NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
The QODE Wishlist for WooCommerce allows your WooCommerce store to let both logged-in users and guests save and share comprehensive lists with products they are interested in purchasing, complete with user admin behavior area, promotional email campaign feature, multi wishlist creation and lots more.
Installation
- Download the qode-wishlist-for-woocommerce-pro.zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Install Now and Activate the QODE Wishlist for WooCommerce extension.
More information at: Install and Activate Plugins/Extensions.
Updates
Connect your site to its WooCommerce account to receive extension updates automatically via the WordPress admin. We recommend installing updates as soon as they become available.
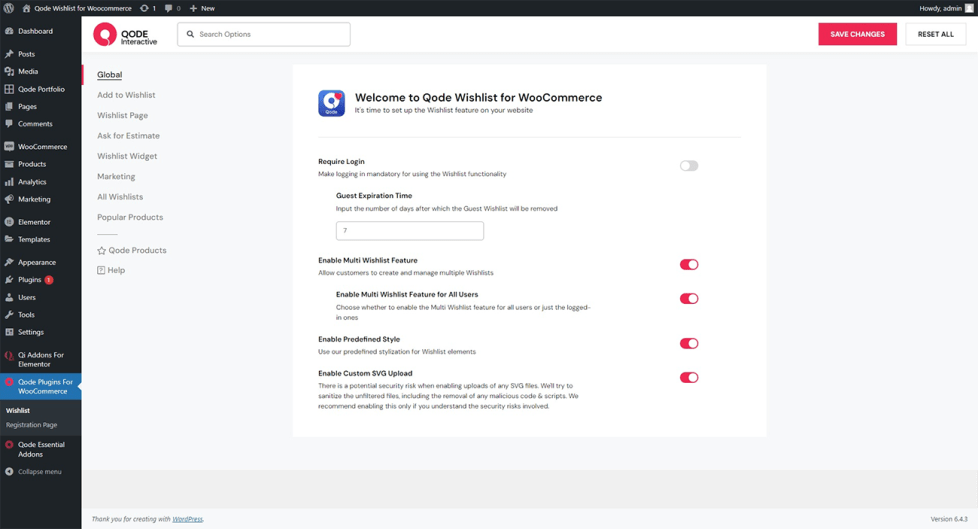
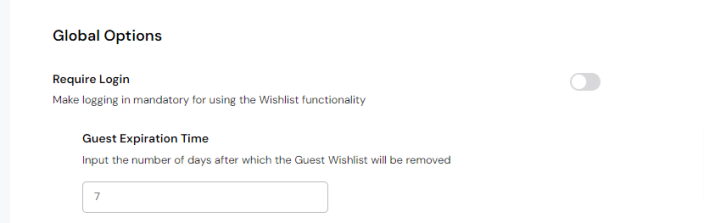
Global Settings
↑ Back to top

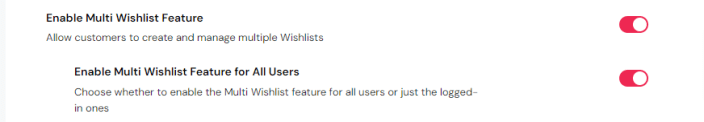
After this, you have the option to enable the Multi Wishlist feature for your site, which effectively allows your visitors to create, save and share multiple wishlists.
After you’ve done so, you can choose whether you wish to limit the multi wishlist creation only for the logged-in users or all users on your site.
You can make further adjustments to Multi Wishlists in the Wishlist Page section of the admin area, more on that in a bit.

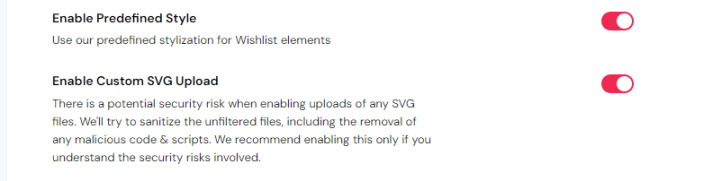
The remaining options found here let you apply a predetermined, plugin-defined stylization to your wishlists, and finally, you can enable custom SVG uploads (please make sure you are familiar with security risks involved before doing so).

