The WooCommerce Custom Product Designer allows your customers to design various products on your online store such as caps, t-shirts, cards, cups, and more!
Installation
↑ Nach obenTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
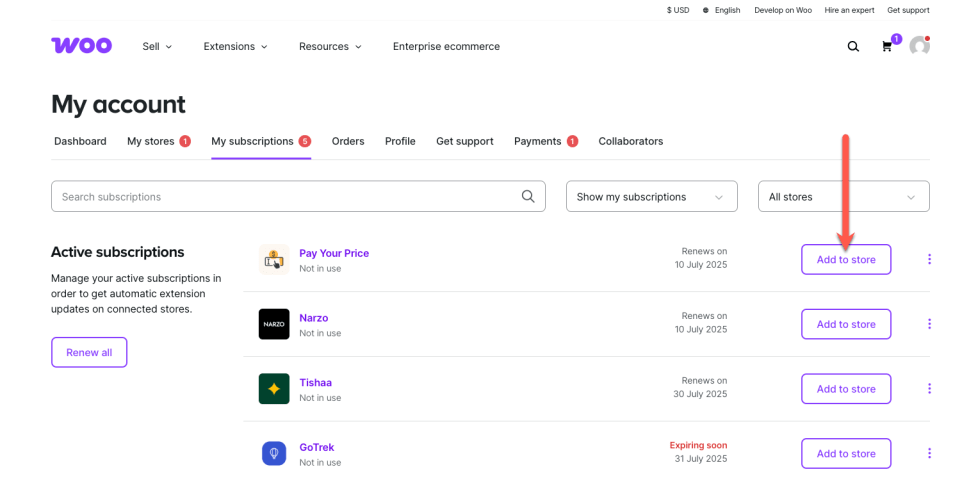
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
Configuration
↑ Nach obenAfter installation, click on WooCommerce in the WordPress Admin panel. Here you can see two new options: Clipart and Clipart Categories. From here, you can upload the cliparts and assign categories to them.
For further configuration, navigate to WooCommerce > Settings > Product Designer > General Settings and Customization.
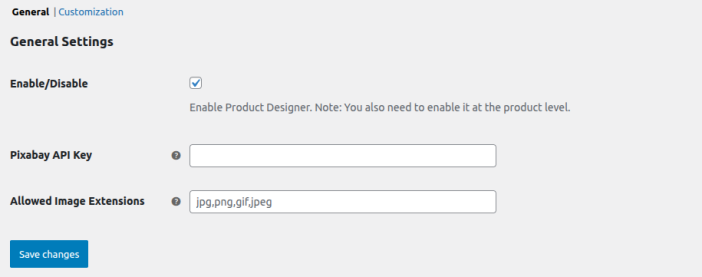
General Settings:
- General Settings:
- Enable/Disable: Checkbox to enable or disable product designer
- Pixabay key: Insert the Pixabay integration key. You will get the key after making an account on Pixabay.
- Allowed Image Extensions: Set allowed image extension for upload, i.e, png, jpg, jpeg.

How to get the Pixabay Key?
- Follow these steps to get your Pixabay key to easily integrate into your WooCommerce custom product designer.
- Go to the Pixabay website and click on the Join button. If you already have an account, then log in.
- After logging in, click on the Explore button at the top. You will see the API option in the About section.
- On the API page, click on the Get Started button. Then scroll down in the table you will see your API key.
- Copy that key and paste it into the plugin General Settings option.
