Show your products in detail to customers with the help of the WooCommerce product image zoom plugin. It allows you to add three highly customizable zooming options to your website: magnifier, lightbox, and 360-degree image.
Installation
↑ Back to top- Download the Product Image Zoom Plugin for WooCommerce from your WooCommerce dashboard.
- At the WordPress admin panel, go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now, and then Activate Plugin.
Setup and Configuration
↑ Back to topTo access plugin settings, navigate to WooCommerce > Settings > Product Image Zoom > General Settings.
General Settings
↑ Back to top- Product page tool: Select the tool which you want to apply on the single product page
- Rotate 360 alternative: Select alternative tool for the product when a 360 image is not available.
- Shop page tool: Set the tool to apply on the shop page, related products, and category pages.
- Exclude products: Select products on which you don’t want to apply the tools
- Exclude Categories: Choose categories to which you don’t have to apply the tools
- Auto slider in lightbox: Checkbox to enable the auto slider on the products in the lightbox

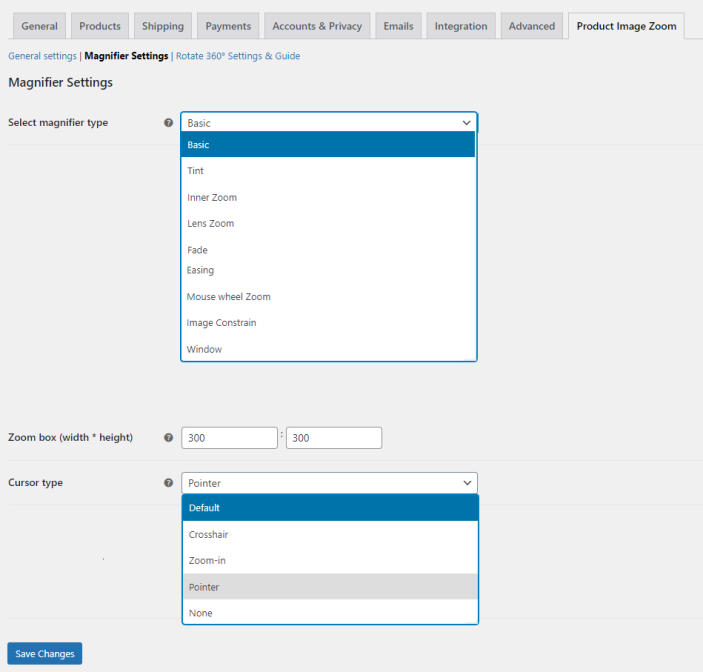
Magnifier Settings:
↑ Back to topSelect from the variety of magnifier types from this list. You can also set the dimensions of the magnifier. Each magnifier type has further settings.
- Select magnifier type: Choose a magnifier type from the drop-down list
- Zoom Box: Set the height and width of the Zoom box. (Default is set)
- Cursor Type: Select the type of cursor you want to apply on shop, product, or category pages.

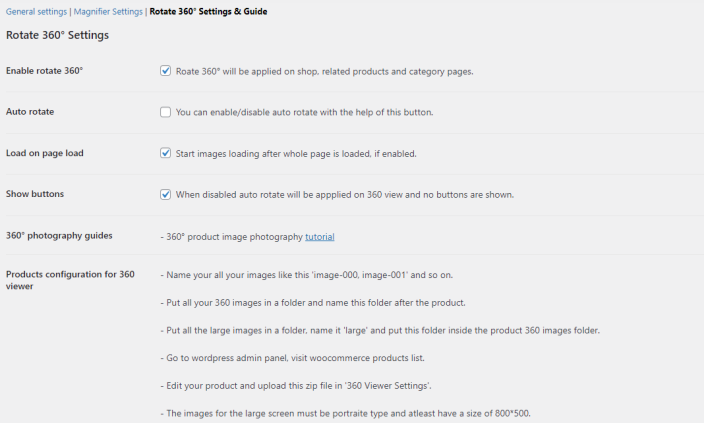
Rotate 360 Settings
↑ Back to topThe 360-degree image and the file upload option (backend) will both appear on the product page. You can upload the zip file, define the image extension and set the auto-rotate speed.
- Enable rotation 360: Checkbox to enable rotation 360 on the product page
- Auto rotate: Check box enable auto 360 rotation
- Load on page load: Enable to load 360 on page load
- Show Button: Show rotate 360 navigation button on the product page
You can also view the guide and tutorial in the plugin to have a better understanding of how to add rotate 360 images.

Apply Image 360 to Products
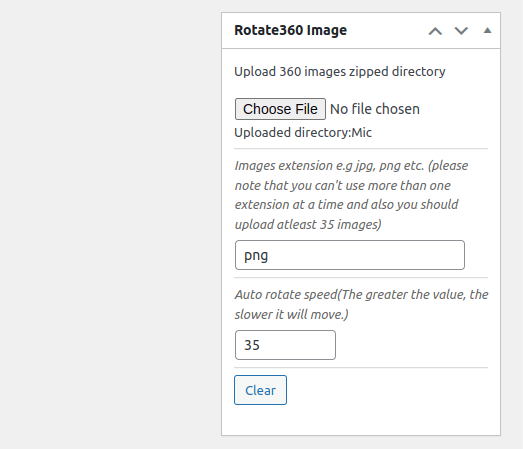
↑ Back to topNavigate to the Products tab in the WordPress dashboard and select the product you wish to apply the 360-degree image to. Scroll down, and on the right side, you’ll find the Rotate 360 Image option. In this section, you can configure the following settings:
- Upload zip file which contains multiple images of a product from different angle, Arrange images in a sequence e.g, 001,002,003 and so on.
- Images extension e.g jpg, png etc. (please note that you can’t use more than one extension at a time and also you should upload atleast 35 images)
- Auto rotate speed(The greater the value, the slower it will move.)