Add to Wishlist Settings
↑ Back to topThis section provides you with a selection of options related to the ‘Add to Wishlist’ button and its appearance, and it is divided into two sub-tabs, General and Styles.

General
↑ Back to top
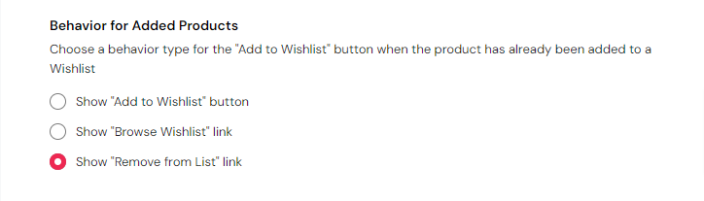
First up, you can choose a behavior type for the button when a product has already been added to a wishlist.
You can display an ‘Add to Wishlist‘ button, a ‘Browse Wishlist’ link, or a ‘Remove from List’ link for these.

If you disabled the Multi Wishlist feature from the Global tab, you can also choose whether you wish to hide or display a pop-up which informs users of success/errors after adding items to their Wishlist here.
Product Loop Options
After this, you can choose whether you wish to display the ‘Add to Wishlist’ buttons in your WooCommerce loops (shop pages, archives, and everywhere else where WooCommerce lists are displayed).

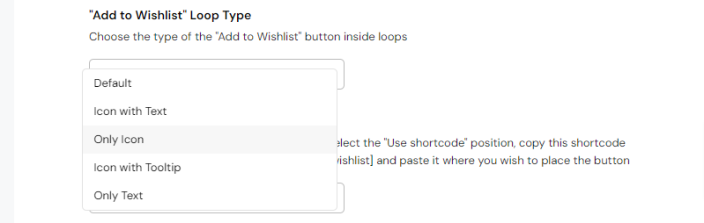
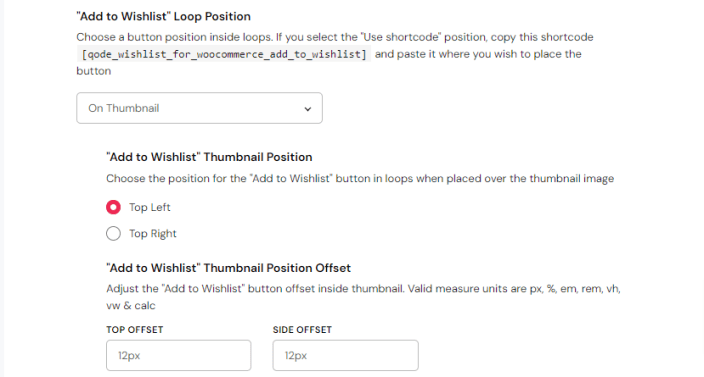
Next up, you can choose a type of the ‘Add to Wishlist’ button you wish to display in loops (Icon with Text, Only Icon, Icon with Tooltip, and Only Text), and you can choose where you wish to position the button inside loops.

In the event that you select the ‘On Thumbnail’ loop position, you can also configure the button position and offset when placed over the thumbnail image.

Finally, here you can choose whether you wish to select wishlist counts in loops (display a number of times each product has been added to a wishlist).

Product Page Options
Here you can enable displaying the ‘Add to Wishlist‘ buttons on your product pages.

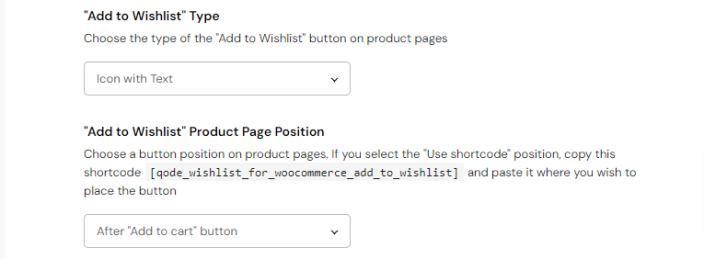
Much like in the case of Product Loop Options, you can choose a type of the ‘Add to Wishlist’ button you wish to display on product pages, and you can select where you wish to position the button.

