordpress.org/support/article/blocks/
- All WooCommerce blocks https://woocommerce.com/document/woocommerce-blocks/
Site Editor (FSE)
↑ Back to topSite Editor allows you to controls whole site such as Header, Content & Footer. Site Editor can be accessed by clicking WordPress icon (WordPress logo) at the top left corner. It consists of three areas
- Templates
- Template Parts
- Site
Templates
↑ Back to topTemplates area will allow you to define the structure of content area of your site such as archives of products & posts, page, 404, search, etc…
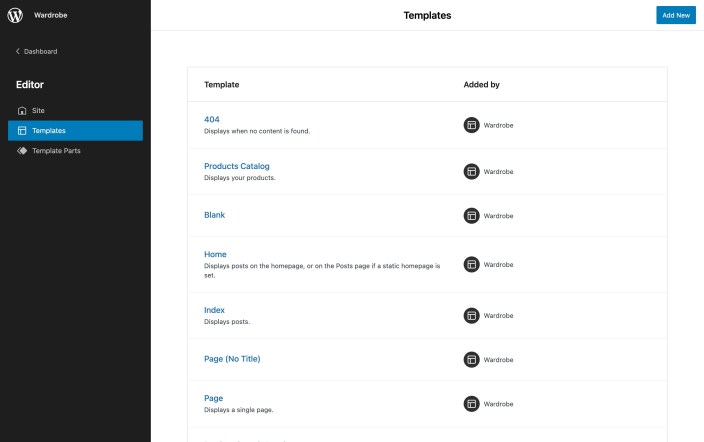
- From the Site Editor Appearance -> Editor(beta) click on the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Click on Templates to view the list of templates on your site, including any you have created and any that come with theme.
- Click on any of the templates in the list to edit the template. From here you can customize the layout of the selected template using blocks.

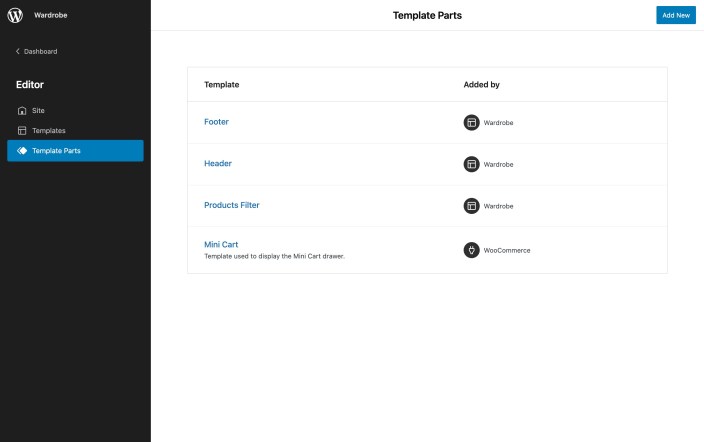
Template Parts
↑ Back to topTemplate parts will allow you to display same set of contents (global contents) for all templates to keep it organized and to customize easily. It defines the header, footer, filter & cart sidebar areas. It can be accessed commonly by all templates such as pages, products, etc…

Creating Responsive Header
↑ Back to topTo edit the header, you need to go inside Templates Parts -> Header.
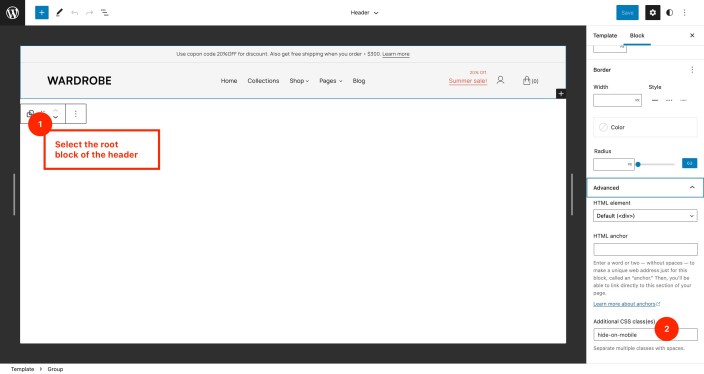
To add new blocks, just click + icon to insert the block inside current header or create completely new set of blocks by deleting all blocks as per your wish.
Though, you see the a single header. But technically, there are two headers one for mobile & another one for desktop.
First header with custom class hide-on-mobile & another header with custom class hide-on-desktop .You can access them from Advanced tab inside Block Settings side bar (Gear icon inside tool bar from top right).

Editing Shop Filters
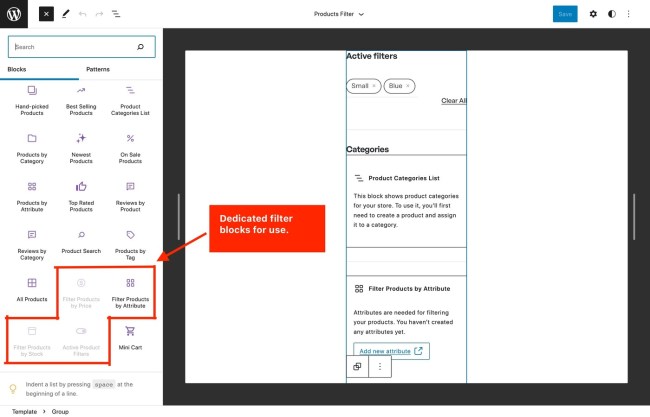
↑ Back to topTo edit the shop filter, you need to go inside Templates Parts -> Product Filter. Here you can see the all inserted filters on the left side columns.
To add new filter, just click + icon inside the filters column and search for filter blocks inside WooCommerce Blocks
Filter has unique toggle with following html to trigger filter dropdown for mobile.
<button id="filter-toggle" class="filter-toggle">Filter</button>Also filter template root group has class filter-content to respond for the trigger.