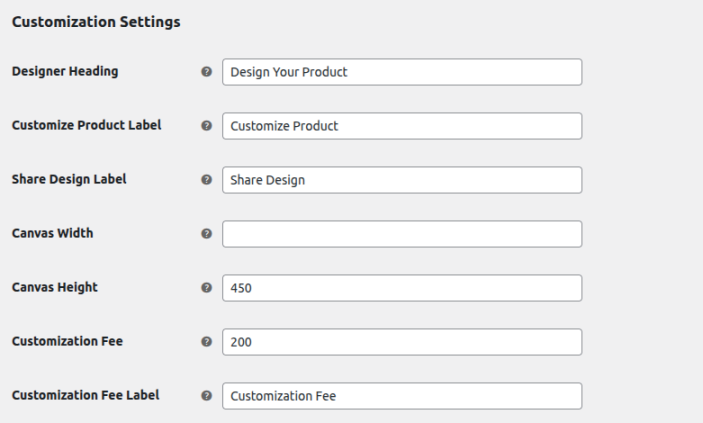
Customization
↑ Nach oben- Designer Heading: Set the custom heading for the product designer
- Customize Product Label: Set the custom text of the product customization button
- Share Design Label: Customize the text of the share button text
- Canvas Width: Customize the width of the canvas.
- Canvas Height: Set the height of the canvas.
- Customization Fee: Set the fee for product customization. It counts as the cost of the customization.
- Customization Fee Label: Enter a custom label for the customization fee.
- Enable Product Level Customization Fee: Checkbox to enable customization fee at the product level. If the fee is not for the specific product general price will be used.
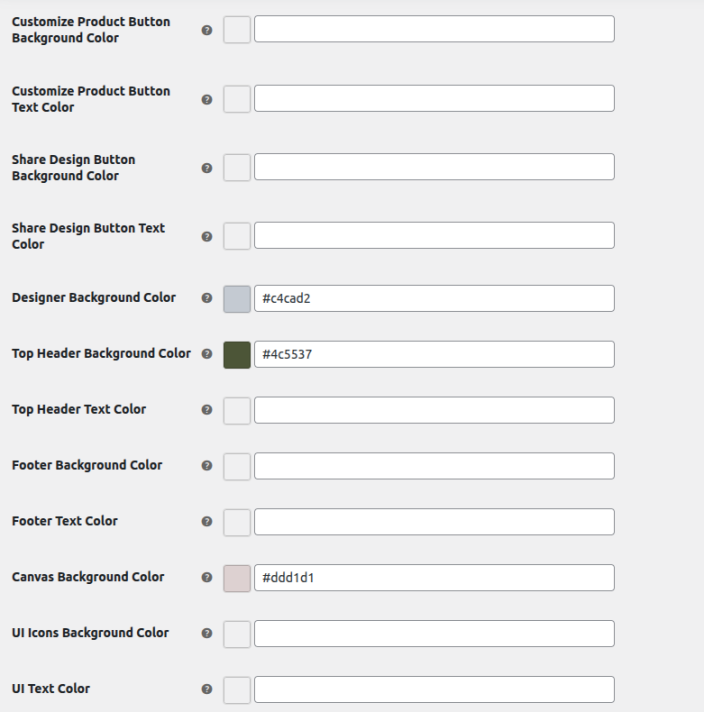
- Customize Product Button Background Color: Choose the background color of customize product button on the product page.
- Customize Product Button Text Color: Set the text color of the product page customize product button.
- Share Design Button Background Color: Select the share button background color.
- Share Design Button Text Color: Choose the text color of share button.
- Designer Background color: Choose the background as per your store theme.
- Top header background: Customize the header background color to align with the store’s appearance.
- Top Header Text Color: Set the text color of the top header.
- Footer Background Color: Choose the footer background color on the customization window.
- Footer Text Color: Personalize the text color of the footer as per your preference.
- Canvas background color: Select the background color of the canvas.
- UI Icons Background Color: Customize the background of the UI icons to match with the store theme.
- UI Text Color: Set the UI icons colors.