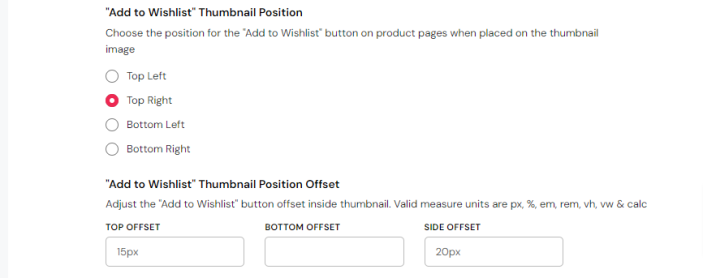
If you select the ‘On Thumbnail’ position, you can also configure the button position and offset when placed over the thumbnail image.

The final option in this section lets you choose whether you wish to select wishlist counts on product pages (display a number of times each product has been added to a wishlist).

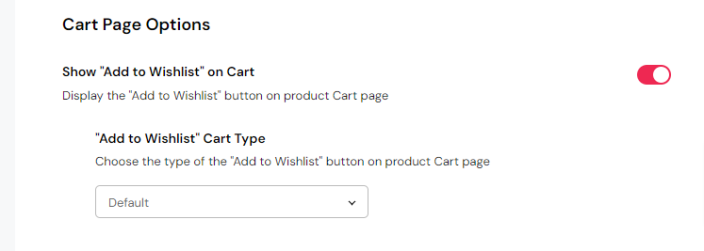
Cart Page Options
↑ Back to topThis is where you can enable the ‘Add to Wishlist’ buttons on your cart pages. If you opt to do so, you can also choose a type of the ‘Add to Wishlist’ button you wish to display on cart pages.

Styles
↑ Back to top
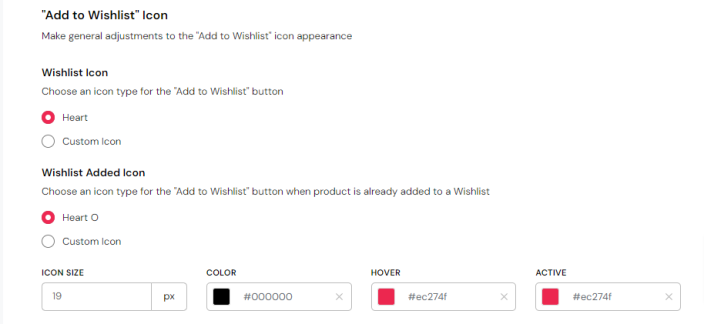
“Add to Wishlist” Icon
The first set of options found in this sub-tab relates to the ‘Add to Wishlist’ icon appearance.
Here you can choose between a plugin-defined heart icon for the button, or use a custom icon of your own.
You can do the same for the already added products too, as well as set up the icon size, color, hover color and active color.

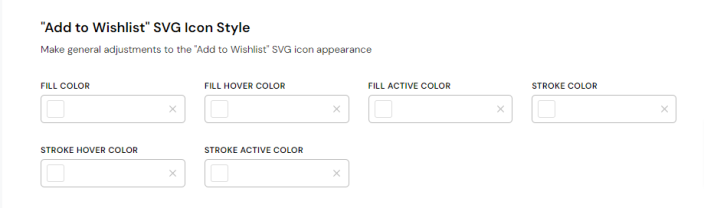
“Add to Wishlist” SVG Icon Style
The following set of options in this section allows you to configure the ‘Add to Wishlist’ SVG icon styles. Here you can set a fill color, stroke color, fill hover color, stroke hover color, fill active color, and lastly the stroke active color for the ‘Add to Wishlist’ SVG icon.

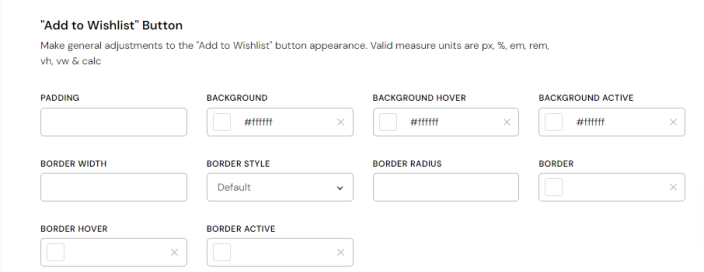
“Add to Wishlist” Button
Following this, you can make further stylistic adjustments to the button.
You can adjust the button padding, background color, background hover color, background active color, border width, style, radius, color, hover color and active border color.

