Product pages are the most detailed view your customers will get of your product before deciding whether to buy it. Depending on what you’re selling you may want to give as much information as possible to help your buyers make the right decision, or keep things straightforward for a tight conversion funnel. With WooCommerce Store Editing, you can fit your shop to your purposes, no matter the product.
Here we cover the template and blocks that make up product pages in WooCommerce when using a block theme, as well as how to create a custom product page template for a specific product.
Product Page Templates
↑ Back to topBy default, all product pages will use the `Single Product` template, unless a specific template for that product exists. You can also create custom templates for specific products.

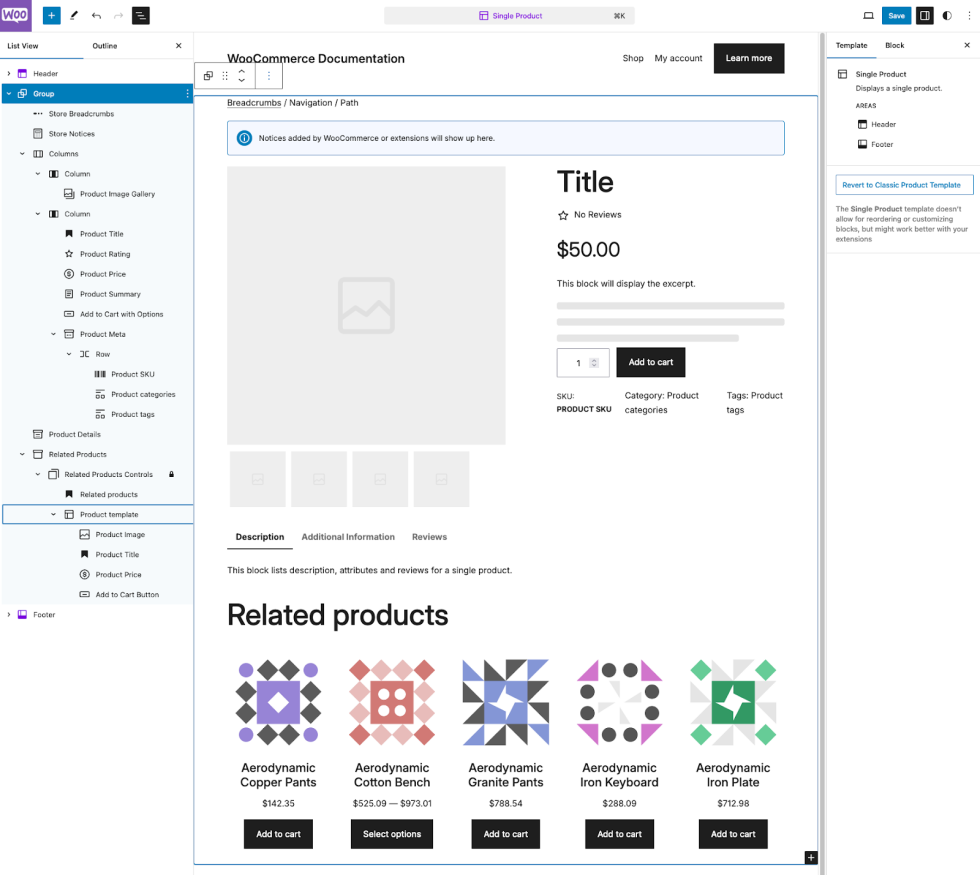
Blocks
↑ Back to topMost of the blocks on the “Single Product” template are simple and do exactly what their name says. These blocks are dynamic and show the appropriate information for the current product being viewed. To edit the content displayed by one of these blocks for a specific product, edit the product directly. (See more about adding and managing products.)
To customize the template for your shop’s needs, blocks can be repositioned to another place in the layout, or removed entirely from the template. The “Related Products” blocks section can be moved as a whole, but its inner blocks cannot be removed from the related blocks section.
Since many of these blocks use dynamic content, many of the blocks on the single product page do not have block-level settings or styles. If no settings or styles are mentioned for a block below, it’s because none are available.
