Developer Tools, the “batbelt” of developers everywhere, generally stirs up conversations telling you about what you should and shouldn’t use. However, I’ve always had a different take on it, I change my toolset based on the work that I’m doing. When I was a .NET developer I worked on Windows and in Visual Studio. With WordPress and PHP development, I’m not going to use those tools as I don’t have to.
So having said all that, I’m going to tell you what works for me and in general I try to use the bare minimum to get stuff done here at WooThemes. With so much code to write, I don’t want a million apps and settings to go by – I just want to login, write code, and deploy.
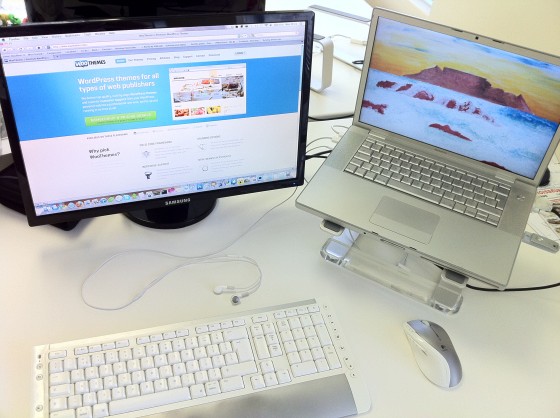
So here’s my setup…
Hardware:
- MacBook Pro
- 22 inch external LCD
- Logi-tech wireless keyboard mouse combo – ‘cos those Apple keyboards are too small for me 🙂
- iPad for forum/email support at home

Software
General Development
- Coda – I cannot even describe how much I enjoy Coda, it just works and doesn’t crash! 🙂 Plus it has FTP and Terminal all in one so it suits me great!
- WordPress syntax mode plugin for Coda is great for when you can’t remember your WordPress functions.
- I use SVNx for a general overview of our SVN repositories, but I use terminal most of the time anyway for SVN tasks – the other guys use Versions as they don’t need to be using Terminal or SSH.
- I use MAMP Pro for its customizability, but you can get by with just regular MAMP though.
- My main WordPress setup is a single WordPress install with NetWork enabled, and a site for each theme with each having its own unique content.
- I test using Firefox, Safari, and Chrome – frontend design testing is done by the frontend guys so I don’t need IE (thank goodness).
WordPress Specific Settings
- I generally like a clean WordPress install, however I’ve decided to trial these 2 debug plugins, Debug Bar and Debug Bar Console. They give you a nice overview of what’s going on under the hood of your WordPress install and could be usefully for optimization.
- Other than that, you can follow the WordPress debug settings, and/or I generally have the following debug setting enabled though:

But basically I spend most of my day in Coda writing/upgrading/fixing logic in our themes and plugins, or reading forum support threads.
And that’s the life of a WooThemes developer! 🙂 What do you have in your “batbelt”?

You might also like the Debug bar Extender in case you need to do some serios debugging or basic profiling.
I am a big fan of several Chrome extensions when I’m front-end testing.
Resize Window (quick resize to match common monitor resolutions)
MeasureIt! (measure any onscreen element by dragging crosshairs)
CSScan (great onscreen class/attribute view)
Is there a way to work with WordPress locally and then push changes via something like Git?
Everything I’ve found online about this involves exporting and importing the database, manually copying the theme files, etc.
Do you use a set up where you can push changes to production just with a few commands like “git push origin master”? Do you know of a way to set this up to work?
Thanks!
If you have git installed on your production server, then you can push from your local machine and pull on your server. That’s how I have mine set up. Not sure about db syncing though, probably not a good idea as the settings will most likely be different.
I think for the php side of things – you are wanting to use a continuous integration tool such as http://phpundercontrol.org/ – I haven’t used this personally, but give it a try, it might work for you.
I would add to this list Firefox with Firebug.
Coda & MAMP are lifesavers sometimes 🙂
I love firebug. Being able to test JS commands live has helped me out a lot.
My setup is very similar to this one. only difference is that I work with Joomla not WordPress. Chrome is coming of age as a developer browser.
It’s always interesting to see what people use.
I agree with you on Coda I’m a big fan, thanks for the plugin tip for WordPress.
I’ve heard of Coda multiple times and I think it’s time I look into it.
I agree Firebug is amazing and It’s the only reason I use Firefox when I do.
Love seeing workstations too
As a Coda user, I also like the Coda PHP and Web Tool Kit plugin.
As a non MAC user, what is a good alternative to CODA?
I’ve been using SCite to edit files.
Notepad 2 or notepad++ are great choices on windows.
Try Aptana studio or Netbeans for a ‘commercial’ feel. I’ve used both of them before on Windows, otherwise I agree with @frank on notepad++
Apart from vi and emacs,… 😛
Ok, I second the Notepad++ suggestion (in case someone is an idiot like myself, I was annoyed there is no ‘Find Previous’ – until I discovered that you can set the direction of search to be ‘up’ or ‘down’!).
On Linux flavors, gedit and kate are quite popular. I have used and liked both. 🙂
Hi, Thanks for the very usefull tutorial. I’ll check again and bookmark you page.
I hate when you first start of on the internet your googling everything only to find things that you don’t want, then over the years you find post like these and you only wish you could have read them back then, thanks for the great post