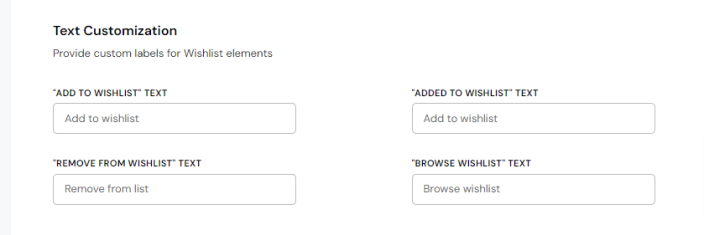
Text Customization
After this, you can input some custom text for the ‘Add to Wishlist’ button, as well as for already added products, ‘Remove From Wishlist‘ buttons, and ‘Browse Wishlist‘ buttons.
The same applies to ‘Item Already Added‘ notice text, ‘Item Removed’ and Item Successfully Added‘ notice text.

Wishlist Page Settings
↑ Back to topIn the Wishlist Page section you can make general adjustments to the wishlist pages and their appearance.
This section is also divided into three sub-tabs, General, Multi Wishlist and Style.

General
↑ Back to top
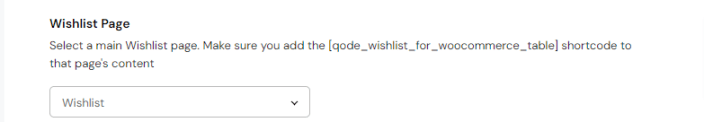
Firstly, you can choose a page you wish to use as the main wishlist page. Please make sure you also add the [qode_wishlist_for_woocommerce_table] shortcode to that page’s content.

You can also choose whether you wish to show wishlist links on user’s ‘My Account’ pages.

Wishlist Page Layout
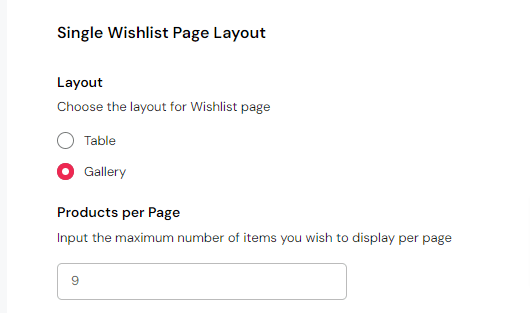
After this, you get presented with a set of options relating to the layout of your wishlist pages.
First off, you can choose one of two layouts for the wishlist table: table and gallery.
Next up, you can enable improving default table responsive settings for securing a better look and feel on different screens (this option is only available for the table wishlist page layout), and input a maximum number of items you wish to display per page.

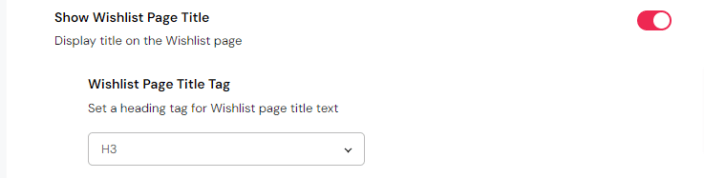
This is also where you can choose whether you wish to display wishlist page titles, and set a heading tag for the title text.

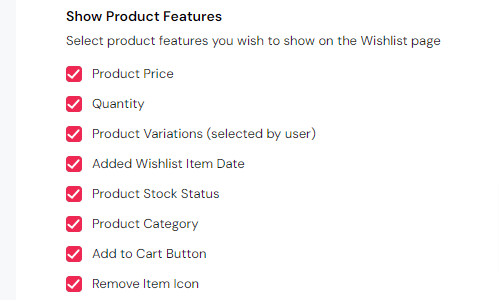
In addition to this, you can select which product features you wish to hide from wishlist pages (prices, the ‘Add to Cart’ button, user-selected product variations, ‘Remove Item‘ icons, added wishlist item dates, as well as the product stock status, categories, and “Remove Item” icons).

