To sell on WooCommerce, you need to add products, and you just need a product name and a price to begin. On this page, you’ll learn how to add the various types of core WooCommerce products.
Adding a simple product
↑ Volver al principioLet’s add a Simple product. You’ll need:
- Product name
- Product’s regular price
- Product image (from your Media Library)
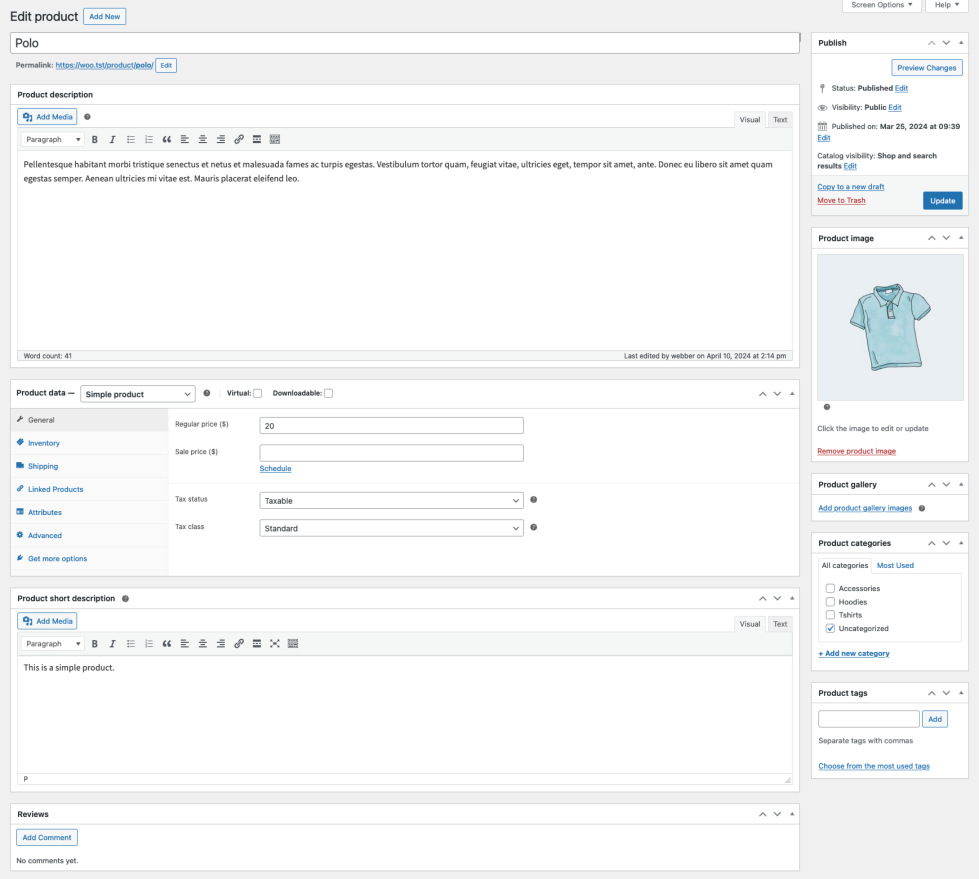
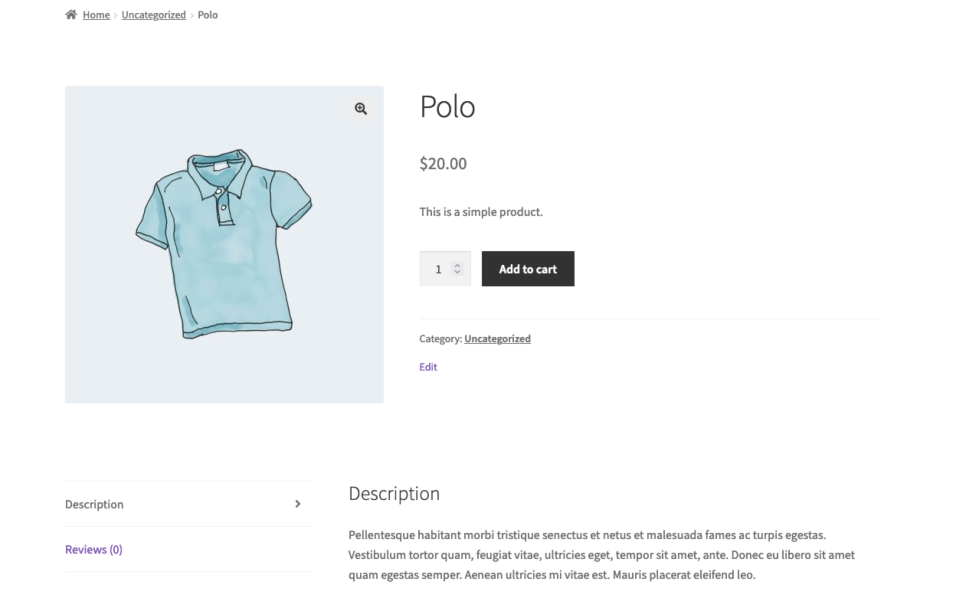
The following example results in a basic product listing, without a description, assigned to the default Uncategorized product category:
- Go to WooCommerce > Products > Add Product.
- Enter a Product name.
- In the Product data > General section, the Product type should default to Simple product.
- Enter an amount in the Regular price field.
- In the Product image panel in the right-hand column, click the Set product image link.
- Select the image you want to use and click the Set product image button.
- Click the Publish button in the Publish panel.
- Click the View product link at the top of the screen to view the newly created product.


