Running an online store is about much more than a great design and amazing products. It also involves choosing the right tools to generate more traffic, improve the customer experience, maximize the performance of your website, secure your data, and improve efficiency.
Thankfully, WooCommerce integrates seamlessly with one of the best multi-use tools available for WordPress: Jetpack.
In fact, WooCommerce and Jetpack are so tightly integrated, you might be wondering if it’s required to run a WooCommerce site or if it’s simply recommended. If not required, is it still worth installing? What are the benefits?
Let’s take a look at how WordPress site owners can use Jetpack and WooCommerce together to improve store functionality, protect your customers, save you time, and ultimately boost your bottom line.

What is Jetpack?
WordPress is a powerful platform on its own, but its focus on customizability means the core software doesn’t include every possible feature by default. You’ll need to turn to plugins to really make your site your own.
But with several thousand available premium and free WordPress plugins to choose from, finding the right ones can be tricky.
What if there was a single plugin that covered several core areas at once, adding tons of useful new functionality under a single dashboard?
That’s Jetpack — the ultimate WordPress toolkit, developed by Automattic, the company behind WordPress.com and WooCommerce.
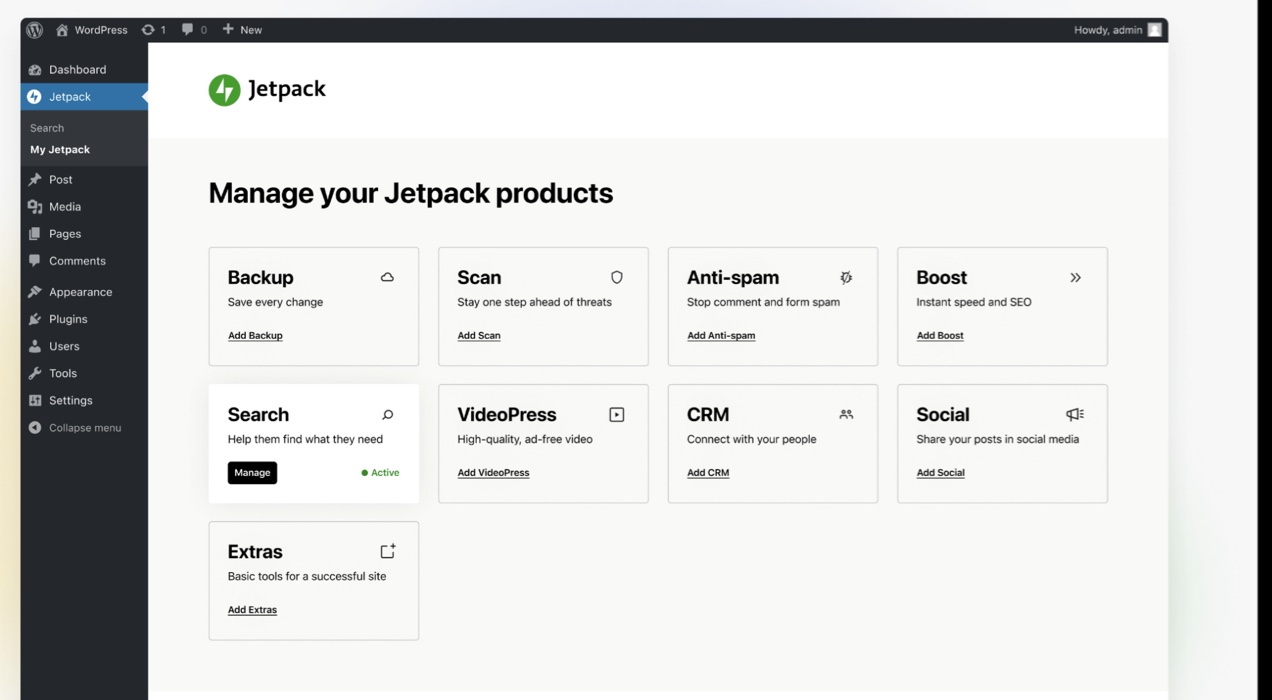
It’s essentially a comprehensive tool for WordPress that offers a variety of security, performance, and growth tools. This means that you don’t need to install, manage, and pay for dozens of other plugins to get everything you need.
And if you don’t need all of Jetpack’s tools, you can install the Jetpack modules as separate plugins so you always get what you want and nothing you don’t.