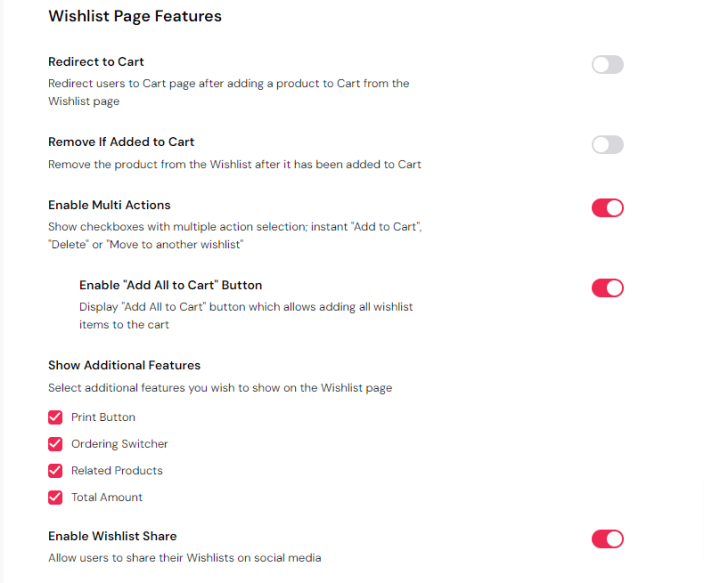
Wishlist Page Features
In this section you can choose if you wish to automatically redirect users to the cart page once they add a product from their wishlist to cart.
You can also select whether you wish to automatically remove wishlist items once they are added to cart, enable multi actions (effectively display checkboxes for selecting multiple items in wishlists), enable an item ordering switcher, display related products, total amounts, the ‘print’ button, and you can enable wishlist sharing here as well.

You have the option to enable Facebook, X, LinkedIn, Pinterest, Tumblr, VK, WhatsApp, and Email sharing.

Multi Wishlist
↑ Back to top
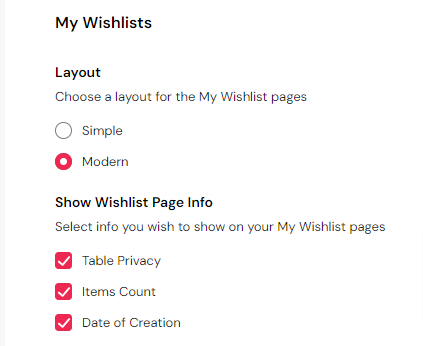
My Wishlists
If you enable the Multi Wishlist Feature from the Global tab, you’ll find options for configuring the multi wishlist in this sub-tab. Multi Wishlists are divided into two sub-categories: My Wishlist and Public.

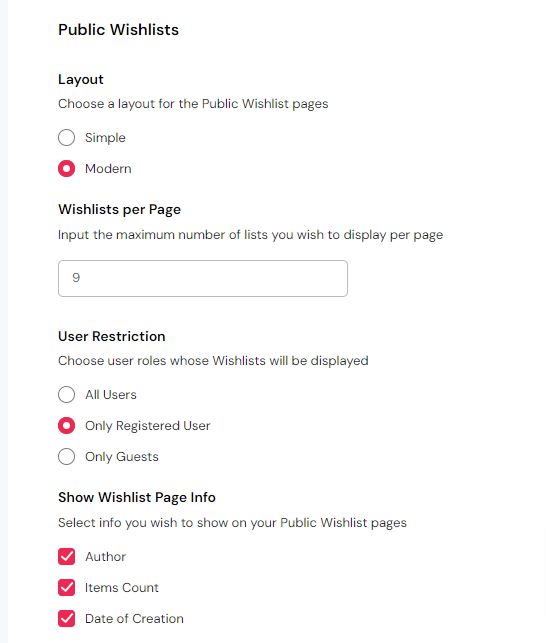
Public Wishlists
Next up, you can configure the appearance of public multi wishlists.
You can choose between simple and modern public wishlist layouts, choose how many items per page should be visible, select user roles whose public wishlists will be displayed, and enable displaying wishlist author names, item counts, and creation dates.