Creating Megamenu
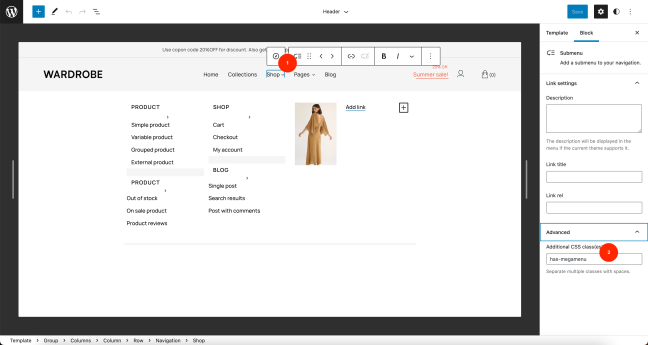
↑ Back to topAt first, you need to create normal menu for your header inside Templates Parts -> Header. And insert Navigation block to insert menu items.
To convert your usual menu to megamenu, you need to add the class has-megamenu to the menu of respective Navigation block.

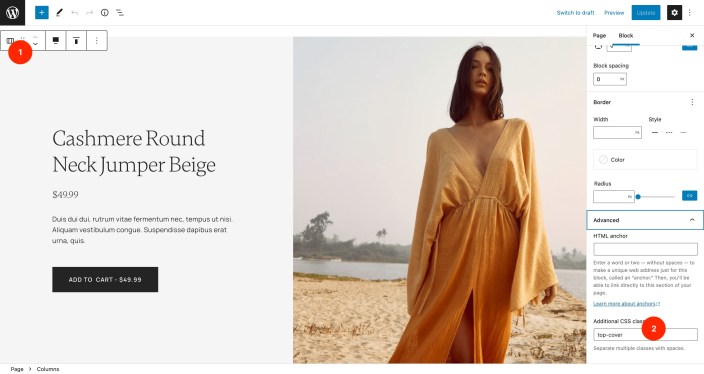
Creating Top Banner (Home Top Banner)
↑ Back to topYou can simply create normal cover using block. It will work fine. But to enhance it’s appeal further on mobile devices, you can add class additionally under Advanced tab.
To enhance the cover you created normally, you need to add the class top-cover at Addtional CSS Class(es) under Advanced tab of the respective cover.

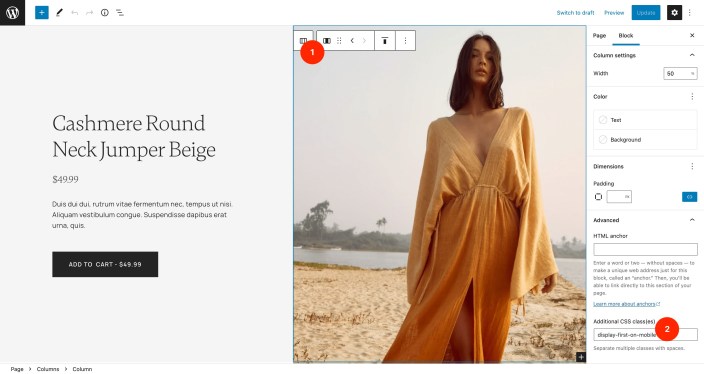
Also you can change the order of column for mobile devices inside the cover using additional class. To bring to column to top (act as first column). you can need to add class display-first-on-mobile at Addtional CSS Class(es) under Advanced tab of the respective column.

Customizer Options
↑ Back to topAs we have full control of the site inside Templates & Template Parts, customizer is having only limited options which we consider as backward compatibility. Below we can see options to control product archive grid & product images.
Products Display
↑ Back to topProduct Catalog
You can set number of products to display inside Product archives, it allows you to set number of rows and number of products on each row. You can see below options under WooCommerce/Product Catalog tab inside Appearance -> Customize
- Products per row
- Rows per page
In case you can’t see the Customizer submenu under Appearance, you can access them directly using the url for ex. https://example.com/wp-admin/customize.php
Product Images
You can control the size of product images on archives & individual product page. You can see below options under WooCommerce/Product Images tab inside Appearance -> Customize
- Main Image Width (Individual product page)
- Thumbnail Size (Archive pages)
- Thumbnails Aspect ratio.
Set Homepage
↑ Back to topYou can set your static home page under Homepage Settings tab inside Appearance -> Customize
Custom CSS
↑ Back to topYou can add your own css styles under Custom CSS tab inside Appearance -> Customize
Update Theme
↑ Back to topWe recommend you to keep the theme up to date always. Theme update will include major/minor improvements/fixes on codes, options, functionalities, layouts, etc…
Things to consider before update,
- If you’ve renamed your theme folder, update will considered as fresh copy of theme and you can’t see any of your changes after update.
- We strongly recommend you to take a backup WordPress Installation directory & Database for recovery in case something went wrong.
Here you can find instructions to update,
- Go to your WordPress Dashboard and click Appearance -> Themes menu from left side menu.
- Now you can see the update icon over your theme, just click to update new version of theme.
Optionally, you can download the theme package from https://woocommerce.com/my-account/downloads/ and install the theme on top of the current version by following the same installation procedure.
Child Theme
↑ Back to topChild theme is yet another theme which inherits/uses the properties of parent theme which we were assigned to. In this case Wardrobe is parent theme. You can create theme with any name with line of declaration to act as a child of Wardrobe.
Important aspect of child theme is to allow you to keep your changes & modifications separate from parent theme functions, to preserve it from theme updates.
Useful Links:
- Create your own child theme – https://developer.wordpress.org/themes/advanced-topics/child-themes/#how-to-create-a-child-theme