With over five million active installs from the WordPress repository, Jetpack is one of the top WordPress plugins of all time. Rather than installing a dozen random plugins, you can go with a trusted option backed by some of the most experienced WordPress developers on the planet.
Plus, much of Jetpack’s functionality is cloud-hosted by WordPress.com, so there’s minimal strain on your server that could impact your WooCommerce site speed. In fact, Jetpack Boost is a free feature that immediately targets important aspects of strong performance.
Overall, Jetpack is a comprehensive WordPress plugin and an invaluable tool, designed to help you optimize and manage your website — including your WooCommerce store.
How can Jetpack improve your store?
As one of the most popular WordPress plugins, currently used on over 6% of the entire web, Jetpack is the prime choice to speed up, secure, and grow your WordPress site.
With both comprehensive coverage and modular add-ons available so you can tailor your experience exactly how you want it, Jetpack provides a wide range of functionality.
So what exactly do online stores use Jetpack for? Let’s take a look in more detail.
Security
When you run an online store, you’re responsible for more than just your products and content. You’re also responsible for your customers’ personal information. This means that WooCommerce security is a top priority.
Like any website built on a content management system (CMS), you need to have measures in place to protect your store. Jetpack offers a wealth of security features designed to specifically meet the needs of WordPress sites.

Here’s a glimpse of the primary features provided by Jetpack’s various security modules:
- Spam protection. Jetpack offers Akismet Anti-spam to keep irrelevant (or even dangerous) text out of your comments, product reviews, and contact forms. It can even prevent spam user registrations. With this, you no longer need to manually review comments or implement annoying restrictions, like reCAPTCHAs, that can destroy conversion rates (and sales). All of this happens through an advanced AI system that boasts 99.99% accuracy and a network of over 100 million sites. More importantly, Akismet doesn’t affect your load times.
- Real-time malware scanning. Set up automated security scanning that guards your site 24/7. If the tool finds something, it will alert you so you can repair your WordPress site, often with just one click. The database, trusted by some of the world’s top enterprise companies, contains almost 50,000 known vulnerabilities and malware strings, with more being constantly added by the world’s top WordPress security experts and contributors.
- One-click malware and vulnerability fixes. Even if you’re a developer, you need to fix any security threats as quickly as possible. One-click fixes save you time and solve problems fast.
- Real-time backups. Unlike a daily backups tool, with Jetpack VaultPress Backup, every single action that takes place on your site — an updated page, new sale, product inventory change, etc. — is saved as it happens. You can restore a full backup from any point in time even if your site is completely down. And thanks to the Jetpack mobile app, you can do so no matter where you’re located. The best part? All of your order information is safe, no matter what restore point you choose.
- 30-day activity log. See a full list of everything that happens on your site — updates, page additions, code changes, and more — along with exactly who took each action. That way, you can use the activity log to quickly spot issues or train new employees. The activity log also allows you to pinpoint an exact moment in time to which you want to restore your site if anything goes wrong. Even better, restoring a backup with VaultPress Backup means you never lose order data — even if you have to go back in time by several weeks!
- Website firewall. Web application firewalls work by identifying and filtering out unwanted traffic, bots, and malicious HTTP requests. This can block malware, provide spam protection, and prevent bots scanning for vulnerabilities to exploit — before they ever make it to your site.
- Brute force attack protection. Many hackers attempt to break into your website by spamming password combinations until one eventually works. Brute force protection detects and blocks these malicious attempts.
- Downtime monitoring. When you’re experiencing downtime, it’s important to know right away. After all, every second your site is down could mean another lost sale. Get an alert the second there’s a problem so you can find a solution ASAP.