Modal Pop-Up Form
The following set of options lets you make adjustments to the modal pop-up forms.
Here you’ll find options for inputting the Multi Wishlist form title, setting the title heading tag, inputting the Multi Wishlist form button label, and inputting a value which defines how long the Multi Wishlist forms are going to stay visible.

Modal Pop-Up “Create” Form
Here you can configure the ‘Create’ forms for multi wishlist.
You have the option to input the form title, set a heading tag for the title text, and input a custom label for the ‘Create’ form.

Modal Pop-Up “Remove” Form
The final set of options in the Multi Wishlist sub-tab lets you modify the modal pop-up ‘Remove’ forms.
Here you can input a title for the multi wishlist ‘Remove’ form, set a heading tag for the title, and input a custom label for the ‘Remove‘ button located in the form.

Styles
↑ Back to top
Wishlist Table Style
In the event that you selected the Table layout from the General Wishlist Page options, you can make further stylistic adjustments to your wishlist tables here.
Here you can set a heading background color, content background color, and border color for the wishlist table.

Social Share Style
If you enabled the sharing feature, you can set an opener color, opener hover color, social icon color, social icon hover color, and social icon size here.

The remainder of options in the Wishlist Page Styles sub-tab lets you configure social share stylization.
You can choose between predetermined, plugin-defined styles for each of the social network icons you decided to feature, and set a fill color, stroke color, fill hover color, and stroke hover color for each of them.
Ask for Estimate Settings
↑ Back to topThis is where you can configure ‘Ask for Estimate‘ forms on your site.

The first option lets you enable the ‘Ask for Estimate’ button for your visitors.
This way, by clicking the button, they will be presented with an Ask for Estimate form.

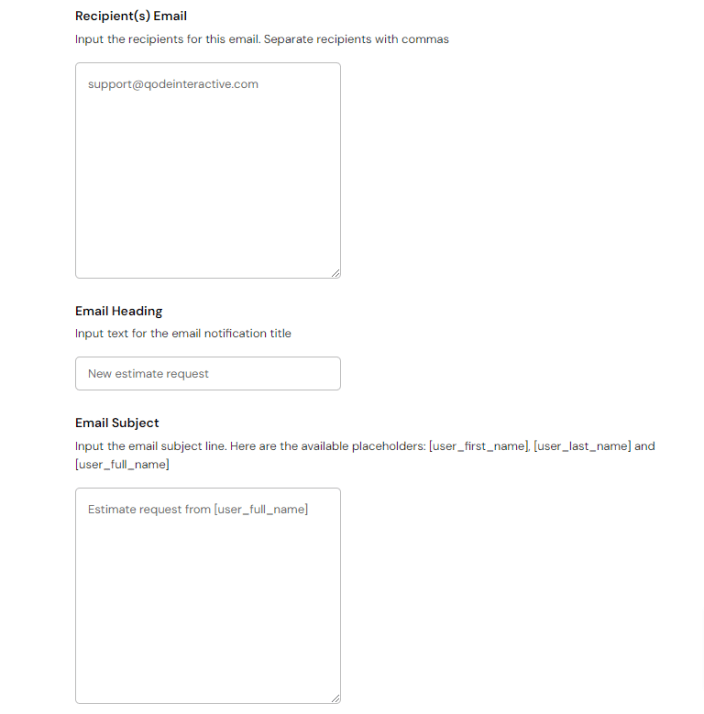
The set of options that follows lets you input the Ask for Estimate form recipient email address, the email heading, and the email subject.

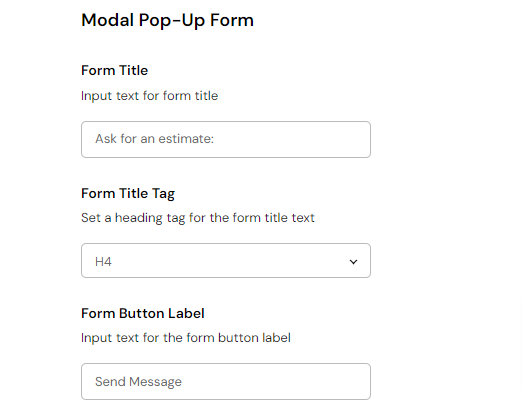
Modal Pop-up Form
After this, you can make adjustments to the form itself.
You can input a custom title for the form, set a heading tag for the form, and input a custom label for the form button.