Enable Custom Product Designer on Any Product
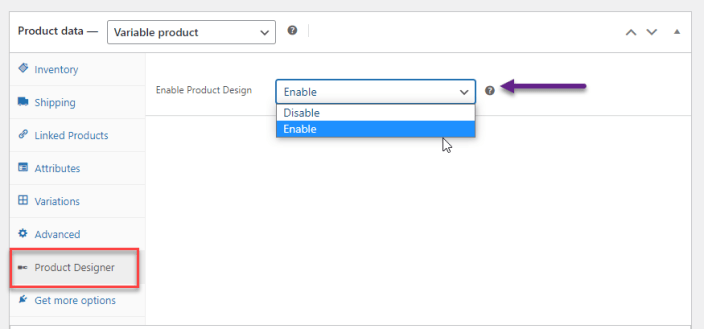
↑ Nach obenTo enable the WooCommerce product customizer on your products. Go to the Products in the WordPress Admin Panel. You can add a new product or edit an existing product.
Scroll down to Product Data and click on the Product Designer tab. Here you can enable or disable the designer for the specific product.

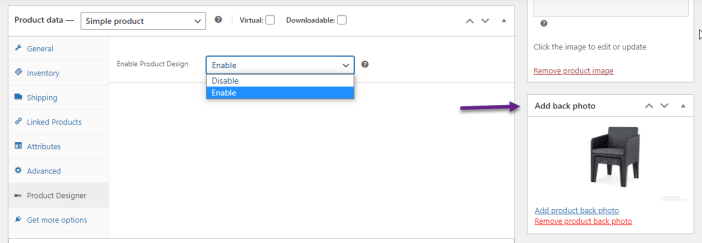
Add Front and Back Images on Simple and Variable Products
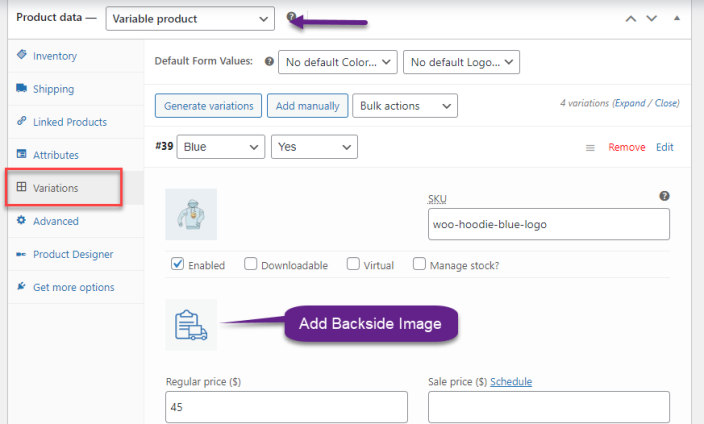
↑ Nach obenThe product designer for WooCommerce allows administrators to add front and back images for both simple and variable products. For variable products, you can add front/back images by going into the variations tab.
Simple Product
↑ Nach oben
Variable Product
↑ Nach oben
Add Clip Arts
↑ Nach obenAt the back-end, go to WooCommerce > Add Clip Art. Here you can upload the clip art image and define the name as well.

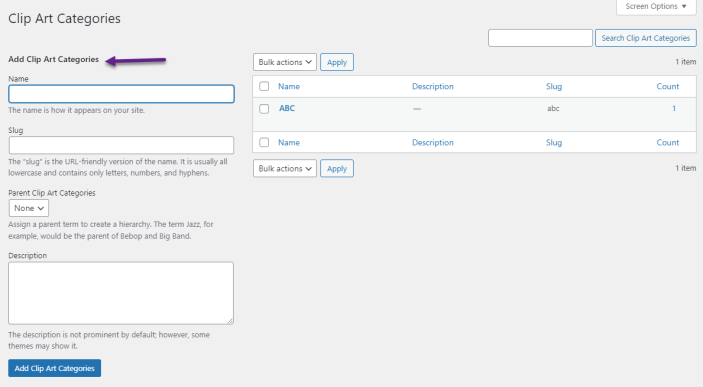
Add Clip Art Categories
↑ Nach obenClick on clip art categories to add a new category for clip art e.g. cars, animals. planes etc.