Store Breadcrumbs
↑ Back to topThis Block is also used on product catalog templates. Adding breadcrumbs to your shop is an SEO boost and improves ease of navigation for your shoppers.
Block Styles
You can customize both the text and link colors, as well as set a typography size for the store breadcrumbs
Store Notices
↑ Back to topThe Store Notices block is where your shop will display shopper-facing notifications generated by WooCommerce or extensions. For example when an item is successfully added to the cart, the notification will show here. The store notices block can be added to any page or template of your site.
Block Styles
Since notifications of different types each have their own styling, there are no style settings for this block.
Product Image Gallery
↑ Back to topImages you add to your product will be displayed in this block as a gallery.
Product Title
↑ Back to topThe Product Title block displays the title of the product. It has settings to alter the alignment of the title, as well as adjust the heading size. The block has a setting in the sidebar to make the product title a link which will direct shoppers back to the product page.
Product Rating
↑ Back to topThe Product Rating block displays the average rating of the product from reviews that have been left for it. The text color and size can be adjusted, as well as the block’s margins.
Product Price
↑ Back to topThe Product Price block displays the price of the current product. The block has settings for colors, typography, and dimensions, so you can customize how the price is displayed.
Product Summary
↑ Back to topThe Product Summary block displays the short description for your product. If no short description has been entered for the product, an excerpt of the main product description will be displayed (and truncated if it’s too long.)
Block Styles
The block has settings for colors, typography, and dimensions, so you can customize how the summary is displayed.
Add to Cart with Options
↑ Back to topThe Add to Cart with Options block displays a button so the customer can add a product to their cart. The options which are displayed to the customer vary depending on the product’s type. e.g. quantity selectors, dropdown menus to select a variation.
Product Meta
↑ Back to topThe Product Meta block is a container that by default has the Product SKU, Product categories, and Product tags blocks inside of it. Each of these three blocks display the stated metadata about the current product, and have color, typography, and dimension settings to control their display.
Product Details
↑ Back to topThe Product Details block displays a product’s details in three tabs:
- The Description tab shows the full product description entered on the “Edit Product” page.
- The Additional Information tab shows the product’s weight, dimensions, and any assigned product attributes.
- The Reviews tab displays product reviews that have been collected, as well as a form to submit a review for the product (depending on your settings)
All the content that gets shown in these three tabs is populated dynamically from the product’s data.
Block Styles
The Product Details Block has style options for displaying the tabs in a classic, boxed, way, or in a more minimal display. There are also dimension controls for the block’s margins.
Related Products
↑ Back to topThe Related Products block shows products that are related to the main product being viewed on the single product page. It includes a heading block and a product template which contains blocks to show the related product’s image, title, price and an add to cart button. Products that need options selected before they can be added to cart will have a “Select Options” button that takes the shopper to that product’s page. See more about selecting related products.
Block Settings
The related products block and its inner blocks have settings to control whether or not the product images and titles act as links to the product pages, whether to show “on sale” badges for on sale products, as well as settings for typography, dimensions, and the number of columns in the related products section.
How to: Create a Custom Product Page Template for a Specific Product
↑ Back to topIn addition to customizing the default product page template, what if you want to create a special template that’s used for a specific product? With store editing, it’s easy!
To create a custom template for an individual product:
- Head to the site editor at Appearance > Editor.
- Click “Templates” then the plus sign to add a new template.
- Choose the “Single Item: Product” option.
- In the menu that appears, select the specific product this new template should apply to.
- If you’d like to start from a pre-built pattern, select a pattern when prompted.
- Edit the template to meet your needs for that specific product!
Note: You must add the product to your shop before you can create a custom template for it. Learn how to add products in WooCommerce.
Questions and support
↑ Back to topDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin, for which support is provided in our community forums on WordPress.org. By searching this forum, you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the WooCommerce Marketplace.
- Need ongoing advanced support or a customization built for WooCommerce? Hire a Woo Agency Partner.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know.