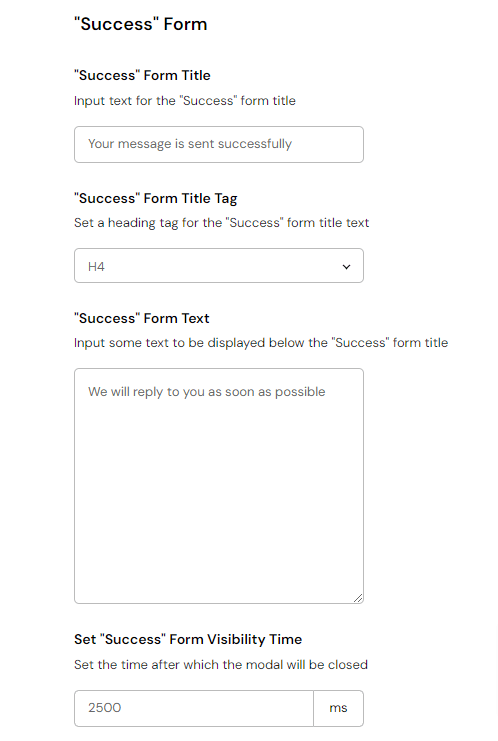
“Success” Form
The final set of options found here allows you to adjust the Success notification form.
You can input the success form title, set a heading tag for the title, input the success form text, and define the success form visibility time.

Wishlist Widget Settings
↑ Back to topThis section is divided into two sub-tabs for both widgets you can use to display user wishlists: the Wishlist Dropdown and Wishlist Sidearea.

Wishlist Dropdown
↑ Back to topFirst off, you can choose between predetermined, plugin-defined heart icon and using a custom icon of your own for the Wishlist Dropdown widget.

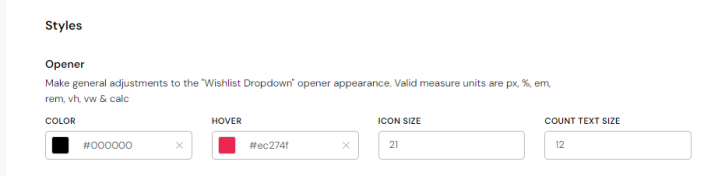
Styles
The next set of options in this tab allows you to adjust the style of the wishlist dropdown opener link by setting its initial color, hover color, icon size, and count text size.

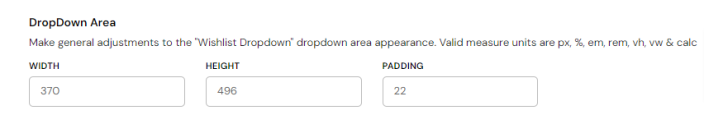
DropDown Area
The final set of settings lets you configure the stylization of the Wishlist Dropdown widget.
You can alter its width, height, and input values for the widget padding.

Wishlist SideArea
↑ Back to top
Much like in the case of the Wishlist Dropdown, here you can choose between plugin-defined heart icon and using a custom icon of your own for the Wishlist Sidearea widget.
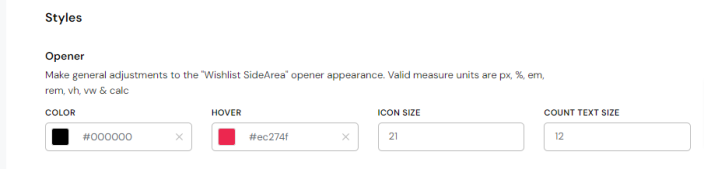
Styles
After this you can make adjustments to the wishlist sidearea opener link by configuring its color, hover color, icon size and count text size.

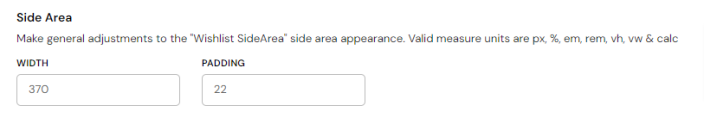
Side Area
Lastly, you can configure the width and input padding values for the Wishlist SideArea widget.