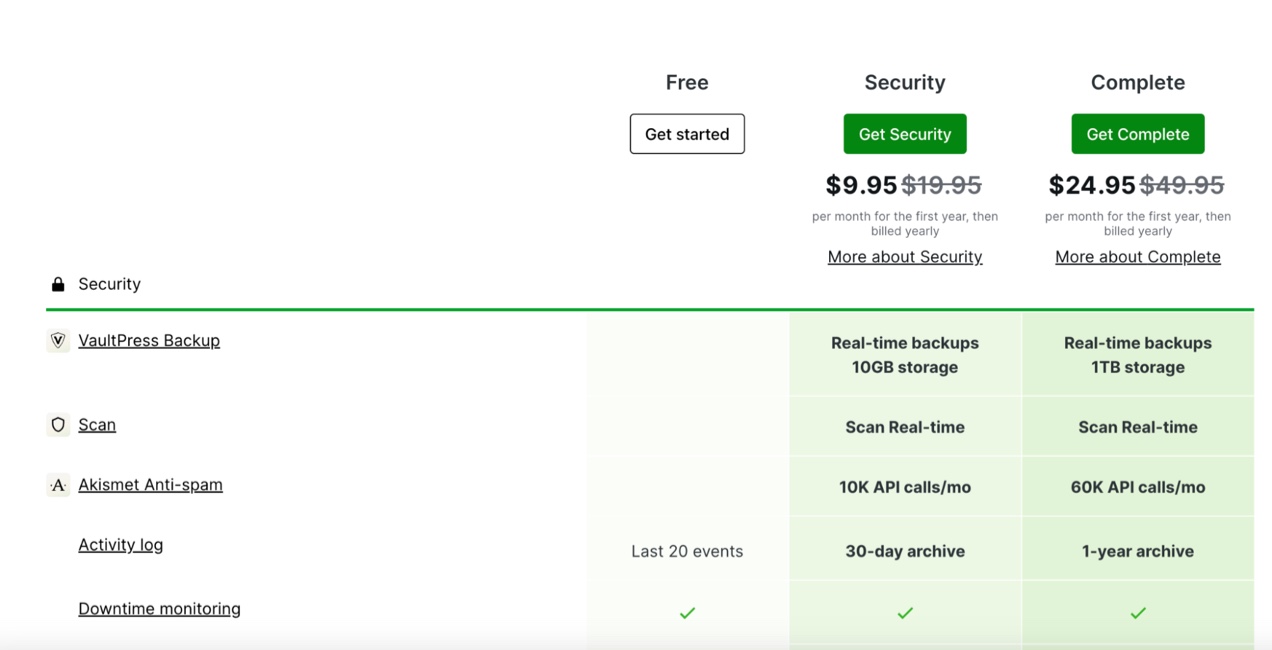
If you want everything listed above and more, you should purchase the Jetpack Security bundle.

Or consider Jetpack’s a la carte offerings to get only the exact features you need.
The importance of website security simply can’t be overstated. Whether it’s hackers and malware or corruption and glitches, all WordPress sites eventually hit a snag. Having a backup in place can be the difference between a minor inconvenience and total disaster.
See how VaultPress Backup saved an online bookstore from serious data loss.
“It took just one click to restore my WooCommerce store. It was a great interface and it did the job. Jetpack VaultPress Backup saved my site really quickly.”
Oli, Developer, Sevenoaks Bookshop
Growth
Jetpack’s growth tools are about more than just growing your business and getting more customers. They also make everything easier. Streamlining operations, saving time, and automating your workflow are what Jetpack Growth modules are all about.
Take a look at the features Jetpack offers to grow your business and improve operations:
- Social media tools. Jetpack Social turns social sharing from an annoyance to a total breeze. Set up automation to share your WooCommerce products and blog posts, manage multiple social media channels from a single hub, schedule posts, and recycle content to make the most of your work and keep people coming back.
- Customer relationship management features. You want to stay on good terms with your customers. Loyal customers become long-term fans and offer recurring revenue. CRM software like Jetpack CRM helps you facilitate positive customer interactions, gather contacts, stay on top of leads, and send quotes and invoices for your services.
- Detailed statistics. Without site stats, running an online store is basically a guessing game. Real-time data can help you learn more about your customers’ likes and dislikes and identify what you’re doing right. Plus. learn who’s linking to your WordPress site and where your traffic is coming from. You can also sync Jetpack Stats with your Google Analytics account for even more information.
- An AI assistant. Generative AI has been a big help for many businesses. There are plenty of small, time-consuming tasks to deal with when you’re running an online store. Jetpack’s AI assistant helps you generate product titles, descriptions, summaries, and other copy. Plus check spelling and grammar or generate product tables and lists.
- Website promotion. This one plugin can do it all, even advertising! Jetpack Blaze is an optional service that lets you advertise your products and posts on WordPress.com and Tumblr sites. It’s a fast and effective way to get eyes on your content.
- SEO optimization. There are plenty of search engine optimization plugins out there that are full of advanced settings you’ll never use, but Jetpack SEO gets the SEO basics right. See how your products and pages appear to search engines, craft compelling meta descriptions, and get tips on optimizing your content.
- An email newsletter tool. Jetpack Newsletter is included for free, and it enables you to seamlessly turn your blog posts or products into emails. The best part is that it’s unlimited and free to use, not including an extra transaction fee if you collect payments through the module.

All of these features are available through the Jetpack Complete bundle. You can also look into a la carte offerings or even the individual Jetpack Social plugin to build your own perfect plan.
Performance
Optimizing WooCommerce site speed is another priority for online stores. A slow website drives away customers and negatively affects your search engine rankings. People simply won’t wait for your site to load — they’ll just go somewhere else.
And running an ecommerce store poses unique challenges when it comes to load times. A high volume of product images, while necessary from a marketing and customer service perspective, can really slow down your website if not set up correctly.
Plus, finding an advanced search tool that lets customers filter down results without bogging down your website can be tricky.
Jetpack provides a suite of tools that integrate perfectly with WooCommerce stores and speed up your site without requiring complicated code or configurations:
- A fast, global CDN. A content delivery network augments the plans offered by hosting providers by serving site files from physical locations around the globe, which is particularly beneficial for international stores. This reduces the strain on any single server and improves page load times for visitors who may be located thousands of miles from your host. Jetpack CDN was built specifically for WordPress. Not only is it a free WordPress plugin, it also serves images, photos, CSS, and static Javascript files from WordPress servers around the world.
- An instant Boost feature. Jetpack is all about better site speed, and Jetpack Boost builds on the other features by optimizing images, generating automated critical CSS, turning on lazy loading, and deferring non-essential JavaScript. One click and your entire site speed is improved for the better. Jetpack Boost also runs page speed tests so you can monitor your site speed over time. With a particular focus on improving core web vitals, Jetpack Boost may help you climb rankings on search engines as well.
- Blazing fast, high-def video hosting. Heavy-hitting videos can really do damage to your site speed, but they remain one of the best tools and most engaging ways to showcase your products in action. While options like Vimeo and YouTube can help with the speed factor, they often include third-party branding and ads for competitors, or require hefty fees. Jetpack delivers high-quality, affordable, ad-free video hosting thanks to VideoPress.
- Powerful, advanced search. In a brick-and-mortar storefront, you can point visitors to the correct section or even walk them right to specific products. Online, you need a way to make finding the right items just as easy for customers. Search is the answer. To make the most of this, however, you need a solution that loads in real-time, understands and corrects typos, provides suggestions, and allows users to refine results with filters and toggles directly in the search module.
Jetpack Search for WordPress sites is a super fast, dynamic search tool that does all of this and more. Customize the look, and even the results, to fit your store’s branding and goals. If this is all you add to your store this year, it might still make for record-breaking revenue.

Some performance features are included for free with the Jetpack plugin. You can access all premium features (including security and growth tools) with Jetpack Complete or explore individual feature options to build your own solution.
Website design and management
A beautiful, visually-pleasing store is something a lot of customers appreciate. Not only that, but extra functionality can help you manage your website more efficiently or expedite the sales process.
To this end, Jetpack includes several features, modules, and services designed to enhance your website’s appearance and functionality:
- Design and functionality blocks. Jetpack Creator grants you access to 40+ blocks for the WordPress block editor, including the Map, Business Hours, Image Slideshow, Paywall, and Star Ratings blocks. These, of course, are all useful tools for online stores looking to drive engagement.
- Website management via a mobile app. As a busy entrepreneur, you’re not always in front of your computer. Jetpack’s mobile app allows you to edit posts and products, check your site stats, manage backups, and more while you’re on the go. It also sends you notifications, so you’ll know whenever something happens.
- Related posts. It goes without saying that you want to keep visitors engaged and browsing as long as possible. Related posts are a great way to keep people on your site. Bonus tip: You can also display related products on product pages!
- Image galleries and slideshows. When you’re selling a product, you want to add images that present it beautifully and convince people to buy. The image galleries and slideshows feature is perfect for online stores, enabling you to quickly add tiled galleries, scrolling slideshows, and more.
- A form builder. You want a way for people to get in touch with your store, whether potential customers want answers to questions or existing ones have queries about their order. Jetpack includes a free form builder that lets you create a beautiful form, fast.
- Better WordPress comments. Do you want more from the default WordPress comments? Replace it with Jetpack Comments for more robust functionality and even allow people to log in through their favorite social network to comment.
- Multi-website management. If you build client sites and stores, Jetpack Manage is an invaluable tool. Control all your websites, whether it’s a dozen or a thousand, from a single interface. Offer the full range of features to clients, secure and speed up their sites, and get instant notifications if anything goes wrong.

Some of these design and management features are included for free with Jetpack, while others are centralized in the Jetpack Creator plan.
Even well-known blogs like WP Tavern use Jetpack Creator to seamlessly create and deliver content:
“Jetpack has powered WP Tavern’s newsletter for years with flawless deliverability for thousands of subscribers.”
Sarah Gooding, Writer, WP Tavern
Jetpack vs. individual feature plugins
There are many ways to tailor your experience. Whether you want the comprehensive plugin or the separate plugin versions for major feature sets, Jetpack has you covered.
Wondering how it works? Let’s go over it.
The comprehensive Jetpack plugin
First, there’s the free Jetpack plugin, the full WordPress toolset. It includes great free tools to get you started: a CDN, downtime monitoring, social add-ons, and more. You can purchase a Security plan to access all the security features mentioned earlier. A Complete plan unlocks everything Jetpack has to offer. If you want the full range of performance, security, and growth tools, this is what you need.
You can also use all of the free tools that come with the plugin and then add individual premium features a la carte, as you need. You can view all of the available options here.
Compare Jetpack’s Free, Security, and Complete plans here.

Individual feature plugins
Jetpack has a comprehensive set of features that can be a boon to any type of site, but sometimes you may only want certain tools to add to your existing tech stack. With “build your own Jetpack”, you can choose key feature sets that are the most important to your goals and leave everything else behind.
Here are the individual feature plugins available:
- Jetpack Protect. All online stores must prioritize security. The free Jetpack Protect plugin scans for vulnerabilities daily, helping keep you and your customers’ data safe. An optional paid plan unlocks all the same features as Jetpack Scan. This means you’ll benefit from real-time malware scanning, instant alerts, one-click fixes, and a Web Application Firewall.
- Jetpack Boost. The free version of the Jetpack Boost plugin speeds up your website by optimizing for core web vitals like Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Combining this level of optimization with other speed tools like an image CDN makes for a faster site with just a few toggles. An optional paid upgrade provides automated critical CSS, an image size analyzer, image quality control, and priority support.
- Jetpack Search. The free Jetpack Search plugin adds advanced, real-time search to your store. Shoppers can filter their results based on product categories, tags, dates, and more, and you can even modify settings to prioritize your most important items. An optional paid upgrade allows you to customize the branding and access priority support as well as dramatically increase the number of monthly requests and available records.
- Jetpack Social. Social selling and marketing are key for any online store, but publishing your products and posts across multiple channels can be time-consuming. The free Jetpack Social plugin allows you to schedule posts on your various social media platforms on days and times that are best for your audience. Plus, optional paid upgrades unlock things like an image generator, video sharing, engagement optimization, and more.
- Jetpack CRM. CRM software boosts your sales and customer service capabilities all in one fell swoop. The free Jetpack CRM plugin integrates seamlessly with WooCommerce and can handle invoices, clients, orders, and leads. There are various paid plans available for upgrades like access to extensions, payment integrations, enhanced branding, and multiple site licenses.
- Jetpack VaultPress Backup. Ecommerce websites deal with a lot of important data, including customer information like order details. And any issues that cause downtime could have serious repercussions. Jetpack VaultPress Backup ensures that your data is always stored safely away in the cloud and that you can restore your site from anywhere — even if it’s completely down. 10GB of real-time backups, unlimited one click restores, and a 30-day archive allow for serious flexibility.
You can also access this feature through Jetpack Security, which unlocks related features like a Web Application Firewall, real-time malware scanning, and more.
- Akismet Anti-spam. The most popular and powerful anti-spam plugin for WordPress (and other kinds of sites, too!) is integrated with Jetpack. While this plugin is free on any personal WordPress website, small businesses and stores will need a paid version to protect their comments and forms from spam.