Adding a Grouped product
↑ Volver al principioGrouped products are used to list several different products together on one product page. Shoppers can add as many of the listed products as they like from the Grouped product page to their cart all at once. Grouped products do not have their own prices or stock numbers since they are essentially lists of other products in your shop.
Adding a Grouped product works in two steps:
- Create the Grouped product.
- Add products to the group.
Create the Grouped product
↑ Volver al principio- Go to WooCommerce > Products > Add New.
- Enter a Title for the Grouped product, e.g., Back to School set.
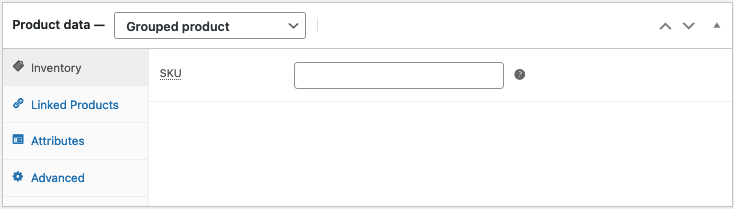
- Scroll down to the Product Data panel and select Grouped product from the dropdown. The price and several other fields disappear. This is normal because a Grouped Product is a collection of other products that already contain this information.
- Click the Publish button in the Publish panel (or move on to adding products to the group before publishing).

Add products to the Group
↑ Volver al principioAfter creating a Grouped product, and until you add products to it, it is just an empty group.
To complete the Grouped product, you need to:
- Create products to add to the Grouped Product (if they don’t exist already).
- Add existing products to the group.
You have the flexibility to build a Grouped product in the order you prefer by having the choice to either first create Simple products and add them to a Grouped product later, or first create a Grouped product and add Simple products later. You can also add the same products to more than one Grouped product.

To add existing products to your Grouped product:
- Go to WooCommerce > Products > All Products.
- Edit the Grouped product you wish to add products to (or select Add New to create a new Grouped product)
- Scroll down to Product data and click the Linked Products section.
- Select Grouped products field, and search for the product by typing.
- Click the products you wish to add.
- You can drag and drop to reorder the Grouped products. The new order will be shown on the product page once you click Update.
- In the Publish panel, click the Update (or Publish) button.
Grouped products are just one of many ways to bundle products together for sale in WooCommerce. For more details about other options, see our documentation on How to Bundle Products with WooCommerce.
Adding an external/affiliate product
↑ Volver al principioSelect External/Affiliate product from the Product type dropdown. This changes the Product data panel a bit. It first removes the shipping section from the left side and then adds two new fields in the General section; the Product URL and Button text fields. The Product URL field is the destination where users can purchase this product. Then the Button text lets you change the normal Add to cart button text to your preferred text.

Adding a variable product
↑ Volver al principioVariable products are one of the more complex product types. They let you use product attributes to define different product variations. Each variation may have distinct product data including SKU, image, price, stock level, and more. See our Variable Product docs for a detailed guide on creating a product with variations.
Questions and Support
↑ Volver al principioDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin for which support is provided in our community forums on WordPress.org. Searching there you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the Woo Marketplace.
- Need ongoing advanced support, or a customization built for WooCommerce? Hire a WooExpert agency.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know! 🙏