NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
Hotel is a child theme for Storefront, the official WooCommerce theme. It features a design that has been tailored to businesses selling time/services and provides a unique integration with WooCommerce Bookings and WooCommerce Accommodation Bookings.
A WordPress child theme is a theme that inherits the functionality of another theme called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. —WordPress Codex: Child Themes

Installation
↑ Back to topHotel is a Storefront child theme, so you first need to install and set up Storefront and then Hotel.
- Download Storefront for free at Storefront theme file.
- Download Hotel from your WooCommerce.com account at My Downloads.
- On your website, go to Appearance > Themes and click the Add New button.
- Click Upload to upload the Storefront .zip file from step 1.
- Go to Appearance > Themes to Activate.
- Repeat steps 3-5 for the Hotel theme from step 2.
More information at: Installing and Configuring Storefront and Managing WooCommerce.com Subscriptions.
Setup and Configuration
↑ Back to topOnce installation is complete and the subscription is activated for Hotel, it’s time to configure and set up your themes.
More info at: Storefront theme documentation and WordPress child themes in the WordPress Codex.
Homepage Template
↑ Back to topAssign the Homepage template to the page you’re going to use as your site’s front page. To set up the homepage, see Storefront Homepage Template.
The template governs part of the front page design, specifically adding the titles of the 4 posts, created further down, to the sidebar.
Recommended Image Sizes
↑ Back to topTo account for high resolution (retina) displays, we recommend the following image dimensions for Hotel as a minimum:
- Catalog images: 500 x 500
- Single product images: 980 x 700
- Product thumbnails: 980 x 700
WooCommerce Product Image settings are found at Appearance > Customize > WooCommerce > Product Images. More at: Managing Product Images.
More information on WooCommerce image sizes can be found at:
Demo Content
↑ Back to topIt’s possible to import WooCommerce Dummy Data to populate your site with demo products as a starting point.
Note: We do not supply the exact images you see in our Hotel demo due to copyright restrictions. Images used in this demo can be downloaded from the Open Library project.
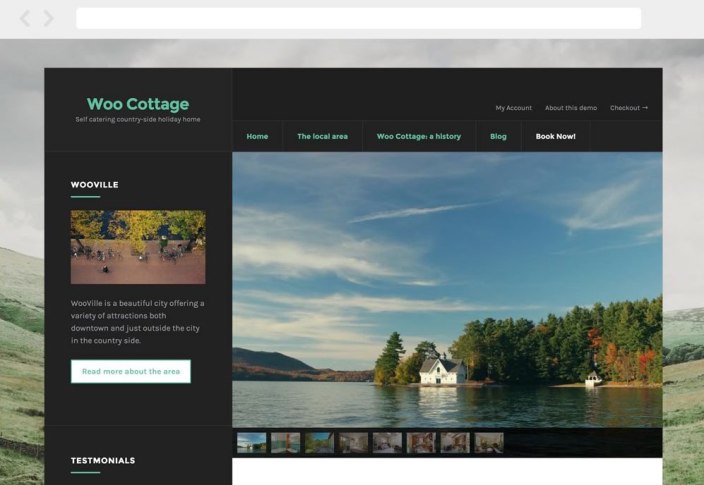
Here’s how to create the look of the Hotel theme demo site. The instructions assume a clean start and therefore only mention settings that change. For the rest, default values are used.
Required Plugins
↑ Back to topIn addition to the themes, the following plugins are required:
- WooCommerce
- Storefront Theme
- Storefront Powerpack
- Storefront Parallax Hero
- Homepage Control
- WooCommerce Bookings
Demo Setup
↑ Back to top- Start by activating all the required plugins mentioned above.

- Create and publish 1 page with the title “About Woo Cottage”.
- Set the page template to use the Homepage template (otherwise some features may not work as expected)
- Add a paragraph block with the “The original Woo Cottage building… text from the demo.
- Add a column block with a 50/50 split.
- Add a button block to each column with the button text as per the demo.

- Create and publish 4 posts with the titles seen in the right-most footer widget.

- Create and publish 1 Bookings product. The default values will suffice, but do add a featured image.

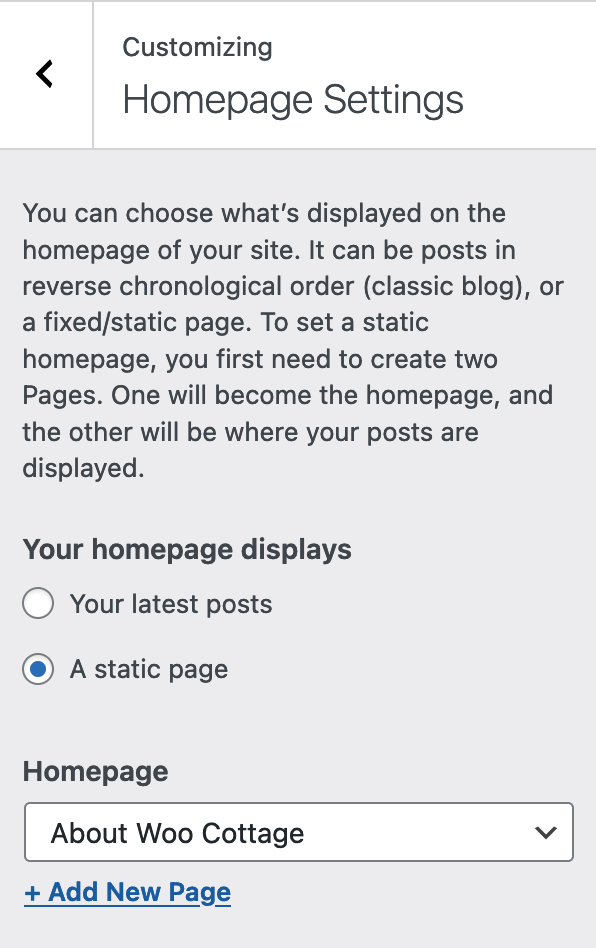
- Go to Appearance » Customize » Homepage settings
- Set Your homepage displays to A static page
- Set Homepage to About Woo Cottage (the page created in step 2 above)

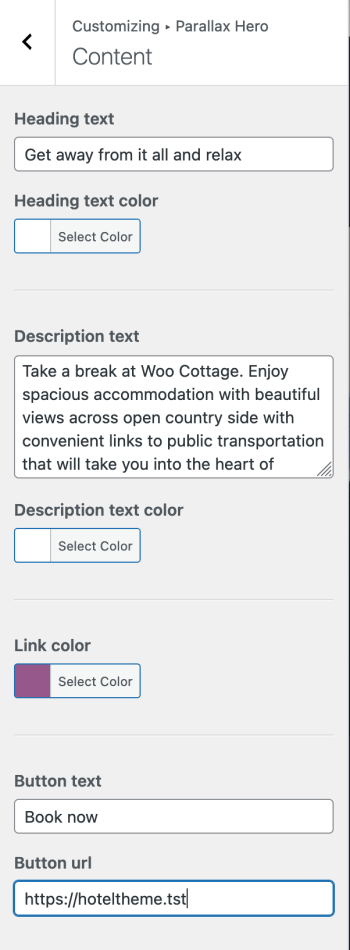
- Still in the Customizer, go to Parallax Hero (only visible if the Homepage template has been assigned)
- Under Content, configure the Heading, Description, and Button
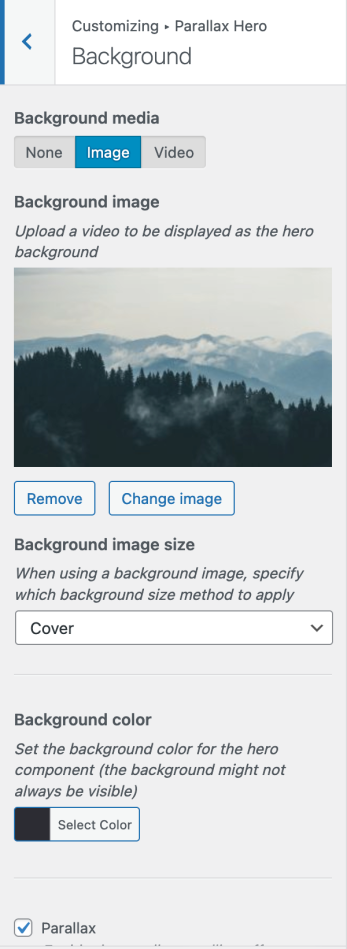
- Under Background
- Set Background media to Image, and add an image
- Set Background image size to Cover
- Check Parallax – Enable the parallax scrolling effect
- Tweak the remaining settings to your preference and what suits your image
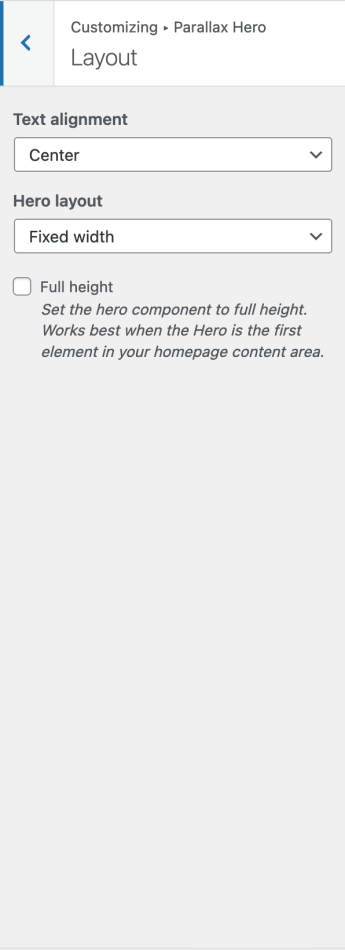
- Under Layout set Text alignment to centre, and Hero layout to fixed width.



- Next in the Customizer, go to Homepage Control.
- Uncheck all section except for Homepage Parallax Hero, Storefront Recent Products and Storefront Homepage Content
- Click-and-drag the elements to be in order, top to bottom, mentioned in 7.1

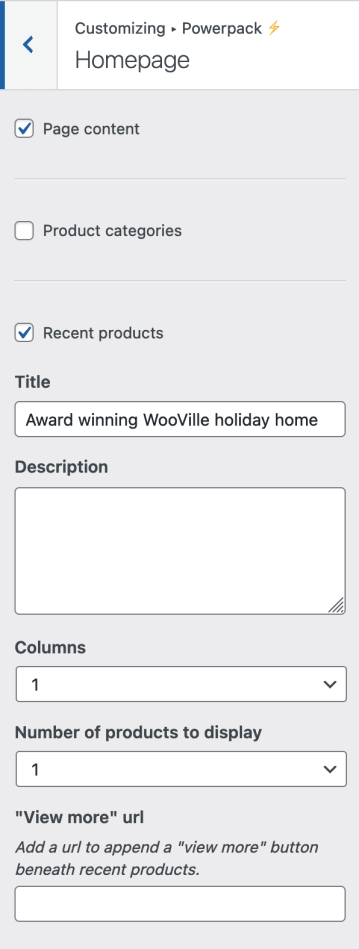
- Now go to Powerpack » Homepage
- Uncheck all sections except for Page content and Recent Products
- Under Recent Products change the title to “Award winning WooVille holiday home”, and set both Columns and Number of products to display to 1

- Lastly in the Customizer, go to Widgets.
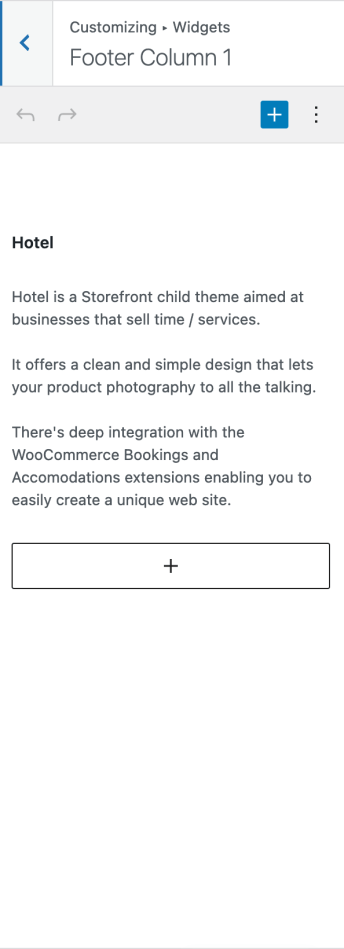
- Under Footer Column 1 add a Heading block and a Paragraph block with the relevant text in each
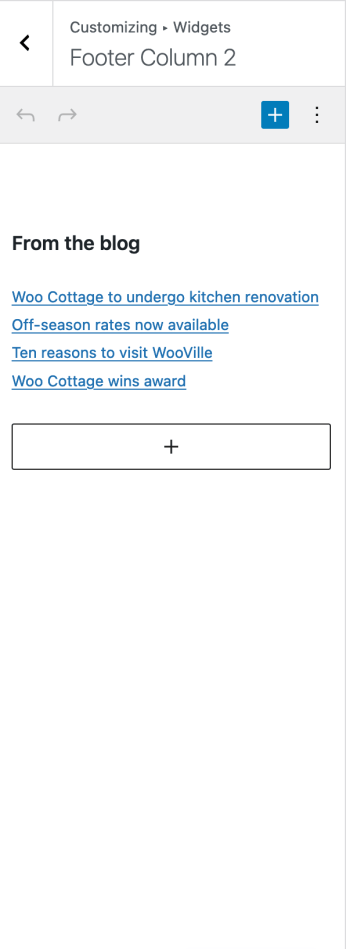
- Under Footer Column 2 add a Recent posts block configured to show the last 4 posts



- Click the Publish button at the top of the Customizer column.
FAQ
↑ Back to topI’m using the Storefront Designer extension but noticed some settings are missing.
↑ Back to topHotel applies some specific styles to elements such as buttons and the header, so these settings are removed from Storefront Designer to avoid confusion.
I’m using the homepage template but don’t want to display the page title/content.
↑ Back to topIf you don’t want to display content, don’t add any. To hide the title, use Title Toggle for Storefront to hide the page title on any page across your site. Alternatively use Homepage Control to toggle the display of this component.
Can I customize the look and feel of blog pages?
↑ Back to topYes. Go to Storefront Blog Customizer to see what’s possible.
Can I customize the look and feel of checkout?
↑ Back to topYes. Go to Storefront Checkout Customizer to see what’s possible.
Can I customize the look and feel of WooCommerce pages?
↑ Back to topYes. Go to Storefront WooCommerce Customizer to see what’s possible.
How can I customize my site when using a child theme?
↑ Back to topMany WordPress tutorials recommend inserting code snippets in a child theme’s functions.php file. This ensure that you’re always able to update the parent theme without losing changes.
Because Hotel is already a child theme, you are unable to do this. Any changes added to the Hotel functions.php file will be lost when updating. Instead, we recommended that you add code snippets to a customization plugin. We’ve created one to do just this. Download Theme Customizations for free.
Questions and Feedback
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.