- Jetpack VideoPress. Struggling to find good video hosting for your product showcases or marketing campaigns? Jetpack VideoPress is a premium solution for fast, ad-free video streaming that supports up to 4K resolution and offers 1TB of storage space. You won’t need any other plugin.
Do I need Jetpack for WordPress?
Are you still wondering, “Do I need Jetpack? Is it necessary for my WooCommerce store to function, or just a helpful addition?”
No, Jetpack is not required for any default WooCommerce functionality.
There are a few extras, like real-time alert notifications on the WooCommerce mobile app, that require Jetpack. However, in the vast majority of scenarios — including using tools like Woo Payments and WooCommerce Shipping — you don’t need Jetpack.

But that doesn’t mean you shouldn’t use it. As we’ve gone over extensively, Jetpack provides a wealth of advanced features to help your security, growth, productivity, site speed, and design.
In this way, Jetpack is necessary to protect your site, improve its speed, and add valuable tools that will help you manage your business. Whether you’re a startup business or a thriving enterprise, Jetpack has something for you.
Is Jetpack worth it?
Is the Jetpack plugin worth it for your store? Almost certainly.
Considering the hundreds of features it offers, Jetpack Complete is a bargain at only $24.95/month for the first year. That’s security, growth, performance, design, management, and much more, all in one place.
If you don’t need the comprehensive plugin, you can always install the individual tools to customize your experience. The plugins are very affordable, while maintaining top-quality code, regular updates, and functionality built just for WordPress.
Plus, there are several free Jetpack plugins out there that will only serve to benefit your store.
Whether you’re seeking a comprehensive solution for security, performance, and site management or a handful of Jetpack modules for high quality plugins to fill in various gaps across your store, Jetpack is absolutely worth it.
Frequently asked questions
Do you need Jetpack to use WooCommerce extensions?
No, you don’t need Jetpack to use the majority of WooCommerce extensions, including Woo Payments and WooCommerce Shipping. You may occasionally run into small pieces of functionality that do require Jetpack, such as the sales alerts included with the WooCommerce mobile app. However, this is a rare scenario.
Do you really need Jetpack?
Jetpack may not technically be required to use WooCommerce, but it’s certainly recommended. It works hand in hand with WooCommerce, helping make your store the best it can be when it comes to security, growth, performance, and more.
What happens to my site if I disconnect Jetpack?
If you disconnect Jetpack, you’ll no longer have access to Jetpack’s great features. Plus, the website will be removed from the WordPress.com My Sites panel.
And don’t worry — if you’ve accidentally disconnected or removed Jetpack, you won’t lose any data, but your settings will be reset.
Does WordPress need Jetpack?
While Jetpack is not required for WordPress to function, it offers valuable (often free!) features for security, growth, site management, speed, and more. So, again, though the plugin isn’t technically needed, it helps your WordPress site fulfill its true potential.
Can I disable Jetpack on WordPress?
Jetpack can be deactivated or uninstalled at any time, just like any plugin. Just go to Plugins → Installed Plugins and click Deactivate.

Is Jetpack a bloated plugin?
You may have heard that Jetpack is bloated and will slow down your website. Is this true?
No. Jetpack’s bloat is a myth.
Its powerful tools are run on the WordPress.com servers. That means that functionality like backups, malware scans, video hosting, and more won’t slow down your site because they’re completely separate from your host.
In fact, not only does Jetpack not slow down your site, your site actually speeds up with Jetpack installed! When you enable features like Jetpack’s Image CDN and Jetpack Boost, you’ll see performance enhancements across your online store.
Plus, you can hand select the elements you need for your site by either installing individual plugins like Jetpack Scan and Jetpack VaultPress Backup or by disabling unused features.
Jetpack + WooCommerce: The perfect match
While the Jetpack plugin isn’t a requirement for running a WooCommerce site, it is a great companion if you want to enhance your store’s security, performance, and growth with one plugin.
It has both comprehensive and modular options for ultimate flexibility — making it a more suitable option than alternative plugins. Most features have a free version and you can license all the tools at once or only upgrade the features you need most.
Not only do WooCommerce and Jetpack combine for a seamless, improved online store experience, they’re also backed by an unrivaled support team — the people behind WordPress.com
Download Jetpack today and find out for yourself why five million sites love Jetpack.