Marketing Settings
↑ Back to topIn this section of plugin options you can configure automatic promotional, back in stock, and on sale email campaigns.
This section is divided into three sub-tabs, Promotional Email, Back in Stock Email and On Sale Email.

Promotional Email
↑ Back to top
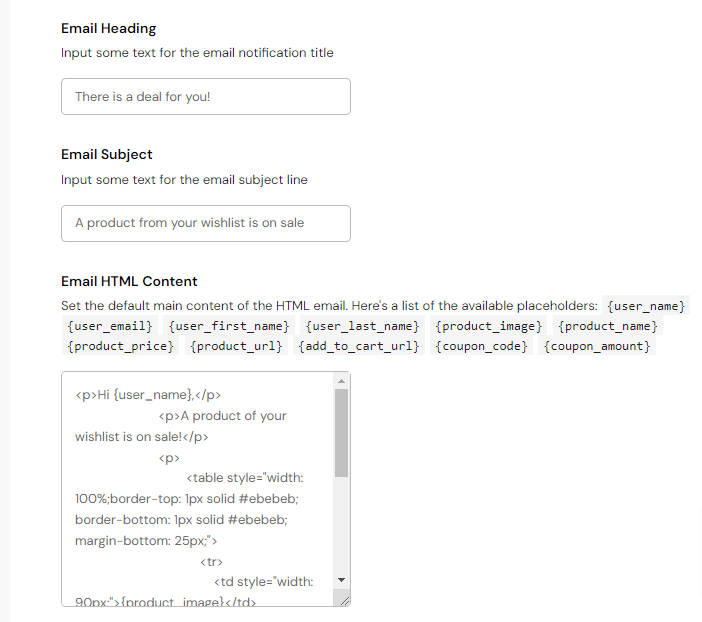
Here you can input a heading for promotional emails, as well as the email subject and HTML content.

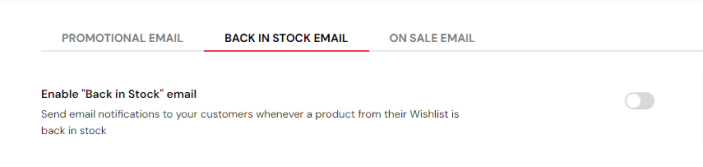
Back in Stock Email
↑ Back to top
In the following sub-tab, you can enable and set up ‘Back in Stock’ emails for notifying users when their out-of-stock wishlist items are back.
You can select products you do not wish to send ‘Back in Stock’ notifications for, as well as users you wish to omit from this campaign. In addition to this, you can input a heading, a subject, and configure the HTML content for the ‘Back in Stock‘ email notifications.
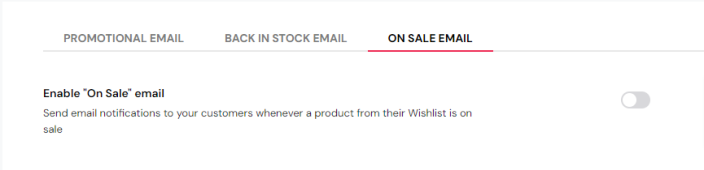
On Sale Email
↑ Back to top
The final sub-tab of options found here allow you to enable ‘On Sale’ email notifications.
Much like in the case of ‘Back in Stock’ emails, you can choose which products and users you do not wish to include in the campaign, and input the ‘On Sale‘ email heading, subject and HTML content.
User Behavior Area
↑ Back to topThe QODE Wishlist for WooCommerce plugin lets you monitor user behavior relating to wishlists on your site.
By navigating to QODE Plugins for WooCommerce > Wishlist > All Wishlists you get a neat overview of all user-created wishlists on your site.

If you navigate to QODE Plugins for WooCommerce > Wishlist > Popular Products, you’ll be presented with individual products with their corresponding wishlist counts, which effectively lets you know how many times a product has been added to user-generated wishlists.

Need help?
If you still need help, click the link below to open a support ticket and we’ll get back to you as soon as possible:
