The WooCommerce Customizer includes a couple different display settings for the Product Page and Product images. On this page you’ll learn how to:
- Configure the Sticky Add-to-Cart and Product Pagination features for single product pages.
- Configure product thumbnail sizes and cropping.
Product Page
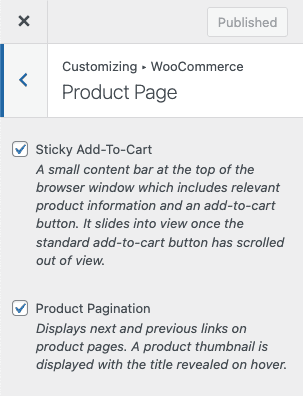
↑ Back to topThe WooCommerce Customizer lets you choose how to display product pages. Navigate to Appearance > Customize > WooCommerce > Product Page and you’ll find two display options for the product page:

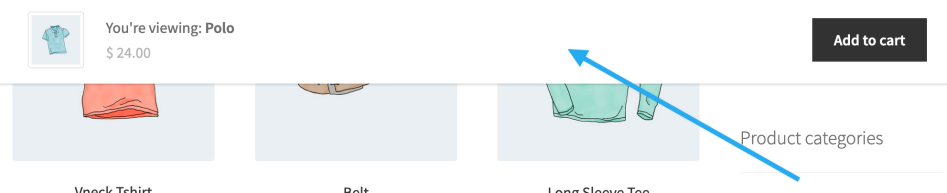
- Sticky Add-to-Cart – this is a small content bar at the top of the browser window that includes relevant product information and an add-to-cart button. It slides into view once the standard add-to-cart button has scrolled out of view.

Sticky Add-to-Cart: A banner appears at the top of the product page when scrolling, allowing you to add the item to your cart without needing to scroll back.
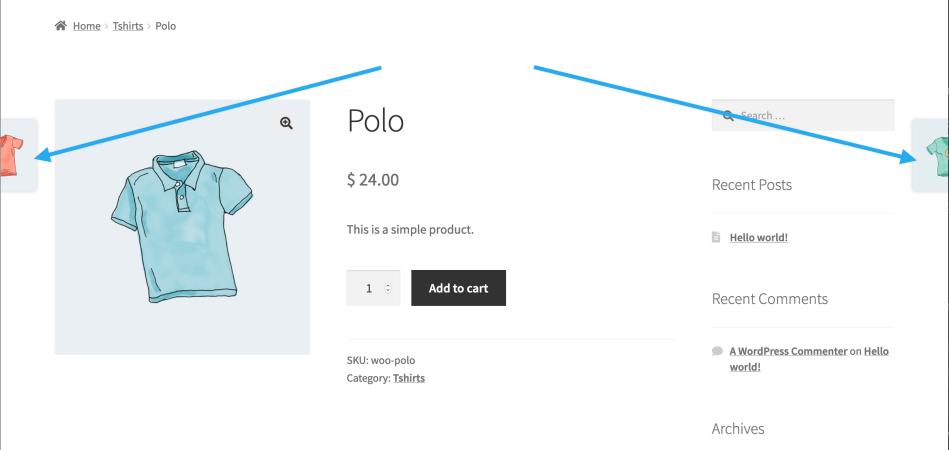
- Product Pagination – This option displays the next and previous product links on product pages by displaying a thumbnail image. Hovering on the thumbnail reveals the product name/title.

Product Images
↑ Back to topThe next menu item in the customizer is Product Images. Here you set the the size and cropping of Catalog and Thumbnail images.
Product Image Types
↑ Back to topFirst, let’s go over the different types of images that appear on a WooCommerce store:
- Catalog Images are medium-sized images on the Shop page, Category pages, and for Related products, Up-sells, and Cross-sells. The WooCommerce Customizer settings described below set the size and cropping for these images.
- Thumbnail Images are the smallest images used in the Cart, Widgets, and (optional) Gallery images underneath the Single Product Image on individual product details pages. The WooCommerce Customizer settings described below set the size and cropping for these images.
- Single Product Image is the largest image and refers to the main/featured image. Product Image settings in WooCommerce Customizer do not apply to these. To add, edit, or delete the Single Product Image or Product Image Gallery, see: Adding Product Images and Galleries.
Resize and Crop Thumbnail Images
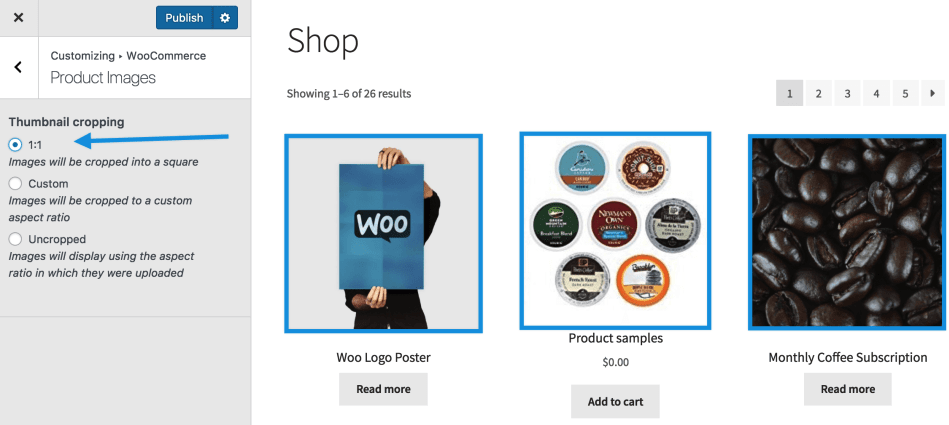
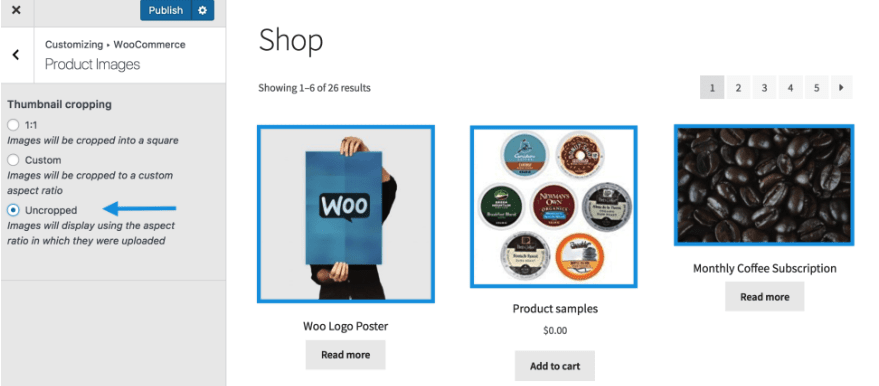
↑ Back to topUsing the WooCommerce Customizer you can resize and crop thumbnail images. Follow the instructions below to choose thumbnail cropping options:
- Go to: Appearance > Customize > WooCommerce > Product Images.

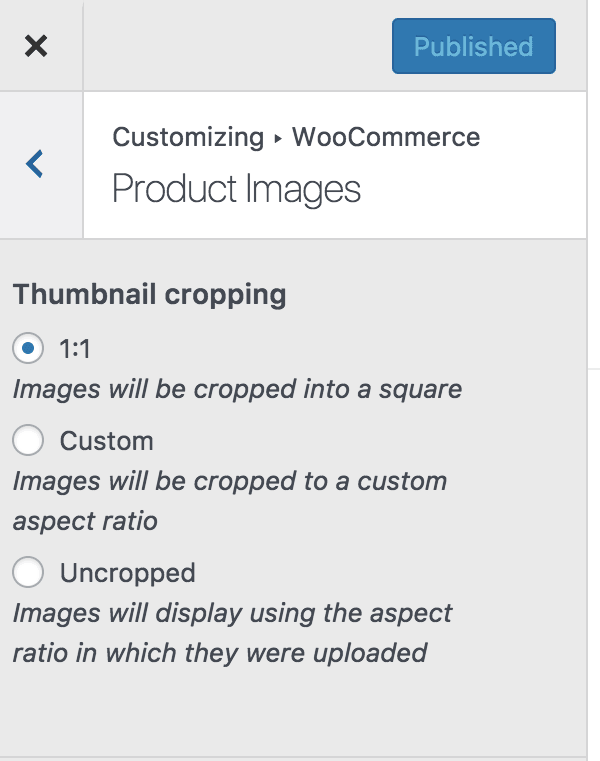
- Select one of the following cropping options:
- Test on different devices. Below is an example of different views, using the same settings.
- Click Publish to finish.

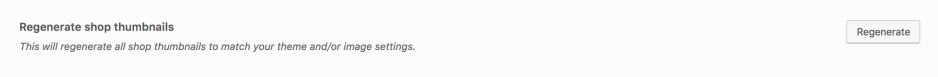
Note: If you need to regenerate thumbnails on your site (troubleshooting, theme change, etc.), you can use the Regenerate Shop Thumbnails option at WooCommerce > Status > Tools:

Questions and Support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin for which support is provided in our community forums on WordPress.org. Searching there you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the Woo Marketplace.
- Need ongoing advanced support, or a customization built for WooCommerce? Hire a WooExpert agency.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know! 🙏